UI是什么
UI是用户界面(User Interface)的缩写,它是用户与软件或系统进行交互的界面。UI设计旨在提供用户友好的界面,使用户能够轻松地使用软件或系统。UI设计包括界面的布局、颜色、字体、图标等方面,旨在提高用户体验和用户满意度。通过良好的UI设计,用户可以更快速、更高效地完成任务,同时也能提升软件或系统的整体美观性和吸引力。
而unity里面的UI就是UGUI
对UI初步认识
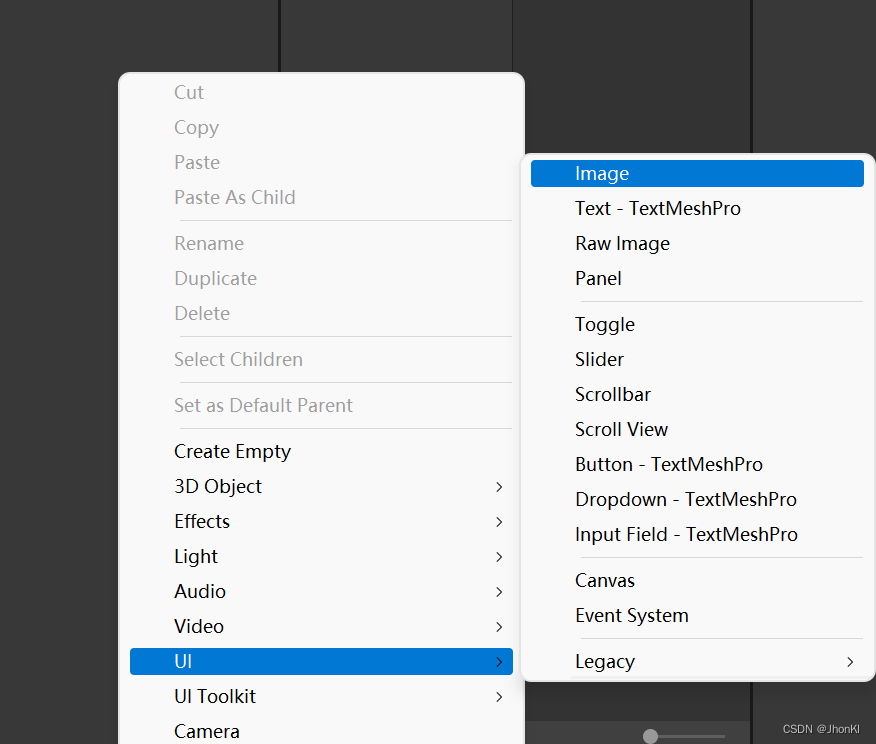
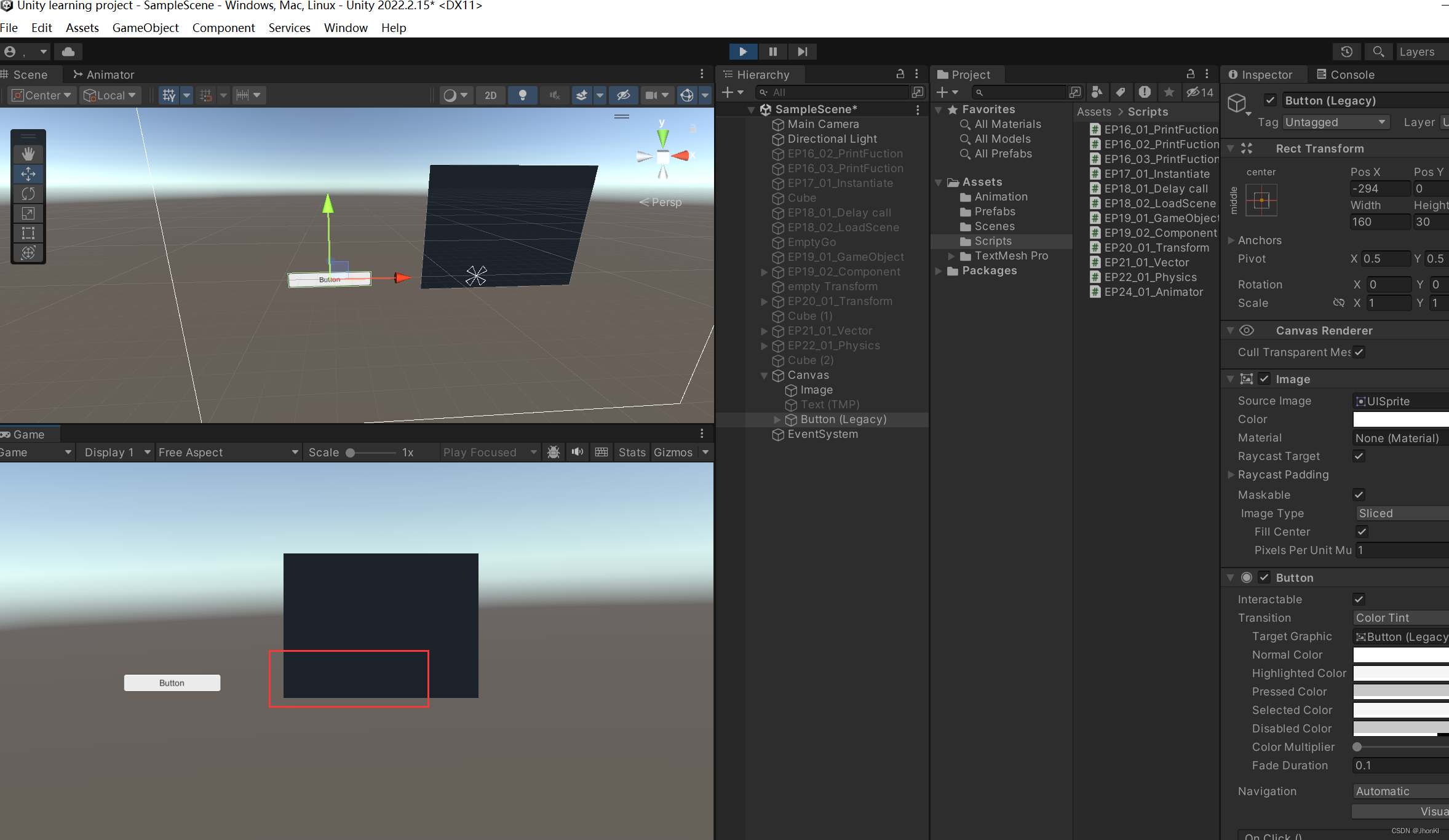
我们先创建一个最基本的UI - image 用来存放图片

在场景中我们会发现这个UI界面特别大,基本上是普通物件的100倍大

