Unity的锚点系统可以说很优秀了,快捷默认的十几个锚点工具帮助开发人员快速定位,但也存在缺点,因为锚点是针对父物体的,所以要考虑好各种父子关系,搞不好就懵了。
FairyGUI除了支持官方的锚点系统,还有自己的关联系统,任意俩组件关联,不用考虑任何的父子关系,这就像Android里面的相对布局。
从提供的基本组件数量上来看,FairyGUI明显多很多,从动画效果上看,FairyGUI实现起来更迅速
从整体角度
UGUI仍然在Unity编译器中操作,和项目不分开,需要有些动效的话,就需要写代码,多人开发的话很可能代码耦合
FariyGUI是真的将UI分出单独的工作,她都在自己的UI编辑器中完成,不需要代码
更关键的是利用FairyGUI可以妥善划分工作模块,比如将UI这块分给前端开发或者UI设计人员(我们公司前端和UI空闲时间较多),这样既可以减轻Unity开发的压力,还能让其他员工行动起来,从项目角度缩短开发周期。
当然了刚开始的时候沟通成本可能有些花费,节点命名层次结构需要相互约定好,员工之间多磨合熟练增进下友谊也挺好
所以在项目中大胆的尝试吧,本系列作者小空已经实际项目中应用了。
友情提示:本内容是在官方文档的基础上学习做的笔记,有官方内容也有自己的理解
FairyGUI编辑器使用
=============
FairyGUI的项目文件结构

.objs 内部数据目录。注意:不要加入版本管理,因为这里的内容是不需要共享的。
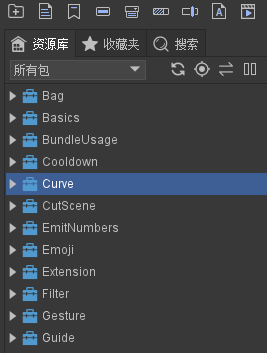
assets 包内容放置目录,资源内容都在这里面,里面还可以分不同的包,便于区分管理(看下图)
settings 配置文件放置目录。
****.fairy 项目识别文件,也就是项目名称

目录
在编辑器中对应显示如下:

编辑器目录
编译器主界面

标题
注意左方功能区的显示列表,按显示顺序排列,列表中越往下的元件显示在越前面。可以在列表中直接拖拽改变元件改变它们在显示列表中的位置。
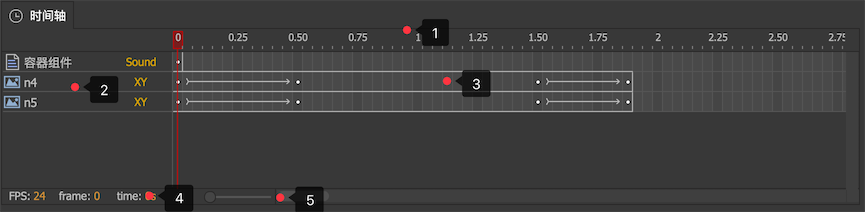
动效时间轴

在左侧功能区动效里面增加动效后双击动效即可进去时间轴

-
时间显示单位是秒
-
参与动效的各个元件和属性,左边元件名称可以起名规范些,以后若是想在Unity中用代码控制也方便(因为代码中控制是需要用名字来查找的),右侧显示的是属性(








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4541
4541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








