【STM32】基于I2C协议的OLED显示(利用U82G库)
一、实验目的:
1、了解I2C协议的基本原理和时序协议;
2、掌握0.96寸OLED屏的工作原理,汉字点阵显示原理;
3、掌握开源GUI库U82G在stm32上的移植编译方法,以及图形界面可视化技术。
二、实验要求:
1、利用stm32f103的GPIO管脚、VCC和GND连接 OLED屏的I2C接口,采用cubemx设计一个HAL库程序框架,然后下载U82G源码,针对stm32f103和 0.96寸的I2C接口OLED屏,进行代码裁剪,然后移植到HAL程序程序中,完成OLED的各种显示,包括:
1)U82G的demo例程; 2)显示自己的学号和名字(或网名昵称);3)掌握上下、左右滑动显示方法;4)显示一个图案(比如头像肖像),最好有动态效果。
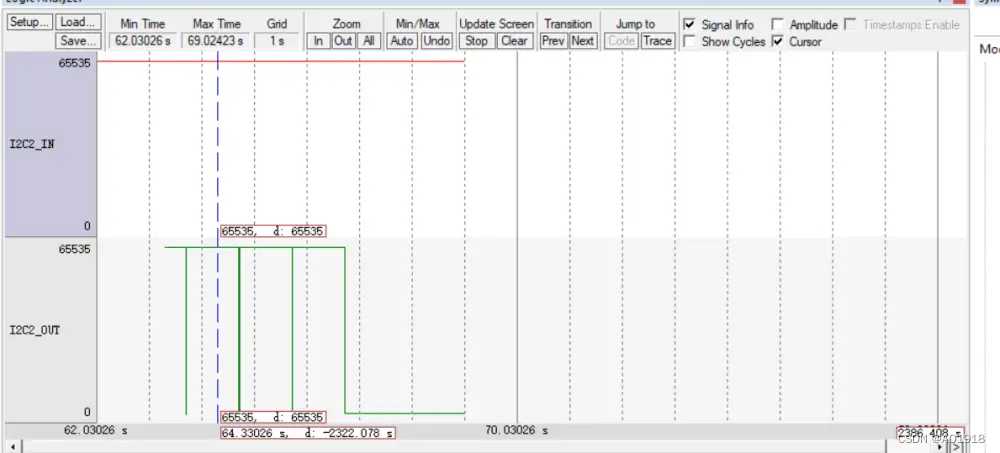
2. 如果使用Keil的虚拟逻辑分析仪去采集 I2C 引脚SDA的波形,是什么样子的? 如果无法采集到真实的I2C协议,可改用什么方法?
三、实验过程:
(1)u8g2简介
u8g2是一款在github上开源的优秀图形库(GUI库),作为嵌入式的单色图形库,使用C语言作为主要开发语言,能支持众多平台,有泛用性强的函数方便调用。
开源链接:https://github.com/olikraus/u8g2
