目录
4.1.1CubexMX配置:1、SYS配置:Debug选择Serial Wire(否则芯片可能自锁)
一、I2C协议、时序协议
1.1 I2C协议:
I2C(Inter-Integrated Circuit)是一种串行通信协议,用于连接低速外设,例如传感器、EEPROM、实时时钟等。它由Philips(现在的NXP半导体)开发,现在已成为行业标准,特点如下:


-
双线制: I2C使用两根线进行通信:
- SDA(Serial Data Line): 用于传输数据。
- SCL(Serial Clock Line): 时钟线,用于同步数据传输。
-
主从架构: I2C设备可以分为主设备(通常是微控制器或处理器)和从设备(外围设备)。主设备负责发起通信和生成时钟信号,从设备响应主设备的命令。
-
地址传输: 每个从设备都有一个唯一的7位或10位地址,主设备通过这个地址来选择与哪个从设备通信。
-

-
数据传输: 数据通过SDA线传输,每个数据字节都由8位组成,每个字节传输后都会由主设备发送一个应答位(ACK)。
-
时序: I2C的时序是其关键特征,包括时钟频率、数据传输顺序、起始和停止条件等。时序的正确性决定了通信的可靠性和稳定性。


1.2时序协议:
时序协议指的是确保I2C通信中时序关系正确的规则和标准。它包括:
-
起始条件(Start Condition): 主设备发出的信号,标志着通信的开始,即SDA从高电平切换到低电平时,SCL处于高电平状态。
-
停止条件(Stop Condition): 主设备发出的信号,表示通信的结束,即SDA从低电平切换到高电平时,SCL处于高电平状态。
-
数据传输的时钟频率: 由主设备控制,通常能达到100 kHz、400 kHz甚至更高的速率,取决于设备的支持和电路的设计。
-
数据位的传输顺序: 每个数据字节的传输顺序由主设备决定,可以是最高位先传输或最低位先传输。
-
应答位(ACK): 每个数据字节传输结束后,接收设备发送一个应答位,表示是否成功接收数据

应用和实现:
-
嵌入式系统: I2C广泛应用于嵌入式系统中的传感器、存储器、显示屏等外设的连接。
-
时序分析和调试: 对I2C通信进行时序分析可以帮助调试和优化系统的稳定性和性能。
-
电路设计: 设计者必须确保电路满足I2C的时序要求,以避免通信失败或不可预测的行为。
二、OLED原理
OLED(Organic Light-Emitting Diode),又称为有机电激光显示、有机发光半导体(Organic Electroluminescence Display,OLED)。OLED属于一种电流型的有机发光器件,是通过载流子的注入和复合而致发光的现象,发光强度与注入的电流成正比。OLED在电场的作用下,阳极产生的空穴和阴极产生的电子就会发生移动,分别向空穴传输层和电子传输层注入,迁移到发光层。当二者在发光层相遇时,产生能量激子,从而激发发光分子最终产生可见光。
2.1主流显示面板技术

2.2OLED发光原理:
外界电场驱动-->载流子的注入(电子和空穴分别由阴极和阳极注入到有机电子传输层和空穴层)-->载流子传输(在各自的传输层传输,向发光层靠近)-->产生激子(在有机发光层,电子和空穴复合生成激子)-->辐射发光(激子辐射跃迁回到基态并发光,光从透明阳极和衬底发出)

2.3汉字点阵显示原理
汉字点阵显示原理:
汉字点阵显示是一种基于像素阵列的方式,将每个汉字表示为一个二维的点阵图形。
-
基本思想:
- 点阵数组: 汉字的每个笔画或部首都被编码为一个固定大小的点阵,通常是8x16、16x16等像素。
- 像素点亮: 根据点阵中每个像素的状态(通常是0或1),控制像素点的发光或关闭,从而显示出汉字的形状。
-
实现方法:
- 存储汉字库: 在显示设备中存储一套汉字的点阵数据,每个汉字对应一个唯一的点阵数组。
- 扫描显示: 当需要显示一个汉字时,通过显示控制器将汉字的点阵数据发送到对应的像素阵列,控制每个像素点的亮度或灭状态。
-
优点:
- 灵活性: 可以通过更新点阵数据库实现显示不同风格和大小的汉字。
- 节省空间: 点阵显示只需存储每个汉字的点阵数据,比存储大量位图图像更为节省空间。
三、U8G2
U8G2 是一个用于嵌入式设备的强大的图形库,特别是针对单色和彩色 OLED 显示屏。它提供了广泛的功能和灵活性,使开发者能够轻松地控制和管理这些显示屏。

主要特点和功能:
-
支持的显示屏类型:
- OLED 显示屏: U8G2 支持各种单色和彩色 OLED 显示屏,包括不同的分辨率和尺寸。
- LCD 显示屏: 一些版本的 U8G2 也支持某些类型的 LCD 显示屏。
-
驱动控制:
- 硬件支持: U8G2 可以通过不同的硬件接口(如 I2C、SPI)连接到微控制器。
- 软件实现: 它提供了软件模拟的驱动器,使得即使在没有专用硬件接口的情况下也可以进行模拟开发和测试。
-
字体和图形支持:
- 内置字体: U8G2 包含了多种字体,可以满足不同大小和风格的需求。
- 自定义字体: 开发者可以添加和使用自定义的字体,以适应特定的应用需求。
- 图形绘制: 支持直线、矩形、圆形、位图等基本图形绘制功能,方便用户进行界面设计和元素展示。
-
操作简便性:
- API 设计: U8G2 的 API 设计简单直观,易于使用和理解。
- 功能丰富: 提供了丰富的功能集合,如滚动显示、页式显示等,以便有效地管理显示内容。
-
社区支持和文档:
- 开源项目: U8G2 是一个开源项目,其代码和文档在 GitHub 上公开维护。
- 文档和示例: 提供了详细的文档和示例代码,帮助开发者快速上手和解决问题。