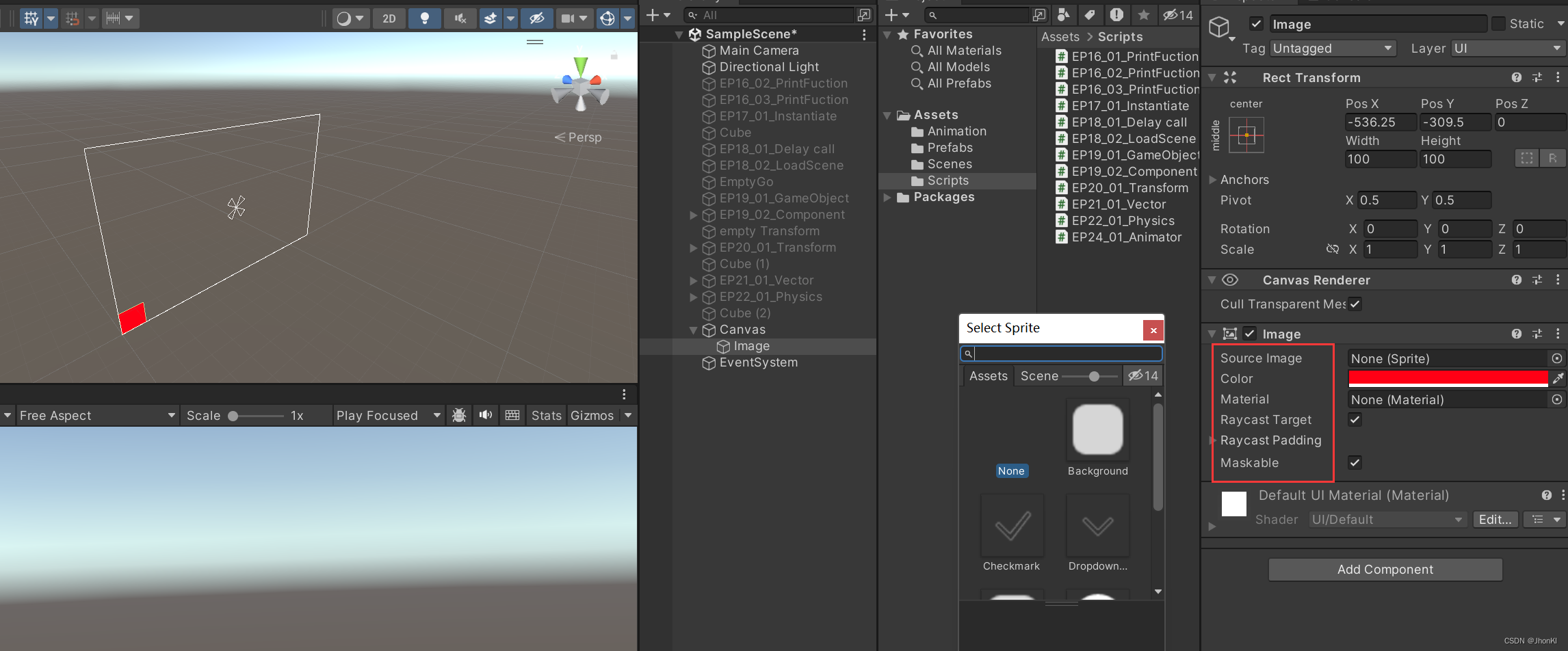
我们可以通过右边的信息对这个image进行更改
看到左下角那个小红方块了吗,我们可以移动它,也可以更改它的大小,如果想要等比例缩放只需要按住 alt 键

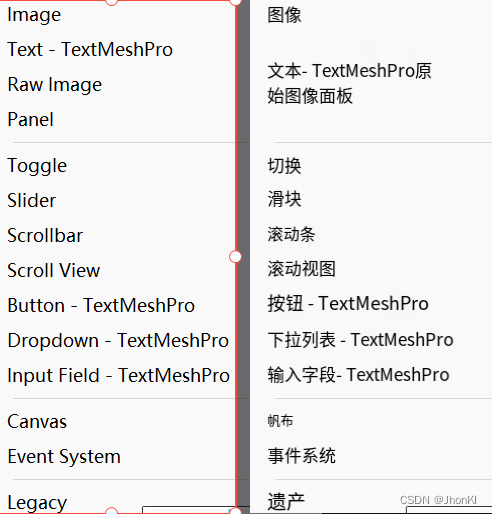
这里还有很多别的UI功能,笔者在这里将翻译放在下面

