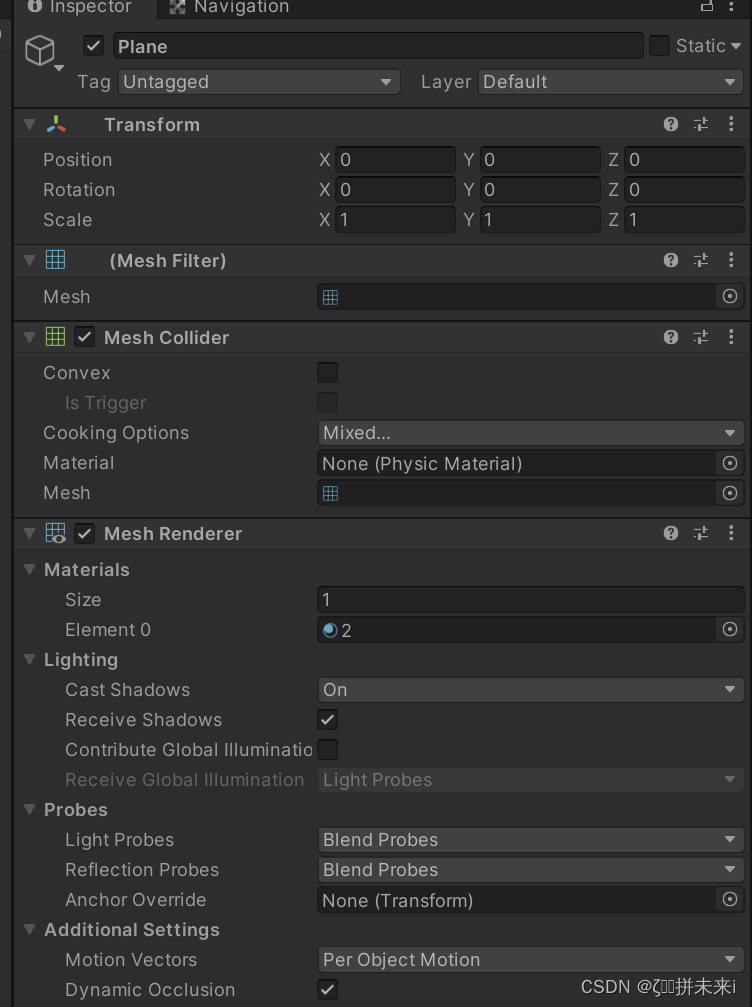
创建mesh需要的组件
Mesh Filter:内包含一个Mesh组件,可以根据MeshFilter获得模型网格的组件,也可以为MeshFilter设置Mesh内容。
Mesh Render:用于把网格渲染出来的组件。MeshFilter的作用就是把Mesh给MeshRender,将模型或者说是几何体绘制显示出来。
他们的关系是Mesh Filter把模型准备好需要的顶点坐标,法线等属性,Mesh Render才能将此网格渲染出来,不然看不见该网格。
mesh的属性
1.顶点坐标(vertex)(顶点数据数组,Vector3[])
2.法线(normal)(法线向量数组,Vector3[])
3.纹理坐标(uv)(纹理坐标数组,Vector2[])
4.三角形序列(triangle)(三角形顶点索引数组,int[])
顶点坐标:顶点坐标数组存放Mesh的每个顶点的空间坐标,假设某mesh有n个顶点,则vertexs的长度为n
法线:法线数组存放mesh每个顶点的法线,normals的长度等于vertexs的长度
纹理坐标:它定义了图片上每个点的位置的信息.,一般在0-1之间。这些点与3D模型是相互联系的,以决定表面纹理贴图的位置,UV就是将图像上每一个点精确对应到模型物体的表面。
三角形序列:每个mesh都由若干个三角形组成。而三角形的三个点就是顶点坐标里的点,三角形的triangles长度是三角形个数 * 3。