四、代码移植
4.1创建工程(HAL库):
利用HAL库创建,创建文件,选择芯片;

4.1.1CubexMX配置:
1、SYS配置:Debug选择Serial Wire(否则芯片可能自锁)

2、RCC配置:选择外部高速晶振

3、I2C配置:选择I2C2,Parameter Settings为默认即可

4、TIM1配置:U8g2图形库需要us级延迟推动(U8g2的心跳)

5、时钟树配置:

6、工程配置


4.2U8G2代码移植:
4.2.1.准备文件:
移植U8g2图像库需要准备好,U8g2的源码是在GitHub上开源的。
U8g2下载地址: https://github.com/olikraus/u8g2
4.2.2精简库,文件整理
U8g2支持多种显示驱动的屏幕,因为源码中也包含了各个驱动对应的文件(所以不需要自己去写屏幕底层驱动了),为了减小整个工程的代码体积,在移植U8g2时,可以删除一些无用的文件。

这里我们主要关注的是U8g2库文件中的csrc文件。
4.2.3去掉多余驱动文件
这些驱动文件通常是u8x8_d_xxx.c,xxx包括驱动的型号和屏幕分辨率。ssd1306驱动芯片的OLED,使用u8x8_ssd1306_128x64_noname.c这个文件,其它的屏幕驱动和分辨率的文件可以删掉。

删减之后,将csrc文件夹重命名为U8g2,复制到你准备的工程中
4.2.2精简U8G2
由于用到的u8g2_Setup_ssd1306_i2c_128x64_noname_f函数中,只调用了u8g2_m_16_8_f这个函数,所以留下这个函数,其它的函数一定要删掉或注释掉,否则编译时很可能会提示内存不足!!
修改命名。