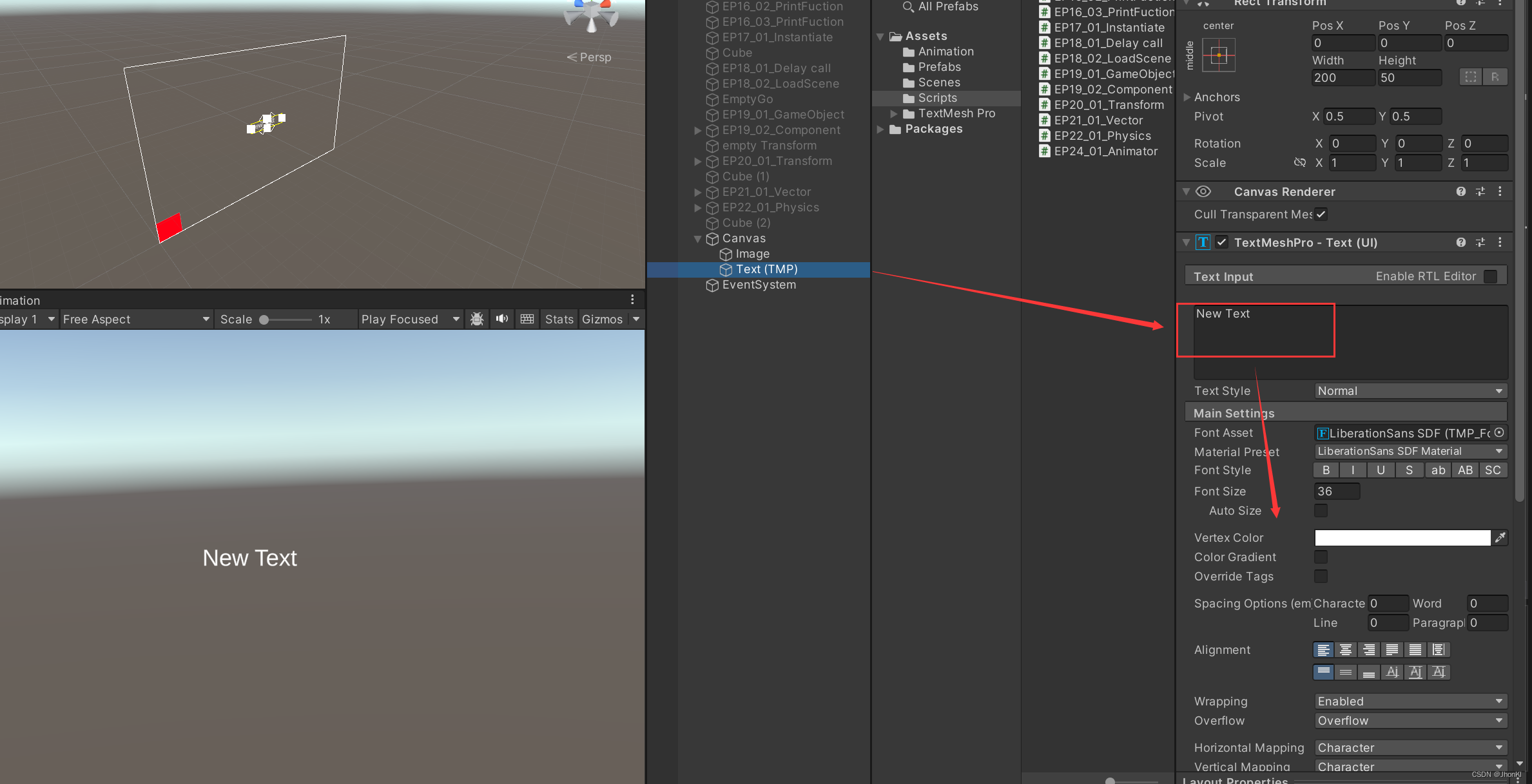
比如说第二个 Text 就是文本
我们可以编辑里面的文字,也可以使用下面的功能对这部分进行更改
其他就不一一赘述了,大家自己玩玩就知道

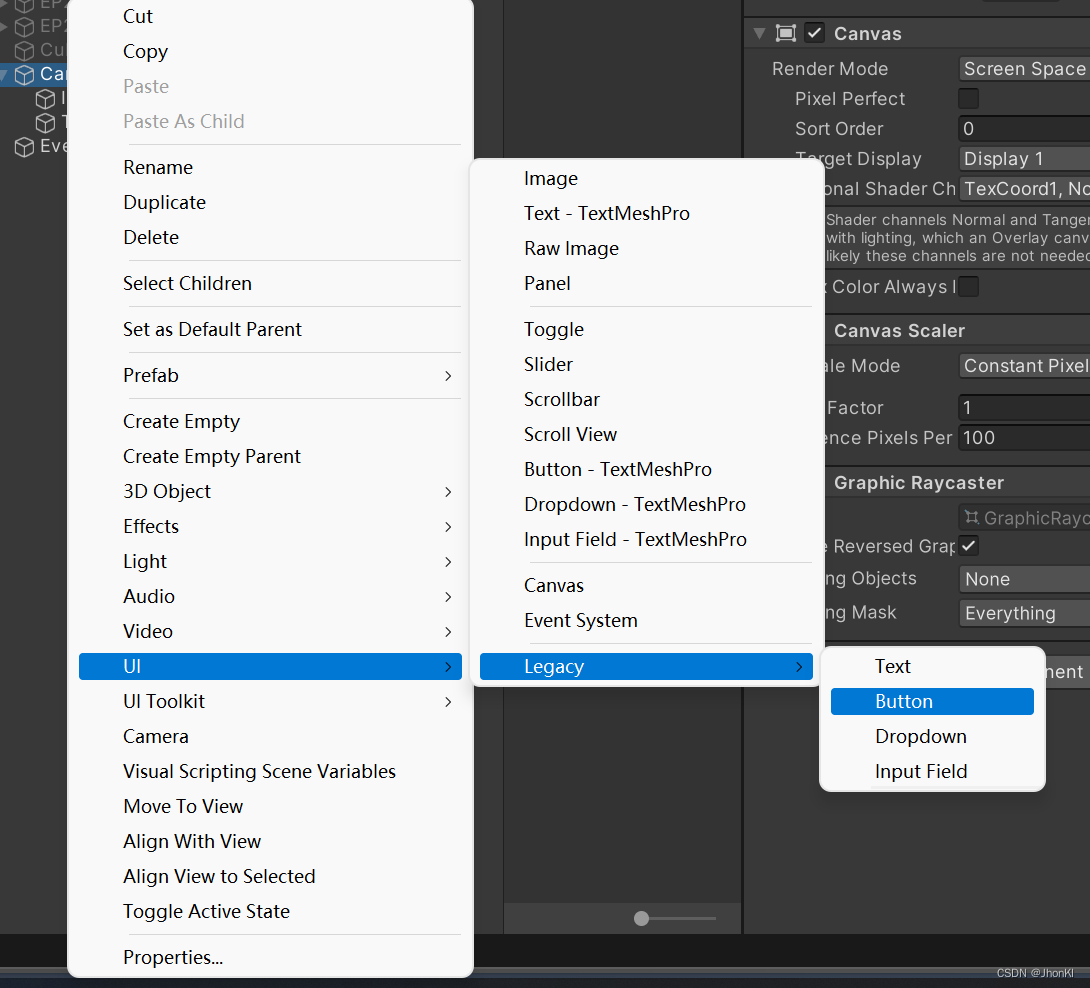
接下来看一个比较重要的按键 - button,同样我们可以在右边对他进行外观的编辑