(2)配置CubexMX
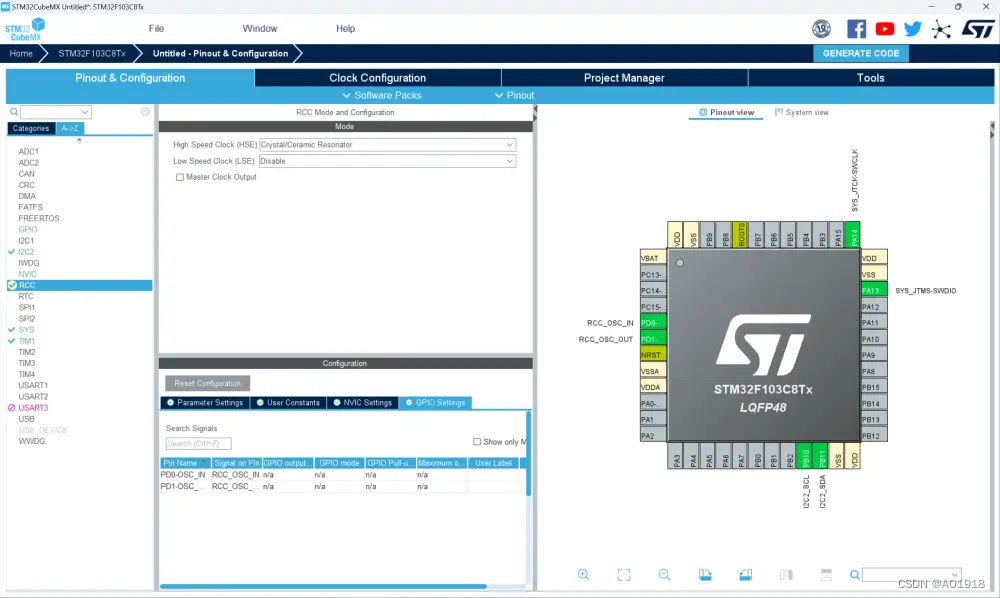
1.RCC配置

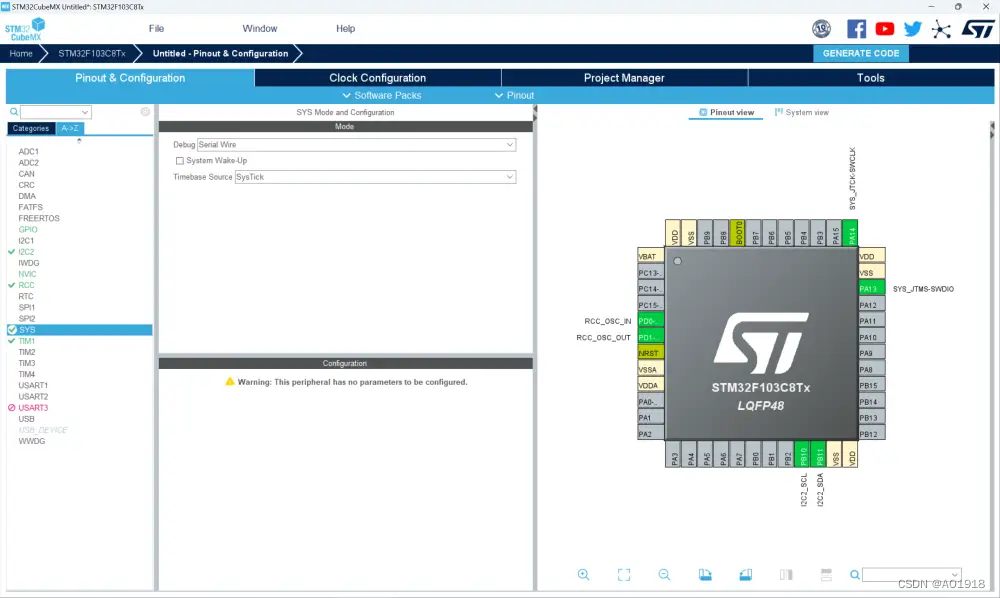
2.SYS配置

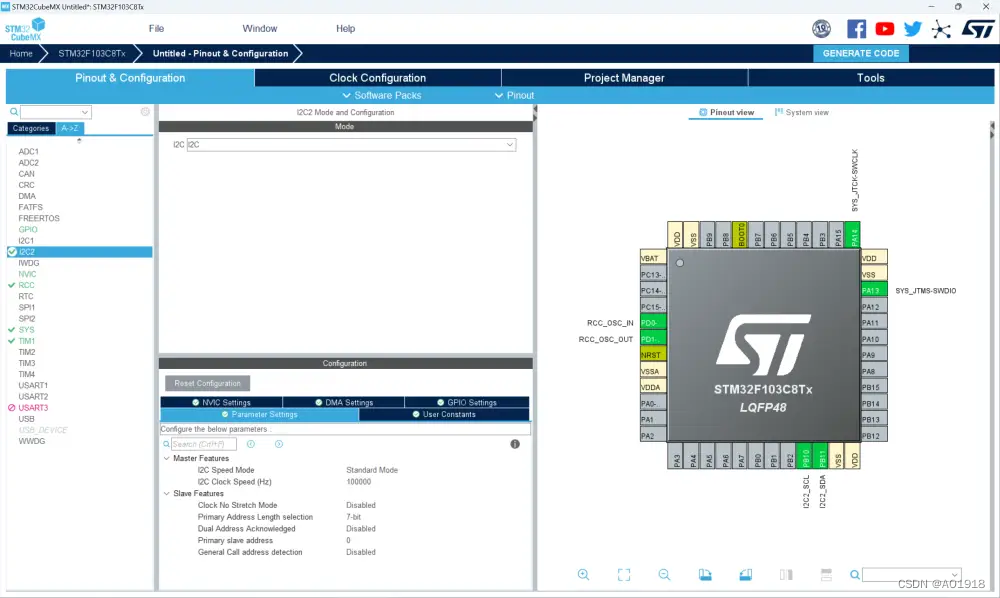
3.I2C2配置

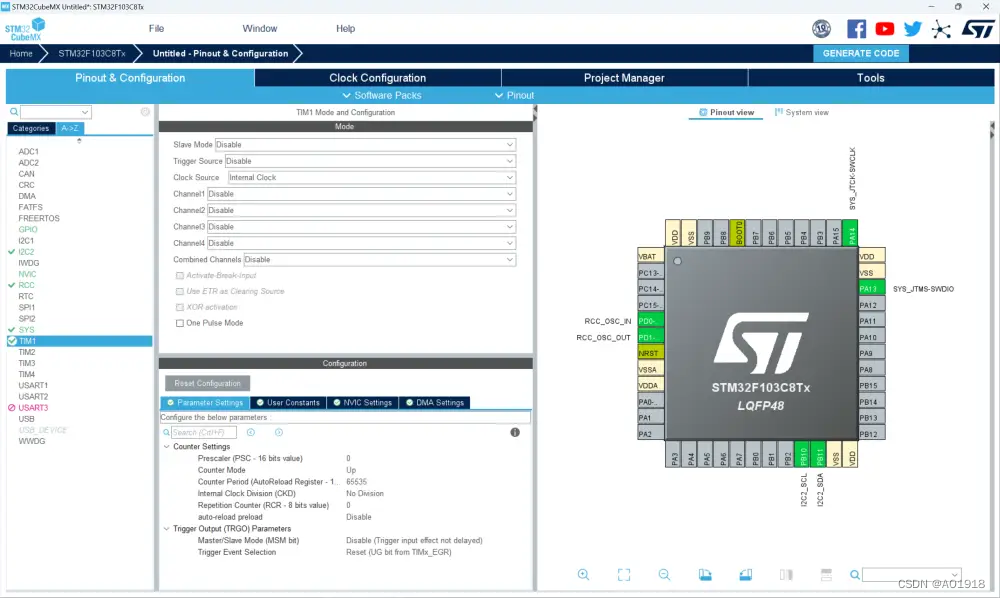
4.TIM1配置

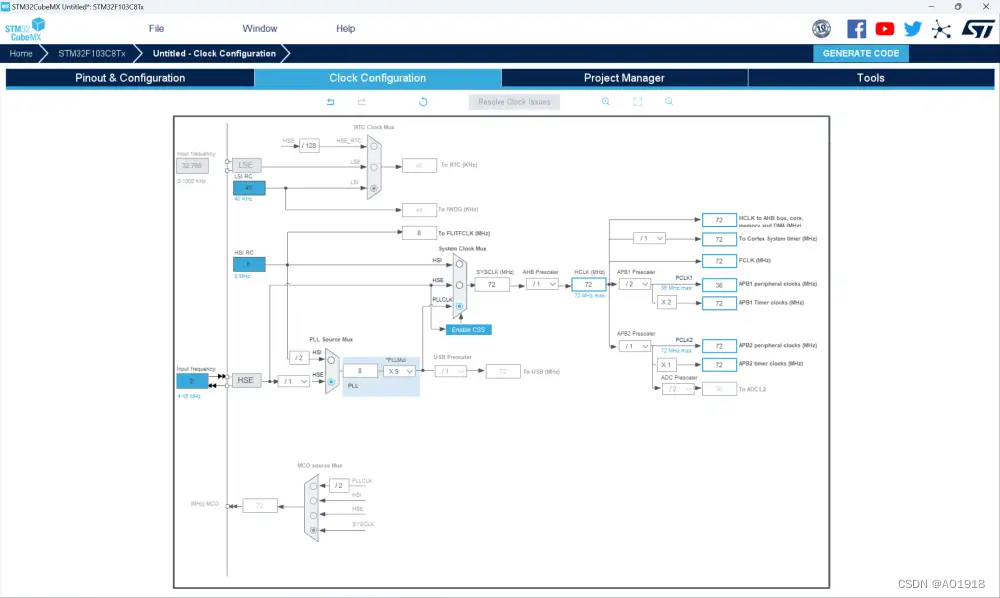
5.时钟树配置

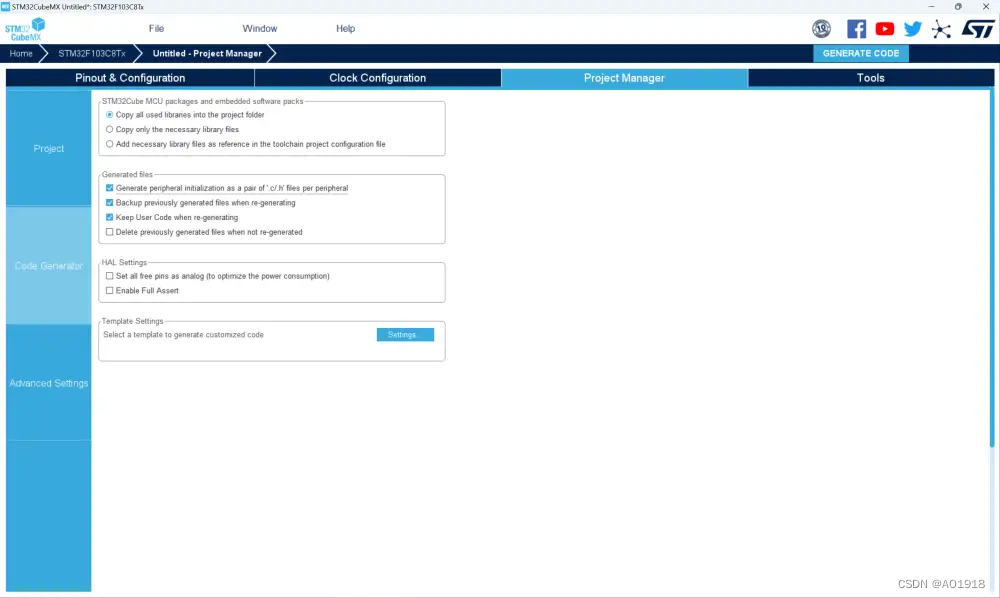
6.工程配置

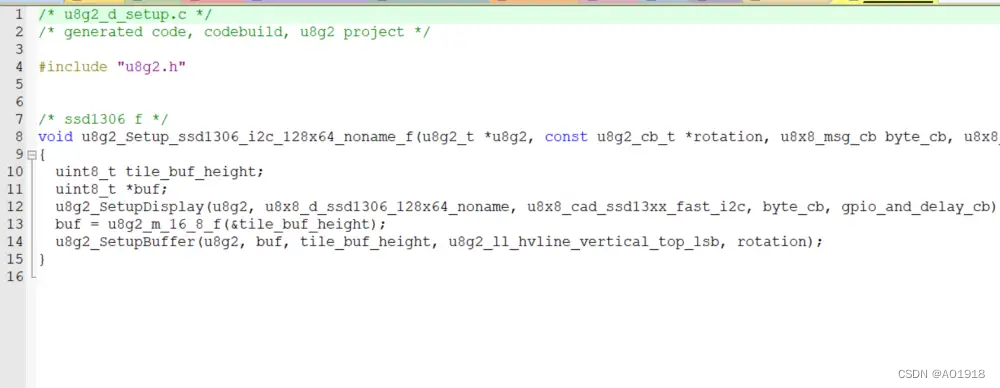
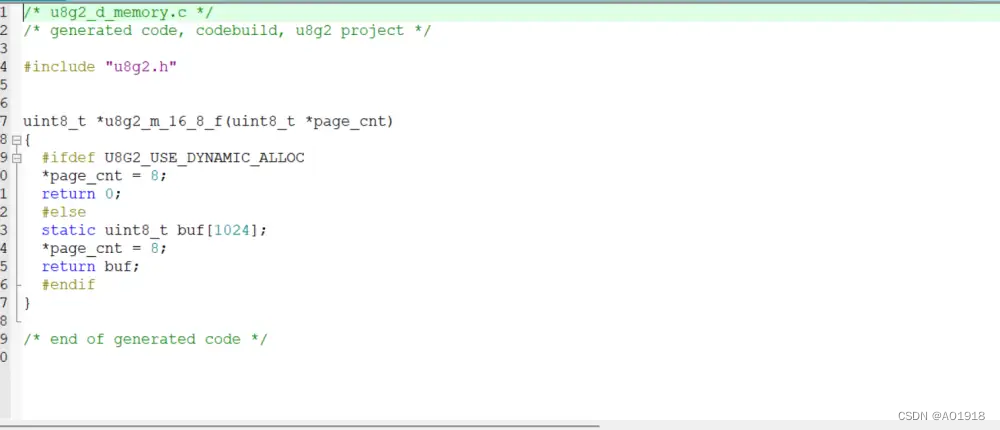
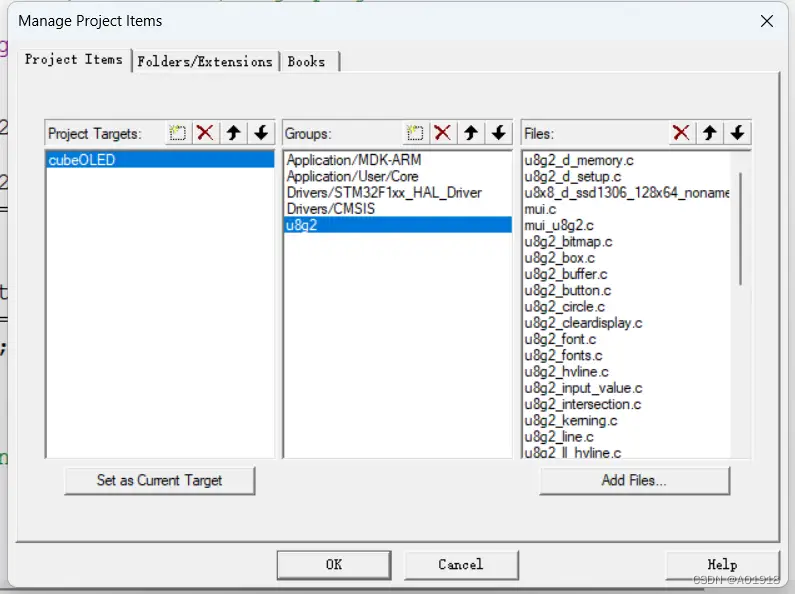
(3)精简u8g2库并移植
因为使用的OLED屏是12864分辨率的,因此只保留ssd1306平台的12864分辨率的驱动文件,保留u8x8_ssd1306_128x64_noname.c这个文件并删除其他的驱动,避免闪存过多。


将精简过的u8g2库代码导入keil工程文件中,记得设置include path中加入u8g2库的文件地址

