


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
<div>{subHeaderName}</div>
<div>{midConent.map((val) => val)}</div>
<div>{checkMore}</div>
</div>
);
};
export default SubHeader;
##### 什么是 props
这里的 props 是用来接收父组件传来的数据的,在上一期轮播图中讲了父组件如何向子组件传递数据,这里讲的就是子组件如何从父组件中接收数据。
父组件向子组件传递数据的方法:
const settings = {
data: ‘test’,
}
<Child {…settings} />
父组件传到子组件的这些属性最终会被 React 压缩到一个对象中,约定俗成的这个对象叫做 props,这也是上文使用的。
从 props 中获取数据的方法也很简单,就像从一般的对象中获取属性一样,直接使用 `props.data`,或者像上文一样解构数据都可以获得:
// using props directly
alert(props.data);
// using object destruct
const { data } = props;
alert(data);
##### 尝试渲染
加上一点点 CSS 后,做一个测试数据来看看渲染效果吧。
先从父组件中传递一些假数据进去:
const Home = () => {
return (
// 省略其他
<SubHeader
subHeaderName=“编程入门”
midConent={[123]}
checkMore={‘true’}
/>
);
};

看起来效果还不错,现在需要设计的就是传进去的数据类型了。
##### 设计数据类型
已知 sub header 会接受 3 个数据类型:`subHeaderName`, `midConent`, 和 `checkMore`。
* `subHeaderName` 是一个纯字符串,这个也是最简单的。
* `midConent` 最终的决定是由一个由 对象 组成的数组:
[
{ title: ‘热门’, url: ‘/#’ },
{ title: ‘初级’, url: ‘/#’ },
{ title: ‘中级’, url: ‘/#’ },
{ title: ‘高级’, url: ‘/#’ },
];
* `checkMore` 则是单独的一个对象:
{
title: ‘查看全部’,
url: ‘/#’,
};
其实为了省事儿单独的写 `<a href='/#> 一些标题 </a>` 也不是不可以,嫌麻烦的也可以直接这么写。
这种就属于每个人都会不太一样的编码风格和习惯问题,对于我来说将这些常量提取出去,一旦要修改或是清理数据都会方便很多。毕竟真实的项目中,如果后台数据没有准备好的话,大多数情况下是要自己准备 **伪数据**,而不是等后台开发完毕之后再使用后台传来的数据进行开发。
‼️ 所以,一定要和你的后台提前沟通好传来的数据结构是什么样子的,有文档最好,没有文档 **一定** 要留下邮件或是微信聊天记录作为证据,以防 **被甩锅**。
##### 修改实现方法,重新渲染 sub header
中间的内容区依旧会使用 `ul > li > a` 的经典结构,并且使用 `arr.map()` 去进行遍历。
import React from ‘react’;
const SubHeader = (props) => {
const { subHeaderName, midConent, checkMore } = props;
const getMidContent = () => {
return (
{midConent.map((val) => (
{val.title}
))}
);
};
return (
);
};
到这一步,距离 sub header 实现完毕还差最后一步——选中高亮的实现。
以下为静态的实现效果:

##### 使用 useState 去实现选中高亮
选中高亮的逻辑实现起来其实并不复杂,具体步骤如下:
1. 需要一个变量保存当前选中的选项,默认为 `热门`
2. 在点击事件发生时,需要替换被选中的选项
这个部分的实现就需要借助 React 自带的一个钩子函数:`setState`,`setState` 的存在是为了替换 类组件(class-based component) 中的 状态(state) 属性。
语法为:
>
> 建议使用 ES6 中的 const
> const [property, propertyHandler] = useState(defaultValue);
>
>
>
其中
* `property` 为该属性的变量名
* `propertyHandler` 为事件发生时用来更新状态的函数
这个函数只是一个标识符,它不负责处理其他的逻辑,只负责更新传进去的值
* `useState` 中传进去的为默认值
* 在需要更新状态的事件函数中调用 `propertyHandler` 即可。
以本业务场景为例,初始值的代码如下;
const [activeTitle, setTitle] = useState(midConent[0].title);
// 点击事件
function clickHandler(e, val) {
// 防止新页面打开 and/or 重定向的发生
e.preventDefault();
// 更新状态
setTitle(val);
}
* `activeTitle` 定义的是当前被选中,需要被设为高亮的选项
* `setTitle` 为 点击标签时设置当前高亮选项 的函数
它会接受一个值,并且直接替换 `activeTitle`
* `useState` 设置的是默认值,在这个情况下也就是热门——第一个选项的标题
点击事件 `clickHandler` 会还给每一个 a 标签,在 a 标签被鼠标点击后就会触发这个状态,更新当前显示高亮的标签。
实现后的动态效果:

到这一步,标题的实现就完成了。
完整 JSX 代码如下:
* SubHeader
import React, { useState } from ‘react’;
import PropTypes from ‘prop-types’;
const SubHeader = (props) => {
// =新增部分===
const [activeTitle, setTitle] = useState(midConent[0].title);
function clickHandler(e, val) {
e.preventDefault();
setTitle(val);
}
// =新增部分===
const getMidContent = () => {
return (
{midConent.map((val) => {
const { title } = val;
return (
<a
href={val.url}
onClick={(e) => clickHandler(e, title)}
className={activeTitle === title ? ‘selected’ : null}
>
{title}
);
})}
);
};
};
export default SubHeader;
* Home
const Home = () => {
return (
);
};
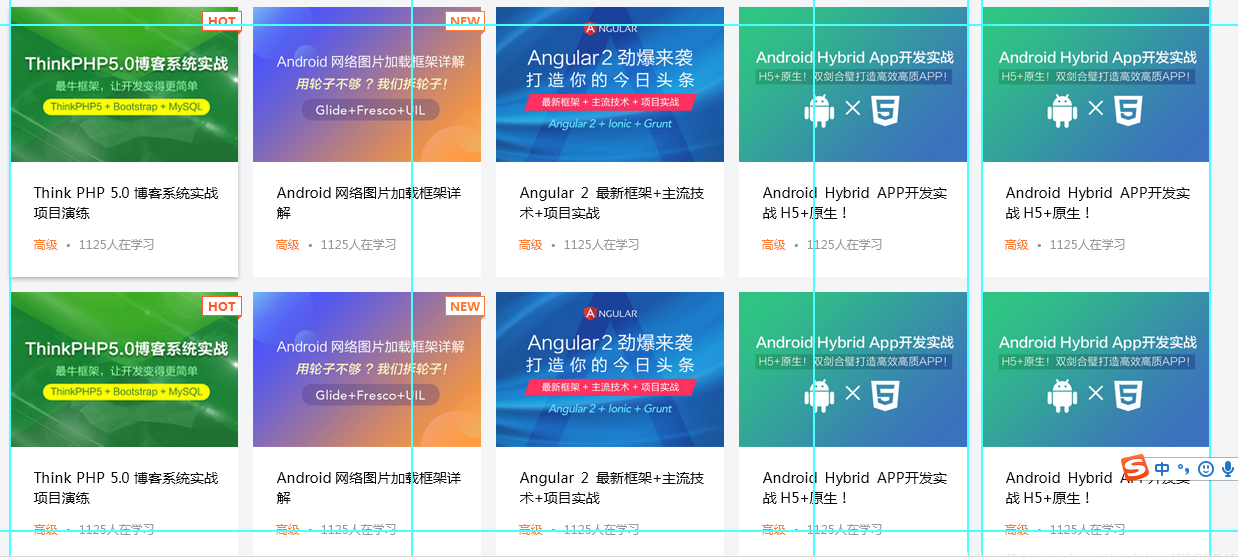
#### 精品推荐和课程推荐 的实现
标题已经实现了,剩下的内容就是一排排的课程:

很明显,每一个课程的结构都是一样的:
* 课程图片
* 课程标题
* 课程描述
* 新款课程(右上角的小标题)
* 爆款课程(右上角的小标题)
那么,第一步可以先将单独的 课程 封装起来,随后再循环遍历所有的课程列表,就能够获得一排排的课表了。
##### 封装课程组件
这就是之前在 common 里就设计好的 CourseItem 组件。
根据上面列出的课程结构,所以课程组件会需要获取以下这些属性:
* id,上文没显示的内容,这里是作为一个标识符而存在的
* title, 标题,也就是课程名称
* img, 课程图片
* peopleStudying,多少人在学习,属于课程描述的内容
* courseLevel,初级中级高级,也属于课程描述的内容
* isNew 或 isHot,用或是因为 PSD 的设计中只显示了一个,不过具体的检查我偷懒了,也没做
###### 课程主体
暂时不考虑 isNew 或 isHot,先将主体结构实现:
import React from ‘react’;
const CourseItem = (props) => {
const { peopleStudying, courseLevel, id, title, img, isNew, isHot } = props;
return (
{title}
{courseLevel}· {peopleStudying}
人正在学习
);
};
export default CourseItem;
随后放入假数据:
import php from ‘…/asset/img/courses/php.png’;
class Course {
// 偷一下懒,学习人数和等级写死了
// 也可以传到构造函数中去,但是PSD上都一样,我就……
peopleStudying = 1125;
courseLevel = ‘高级’;
constructor(id, title, img, isNew = false, isHot = false) {
this.id = id;
this.title = title;
this.img = img;
this.isNew = isNew;
this.isHot = isHot;
}
}
const coursePhp = new Course(1, ‘test’, php, false, true);
// course list for home page
export const courseSuggestion1 = [coursePhp];
和 CSS:
.course-item {
width: 228px;
height: 270px;
background-color: #fff;
margin: 0 15px 15px 0;
}
.course-img {
width: 100%;
}
.course-item h4 {
margin: 20px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.course-info {
margin: 0 20px;
font-size: 12px;
color: #999;
}
.course-level {
color: #ff2c2d;
}
这样一来,效果就已经有了:

###### 完整实现课程
引入之前拉下来的两个图片,这里偷懒了没有检查排他性——即只能存在 `isNew` 或 `isHot`,而不能二者同时存在。
正式开发中如果有需求的话,这个检查时一定要做的。
然后利用三元表达是去检查 `isNew` 和 `isHot` 是否为 `true`,如果是的话就渲染对应的组件,如果不是的话就渲染 null。
又因为两个图标的效果是完全一致的,我这里继续抽了一个函数出来去实现 icon:
import React from ‘react’;
import ‘./courseItem.css’;
import hotLabel from ‘…/…/asset/img/courses/hot.png’;
import newLabel from ‘…/…/asset/img/courses/new.png’;
const getLabelImg = (img, label) => {
return ;
};
const CourseItem = (props) => {
const { peopleStudying, courseLevel, id, title, img, isNew, isHot } = props;
const isNewCourse = isNew
? getLabelImg(newLabel, ‘new-course absolute’)
: null;
const isHotCourse = isHot
? getLabelImg(hotLabel, ‘hot-course absolute’)
: null;
return (
{title}
{courseLevel}· {peopleStudying}
人正在学习
{isNewCourse}
{isHotCourse}
);
};
export default CourseItem;
实现效果:

有点这个意思了。
##### 添加课程列表的数据
一个个手动复制黏贴就是非常浪费时间的事情了,所以下一步就是封装伪数据。
这里主要就是创建一个课程的类,这样可以快速的实例化课程,以及创造几个假数据:
import php from ‘…/asset/img/courses/php.png’;
import andriod from ‘…/asset/img/courses/andriod.png’;
import angular from ‘…/asset/img/courses/angular.png’;
import androidHybrid from ‘…/asset/img/courses/andriod-hybrid.png’;
class Course {
// 偷一下懒,学习人数和等级写死了
// 也可以传到构造函数中去,但是PSD上都一样,我就……
peopleStudying = 1125;
courseLevel = ‘高级’;
constructor(id, title, img, isNew = false, isHot = false) {
this.id = id;
this.title = title;
this.img = img;
this.isNew = isNew;
this.isHot = isHot;
}
}
const coursePhp = new Course(
1,
‘Think PHP 5.0 博客系统实战项目演练’,
php,
false,
true
);
const courseAndriod = new Course(
2,
‘Android 网络图片加载框架详解’,
andriod,
true
);
const courseAngular = new Course(
3,
‘Angular 2 最新框架+主流技术+项目实战’,
angular
);
const courseAndroidHybrid = new Course(


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
courseAndriod = new Course(
2,
‘Android 网络图片加载框架详解’,
andriod,
true
);
const courseAngular = new Course(
3,
‘Angular 2 最新框架+主流技术+项目实战’,
angular
);
const courseAndroidHybrid = new Course(
[外链图片转存中…(img-jgzFhnRo-1715342779530)]
[外链图片转存中…(img-yo2gQJSy-1715342779531)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 2458
2458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