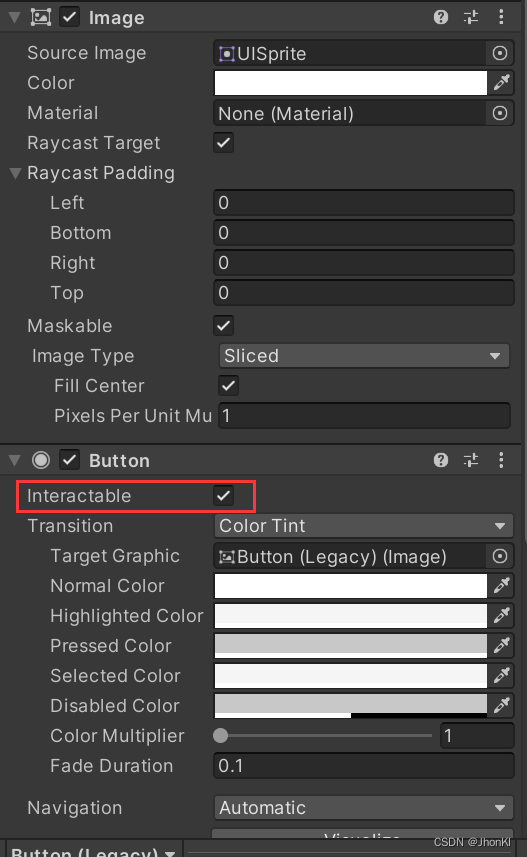
比较重要的是这一部分 - 交互功能,笔者用红圈圈出来的,勾选上这个按钮才有交互功能,否则没有

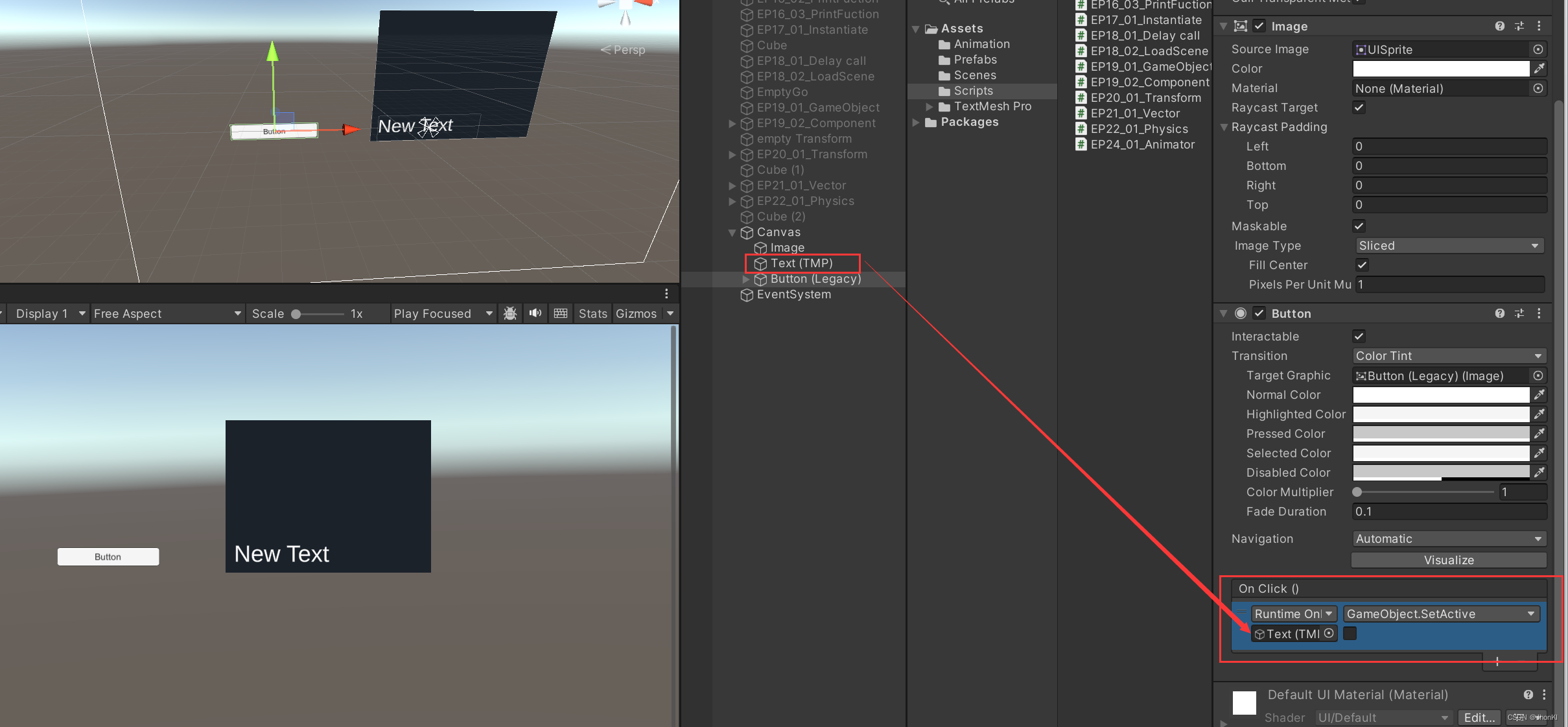
关于交互功能,举个例子,这个部分的功能,就是在按钮点击后会发生的变化,我们