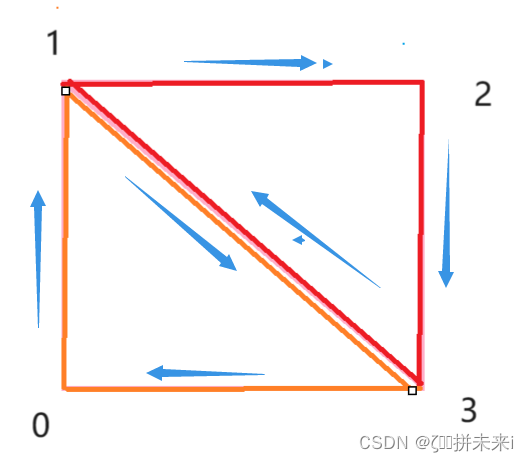
注意:三角形的顶点顺序必须是顺时针,顺时针表示正面,逆时针表示背面,而unity3d在渲染时默认只渲染正面,背面是看不见的。如下示意图:

使用Mesh画圆


using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class CreatCircle : MonoBehaviour
{
//份数
public int count = 5;
//半径
public int r = 5;
// Start is called before the first frame update
void Start()
{
//网格过滤器
gameObject.AddComponent<MeshFilter>();
//添加碰撞器
gameObject.AddComponent<MeshCollider>();
//网格渲染器
gameObject.AddComponent<MeshRenderer>();
//一份的弧度
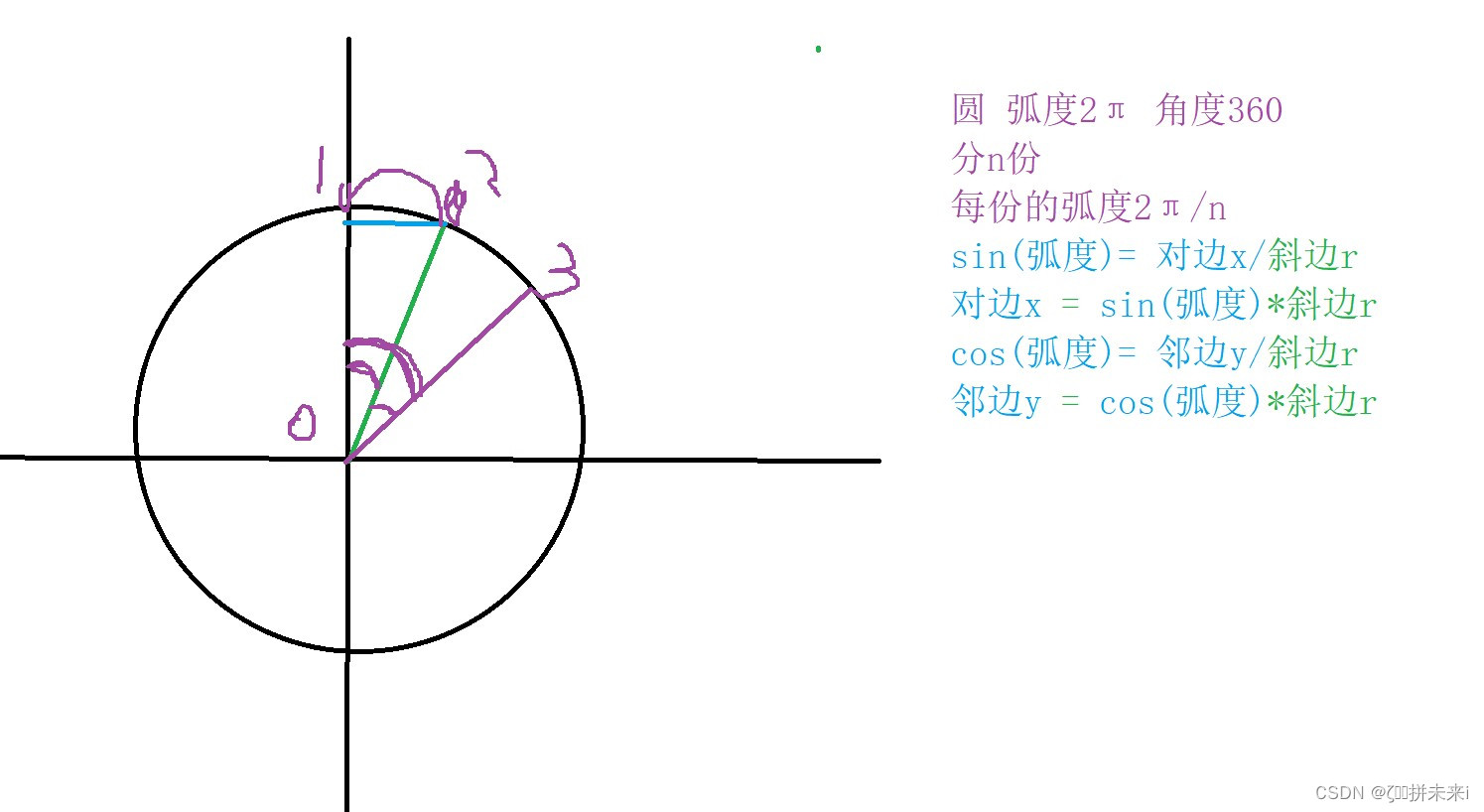
float ang = 2 * Mathf.PI / count;
VertexHelper vh = new VertexHelper();
vh.AddVert(Vector3.zero, Color.white, new Vector2(0.5f, 0.5f));
