读者福利
========
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
由于篇幅过长,就不展示所有面试题了,想要完整面试题目的朋友(另有小编自己整理的2024大厂高频面试题及答案附赠)
-
前言
-
一、子类的与基类的关系:
-
二、继承的方式与权限:
-
- 1.基类属性子类使用权限
-
2.继承权限
-
三、static关键字在基类时,如果属性是公有,那么也可以被子类进行共享:
-
四、继承的构造与析构:
-
- 1 构造函数调用顺序
-
2 如果基类没有不含参的构造函数,那么必须在构造子类对象时对其初始化
-
3 子类初始化基类属性的方法
-
4 示例代码
-
五、赋值兼容原则:
-
六、成员属性或者成员方法重名问题:
-
七、多继承:
-
- 情况一、虚继承解决构造函数的二义性
-
情况二、基类重名变量
-
总结
-
关注冲哥不迷路!(^_−)☆
====================================================================
前面介绍到了类的封装,想必大家对类的封装都有了很好的理解,今天简单说一下类的继承。继承的基本概念以及如何进行继承。
==============================================================================
-
子类可以看成特殊的基类;---------------【比基类多一些新的属性或方法】
-
子类拥有父类的成员属性与函数-------【基类公有的、被保护的可以直接用,私有的以函数为跳板可以间接使用】
-
子类的对象可以当作基类对象使用----【与前两个性质无异】
-
子类可以有父类没有的方法与属性----【可以定义新的属性与方法扩展】
=============================================================================
继承父类的方法与属性,如果在父类中是私有属性,那么无论何种属性继承在子类中都不能使用;
打个比方;
父亲的公有属性就是父亲的姓名; public 【儿子可以知道】
父亲的被保护成员就是家里面的银行密码; protected 【儿子可以共享】
父亲的私有成员就是父亲的爱人; private 【儿子不可以与父亲共享】
【有些秘密不可以让儿子知道】
公有继承: 将基类的属性与方法继承下来;权限不变;
(最常使用):只不过基类的私有权限可以继承但是不能使用;
保护继承: 对与基类中被保护的和公有的属性,方法全部改为被保护;私有的仍为私有;
私有继承: 将父类中的属性与方法以私有权限继承下来;但父类的私有权限仍只能在父类中使用;
子类继承下来的成员方法,只能在子类中使用;
三、static关键字在基类时,如果属性是公有,那么也可以被子类进行共享:
=======================================================================================================
需要注意的是:类中的static变量要进行显示的初始化;
初始化语法是: 类型 static 类名::变量名=XXX;(其实是在告诉编译器给他分派内存)
=============================================================================
基类>组合类>自己;(如果级别相同那么顺序由定义顺序决定)
析构与构造相反;
2 如果基类没有不含参的构造函数,那么必须在构造子类对象时对其初始化
语法(子类的构造函数对父类属性进行初始化):
子类名 (参数列表) :基类1名(参数列表),基类2名)(参数列表){函数体};
⚠️:在继承中子类仅仅将父类的属性与方法继承了下来,千万不要认为
子类的对象上面还有一个父类;
⚠️:子类对象与父类对象的关系:(符号代表属性与变量)
*** 爷爷类//代代相传代代变强变多【只有三颗*】
***@@@ 爸爸类 【比爷爷类多出三个@】
***@@@$$$ 儿子类 【儿子类有更多的属性与方法】
两个b是同一个b,可以直接初始化父类的属性
只有在基类没有无参构造函数的时候这么写
可以多传几个参数,看个人需求。参数要在子类的构造函数参数列表内。

//继承中的构造与析构函数
//构造函数调用顺序是 基类>嵌套类>自己,析构相反
#include
using namespace std;
class A {
private:
int a;
public:
A(int a ) {
this->a = a;
cout << “这里是A的构造函数” << endl;
}
void print() {
cout << "A: "<<a << endl;
}
~A() {
cout << “这里是A的析构函数” << endl;
}
};
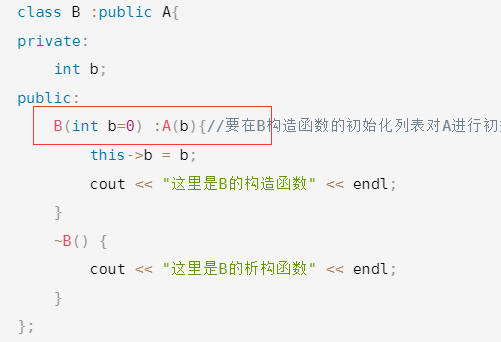
class B :public A{
private:
int b;
public:
B(int b=0) :A(b){//要在B构造函数的初始化列表对A进行初始化,
this->b = b;
cout << “这里是B的构造函数” << endl;
}
~B() {
cout << “这里是B的析构函数” << endl;
}
};
int main_01() {
B b1(2);
b1.print();//b1对象既有类A的属性,又有类B的属性;输出的是B类的print
b1.A::print();//输出类A的print;
return 0;
}
===========================================================================
子类可以初始化父类:
初始化时调用父类的拷贝构造函数;
父类的指针与引用可以指向子类;
子类有父类没有的方法,并且可以完成父类的工作;
值得注意的是:
在基类的指针或者引用与子类的对象关联时就好像指针只与子类对象
的一部分进行了关联;仅仅是用子类对象的一部分属性
初始化出来了基类的对象,并且该对象中没有子类的成员属性;
具体实现方法如下:
//基类的指针与引用可以指向子类的对象;
//子类的对象可以对父类进行初始化;
#include
using namespace std;
class A1 {
public:
int a;
int b;
public:
void print() {
cout << “A1 A1:”<<" : "<<a<<b << endl;
}
};
class B1:public A1 {
public:
int a;
int b;
public:
B1(int a, int b) {
this->a = a;
this->b = b;
A1::a = 100;
A1::b = 200;
}
void print() {
cout << " " << B1::a<<" "<< B1::b << endl;
cout << “B1 B1”<<" : "<<a<<b << endl;
}
int getA() {
return a;
}
};
int main_02() {
B1 b1(1, 2);
A1 a1= b1;//(兼容赋值原则)(子类直接给父类的对象赋值)
A1* p = NULL;
p = &b1;//将子类的地址赋给基类的指针;
A1& q = b1;//基类还可以做子类的引用;
// B1* q = NULL;
// q = &a1;也不可以进型子类的指针指向基类的对象
// B1 b2 = a1;可以将子类的对象赋值给父类的对象:不能反向操作;因为子类对象有父类没有的东西;
//分割线*******************************************
cout << “” << endl;
学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

浏览器默认样式
[外链图片转存中…(img-MaIy4PEM-1715488517139)]
HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型
[外链图片转存中…(img-LrMY3d57-1715488517140)]
JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串
[外链图片转存中…(img-4tMD5qup-1715488517140)]

























 348
348

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