(4)代码实现
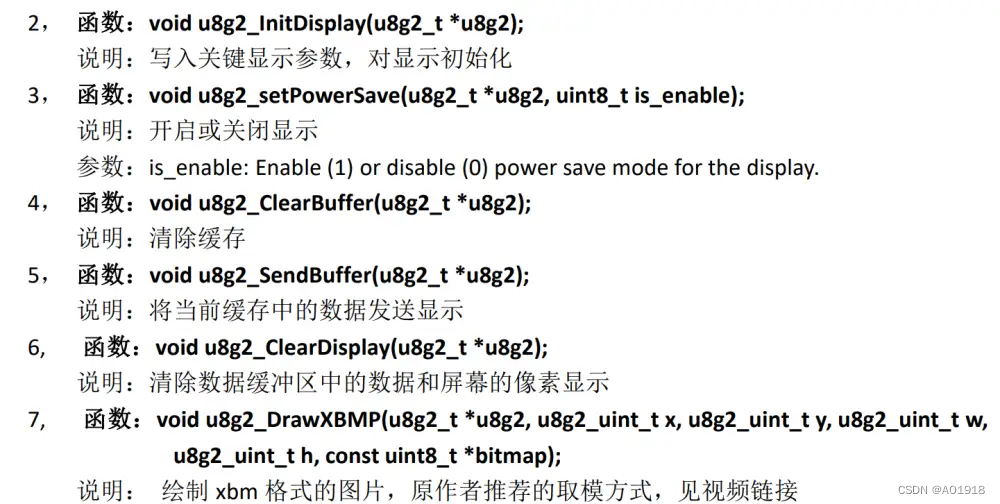
使用到的u8g2函数

void u8g2_ClearBuffer(u8g2_t *u8g2);
说明:清除缓存
void u8g2_SendBuffer(u8g2_t *u8g2);
说明:将当前缓存中的数据发送显示
void u8g2_ClearDisplay(u8g2_t *u8g2);
说明:清除数据缓冲区中的数据和屏幕的像素显示
void u8g2_DrawXBMP(u8g2_t *u8g2, u8g2_uint_t x, u8g2_uint_t y, u8g2_uint_t w, u8g2_uint_t h, const uint8_t *bitmap);
说明: 绘制 xbm 格式的图片,原作者推荐的取模方式,见视频链接
https://www.youtube.com/watch?v=ac5CYQ3OJ7c&list=LL&index=1&t=65s
void u8g2_Setup_ssd1306_i2c_128x64_noname_f(&u8g2, U8G2_R0, u8x8_byte_sw_i2c, u8g2_gpio_and_delay_stm32);
说明:初始化与硬件相关的配置
参数:
u8g2 : u8g2 结构体
U8G2_Rx: 屏幕的方向
