1、编写ini文件。进入frameworks/cocos2d-x/tools/tolua文件夹,可以根据cocos2dx_experimental_video.ini编写生产cocos2dx_experimental_webview.ini,也可以在github(https://github.com/cocos2d/cocos2d-x)上面直接获取cocos2dx_experimental_webview.ini。
2、运行genbindings.py脚本。成功运行会提示“Generating lua bindings succeeds.”,失败请检查ini文件。
3、添加文件到项目工程。找到frameworks/cocos2d-x/cocos/scripting/lua-bindings/auto/lua_cocos2dx_experimental_webview_auto.cpp & lua_cocos2dx_experimental_webview_auto.hpp 把这两个文件添加到cocos2d_lua_bindings.xcodeproj里面。
4、添加入口文件。找到frameworks/cocos2d-x/cocos/scripting/lua-bindings/manual/ui/lua_cocos2dx_ui_manual.cpp 在此文件中添加#include "lua_cocos2dx_experimental_webview_auto.hpp" , 然后在register_ui_moudle方法中添加register_all_cocos2dx_experimental_webview(L);
5、在lua中使用。
local webview = ccexp.WebView:create()
self:addChild(webview)
webview:setVisible(true)
webview:setScalesPageToFit(true)
webview:loadURL("http://www.tan8.com")
webview:setContentSize(cc.size(500,300)) -- 一定要设置大小才能显示
webview:reload()
webview:setPosition(display.cx,display.cy)
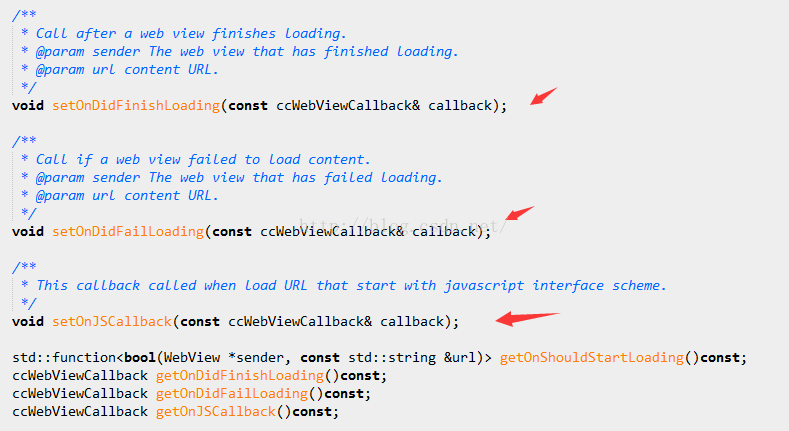
6、我们有很多情况都是想去加载一个网页但是会发现卡顿的现象或者在就是端访问lua要有个过渡现象所以我们需要手动的绑定一下这几个API
 7、具体的实现
7、具体的实现






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