4.2.3将精简后的U8g2库添加至Keil


4.3代码修改:
stm32_u8g2.h:
#ifndef __STM32_U8G2_H
#define __STM32_U8G2_H
/* Includes ------------------------------------------------------------------*/
#include "main.h"
#include "u8g2.h"
/* USER CODE BEGIN Includes */
/* USER CODE END Includes */
/* USER CODE BEGIN Private defines */
/* USER CODE END Private defines */
#define u8 unsigned char // ?unsigned char ????
#define MAX_LEN 128 //
#define OLED_ADDRESS 0x78 // oled
#define OLED_CMD 0x00 //
#define OLED_DATA 0x40 //
/* USER CODE BEGIN Prototypes */
uint8_t u8x8_byte_hw_i2c(u8x8_t *u8x8, uint8_t msg, uint8_t arg_int, void *arg_ptr);
uint8_t u8x8_gpio_and_delay(u8x8_t *u8x8, uint8_t msg, uint8_t arg_int, void *arg_ptr);
void u8g2Init(u8g2_t *u8g2);
void draw(u8g2_t *u8g2);
void testDrawPixelToFillScreen(u8g2_t *u8g2);
#endifstm32_u8g2.c:
#include "stm32_u8g2.h"
#include "tim.h"
#include "i2c.h"
uint8_t u8x8_byte_hw_i2c(u8x8_t *u8x8, uint8_t msg, uint8_t arg_int, void *arg_ptr)
{
/* u8g2/u8x8 will never send more than 32 bytes between START_TRANSFER and END_TRANSFER */
static uint8_t buffer[128];
static uint8_t buf_idx;
uint8_t *data;
switch (msg)
{
case U8X8_MSG_BYTE_INIT:
{
/* add your custom code to init i2c subsystem */
MX_I2C2_Init(); //I2C初始化
}
break;
case U8X8_MSG_BYTE_START_TRANSFER:
{
buf_idx = 0;
}
break;
case U8X8_MSG_BYTE_SEND:
{
data = (uint8_t *)arg_ptr;
while (arg_int > 0)
{
buffer[buf_idx++] = *data;
data++;
arg_int--;
}
}
break;
case U8X8_MSG_BYTE_END_TRANSFER:
{
if (HAL_I2C_Master_Transmit(&hi2c2, OLED_ADDRESS, buffer, buf_idx, 1000) != HAL_OK)
return 0;
}
break;
case U8X8_MSG_BYTE_SET_DC:
break;
default:
return 0;
}
return 1;
}
uint8_t u8x8_gpio_and_delay(u8x8_t *u8x8, uint8_t msg, uint8_t arg_int, void *arg_ptr)
{
switch (msg)
{
case U8X8_MSG_DELAY_100NANO: // delay arg_int * 100 nano seconds
__NOP();
break;
case U8X8_MSG_DELAY_10MICRO: // delay arg_int * 10 micro seconds
for (uint16_t n = 0; n < 320; n++)
{
__NOP();
}
break;
case U8X8_MSG_DELAY_MILLI: // delay arg_int * 1 milli second
HAL_Delay(1);
break;
case U8X8_MSG_DELAY_I2C: // arg_int is the I2C speed in 100KHz, e.g. 4 = 400 KHz
Tims_delay_us(5);
break; // arg_int=1: delay by 5us, arg_int = 4: delay by 1.25us
case U8X8_MSG_GPIO_I2C_CLOCK: // arg_int=0: Output low at I2C clock pin
break; // arg_int=1: Input dir with pullup high for I2C clock pin
case U8X8_MSG_GPIO_I2C_DATA: // arg_int=0: Output low at I2C data pin
break; // arg_int=1: Input dir with pullup high for I2C data pin
case U8X8_MSG_GPIO_MENU_SELECT:
u8x8_SetGPIOResult(u8x8, /* get menu select pin state */ 0);
break;
case U8X8_MSG_GPIO_MENU_NEXT:
u8x8_SetGPIOResult(u8x8, /* get menu next pin state */ 0);
break;
case U8X8_MSG_GPIO_MENU_PREV:
u8x8_SetGPIOResult(u8x8, /* get menu prev pin state */ 0);
break;
case U8X8_MSG_GPIO_MENU_HOME:
u8x8_SetGPIOResult(u8x8, /* get menu home pin state */ 0);
break;
default:
u8x8_SetGPIOResult(u8x8, 1); // default return value
break;
}
return 1;
}
//U8g2的初始化,需要调用下面这个u8g2_Setup_ssd1306_128x64_noname_f函数,该函数的4个参数含义:
//u8g2:传入的U8g2结构体
//U8G2_R0:默认使用U8G2_R0即可(用于配置屏幕是否要旋转)
//u8x8_byte_sw_i2c:使用软件IIC驱动,该函数由U8g2源码提供
//u8x8_gpio_and_delay:就是上面我们写的配置函数
void u8g2Init(u8g2_t *u8g2)
{
u8g2_Setup_ssd1306_i2c_128x64_noname_f(u8g2, U8G2_R0, u8x8_byte_hw_i2c, u8x8_gpio_and_delay); // 初始化u8g2 结构体
u8g2_InitDisplay(u8g2); //
u8g2_SetPowerSave(u8g2, 0); //