U8G2_R0 U8G2_R1 U8G2_R2 U8G2_R3
U8G2_MIRROR 左右镜像
U8G2_MIRROR_VERTICAL
u8g2库的使用参考bilibili链接:
https://www.bilibili.com/video/BV1Eo4y1H7yQ
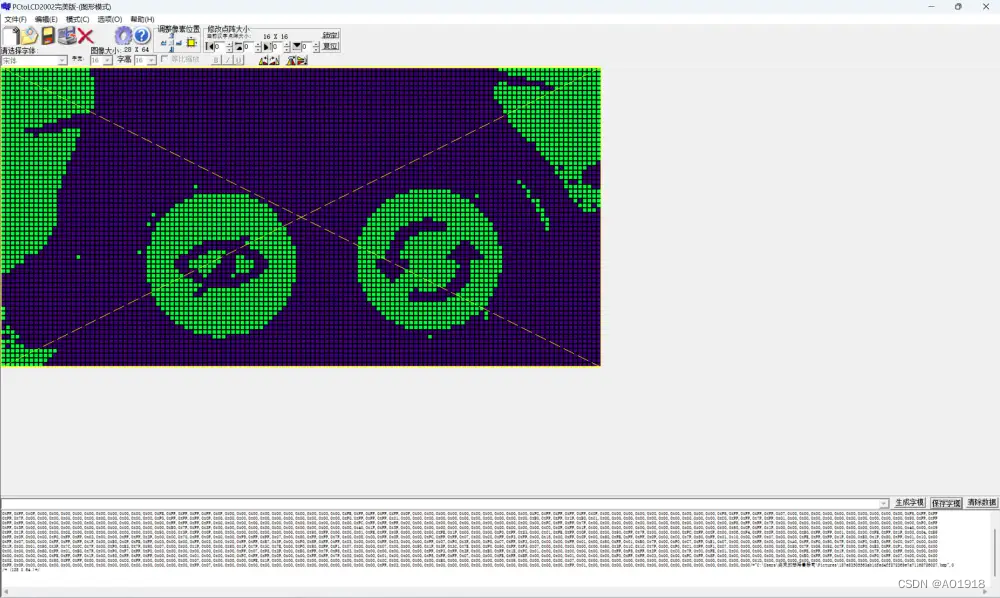
通过软件将BMP单色图片转化为点阵数据:


主要代码
main 函数
int main(void)
{
/* USER CODE BEGIN 1 */
/* USER CODE END 1 */
/* MCU Configuration--------------------------------------------------------*/
/* Reset of all peripherals, Initializes the Flash interface and the Systick. */
HAL_Init();
/* USER CODE BEGIN Init */
/* USER CODE END Init */
/* Configure the system clock */
SystemClock_Config();
/* USER CODE BEGIN SysInit */
/* USER CODE END SysInit */
