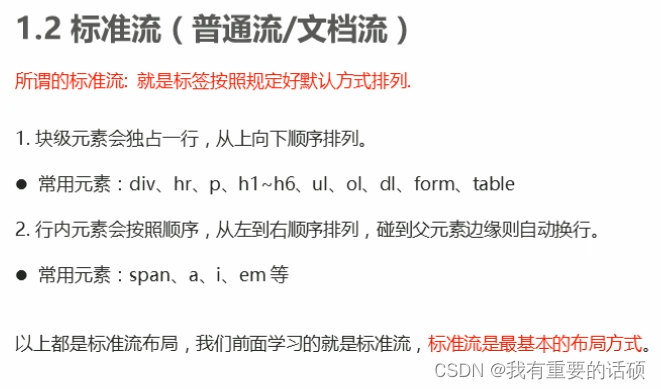
一.标准流


二.为什么浮动

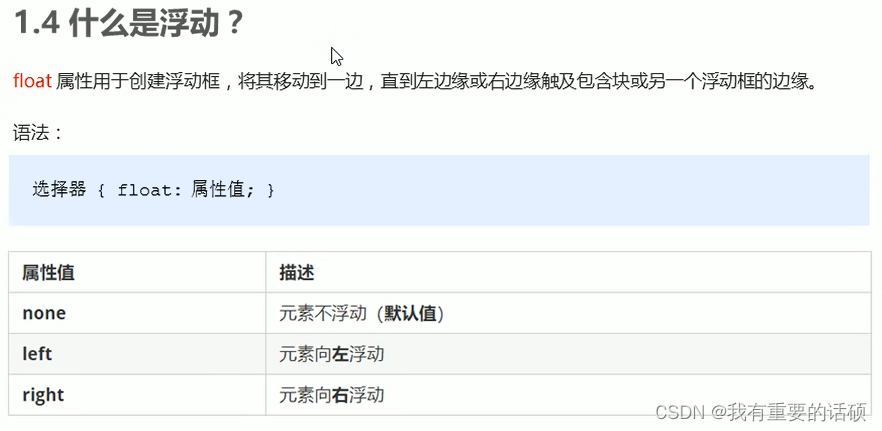
三.什么是浮动

浮动的元素不占有位置
贴着盒子左或右浮动
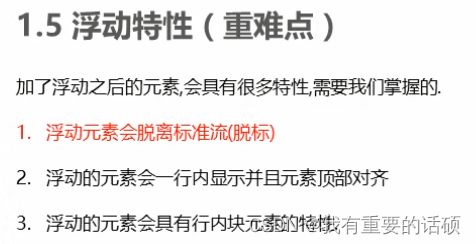
四.浮动的特性
有三

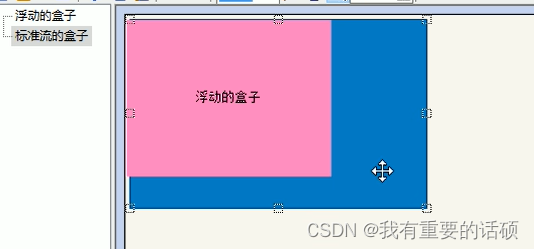
1.拖标

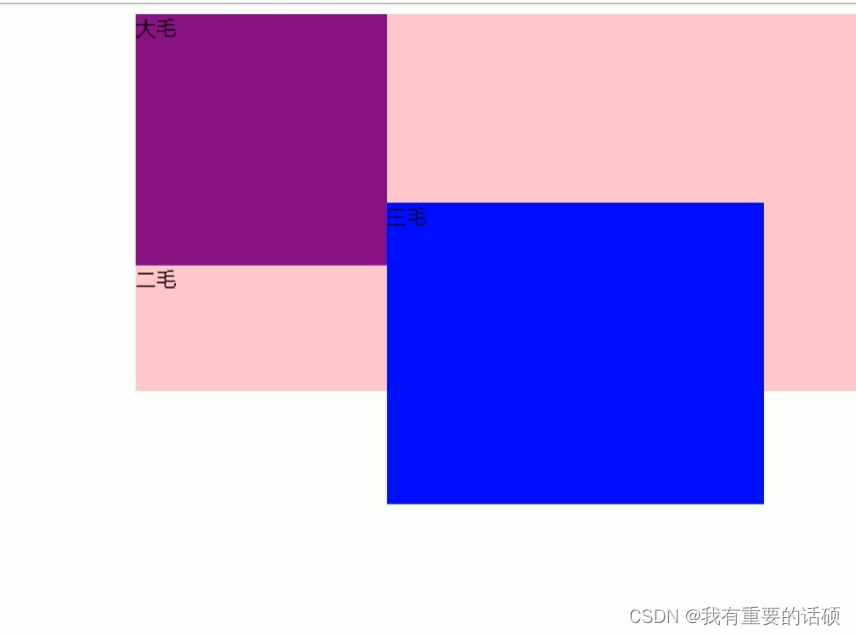
如下图粉色是浮动的,蓝盒子是标准的,粉色飞走了,位置不保留了,蓝色补齐,就有了重叠效果

