本节示例:

一、特效块的制作
在上一节中制作了一个可以增加动效的自定义按钮后,这一节通过这个行按钮对其进行特效制作。
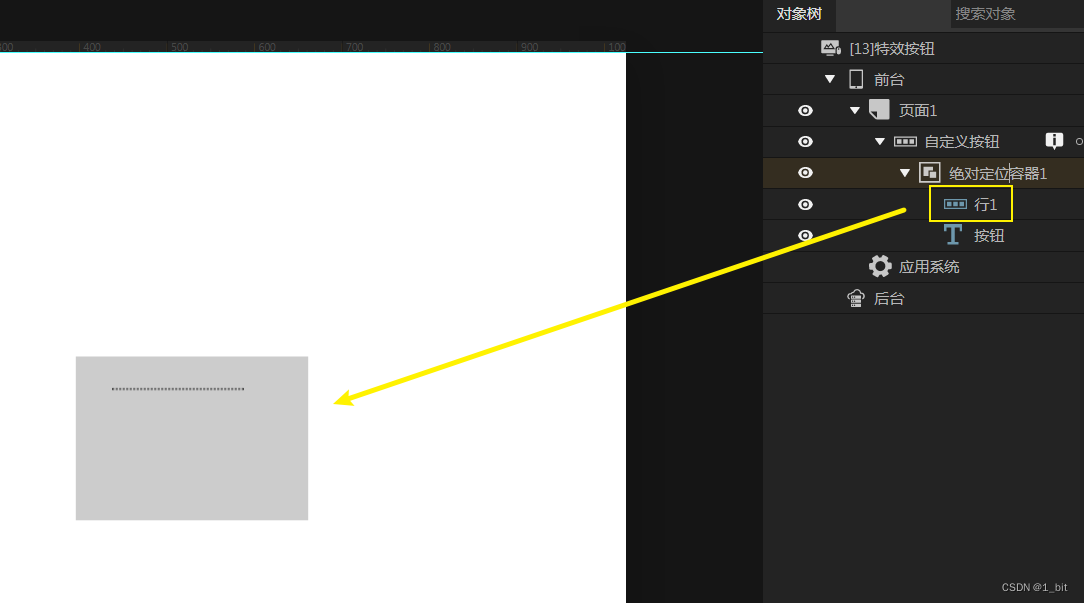
在行按钮中的绝对定位中,我们创建一个行,命名为移入,接下来我们做一个移入动效:

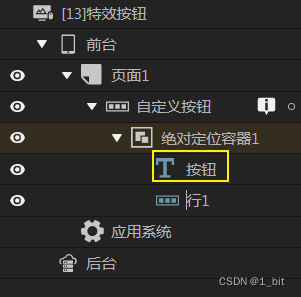
此时这个行会覆盖掉文本区域,我们将按钮文本移动至行之上:

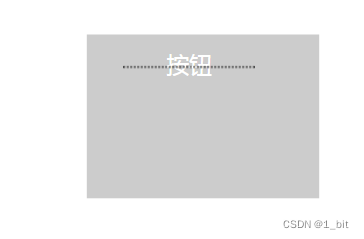
此时这个行就不会盖掉之前的文本:

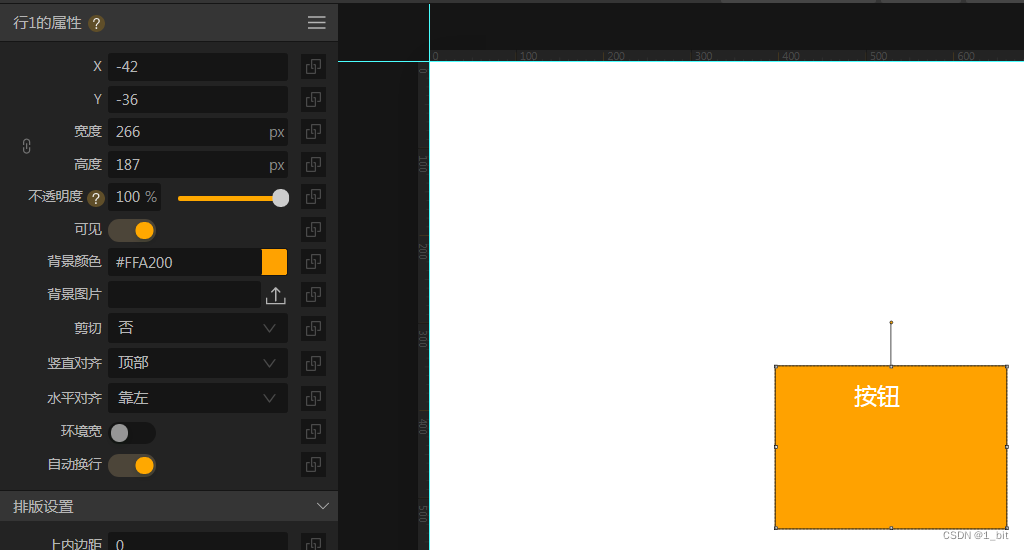
接着更改这个行为我们喜欢的颜色:

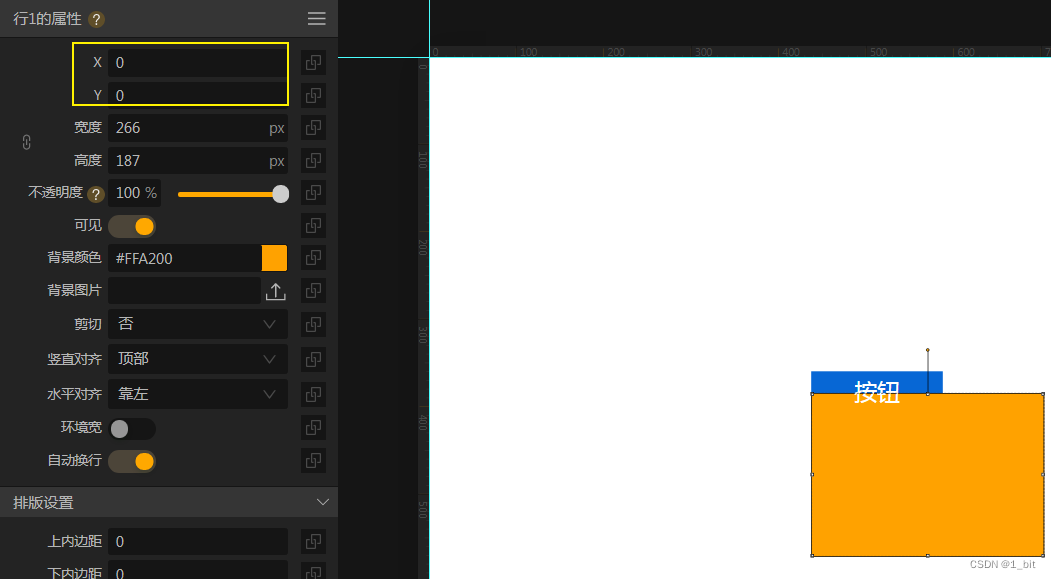
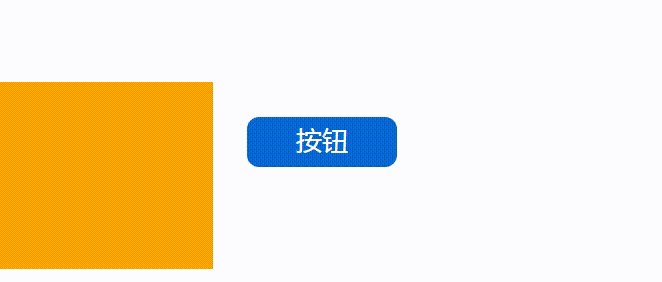
接着我们先把行的坐标置于原点:

二、给动效块添加动画
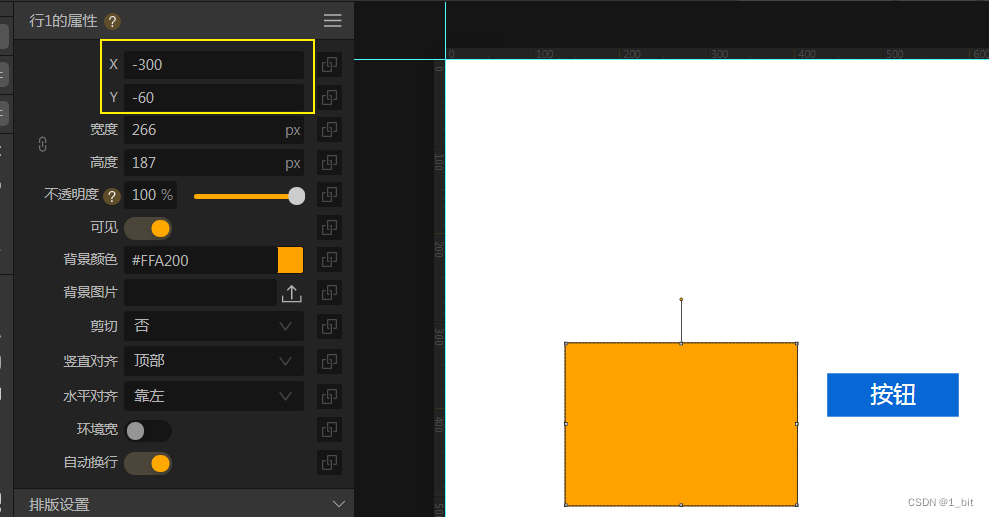
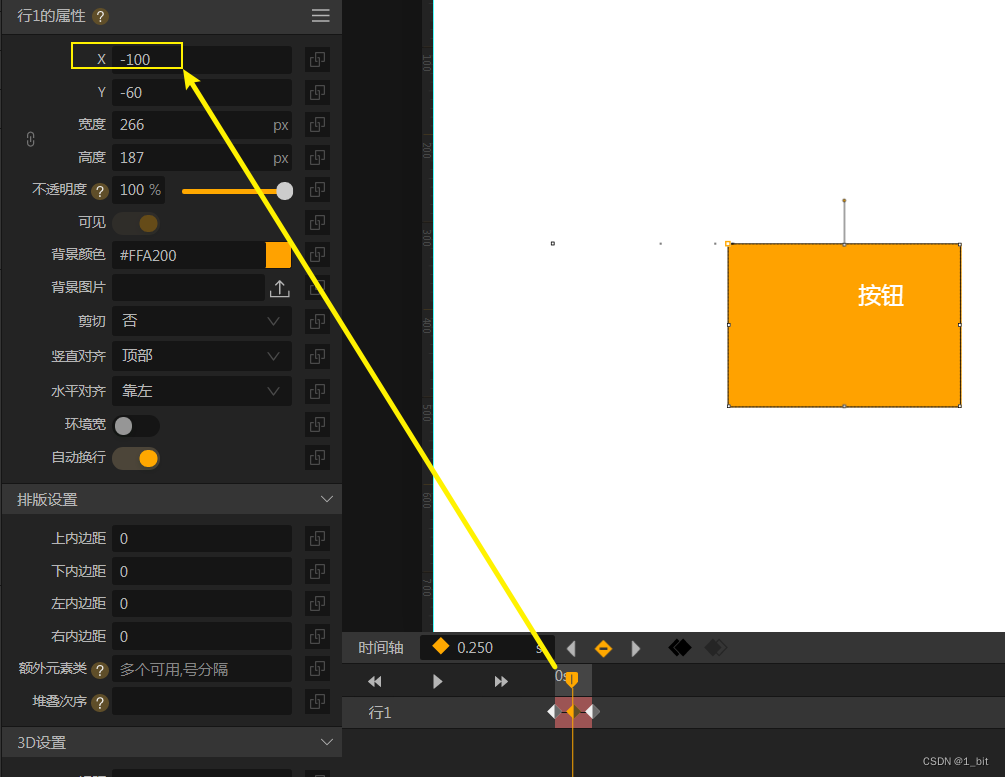
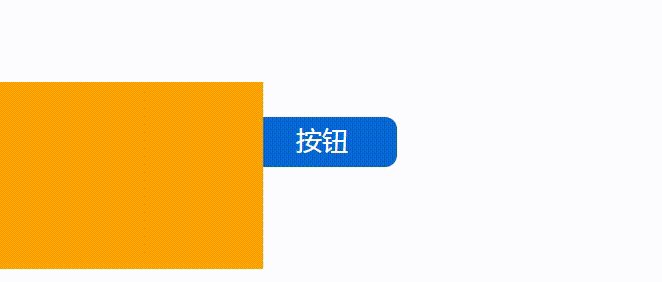
此时我们需要将这个动效块行放置于这个按钮之外,那么此时可以给予指责格行的 x 值为负,并且由于该行还需要向上移动一段距离,所以该行的 y 值也需要为负一段距离:

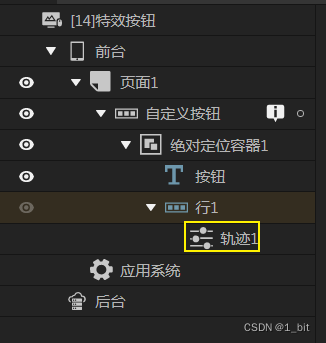
接着,咱们需要给这个动效块添加动画,点击行,添加轨迹:

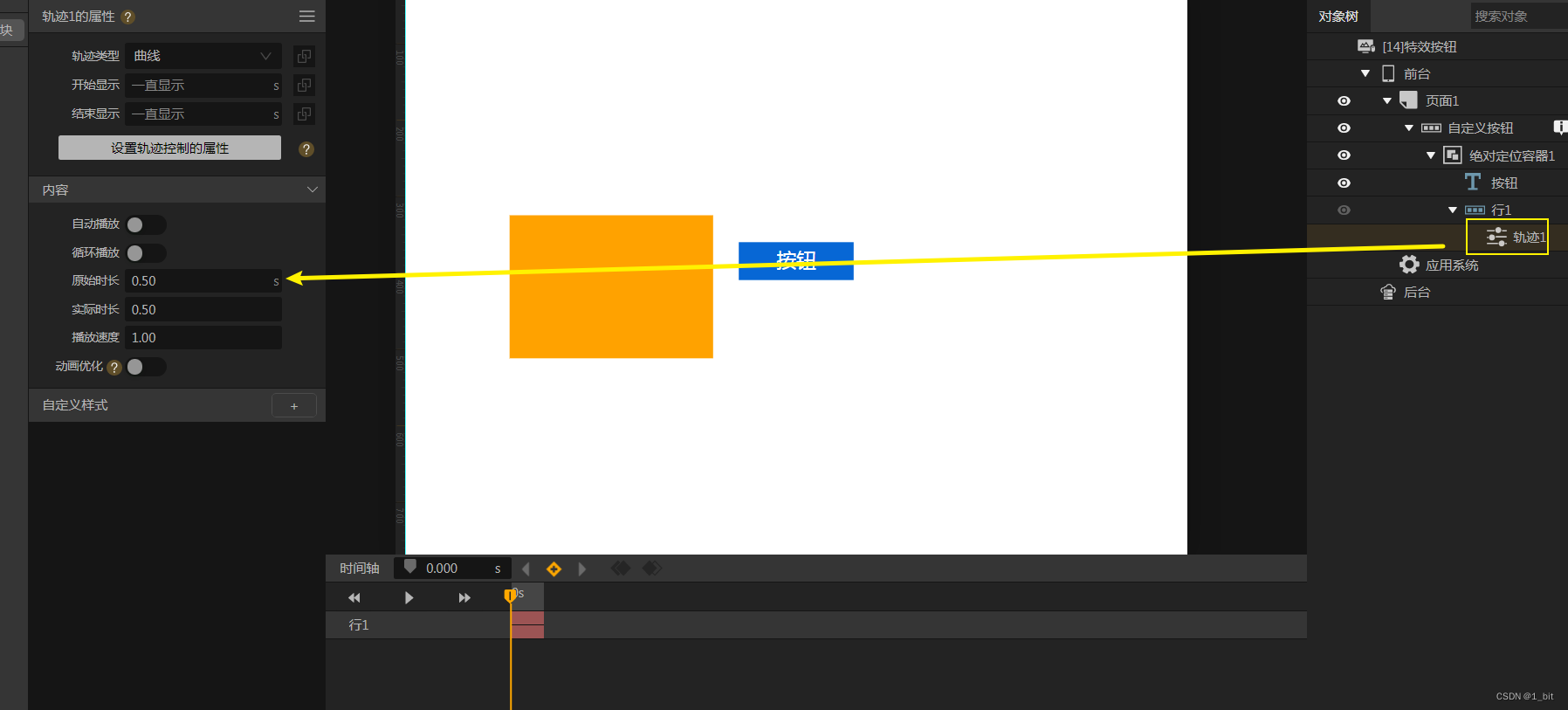
在轨迹中设置动画长度为 0.5:

随后我们在关键帧区平均打上 3 个关键帧,时间位置分别是 0、0.25 、0.5 秒:

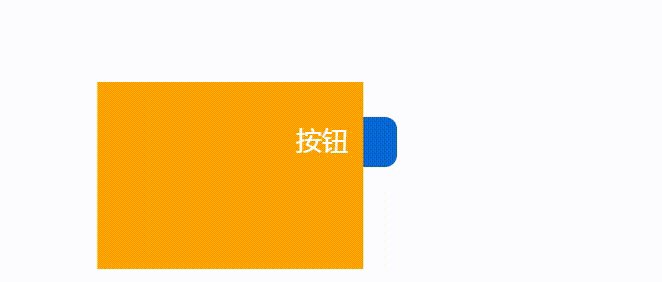
接着我们选中中间的关键帧,更改该关键帧使其移动到自定义按钮区域,并且完全覆盖掉整个区域:

此时理应再设置第三个关键帧使其返回到原来的位置,但时在这里默认状态是本来位置所以不再设置。
三、设置鼠标移入事件
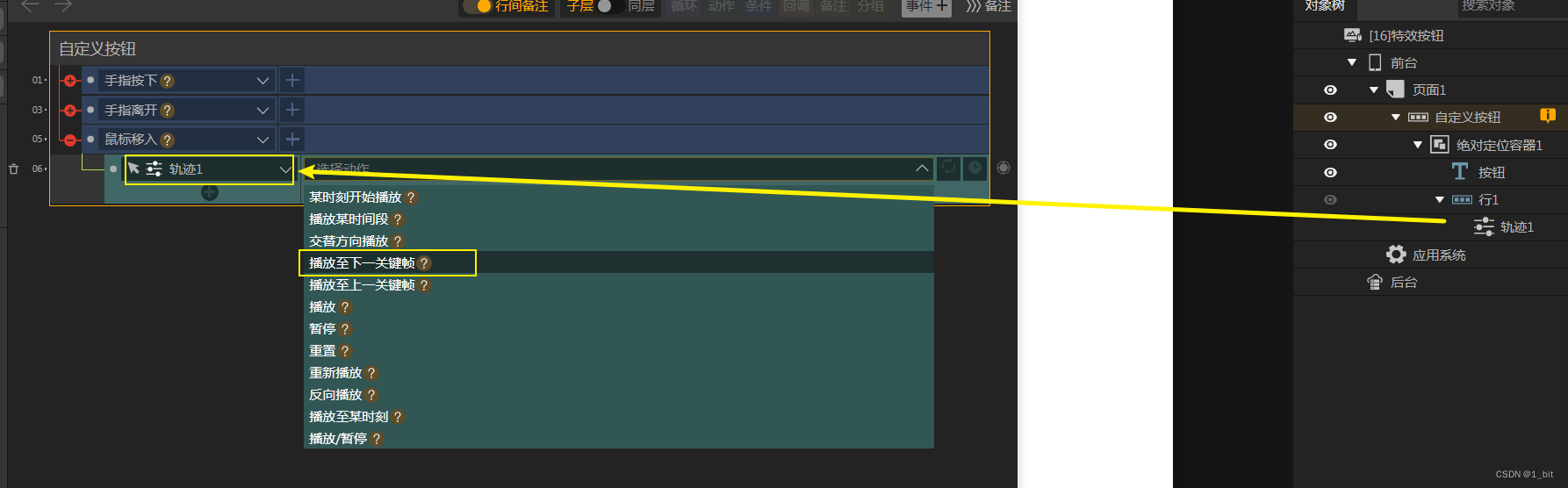
接着咱们给自定义行设置鼠标移入事件,移入时播放这个轨迹动画到下一个关键帧:

