一、canvas原点在左上角,x轴正方向向右,y轴正方向向下,一个点对应一个像素

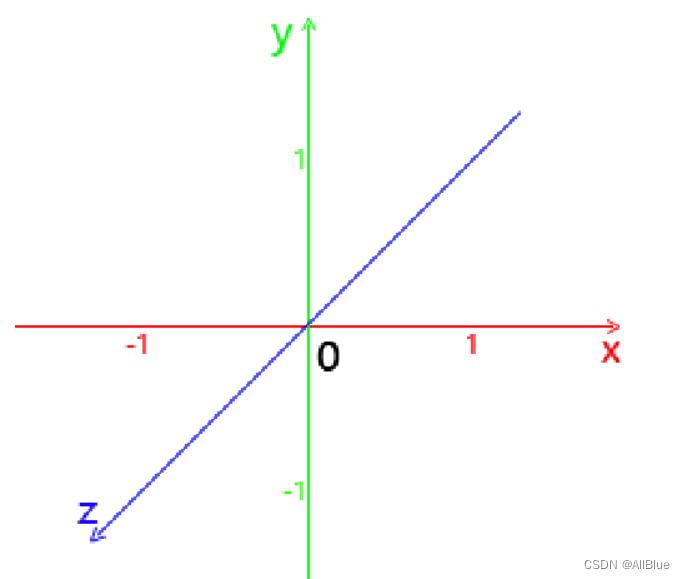
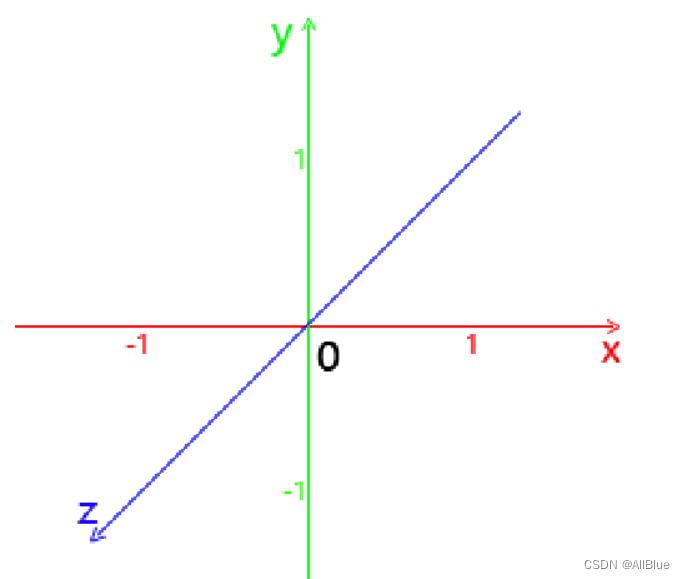
二、webgl原点在正中间,x轴正方向向右,y轴正方向向上,数据显示范围在[-1,1]之间,超过此范围不显示数据

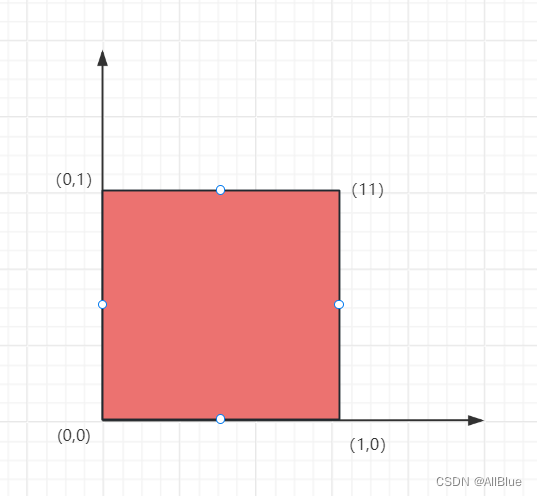
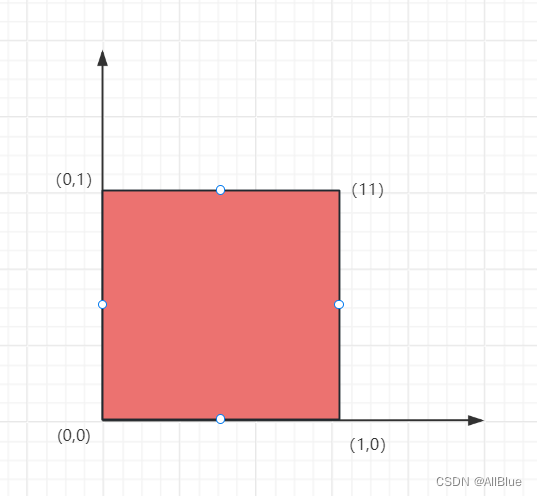
三、uv原点在左下角,x轴正方向向右,y轴正方向向上,数据范围在[-1,1]之间

 本文介绍了Web开发中Canvas、WebGL和UV坐标系的区别,包括Canvas的左上角原点,x轴向右y轴向下;WebGL的中心原点,x轴向右y轴向上,数据范围[-1,1];以及UV坐标系统的左下角原点,同样x轴向右y轴向上,数据范围同样为[-1,1]。
本文介绍了Web开发中Canvas、WebGL和UV坐标系的区别,包括Canvas的左上角原点,x轴向右y轴向下;WebGL的中心原点,x轴向右y轴向上,数据范围[-1,1];以及UV坐标系统的左下角原点,同样x轴向右y轴向上,数据范围同样为[-1,1]。
一、canvas原点在左上角,x轴正方向向右,y轴正方向向下,一个点对应一个像素

二、webgl原点在正中间,x轴正方向向右,y轴正方向向上,数据显示范围在[-1,1]之间,超过此范围不显示数据

三、uv原点在左下角,x轴正方向向右,y轴正方向向上,数据范围在[-1,1]之间












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


