一、代码书写位置
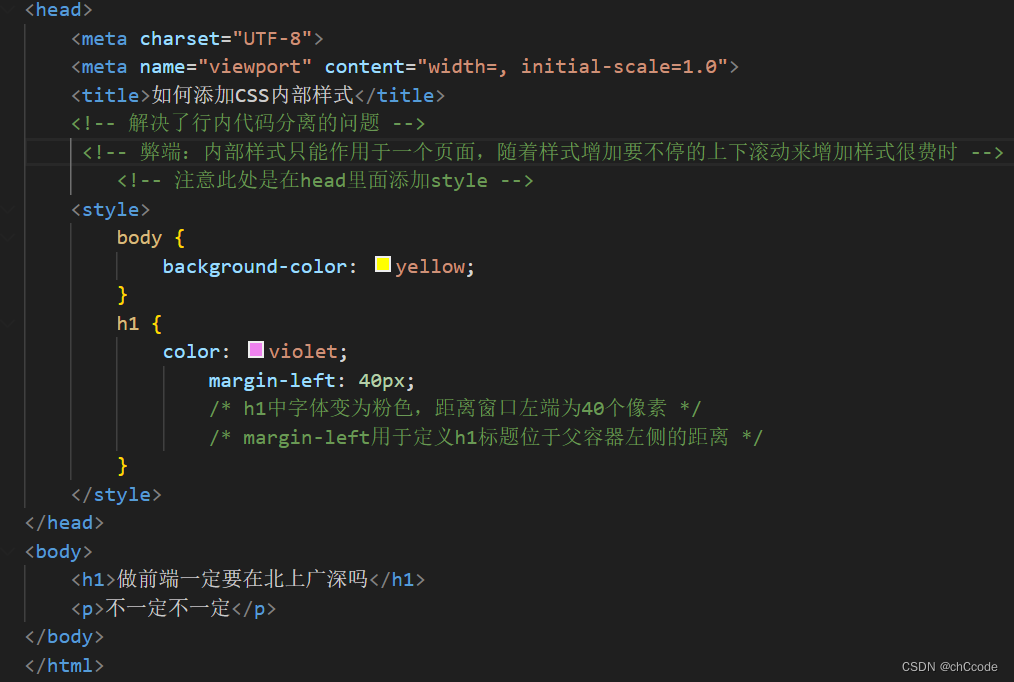
添加css代码需要在head里面加<style></style>,再里面书写css代码
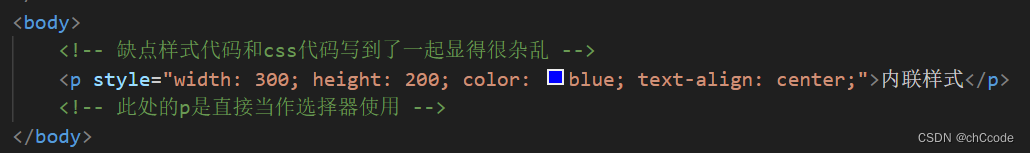
二、css内联样式