2.上对齐

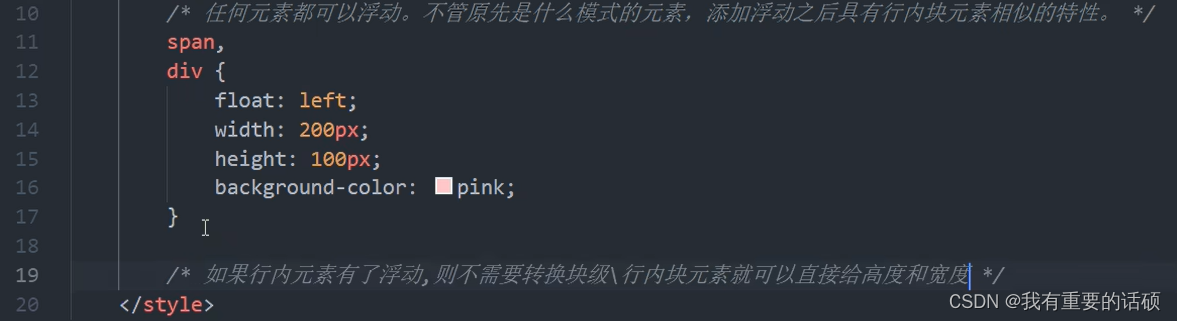
3.行内块特性


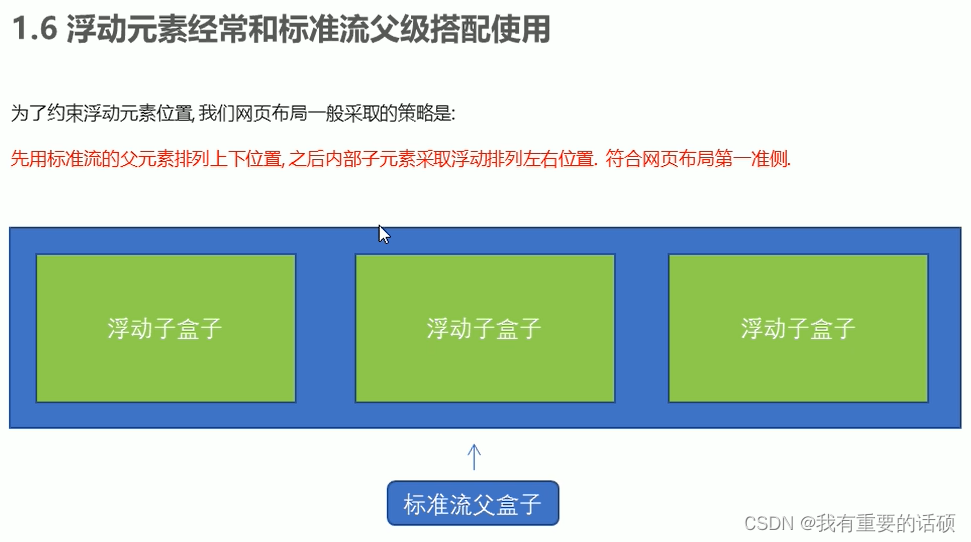
五.搭配使用

六.经典网络布局
写盒子,先清除内外边距

居中

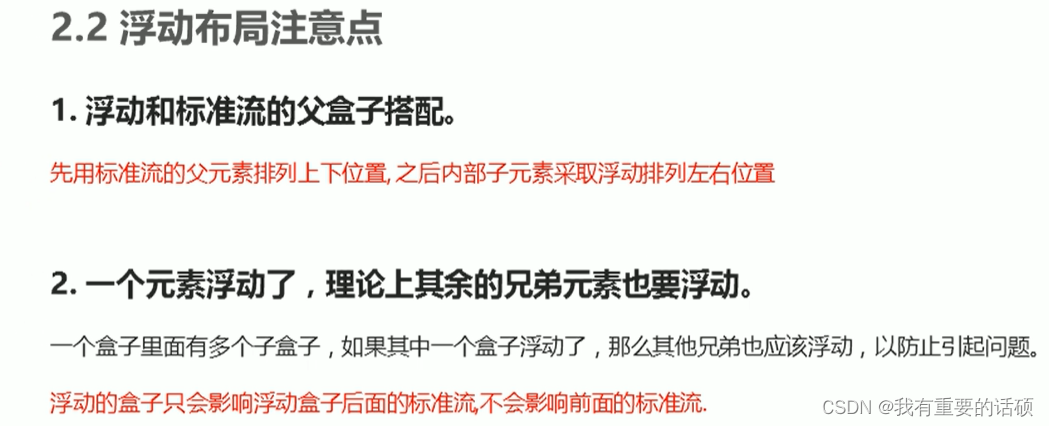
七.浮动的注意点
浮动提升优先级后只会影响后面,之前的盒子独占一行,如下图只有绿色浮动则会出现以下情况,