把text拖拽进这个部分,设置点击时失活(打勾为激活)

运行后,点击 button 文集就隐藏了

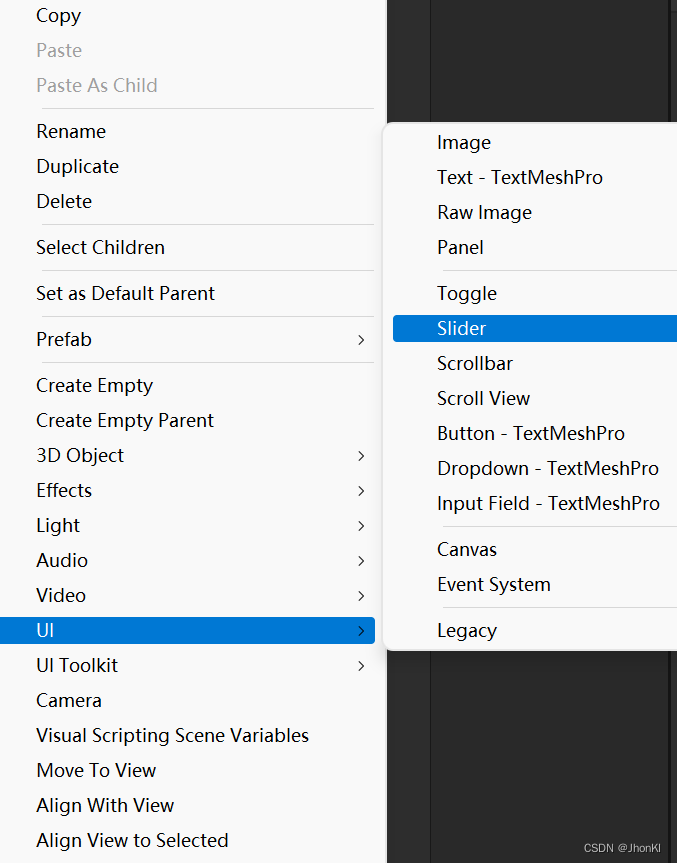
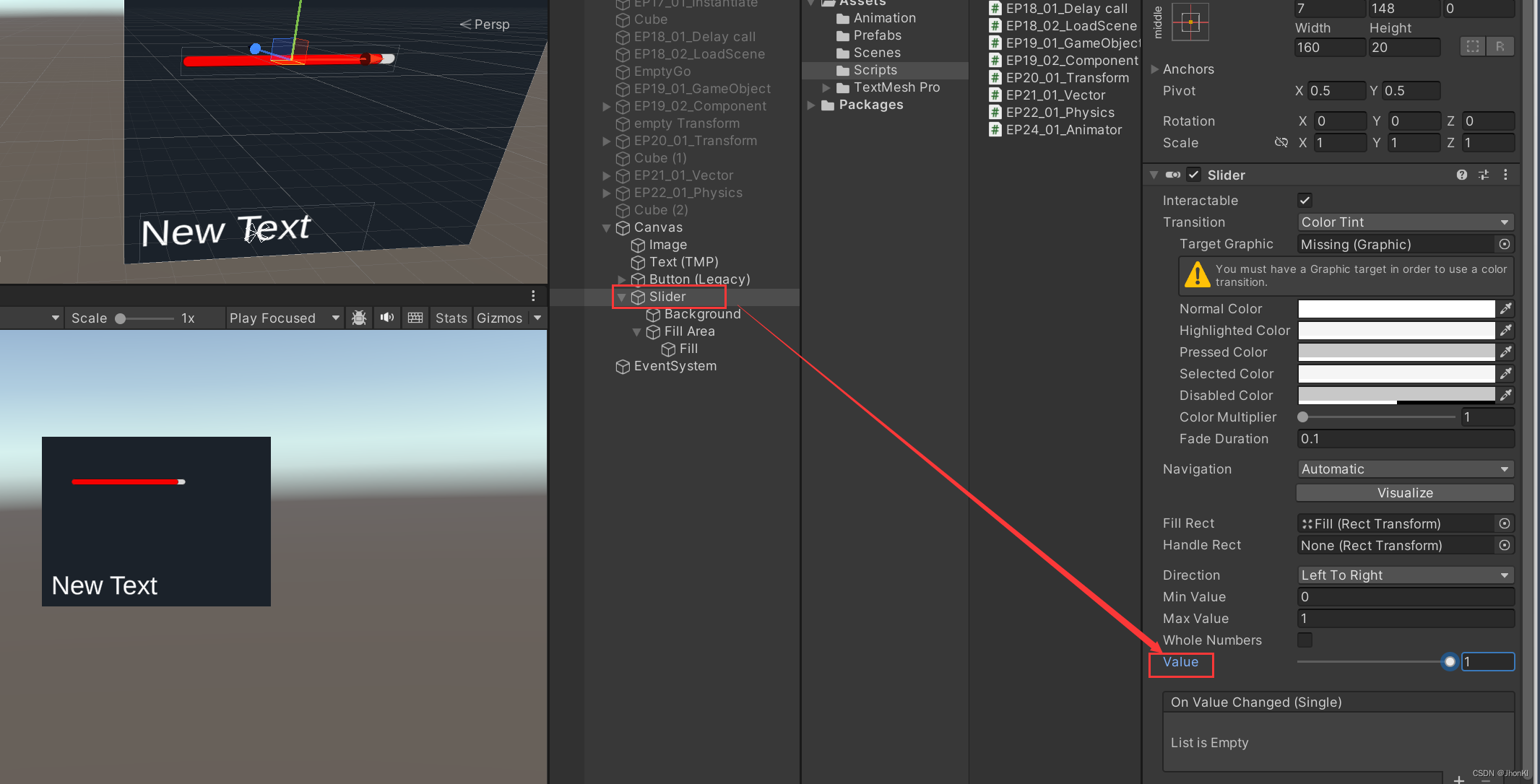
再来看一个比较重要的UI - slider

