国庆节假期,利用空闲把脑中的网页雏形用HTML+CSS表达出来,用一个下午做了一个简单的两列盒子模型,消去顶上难看的多余空白花了我40分钟的时间,我一时奇怪写HTML怎么也和JAVA, C++一样要不断调试?他们完全不是一个难度系数的;好吧,我毕竟是新手,新学起来的东西自然是容易出错的,现在是国庆节的9点,我在网易云上搜到了一首叫做“恋爱的犀牛”的歌,放松一下心情。
我有个做网站的计划,按照之前打算好的,这个星期要把网页雏形建立起来。其实这个所谓“雏形建立起来”的计划比较模糊,什么样子叫雏形?简单到什么程度是你不能承受的?我其实是没有什么概念的,只是摸着石头过河。之前的文章里也提到了Head First 这本书(重视大脑的学习指南),这本书我看着很愉快,跟着作者的步伐慢慢前行,进步很稳健,这确实是不可多得的好书。
今天我给自己写了一个3行的计划:
<span>看完以后重设版面- 母版怎么写
- wiki如何助力
谁知第一个事情就做到了大晚上,这本书的第11章是“div和span”,我本打算看完这一章就着手写自己的网页,但看完后发现这章只是简单地介绍了一下,我只是掌握了一些对于div, span的看法(定性),更实际的排版内容在后面的第12章中,于是我就把书继续翻,看了下去;一个早上我就陶醉在Head First 的美好内容中不能自拔,书上的布局就学完了,吃饭!
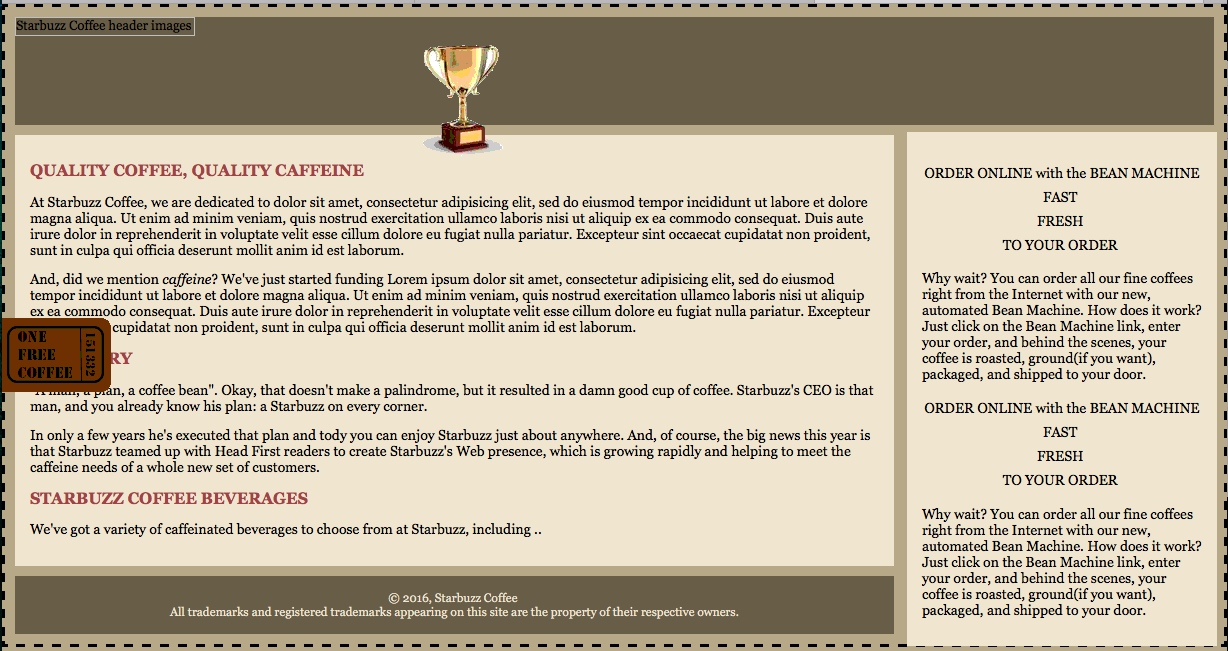
跟着书上的讲解写了一个starbuzz的网站,虽然很多代码都是照着书打进去了,但自己测试过以后也是很有成就感的,国外的视觉设计水平还是比较高的,晒个图:
右边的边栏用到了绝对位置,这之前还测试了漂移的内容,很有趣,随着浏览器左右缩放,右边栏的大小是不变的,只是左边的内容在变化,同时网页的配色也是非常感人的,很舒服的同色系的三种颜色。吃饭前写出了这么牛逼的网站我非常自满,哈哈哈老子天下第一,所以下午并没有急着着手开发,而是去了趟超市、看了集财经郎眼才懒洋洋开始工作的。
然而事实并没有我想象得那么简单,真正开始写的时候我发现自己频繁地在参考starbuzz的内容,参考html和css的写法,先尝试了漂移,把页面弄得飞起来,不能看;经过思想斗争以后又舍去了用漂移的方案,开始参考starbuzz写绝对位置的右边栏,这搞好以后还发现网页顶上有过多的margin,这怎么办,为什么我css写得跟starbuzz的一模一样都不行,它上面的空间还是多一点啊;我又尝试让我的网页去链接到starbuzz的css文件,还是没用,这我就有点“不可知论”上身了,很沮丧的,坚持了以后发现是头上的一个链接会导致顶端多空间,删掉链接以后一切就正常了,呵!不容易啊!
节日要访亲友,这是必要的,回家都8点多了,后面的两个任务我就用bing搜搜看看,保存了一些书签。母版要用到ASP.NET的东西,wiki是一个资料库,实现方式网上也有,查这些东西的时候我深深地感觉到了自己的无知,我本来还觉得自己学了很多呢,没想到这么一搜,出现了太多自己不知道的东西,而为了实现自己的目标,你又必须去学。这样认知与现实就出现了一些矛盾,我需要一些时间去调整,所以我就写写博客,这里虽然人气不高但每次写的东西基本都有人看,哈哈。庄子说:“吾知人之生也有涯,而知也无涯,以有涯追无涯,殆也。”哈哈哈,死吧,其实这是对的,很多东西,很多技术都是用到再去学比较合适,我的做法没有问题。
只是被知识的无涯有些吓到了,写点文字打发一下情绪,也记录一下想法,我还是会坚持前进的,探索是我热爱的事情。
PS. 今天买了域名minorlib.com, 重要的一步已经走出了!























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