直接再标签后面加入style来写css代码
三、css内部样式

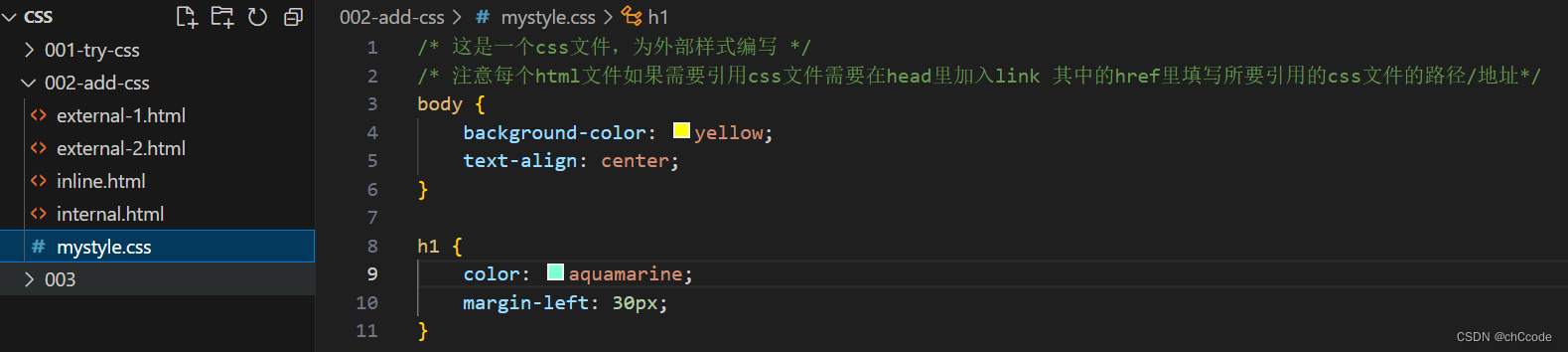
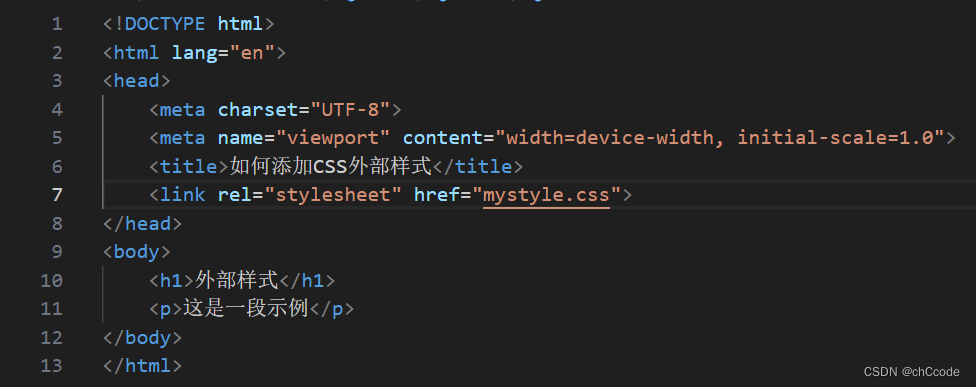
四、css外部样式
 需要额外书写一个css文件来书写css代码
需要额外书写一个css文件来书写css代码
需要注意的是在需要用到css的html页面的<head></head>里面加入
1、
![]()
href中为css文件的地址
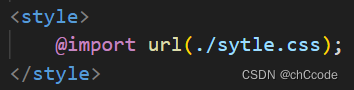
2、

link是HTML的标签 @import是css提供的一种引入方式
link引用结构和样式会同步加载 @import先加载标签后加载样式
link没有兼容性问题 @import石材css2.1版本推出的旧版本浏览器不兼容