u8g2_ClearBuffer(u8g2);
}
void draw(u8g2_t *u8g2)
{
u8g2_ClearBuffer(u8g2);
u8g2_SetFontMode(u8g2, 1); /*字体模式选择*/
u8g2_SetFontDirection(u8g2, 0); /*字体方向选择*/
u8g2_SetFont(u8g2, u8g2_font_inb24_mf); /*字库选择*/
u8g2_DrawStr(u8g2, 0, 20, "U");
u8g2_SetFontDirection(u8g2, 1);
u8g2_SetFont(u8g2, u8g2_font_inb30_mn);
u8g2_DrawStr(u8g2, 21,8,"8");
u8g2_SetFontDirection(u8g2, 0);
u8g2_SetFont(u8g2, u8g2_font_inb24_mf);
u8g2_DrawStr(u8g2, 51,30,"g");
u8g2_DrawStr(u8g2, 67,30,"\xb2");
u8g2_DrawHLine(u8g2, 2, 35, 47);
u8g2_DrawHLine(u8g2, 3, 36, 47);
u8g2_DrawVLine(u8g2, 45, 32, 12);
u8g2_DrawVLine(u8g2, 46, 33, 12);
u8g2_SetFont(u8g2, u8g2_font_4x6_tr);
u8g2_DrawStr(u8g2, 1,54,"github.com/olikraus/u8g2");
u8g2_SendBuffer(u8g2);
HAL_Delay(1000);
}
//画点填充
void testDrawPixelToFillScreen(u8g2_t *u8g2)
{
int t = 1000;
u8g2_ClearBuffer(u8g2);
for (int j = 0; j < 64; j++)
{
for (int i = 0; i < 128; i++)
{
u8g2_DrawPixel(u8g2,i, j);
}
}
HAL_Delay(1000);
}上述编写的移植函数代码属于HAL库下的代码,标准库的代码其实差不多,有个别地方需要注意修改。有一定MCU编程基础的朋友应该很简单就可以做到仿写,如果有疑问可以留言。移植代码的本质:这些函数代码就是对应的U8g2图形库的接口函数,通过这些函数去启用U8g2图形库。
4.4 U8g2图形库测试函数
test.h:
#ifndef __TEST_H
#define __TEST_H
#include "main.h"
#include "u8g2.h"
void testDrawProcess(u8g2_t *u8g2);
void testShowFont(u8g2_t *u8g2);
void testDrawFrame(u8g2_t *u8g2);
void testDrawRBox(u8g2_t *u8g2);
void testDrawCircle(u8g2_t *u8g2);
void testDrawFilledEllipse(u8g2_t *u8g2);
void testDrawMulti(u8g2_t *u8g2);
void testDrawXBM(u8g2_t *u8g2);
void u8g2DrawTest(u8g2_t *u8g2);
#endiftest.c
#include "test.h"
//---------------U8g2测试函数
#define SEND_BUFFER_DISPLAY_MS(u8g2, ms)\
do {\
u8g2_SendBuffer(u8g2); \
HAL_Delay(ms);\
}while(0);
//进度条显示
void testDrawProcess(u8g2_t *u8g2)
{
for(int i=10;i<=80;i=i+2)
{
u8g2_ClearBuffer(u8g2);
char buff[20];
sprintf(buff,"%d%%",(int)(i/80.0*100));
u8g2_SetFont(u8g2,u8g2_font_ncenB12_tf);
u8g2_DrawStr(u8g2,16,32,"STM32 U8g2");//字符显示
u8g2_SetFont(u8g2,u8g2_font_ncenB08_tf);
u8g2_DrawStr(u8g2,100,49,buff);//当前进度显示
u8g2_DrawRBox(u8g2,16,40,i,10,4);//圆角填充框矩形框
u8g2_DrawRFrame(u8g2,16,40,80,10,4);//圆角矩形
u8g2_SendBuffer(u8g2);
}
HAL_Delay(500);
}
//字体测试 数字英文可选用 u8g2_font_ncenB..(粗) 系列字体
//u8g2_font_unifont_t_symbols/u8g2_font_unifont_h_symbols(细 圆润)
void testShowFont(u8g2_t *u8g2)
{
int t = 1000;
char testStr[14] = "STM32F103C8T6";
u8g2_ClearBuffer(u8g2);
u8g2_SetFont(u8g2,u8g2_font_u8glib_4_tf);
u8g2_DrawStr(u8g2,0,5,testStr);
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_SetFont(u8g2,u8g2_font_ncenB08_tf);
u8g2_DrawStr(u8g2,0,30,testStr);
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_SetFont(u8g2,u8g2_font_ncenB10_tr);
u8g2_DrawStr(u8g2,0,60,testStr);
SEND_BUFFER_DISPLAY_MS(u8g2,t);
}
//画空心矩形
void testDrawFrame(u8g2_t *u8g2)
{
int t = 1000;
int x = 16;
int y = 32;
int w = 50;
int h = 20;
u8g2_ClearBuffer(u8g2);
u8g2_DrawStr(u8g2,0, 15, "DrawFrame");
u8g2_DrawFrame(u8g2, x, y, w, h);
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_DrawFrame(u8g2, x+w+5, y-10, w-20, h+20);
SEND_BUFFER_DISPLAY_MS(u8g2,t);
}
//画实心圆角矩形
void testDrawRBox(u8g2_t *u8g2)
{
int t = 1000;
int x = 16;
int y = 32;
int w = 50;
int h = 20;
int r = 3;
u8g2_ClearBuffer(u8g2);
u8g2_DrawStr(u8g2,0, 15, "DrawRBox");
u8g2_DrawRBox(u8g2, x, y, w, h, r);
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_DrawRBox(u8g2, x+w+5, y-10, w-20, h+20, r);
SEND_BUFFER_DISPLAY_MS(u8g2,t);
}
//画空心圆
