一、on方法为节点开启监听事件

代码解析:
给 btnMultiple 节点添加点击事件的监听器,
当按钮被点击时,执行 this.onMultipleClick 方法,
且方法中的 this 指向当前类的实例。
on()方法参数讲解
on的第一个参数是事件名称,
这里是”click“,表示点击事件。
第二个参数是事件处理方法,
这里是this.onMultipleClick, 表示点击事件触发时要调用的方法。
第三个参数是事件处理方法中的this上下文,
这里是this,确保在事件处理方法中的this 指向当前类的实例
语法:

参数解释:
eventType(必需):要监听的事件类型,
可以是字符串形式,如"click"、"touchstart" ' 等,也可以是枚举值,如cc.Node.EventType.CLICK、cc.Node.EventType.TOUCH START 等.
callback(必需):事件发生时要执行的回调函数。
target(可选):回调函数执行时的上下文对象(即 this 指向的对象)。
示例用法:

解释:
上述示例代码中,
node是要添加事件监听器的节点对象,
click是要监听的事件类型,
this.onclick.是事件发生时要执行的回调函数,
this是回调函数执行时的上下文对象。
当指定的事件类型在节点上触发时,注册的回调函数就会被调用。
回调函数可以用来处理事件,执行逻辑或操作节点。
要注意以下几点:
在添加事件监听器之后,必须在合适的时机使用off()方法来移除对应的监听器,避免可能的内存泄漏。
在注册的回调函数中可以通过事件对象来获取事件的相关信息,例如点击坐标、触摸点个数等,具体取决于事件类型。
on()方法还可以为同一节点上的多个不同事件类型注册不同的监听器,以满足不同的需求。
移除监听事件

第一个参数是事件名称,
这里是”click“,表示要取消的事件类型。
第二个参数是事件处理方法,
这里是this.onMultipleClick,表示要取消的特定事件处理方法。
第三个参数是事件处理方法中的 this 上下文,
这里是 this,用于确保取消的事件处理方法上下文正确。
通过调用this.btnMultiple.off('click', this. onMultipleClick,this),
可以取消btnMultiple节点上绑定的特定点击事件的监听器
这样,在onDestroy方法执行时,会取消对该节点的点击事件的监听。
二、枚举事件
1.定义枚举类型:
在TS中,可以使用enum 关键字来定义枚举类型。
以下是一个示例:

在上述示例中,定义了一个名为MoveDirection的枚举类型,
并列举了四个常量:up 、Down 、 Left和Right。
这些常量默认对应递增的数字值:0、1、2和3。
2.使用枚举:
使用枚举常量时,可以通过直接引用枚举类型和常量来表示某个选项或状态。
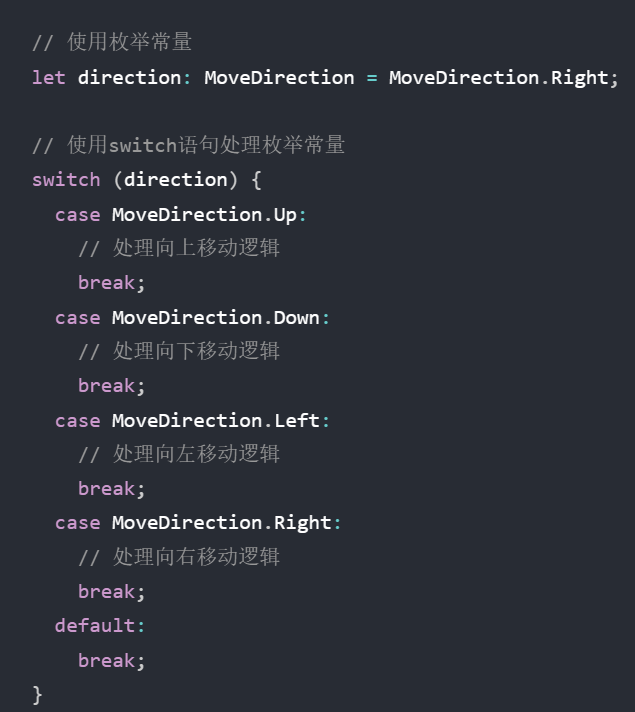
以下是一个示例:
在上述示例中,将枚举类型 MoveDirection 的常量 MoveDirection.Right 赋值给变量 direction 。
然后使用 switch 语句根据 direction 的值执行相应的逻辑。
需要确保在设置文件的正确配置






















 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