五、选择器类型
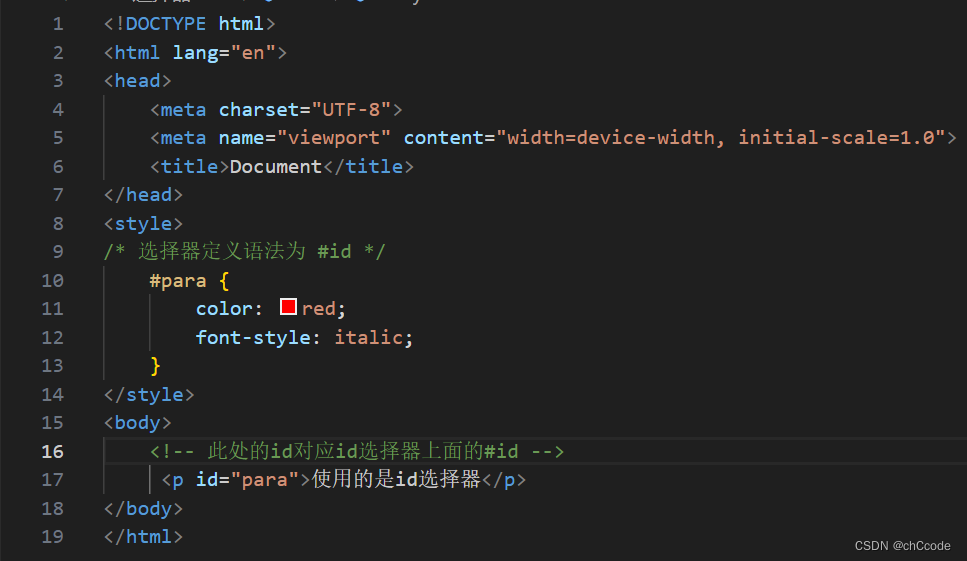
1、id选择器
选择器定义语法为:#id{}


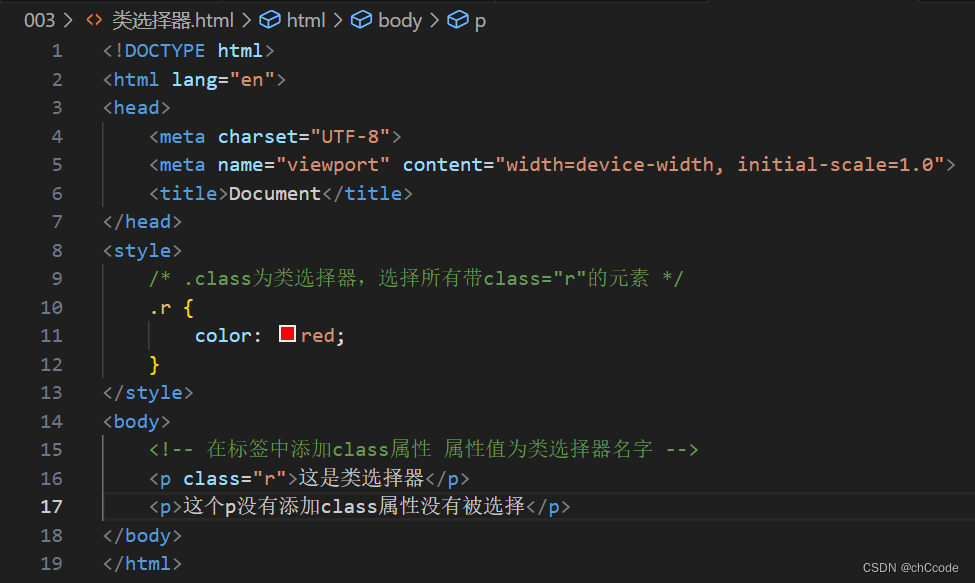
2、类选择器
选择器定义语法为:.elemen{}


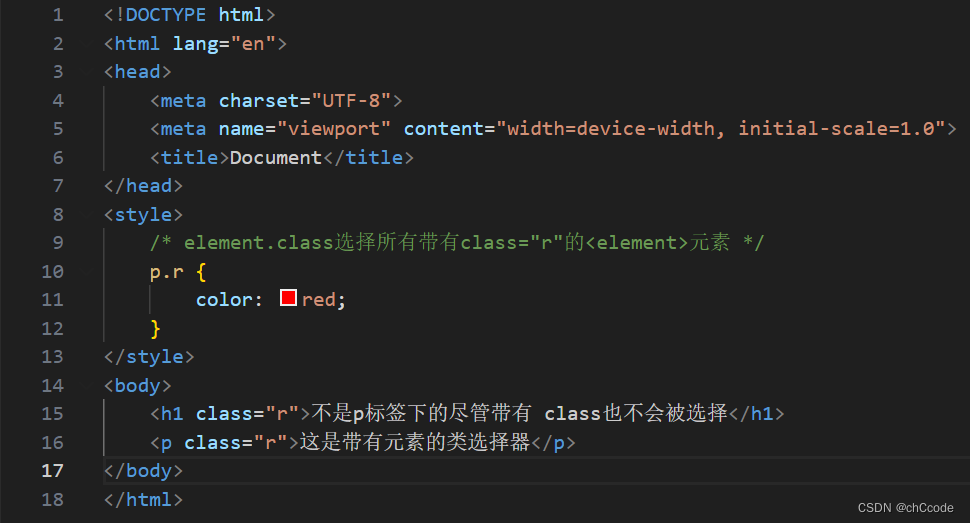
3、类选择器(带有元素)