void testDrawCircle(u8g2_t *u8g2)
{
int t = 600;
int stx = 0; //画图起始x
int sty = 16; //画图起始y
int with = 16;//一个图块的间隔
int r = 15; //圆的半径
u8g2_ClearBuffer(u8g2);
u8g2_DrawStr(u8g2, 0, 15, "DrawCircle");
u8g2_DrawCircle(u8g2, stx, sty - 1 + with, r, U8G2_DRAW_UPPER_RIGHT); //右上
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_DrawCircle(u8g2, stx + with, sty, r, U8G2_DRAW_LOWER_RIGHT); //右下
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_DrawCircle(u8g2, stx - 1 + with * 3, sty - 1 + with, r, U8G2_DRAW_UPPER_LEFT); //左上
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_DrawCircle(u8g2, stx - 1 + with * 4, sty, r, U8G2_DRAW_LOWER_LEFT); //左下
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_DrawCircle(u8g2, stx - 1 + with * 2, sty - 1 + with * 2, r, U8G2_DRAW_ALL);//整个圆
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_DrawCircle(u8g2, 32*3, 32, 31, U8G2_DRAW_ALL);//右侧整个圆
SEND_BUFFER_DISPLAY_MS(u8g2,t);
}
//画实心椭圆
void testDrawFilledEllipse(u8g2_t *u8g2)
{
int t = 800;
int with = 16;//一个图块的间隔
int rx = 27; //椭圆x方向的半径
int ry = 22; //椭圆y方向的半径
u8g2_ClearBuffer(u8g2);
u8g2_DrawStr(u8g2,0, 14, "DrawFilledEllipse");
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_DrawFilledEllipse(u8g2, 0, with, rx, ry, U8G2_DRAW_LOWER_RIGHT);//右下
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_DrawFilledEllipse(u8g2, with * 4 - 1, with, rx, ry, U8G2_DRAW_LOWER_LEFT); //左下
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_DrawFilledEllipse(u8g2, 0, with * 4 - 1, rx, ry, U8G2_DRAW_UPPER_RIGHT); //右上
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_DrawFilledEllipse(u8g2, with * 4 - 1, with * 4 - 1, rx, ry, U8G2_DRAW_UPPER_LEFT); //左上
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_DrawFilledEllipse(u8g2, with * 6, with * 2.5, rx, ry, U8G2_DRAW_ALL);//整个椭圆
SEND_BUFFER_DISPLAY_MS(u8g2,t);
}
//环形测试
void testDrawMulti(u8g2_t *u8g2)
{
u8g2_ClearBuffer(u8g2);
for (int j = 0; j < 64; j+=16)
{
for (int i = 0; i < 128; i+=16)
{
u8g2_DrawPixel(u8g2, i, j);
u8g2_SendBuffer(u8g2);
}
}
//实心矩形逐渐变大
u8g2_ClearBuffer(u8g2);
for(int i=30; i>0; i-=2)
{
u8g2_DrawBox(u8g2,i*2,i,128-i*4,64-2*i);
u8g2_SendBuffer(u8g2);
}
//空心矩形逐渐变小
u8g2_ClearBuffer(u8g2);
for(int i=0; i<32; i+=2)
{
u8g2_DrawFrame(u8g2,i*2,i,128-i*4,64-2*i);
u8g2_SendBuffer(u8g2);
}
//实心圆角矩形逐渐变大
u8g2_ClearBuffer(u8g2);
for(int i=30; i>0; i-=2)
{
u8g2_DrawRBox(u8g2,i*2,i,128-i*4,64-2*i,10-i/3);
u8g2_SendBuffer(u8g2);
}
//空心圆角矩形逐渐变小
u8g2_ClearBuffer(u8g2);
for(int i=0; i<32; i+=2)
{
u8g2_DrawRFrame(u8g2,i*2,i,128-i*4,64-2*i,10-i/3);
u8g2_SendBuffer(u8g2);
}
//实心圆逐渐变大
u8g2_ClearBuffer(u8g2);
for(int i=2; i<64; i+=3)
{
u8g2_DrawDisc(u8g2,64,32,i, U8G2_DRAW_ALL);
u8g2_SendBuffer(u8g2);
}
//空心圆逐渐变小
u8g2_ClearBuffer(u8g2);
for(int i=64; i>0; i-=3)
{
u8g2_DrawCircle(u8g2,64,32,i, U8G2_DRAW_ALL);
u8g2_SendBuffer(u8g2);
}
//实心椭圆逐渐变大
u8g2_ClearBuffer(u8g2);
for(int i=2; i<32; i+=3)
{
u8g2_DrawFilledEllipse(u8g2,64,32, i*2, i, U8G2_DRAW_ALL);
u8g2_SendBuffer(u8g2);
}
//空心椭圆逐渐变小
u8g2_ClearBuffer(u8g2);
for(int i=32; i>0; i-=3)
{
u8g2_DrawEllipse(u8g2,64,32, i*2, i, U8G2_DRAW_ALL);
u8g2_SendBuffer(u8g2);
}
}
// width: 128, height: 48