相反只有第二个盒子浮动的情况

总结

所以大家都浮动就在一行了
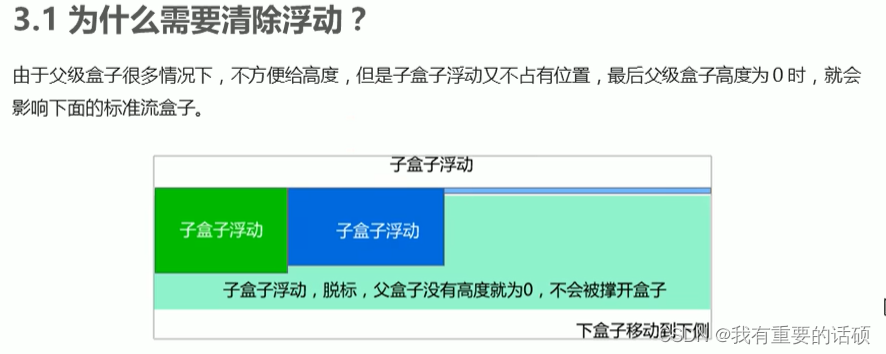
八.为什么清除浮动


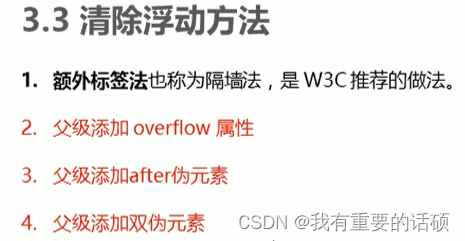
九.清除浮动

四中方法

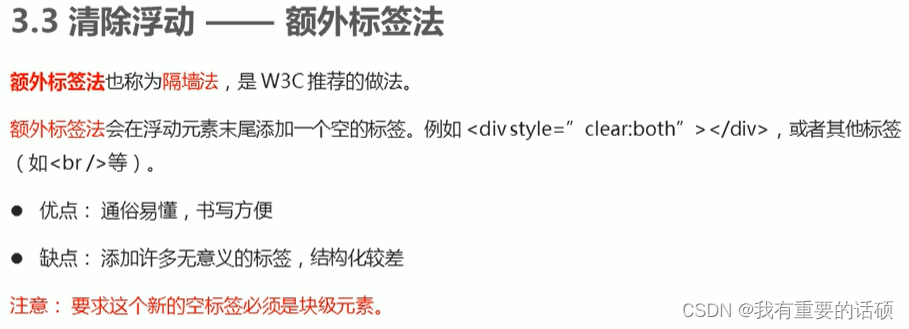
1.额外标签法


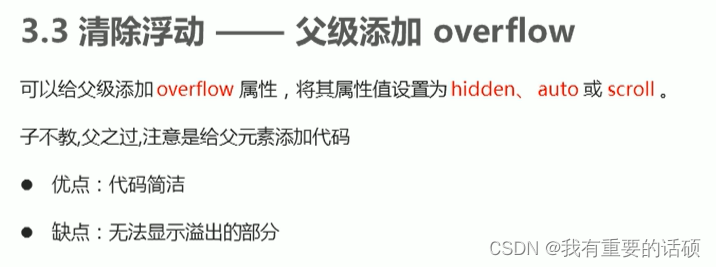
2.overflow

3.after伪元素
(在后面插入一个盒子堵上)
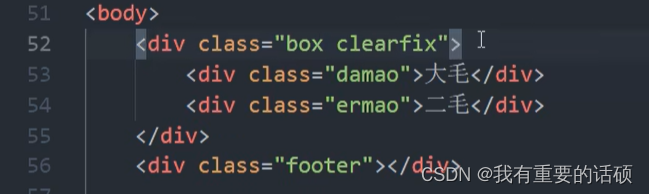
复制一份

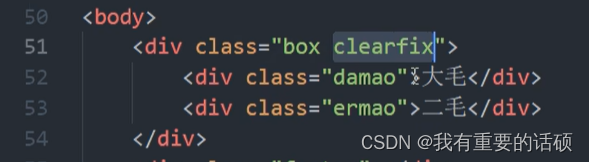
再在盒子上加上clearfix