这个东西其实就是一个滑块,在游戏里,角色往往有血条,这个滑块我们可以设置百分比填充,附带上代码,就能实现角色血量的变化
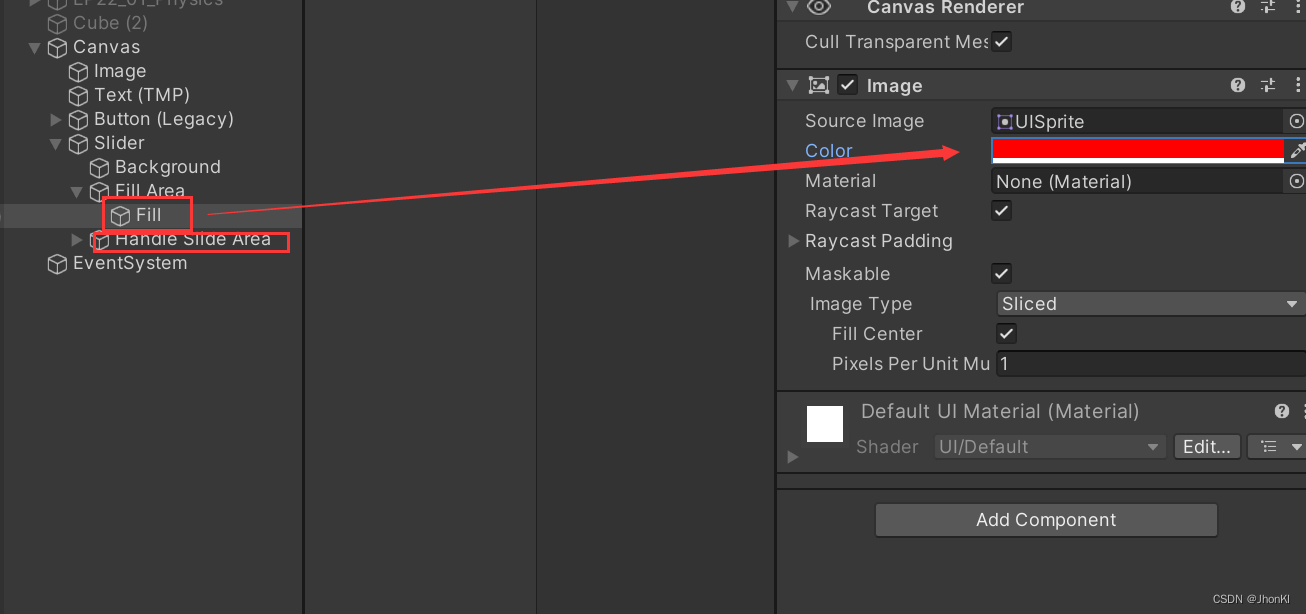
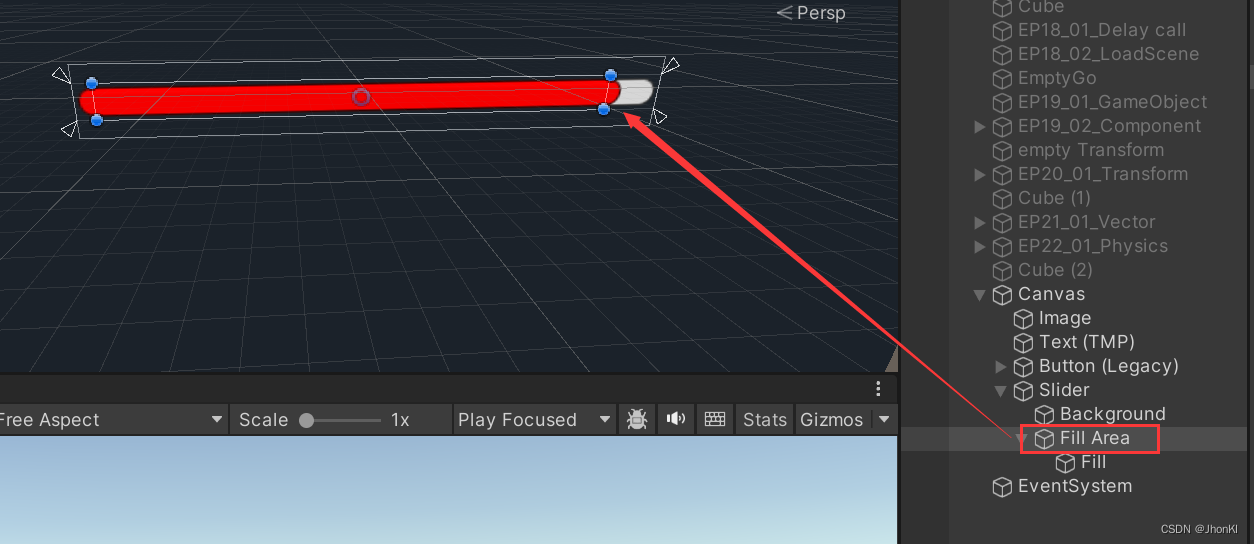
比如说我们将Fill设置为红色,再删除下面的Handle Slide Area