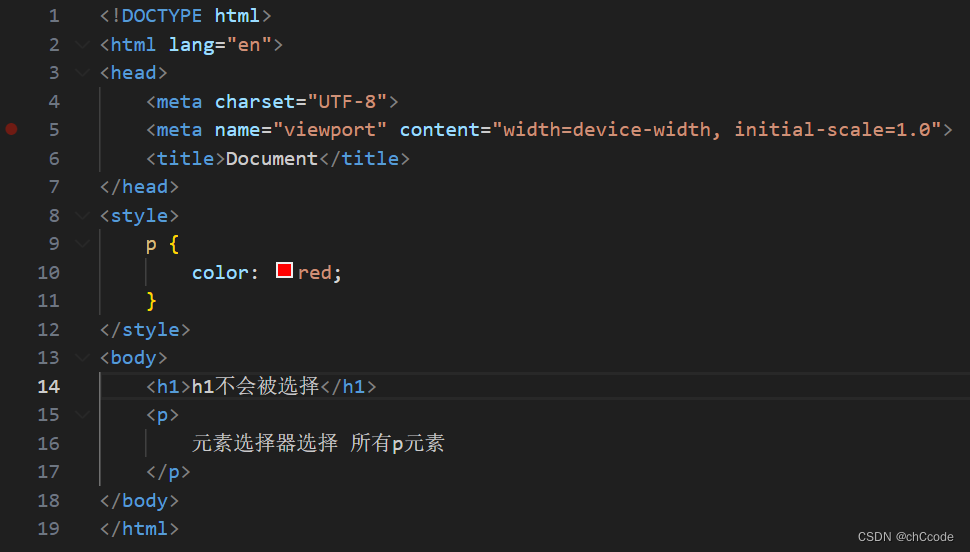
4、元素选择器


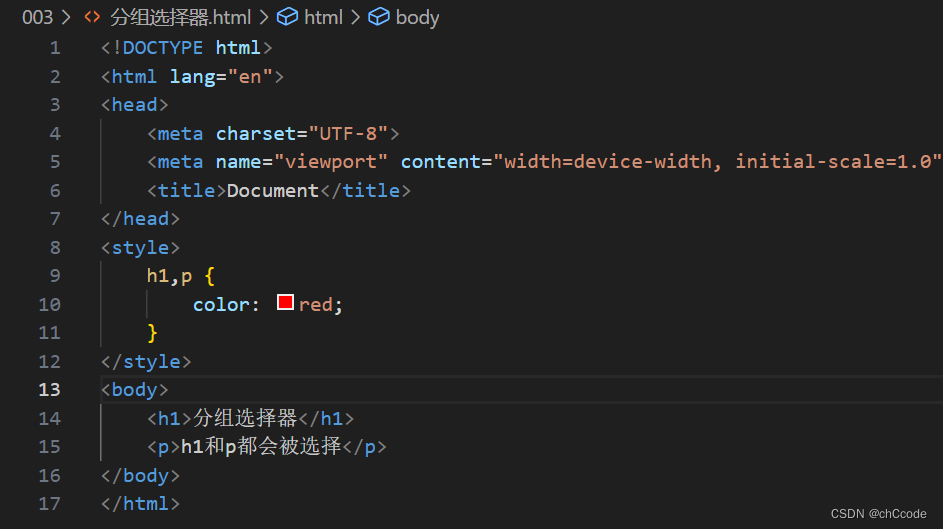
5、分组选择器


6、组合选择器
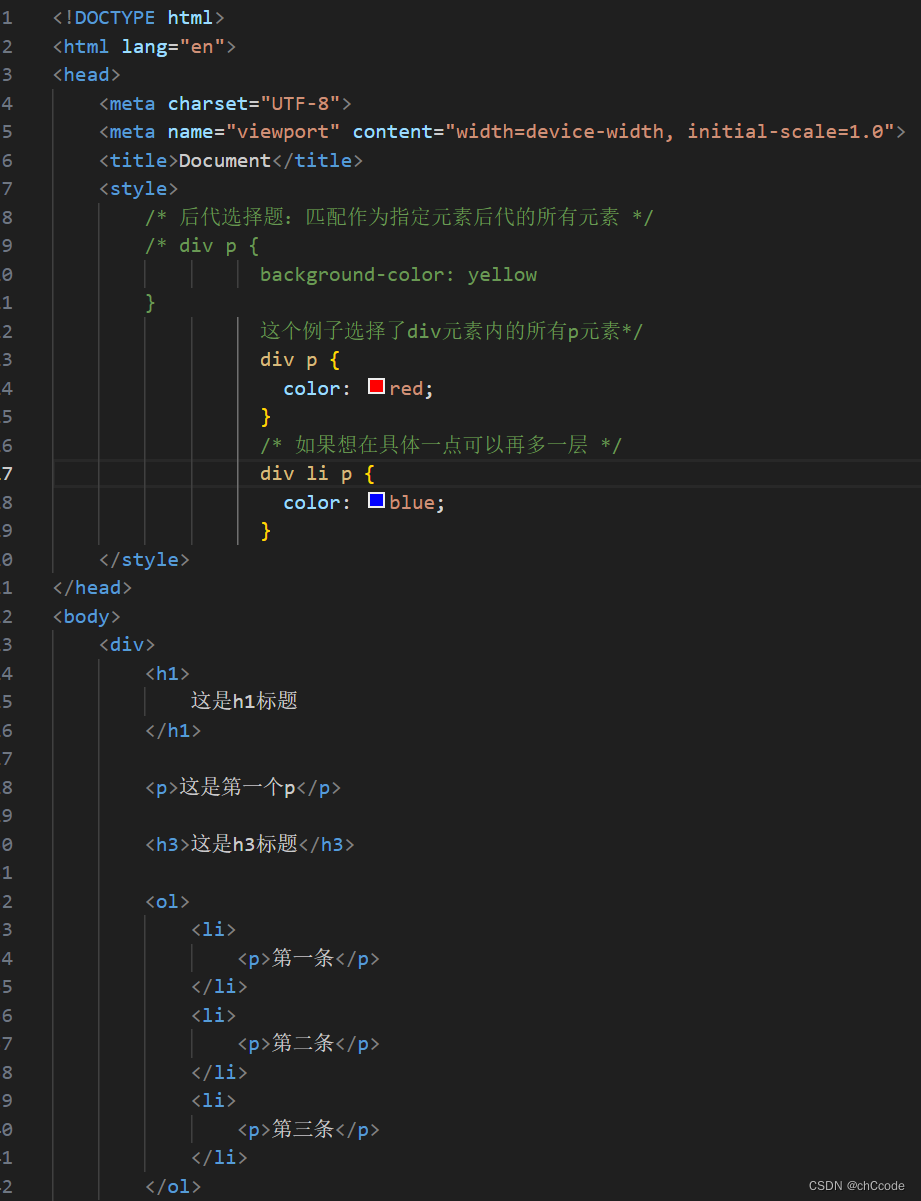
1、后代选择器


div li p {color: blue;}意味选择div 的后代 li 的后代的 p,更精准。
思考如果只想改变

应该怎么班?(使用子代选择器)
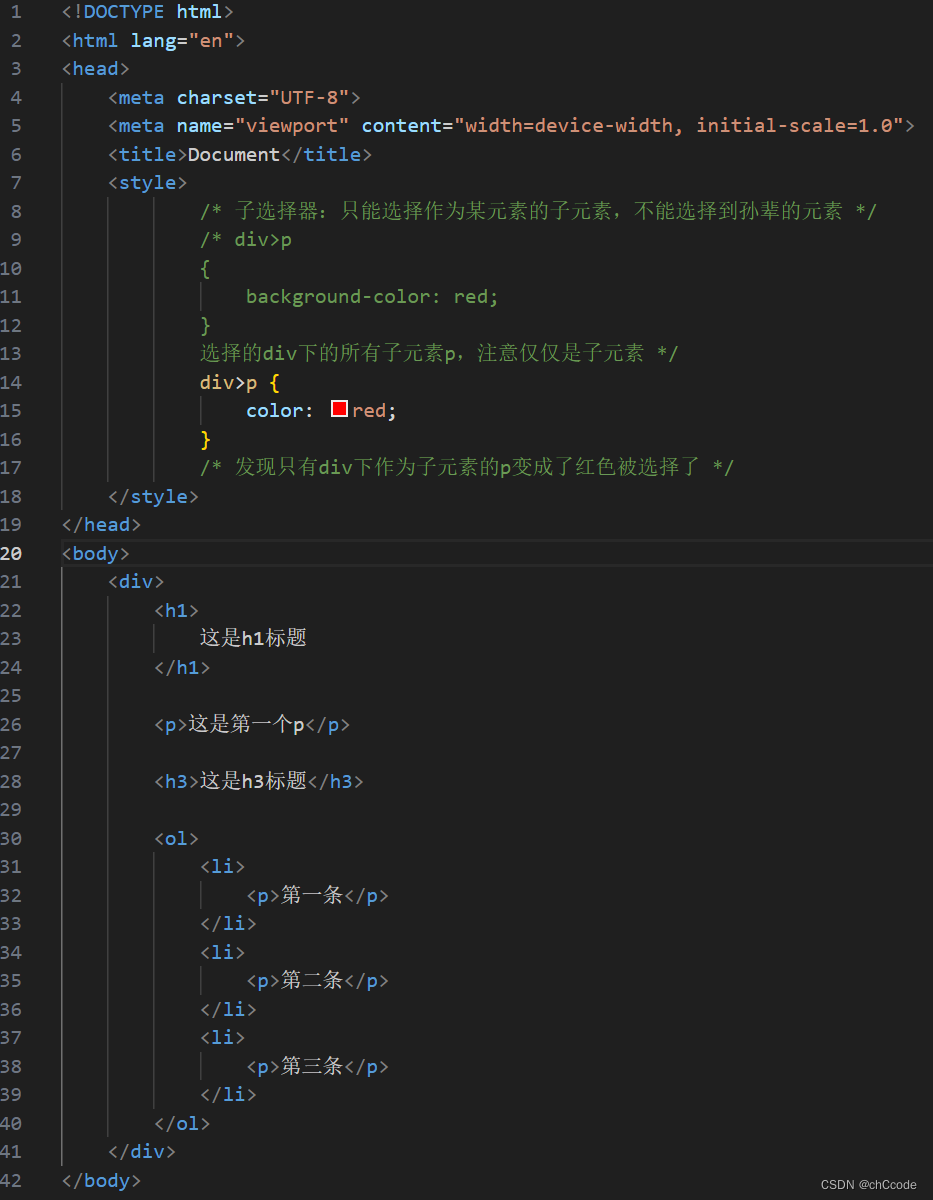
2、子代选择器

