常规属性
常规属性是指组件普遍支持的用来设置组件基本标识和外观显示特征的属性。
| 名称 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| id | string | - | 否 | 组件的唯一标识。 |
| style | string | - | 否 | 组件的样式声明。 |
| class | string | - | 否 | 组件的样式类,用于引用样式表。 |
| ref | string | - | 否 | 用来指定指向子元素或子组件的引用信息,该引用将注册到父组件的$refs 属性对象上。 |
| disabled | boolean | false | 否 | 当前组件是否被禁用,在禁用场景下,组件将无法响应用户交互。 |
| data | string | - | 否 | 给当前组件设置data属性,进行相应的数据存储和读取。JS文件中: - 在事件回调中使用 e.target.attr.data 读取数据,e为事件回调函数入参。 - 使用$element或者$refs获取DOM元素后,通过attr.data 进行访问。 从API Version 6 开始,建议使用data-*。 |
| data-*6+ | string | - | 否 | 给当前组件设置data-*属性,进行相应的数据存储和读取。大小写不敏感,如data-A和data-a默认相同。JS文件中: - 在事件回调中使用 e.target.dataSet.a读取数据,e为事件回调函数入参。 - 使用$element或者$refs获取DOM元素后,通过dataSet.a进行访问。 |
| click-effect5+ | string | - | 否 | 通过这个属性可以设置组件的弹性点击效果,当前支持如下三种效果: - spring-small:建议小面积组件设置,缩放(90%)。 - spring-medium:建议中面积组件设置,缩放(95%)。 - spring-large:建议大面积组件设置,缩放(95%)。 |
| dir6+ | string | auto | 否 | 设置元素布局模式,支持设置rtl、ltr和auto三种属性值: - rtl:使用从右往左布局模式。 - ltr:使用从左往右布局模式。 - auto:跟随系统语言环境。 |
渲染属性
渲染属性是指组件普遍支持的用来设置组件是否渲染的属性。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| for | Array | - | 根据设置的数据列表,展开当前元素。 |
| if | boolean | - | 根据设置的boolean值,添加或移除当前元素。 |
| show | boolean | - | 根据设置的boolean值,显示或隐藏当前元素。 |
说明
属性和样式不能混用,不能在属性字段中进行样式设置。
示例
示例1
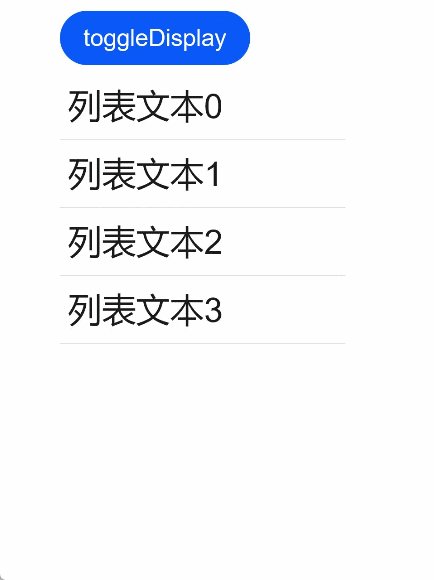
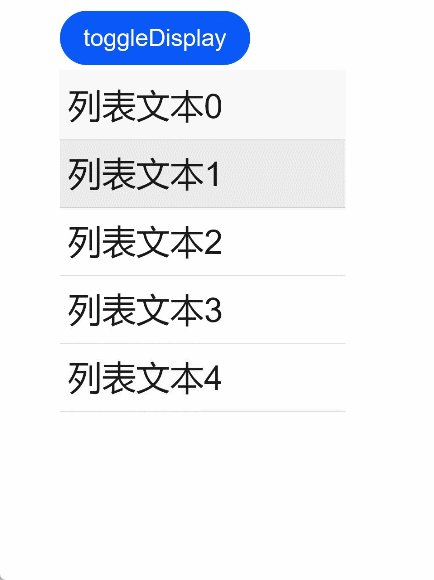
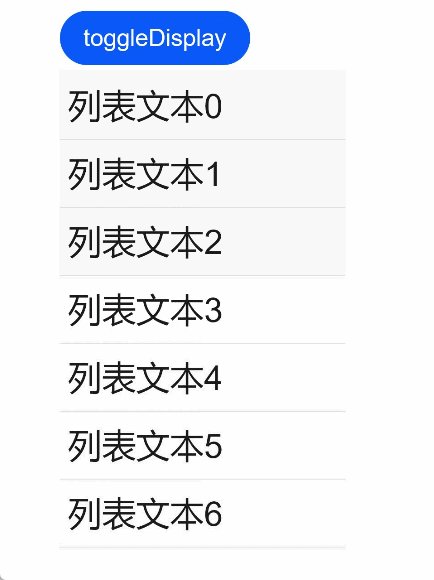
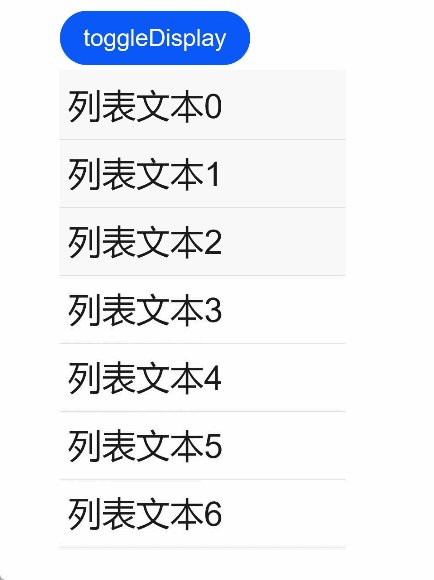
<!-- xxx.hml -->
<div id="container">
<button class="btn" type="capsule" value="toggleDisplay" onclick="toggleDisplay"></button>
<list class="list">
<list-item for="{{ array }}" class="listItem">