const unsigned char bilibili[] U8X8_PROGMEM = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x00, 0x07, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x07, 0x80, 0x07, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x0f, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1e, 0xe0, 0x03, 0x00, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0e, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x3c, 0xf0, 0x00, 0x00, 0xf8, 0x00, 0x00, 0x00, 0x80, 0x0f, 0x00, 0x00, 0x00, 0x00, 0x00, 0xfc, 0xff, 0xff, 0xff, 0x01, 0xfc, 0x00, 0x00, 0x00, 0xc0, 0x0f, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0x03, 0xfc, 0x00, 0x00, 0x3c, 0xc0, 0x0f, 0x00, 0x80, 0x03, 0x00, 0x80, 0xff, 0xff, 0xff, 0xff, 0x07, 0xfc, 0x00, 0x00, 0x3c, 0xc0, 0x0f, 0x00, 0xc0, 0x07, 0x00, 0x80, 0xff, 0xff, 0xff, 0xff, 0x0f, 0xfc, 0x00, 0x00, 0x3c, 0x80, 0x0f, 0x00, 0xc0, 0x07, 0x00, 0xc0, 0x0f, 0x00, 0x00, 0x80, 0x0f, 0xf8, 0x00, 0x00, 0x3c, 0x80, 0x0f, 0x00, 0x80, 0x07, 0x00, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x1f, 0xf8, 0x00, 0x00, 0x78, 0x80, 0x0f, 0x00, 0x80, 0x07, 0x00, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x1f, 0xf8, 0x00, 0x00, 0x78, 0x80, 0x0f, 0x00, 0x80, 0x07, 0x00, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x1f, 0xf8, 0x00, 0x80, 0x79, 0x80, 0x0f, 0x00, 0x98, 0x07, 0x00, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x1f, 0xf8, 0x00, 0xe0, 0x79, 0x9f, 0x0f, 0x00, 0xbe, 0xe7, 0x01, 0xc0, 0x07, 0x10, 0x40, 0x00, 0x1f, 0xf8, 0x00, 0xe0, 0x7b, 0x1f, 0x0f, 0x00, 0xbe, 0xe7, 0x01, 0xc0, 0x87, 0x1f, 0xe0, 0x0f, 0x1f, 0xf8, 0x00, 0xe0, 0x7b, 0x1e, 0x0f, 0x00, 0x3e, 0xe7, 0x01, 0xc0, 0xe7, 0x3f, 0xe0, 0x3f, 0x1f, 0xf0, 0x00, 0xe0, 0x7b, 0x1e, 0x0f, 0x00, 0x3e, 0xe7, 0x01, 0xc0, 0xe7, 0x3f, 0xe0, 0x3f, 0x1f, 0xf0, 0x00, 0x60, 0x71, 0x1e, 0x0f, 0x00, 0x34, 0xe7, 0x01, 0xc0, 0xe7, 0x07, 0x00, 0x3f, 0x1f, 0xf0, 0x00, 0x00, 0x70, 0x00, 0x1f, 0x00, 0x00, 0x07, 0x00, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x1f, 0xf0, 0x00, 0xc0, 0x73, 0x1e, 0x1f, 0x00, 0x3c, 0xc7, 0x01, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x1f, 0xf0, 0x00, 0xc0, 0x73, 0x1e, 0x1f, 0x00, 0x7c, 0xe7, 0x01, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x1f, 0xf0, 0x00, 0xc0, 0x73, 0x1e, 0x1f, 0x00, 0x7c, 0xef, 0x01, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x1f, 0xf0, 0x01, 0xc0, 0x77, 0x1e, 0x1e, 0x00, 0x7c, 0xef, 0x01, 0xc0, 0x07, 0x00, 0x03, 0x00, 0x1f, 0xf0, 0xff, 0xc1, 0xf7, 0x1e, 0xfe, 0x1f, 0x78, 0xef, 0x01, 0xc0, 0x07, 0x70, 0x37, 0x00, 0x1f, 0xe0, 0xff, 0x87, 0xf7, 0x1e, 0xfe, 0xff, 0x78, 0xee, 0x01, 0xc0, 0x07, 0xe0, 0x3f, 0x00, 0x1f, 0xe0, 0xff, 0x9f, 0xf7, 0x1e, 0xfe, 0xff, 0x79, 0xce, 0x01, 0xc0, 0x07, 0xc0, 0x18, 0x00, 0x1f, 0xe0, 0xff, 0xbf, 0xe7, 0x1e, 0xfe, 0xff, 0x7b, 0xce, 0x01, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x1f, 0xe0, 0xc7, 0xbf, 0xe7, 0x1e, 0xfe, 0xf8, 0x77, 0xce, 0x01, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x1f, 0xe0, 0x0f, 0x3f, 0xe7, 0x1c, 0xfe, 0xf0, 0x77, 0xce, 0x03, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x1f, 0xe0, 0xcf, 0x3f, 0xe7, 0x1c, 0xfe, 0xf8, 0xf3, 0xce, 0x03, 0xc0, 0xff, 0xff, 0xff, 0xff, 0x0f, 0xe0, 0xef, 0x1f, 0xe7, 0x1c, 0xfe, 0xfe, 0xf1, 0xce, 0x03, 0x80, 0xff, 0xff, 0xff, 0xff, 0x0f, 0xe0, 0xff, 0x0f, 0xcf, 0x1c, 0xfc, 0xff, 0xf0, 0xc0, 0x03, 0x00, 0xff, 0xff, 0xff, 0xff, 0x07, 0xe0, 0xff, 0x03, 0x06, 0x1c, 0xfc, 0x7f, 0x60, 0xc0, 0x01, 0x00, 0xfe, 0xff, 0xff, 0xff, 0x03, 0xe0, 0xff, 0x00, 0x00, 0x00, 0xfc, 0x0f, 0x00, 0x00, 0x00, 0x00, 0xfc, 0xff, 0xff, 0xff, 0x00, 0xc0, 0x0f, 0x00, 0x00, 0x00, 0xfc, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0x03, 0x00, 0x1e, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0x01, 0x00, 0x0c, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 };