/* Initialize all configured peripherals */
MX_GPIO_Init();
MX_I2C2_Init();
MX_TIM1_Init();
/* USER CODE BEGIN 2 */
u8g2_t u8g2;
u8g2Init(&u8g2);
/* USER CODE END 2 */
/* Infinite loop */
/* USER CODE BEGIN WHILE */
while (1)
{
/* USER CODE END WHILE */
/* USER CODE BEGIN 3 */
u8g2_FirstPage(&u8g2);
do
{
draw(&u8g2);
u8g2DrawTest(&u8g2);
} while (u8g2_NextPage(&u8g2));
}
/* USER CODE END 3 */
}
darw用于显示u8g2的logo
void draw(u8g2_t *u8g2)
{
u8g2_ClearBuffer(u8g2);
u8g2_SetFontMode(u8g2, 1); /*ؖͥģʽѡձ*/
u8g2_SetFontDirection(u8g2, 0); /*ؖͥвѡձ*/
u8g2_SetFont(u8g2, u8g2_font_inb24_mf); /*ؖࠢѡձ*/
u8g2_DrawStr(u8g2, 0, 20, "U");
u8g2_SetFontDirection(u8g2, 1);
u8g2_SetFont(u8g2, u8g2_font_inb30_mn);
u8g2_DrawStr(u8g2, 21,8,"8");
u8g2_SetFontDirection(u8g2, 0);
u8g2_SetFont(u8g2, u8g2_font_inb24_mf);
u8g2_DrawStr(u8g2, 51,30,"g");
u8g2_DrawStr(u8g2, 67,30,"\xb2");
u8g2_DrawHLine(u8g2, 2, 35, 47);
u8g2_DrawHLine(u8g2, 3, 36, 47);
u8g2_DrawVLine(u8g2, 45, 32, 12);
u8g2_DrawVLine(u8g2, 46, 33, 12);
u8g2_SetFont(u8g2, u8g2_font_4x6_tr);
u8g2_DrawStr(u8g2, 1,54,"github.com/olikraus/u8g2");
u8g2_SendBuffer(u8g2);
HAL_Delay(1000);
}
testDrawXBM(用于实现显示学号姓名及头像)
void testDrawXBM(u8g2_t *u8g2)
{
int t = 1000;
u8g2_ClearBuffer(u8g2);
u8g2_DrawStr(u8g2,0, 16, "632207060720");
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_ClearBuffer(u8g2);
u8g2_DrawStr(u8g2,0, 16, "XWF");
SEND_BUFFER_DISPLAY_MS(u8g2,t);
u8g2_ClearBuffer(u8g2);
u8g2_DrawXBM(u8g2,0, 16, 128, 48, head);
SEND_BUFFER_DISPLAY_MS(u8g2,t);
}
(5)运行效果展示
OLED效果展示

四、实验结果:
经过本次实验,我初步了解了u8g2库的使用方法,并将其移植到stm32平台上,通过HAL库的编译实现了连接stm32的OLED屏展示u8g2的demo、个人学号姓名及头像等等,这个过程中我实际上手体验了操作u8g2图形库函数来实现目标效果,以及通过其他工具将JPG格式图片转化为单色BMP以为方便转化为点阵的方法,使我受益匪浅。





















 1079
1079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