 只有子代的被选择了,子代的子代不会被选择
只有子代的被选择了,子代的子代不会被选择
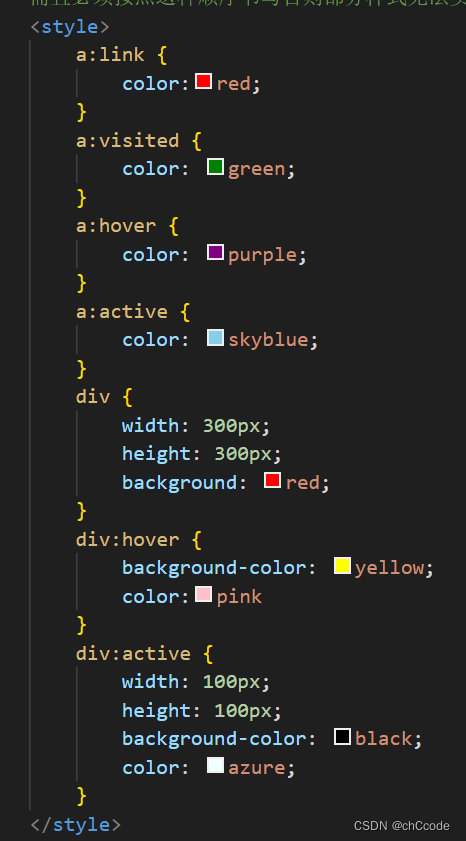
7、伪类选择器
选择器定义语法为:selector:鼠标行为{}


其中鼠标行为可以分为(:link,:visited,:hover,:active)分别为
鼠标点击前,鼠标点击后,鼠标悬停时,鼠标点击时
的样式而且必须按照这种顺序书写否则部分样式无法实现
需要注意的是
1.冒号和后面的鼠标行为,没有任何空格,必须连接在一起;
2.四个伪类选择器必须按照以上介绍的顺序书写(:link,:visited,:hover,:active)否则在浏览器中部分样式不能实现;