// width: 128, height: 48
const unsigned char three_support[] U8X8_PROGMEM = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x06, 0x00, 0x00, 0x00, 0x00, 0xc0, 0x01, 0x00, 0x00, 0x00, 0xe0, 0x07, 0x00, 0x00, 0x00, 0x00, 0x07, 0x00, 0x00, 0x00, 0x00, 0xe0, 0x03, 0x00, 0x00, 0x00, 0xfc, 0x1f, 0x00, 0x00, 0x00, 0x00, 0x0f, 0x00, 0x00, 0x00, 0x00, 0xe0, 0x03, 0x00, 0x00, 0x00, 0xfe, 0x7f, 0x00, 0x00, 0x00, 0x80, 0x0f, 0x00, 0x00, 0x00, 0x00, 0xe0, 0x03, 0x00, 0x00, 0x00, 0xff, 0xff, 0x00, 0x00, 0x00, 0x80, 0x1f, 0x00, 0x00, 0x00, 0x00, 0xf0, 0x03, 0x00, 0x00, 0x80, 0x0f, 0xf0, 0x00, 0x00, 0x00, 0xc0, 0x3f, 0x00, 0x00, 0x00, 0x00, 0xf8, 0x03, 0x00, 0x00, 0x80, 0x0f, 0xf0, 0x01, 0x00, 0x00, 0xfc, 0xff, 0x01, 0x00, 0x00, 0xc0, 0xfd, 0xff, 0x00, 0x00, 0xc0, 0x7f, 0xfe, 0x01, 0x00, 0x00, 0xff, 0xff, 0x0f, 0x00, 0x00, 0xe0, 0xfd, 0xff, 0x01, 0x00, 0xc0, 0x1f, 0xf8, 0x03, 0x00, 0x00, 0xff, 0xff, 0x0f, 0x00, 0x00, 0xe0, 0xfd, 0xff, 0x01, 0x00, 0xc0, 0x0f, 0xf0, 0x03, 0x00, 0x00, 0xfe, 0xff, 0x07, 0x00, 0x00, 0xe0, 0xfd, 0xff, 0x01, 0x00, 0xc0, 0x67, 0xe6, 0x03, 0x00, 0x00, 0xfc, 0xff, 0x03, 0x00, 0x00, 0xe0, 0xfd, 0xff, 0x01, 0x00, 0xc0, 0x67, 0xe6, 0x03, 0x00, 0x00, 0xf8, 0xff, 0x01, 0x00, 0x00, 0xe0, 0xfd, 0xff, 0x00, 0x00, 0xc0, 0x67, 0xe6, 0x03, 0x00, 0x00, 0xf0, 0x7f, 0x00, 0x00, 0x00, 0xe0, 0xfd, 0xff, 0x00, 0x00, 0xc0, 0x67, 0xee, 0x03, 0x00, 0x00, 0xe0, 0x7f, 0x00, 0x00, 0x00, 0xe0, 0xfd, 0xff, 0x00, 0x00, 0x80, 0x7f, 0xfe, 0x01, 0x00, 0x00, 0xe0, 0xff, 0x00, 0x00, 0x00, 0xe0, 0xfd, 0xff, 0x00, 0x00, 0x80, 0x7f, 0xfe, 0x01, 0x00, 0x00, 0xf0, 0xff, 0x00, 0x00, 0x00, 0xe0, 0xfd, 0x7f, 0x00, 0x00, 0x00, 0xff, 0xff, 0x00, 0x00, 0x00, 0xf0, 0xff, 0x00, 0x00, 0x00, 0xe0, 0xfd, 0x7f, 0x00, 0x00, 0x00, 0xfe, 0xff, 0x00, 0x00, 0x00, 0xf8, 0xf9, 0x01, 0x00, 0x00, 0xe0, 0xfd, 0x7f, 0x00, 0x00, 0x00, 0xfe, 0x7f, 0x00, 0x00, 0x00, 0xf8, 0xf0, 0x00, 0x00, 0x00, 0xe0, 0xfd, 0x1f, 0x00, 0x00, 0x00, 0xf8, 0x1f, 0x00, 0x00, 0x00, 0x30, 0xc0, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0x03, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 };
void testDrawXBM(u8g2_t *u8g2)
{
int t = 1000;
u8g2_ClearBuffer(u8g2);
u8g2_DrawStr(u8g2,0, 14, "DrawXBM");
u8g2_DrawXBM(u8g2,0, 16, 128, 48, bilibili);
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_ClearBuffer(u8g2);
u8g2_DrawStr(u8g2,0, 14, "bilibili");
u8g2_DrawXBM(u8g2,0, 16, 128, 48, three_support);
SEND_BUFFER_DISPLAY_MS(u8g2,t);
}
void u8g2DrawTest(u8g2_t *u8g2)
{
testDrawProcess(u8g2);
testDrawMulti(u8g2);
//testDrawFrame(u8g2);
//testDrawRBox(u8g2);
//testDrawCircle(u8g2);
//testDrawFilledEllipse(u8g2);
testShowFont(u8g2);
testDrawXBM(u8g2);
}五、实验任务
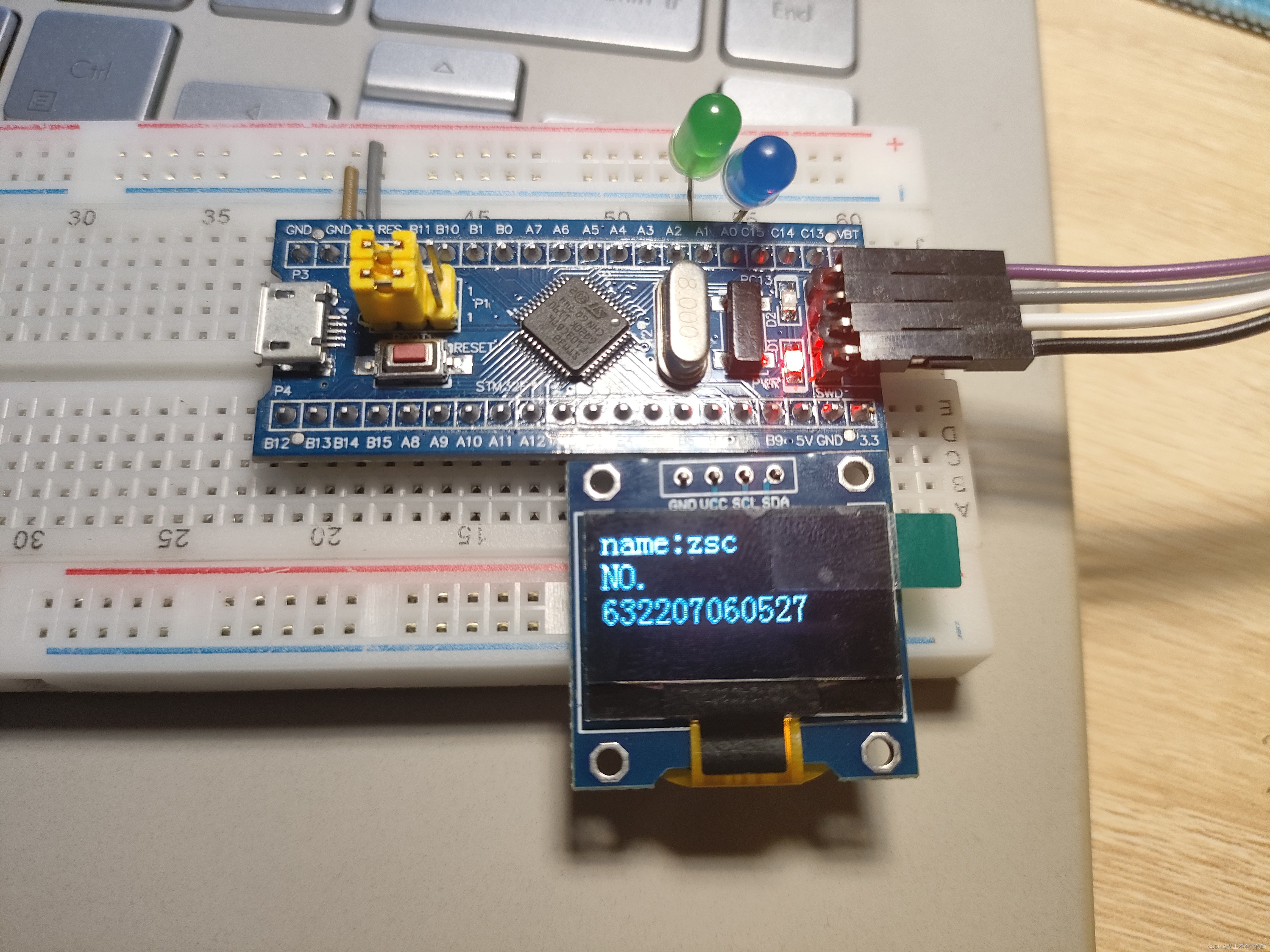
5.1完成显示任务1
OLED基础的初始化
oled.c中的代码:
#include "oled.h"
#include "asc.h" //字库(可以自己制作)
#include "main.h"
void WriteCmd(unsigned char I2C_Command) //写命令利用I2C通讯
{
HAL_I2C_Mem_Write(&hi2c1,OLED0561_ADD,COM,I2C_MEMADD_SIZE_8BIT,&I2C_Command,1,100);
}
void WriteDat(unsigned char I2C_Data) //写数据利用I2C通讯
{
HAL_I2C_Mem_Write(&hi2c1,OLED0561_ADD,DAT,I2C_MEMADD_SIZE_8BIT,&I2C_Data,1,100);
}
void OLED_Init(void)
{
HAL_Delay(100); //这里的延时很重要
WriteCmd(0xAE); //display off