<text class="text" onclick="toggleShow" show="{{ visible }}"
if="{{ display }}">{{ $item.value }}</text>
</list-item>
</list>
</div>/* xxx.css */
#container {
flex-direction: column;
width: 100%;
margin-top: 10px;
}
.text {
font-size: 50px;
font-weight: 500;
margin-left: 12px;
}
.listItem {
width: 100%;
height: 100px;
line-height: 60px;
border-bottom: 1px solid #DEDEDE;
font-size: 20px;
}
.btn{
width: 280px;
font-size: 26px;
margin: 10px 0;
}// xxx.js
export default {
data: {
visible: true,
display: true,
title: "",
i: 4,
array: [
{"value": "列表文本0"},
{"value": "列表文本1"},
{"value": "列表文本2"},
{"value": "列表文本3"},
],
},
toggleShow: function() {
this.array.push({"value": "列表文本" + this.i })
this.i++
},
toggleDisplay: function() {
this.display = !this.display
},
}
示例2
<!-- xxx.hml -->
<div class="container">
<div>
<text class="text1" dir='rtl' >hello world</text>
</div>
<div>
<text class="text2" dir='ltr' >hello world</text>
</div>
</div>/* xxx.css */
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.text1{
width: 90%;
height: 100px;
background-color: aqua;
}
.text2{
width: 90%;
height: 100px;
background-color: blue;
}
最后
小编在之前的鸿蒙系统扫盲中,有很多朋友给我留言,不同的角度的问了一些问题,我明显感觉到一点,那就是许多人参与鸿蒙开发,但是又不知道从哪里下手,因为资料太多,太杂,教授的人也多,无从选择。有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
为了确保高效学习,建议规划清晰的学习路线,涵盖以下关键阶段:
→【纯血版鸿蒙全套最新学习资料】希望这一份鸿蒙学习资料能够给大家带来帮助~
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
2.视频学习资料+学习PDF文档
HarmonyOS Next 最新全套视频教程 (鸿蒙语法ArkTS、TypeScript、ArkUI教程……)

纯血版鸿蒙全套学习资料(面试、文档、全套视频等)

鸿蒙APP开发必备

总结
总的来说,华为鸿蒙不再兼容安卓,对程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。

























 1244
1244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