如果选择播放动画将会播放完动画效果,这个效果并不是我们所需要的,所以在这里只需要选择播放至下一个关键帧即可。
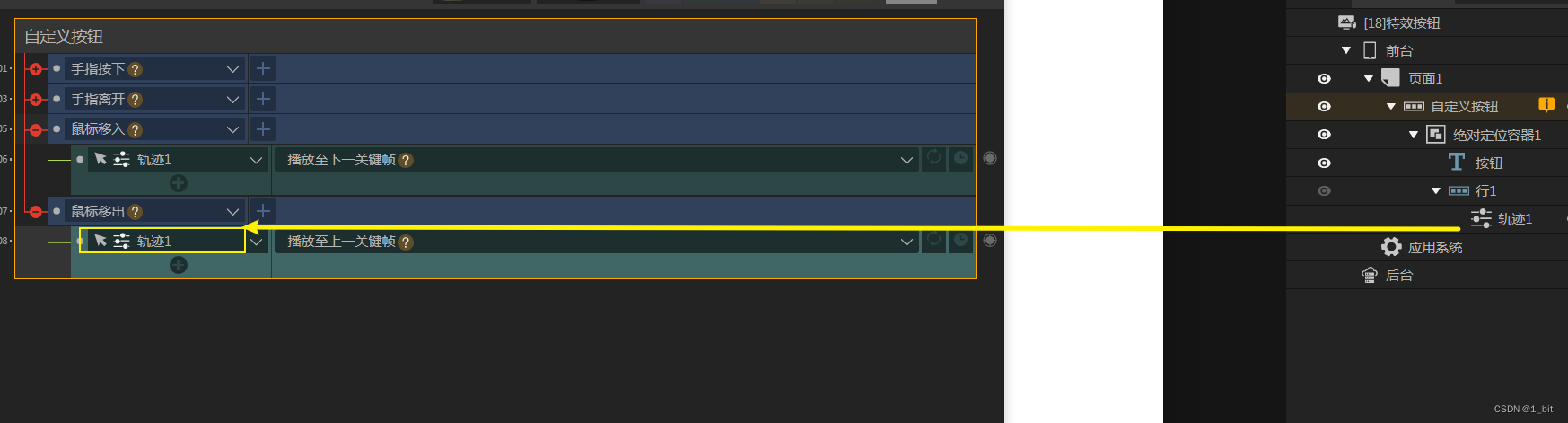
设置完毕后再设置一个鼠标移出事件,设置其轨迹播放至上一个关键帧,为什么不直接设置播放至下一个关键帧是因为这样做会使动画无限生效,否则播放完了再调用关键帧播放则会无效,并且之前设置3个关键帧是为了使这个帧动画完备,方便更改:

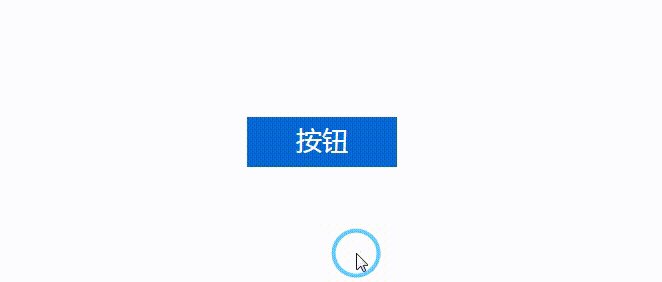
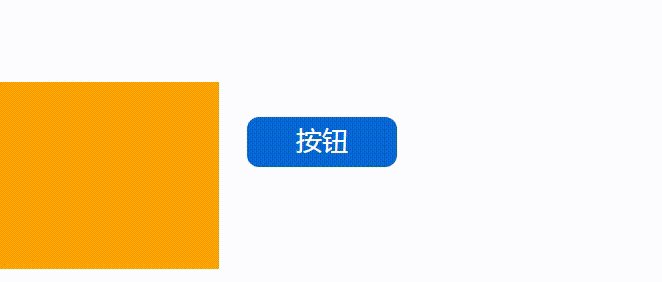
此时页面效果如下:

但是此时你会发现,这只是一个块的动画特效,并不能说是按钮的,那如何解决呢?
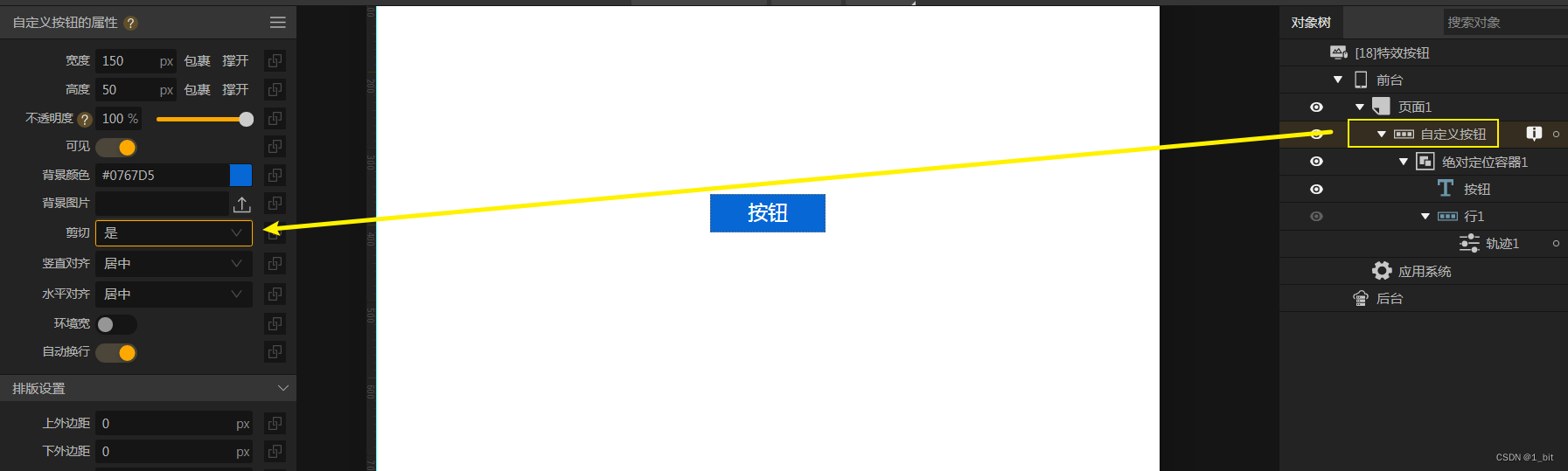
此时只需要设置自定义按钮的是否裁剪为 是 即可,这样就会使这个按钮中超过按钮的区域将不会显示:

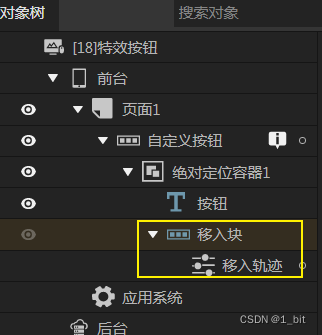
此时我们重命名轨迹为移入动画、重命名行1为移入块:

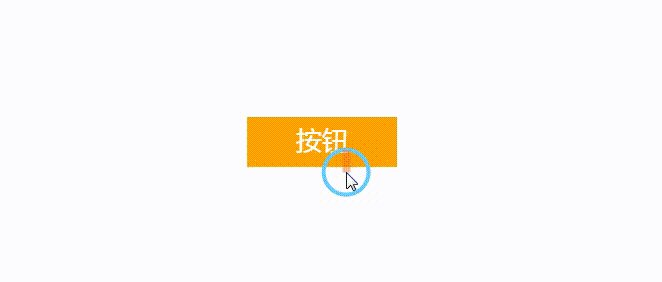
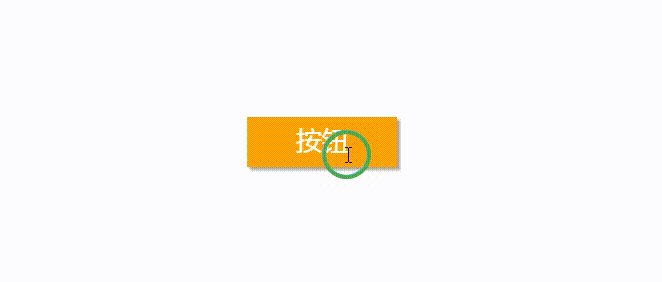
此时预览即可完成一个动效按钮:
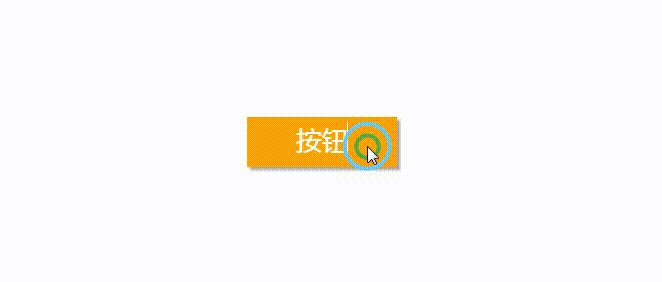
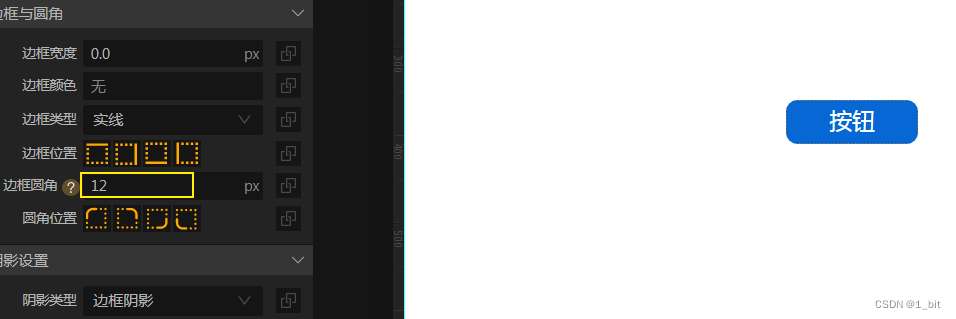
若想设置其对应的圆角边框,只需要设置自定义按钮行即可,他将会裁剪掉显示区域外部的内容:

后续将会有更多特效按钮制作教程。






















 3017
3017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