WriteCmd(0x20); //Set Memory Addressing Mode
WriteCmd(0x10); //00,Horizontal Addressing Mode;01,Vertical Addressing Mode;10,Page Addressing Mode (RESET);11,Invalid
WriteCmd(0xb0); //Set Page Start Address for Page Addressing Mode,0-7
WriteCmd(0xc8); //Set COM Output Scan Direction
WriteCmd(0x00); //---set low column address
WriteCmd(0x10); //---set high column address
WriteCmd(0x40); //--set start line address
WriteCmd(0x81); //--set contrast control register
WriteCmd(0xff); //亮度调节 0x00~0xff
WriteCmd(0xa1); //--set segment re-map 0 to 127
WriteCmd(0xa6); //--set normal display
WriteCmd(0xa8); //--set multiplex ratio(1 to 64)
WriteCmd(0x3F); //
WriteCmd(0xa4); //0xa4,Output follows RAM content;0xa5,Output ignores RAM content
WriteCmd(0xd3); //-set display offset
WriteCmd(0x00); //-not offset
WriteCmd(0xd5); //--set display clock divide ratio/oscillator frequency
WriteCmd(0xf0); //--set divide ratio
WriteCmd(0xd9); //--set pre-charge period
WriteCmd(0x22); //
WriteCmd(0xda); //--set com pins hardware configuration
WriteCmd(0x12);
WriteCmd(0xdb); //--set vcomh
WriteCmd(0x20); //0x20,0.77xVcc
WriteCmd(0x8d); //--set DC-DC enable
WriteCmd(0x14); //
WriteCmd(0xaf); //--turn on oled panel
}
void OLED_SetPos(unsigned char x, unsigned char y) //设置起始点坐标
{
WriteCmd(0xb0+y);
WriteCmd(((x&0xf0)>>4)|0x10);
WriteCmd((x&0x0f)|0x01);
}
void OLED_Fill(unsigned char fill_Data)//全屏填充
{
unsigned char m,n;
for(m=0;m<8;m++)
{
WriteCmd(0xb0+m); //page0-page1
WriteCmd(0x00); //low column start address
WriteCmd(0x10); //high column start address
for(n=0;n<128;n++)
{
WriteDat(fill_Data);
}
}
}
void OLED_CLS(void)//清屏
{
OLED_Fill(0x00);
}
void OLED_ON(void)
{
WriteCmd(0X8D); //设置电荷泵
WriteCmd(0X14); //开启电荷泵
WriteCmd(0XAF); //OLED唤醒
}
void OLED_OFF(void)
{
WriteCmd(0X8D); //设置电荷泵
WriteCmd(0X10); //关闭电荷泵
WriteCmd(0XAE); //OLED休眠
}main函数修改:
int main(void)
{
/* USER CODE BEGIN 1 */
/* USER CODE END 1 */
/* MCU Configuration--------------------------------------------------------*/
/* Reset of all peripherals, Initializes the Flash interface and the Systick. */
HAL_Init();
/* USER CODE BEGIN Init */
/* USER CODE END Init */
/* Configure the system clock */
SystemClock_Config();
/* USER CODE BEGIN SysInit */
/* USER CODE END SysInit */
/* Initialize all configured peripherals */
MX_GPIO_Init();
MX_I2C2_Init();
MX_TIM1_Init();
/* USER CODE BEGIN 2 */
u8g2_t u8g2;
u8g2Init(&u8g2);
/* USER CODE END 2 */
/* Infinite loop */
/* USER CODE BEGIN WHILE */
while (1)
{
/* USER CODE END WHILE */
/* USER CODE BEGIN 3 */
u8g2_FirstPage(&u8g2);
do
{
draw(&u8g2);
u8g2DrawTest(&u8g2);
} while (u8g2_NextPage(&u8g2));
}
/* USER CODE END 3 */
}
5.2显示汉字:
汉字显示也是我们实际工程运用中非常常见的一种显示要求,这里我们通常会用运用到取模工具。
选用了PCtoLCD2002完美版,取模过程如下:


main代码修改:
OLED_ShowCN_STR(10,3,0,7);// Parameters : x,y -- 起始点坐标(x:0~127, y:0~7); N:汉字在.h中的索引
// Description : 显示ASCII_8x16.h中的汉字,16*16点阵
void OLED_ShowCN(unsigned char x, unsigned char y, unsigned char N)
{
unsigned char wm=0;
unsigned int adder=32*N;
OLED_SetPos(x , y);
for(wm = 0;wm < 16;wm++)
{
WriteDat(F16x16[adder]);
adder += 1;
}
OLED_SetPos(x,y + 1);
for(wm = 0;wm < 16;wm++)
{
WriteDat(F16x16[adder]);
adder += 1;
}
}
六、心得体会
这次的博客主要了解学习了I2C协议和时序协议,移植修改u8g2代码,利用u8g2库实现界面可视化技术,让嵌入式学习变得可视化,变得精彩。本人才疏学浅,若有不对的地方,还望各位批评指正,感谢您的阅读!
参考文献:























 732
732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