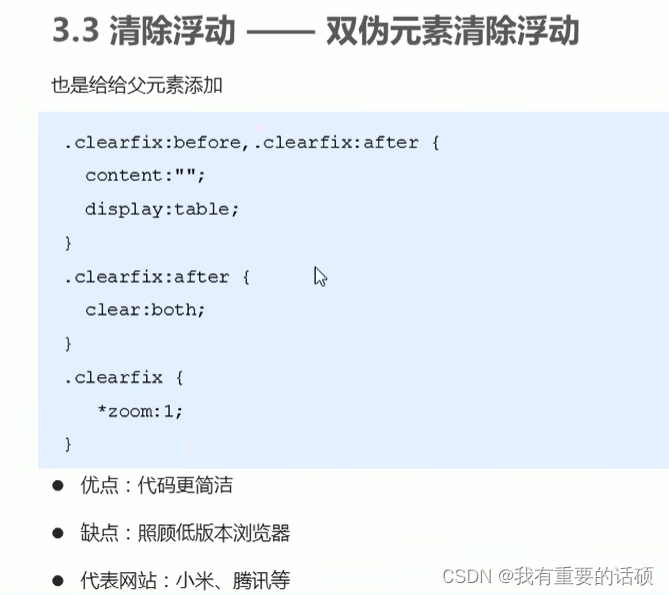
4.双伪元素
(在前后两端都添加)
做法同3


总结








 本文详细解释了HTML和CSS中的浮动概念,包括浮动元素的特性如拖标、上对齐和行内块,以及网络布局中的经典应用。重点讲解了浮动对其他元素的影响和为何需要清除浮动,介绍了四种清除浮动的方法:额外标签、overflow、after伪元素和双伪元素。
本文详细解释了HTML和CSS中的浮动概念,包括浮动元素的特性如拖标、上对齐和行内块,以及网络布局中的经典应用。重点讲解了浮动对其他元素的影响和为何需要清除浮动,介绍了四种清除浮动的方法:额外标签、overflow、after伪元素和双伪元素。














 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