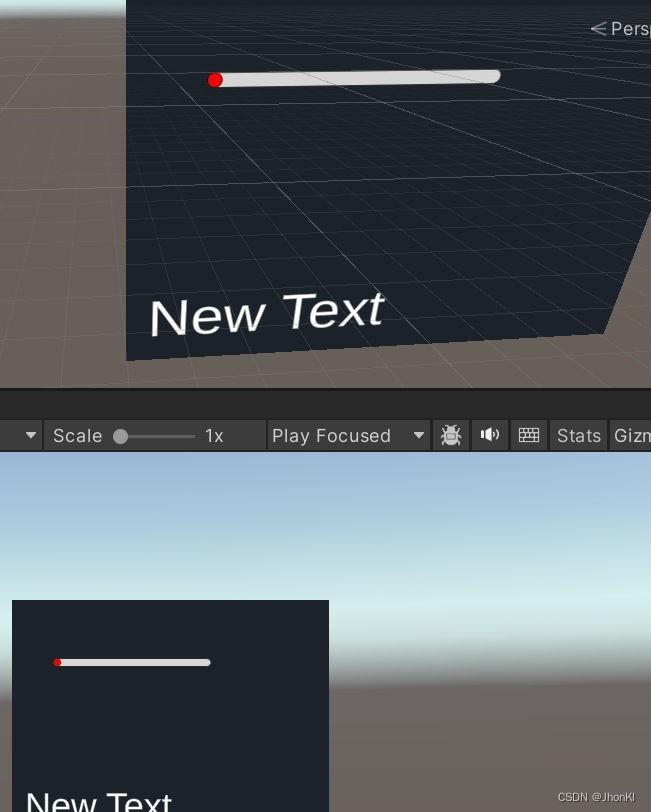
就可以看到滑块被红色的小点填充了

再将slider的value给拉满,可以看到血条基本上被填充了

至于填充不满的原因是填充区域没有占满,只要将蓝色区域拉到合适的位置就行了






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