for (int i = 0; i < count; i++)
{
float x = Mathf.Sin(ang * i) * r;
float y = Mathf.Cos(ang * i) * r;
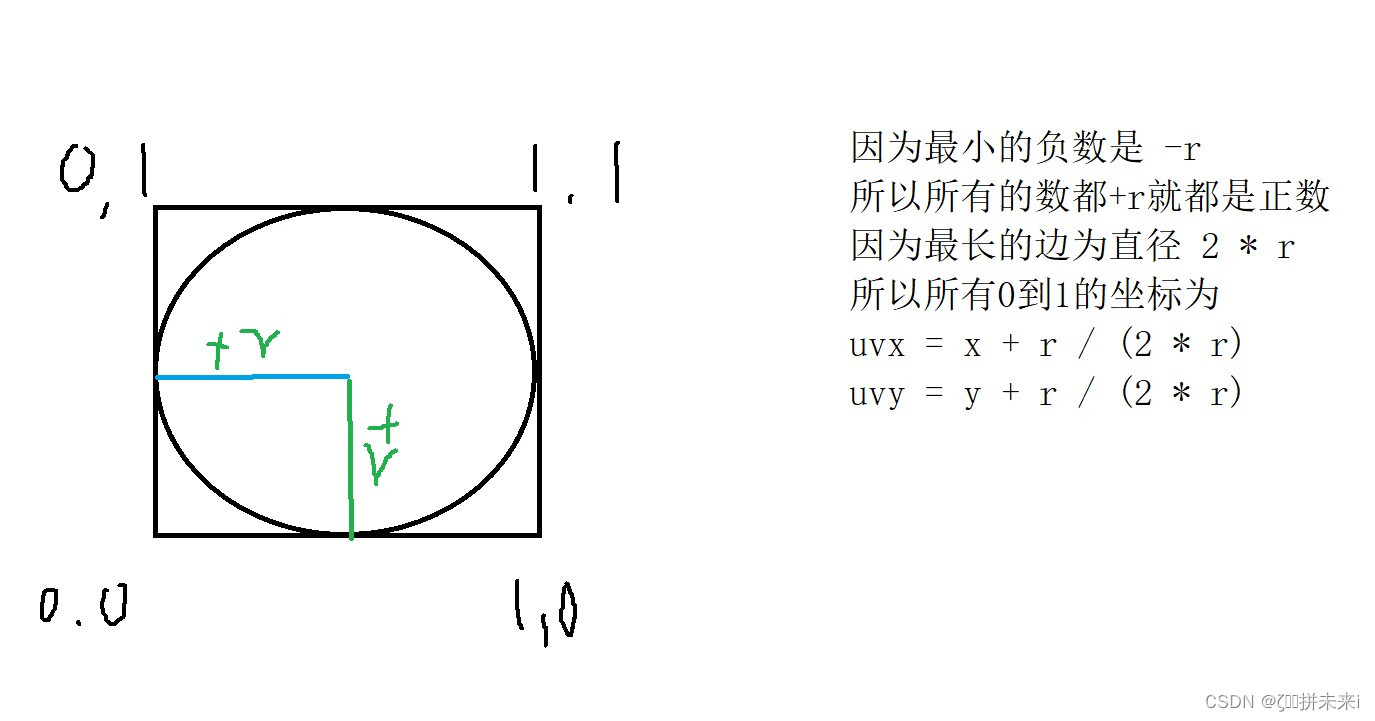
float vhx = (x + r) / (2 * r);
float vhy = (y + r) / (2 * r);
vh.AddVert(new Vector3(x, 0, y), Color.white, new Vector2(vhx, vhy));
if (i == count - 1)
{
vh.AddTriangle(0, i + 1, 1);
}
else
{
vh.AddTriangle(0, i + 1, i + 2);
}
}
Mesh mesh = new Mesh();
vh.FillMesh(mesh);
GetComponent<MeshFilter>().mesh = mesh;
GetComponent<MeshCollider>().sharedMesh = mesh;
GetComponent<MeshRenderer>().material = Resources.Load<Material>("1");
}
}
效果图:























 827
827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