3.伪类选择器全部一起使用的情况,主要是应用在超链接上,偶尔也会独立使用在其他标签上面。

伪类选择器也可以应用在其他元素上,但是只能实现active激活瞬间和hover鼠标悬停效果
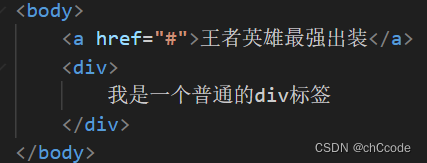
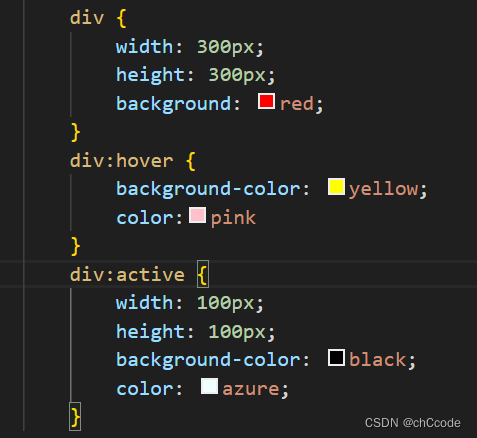
图中的
div:hover{}
意为鼠标在div处悬停时北京变为黄色,div中字体变为粉色
div:active{}
意味再点击时div容器变为长宽100px 背景颜色变为黑色 div中的字体变为白色
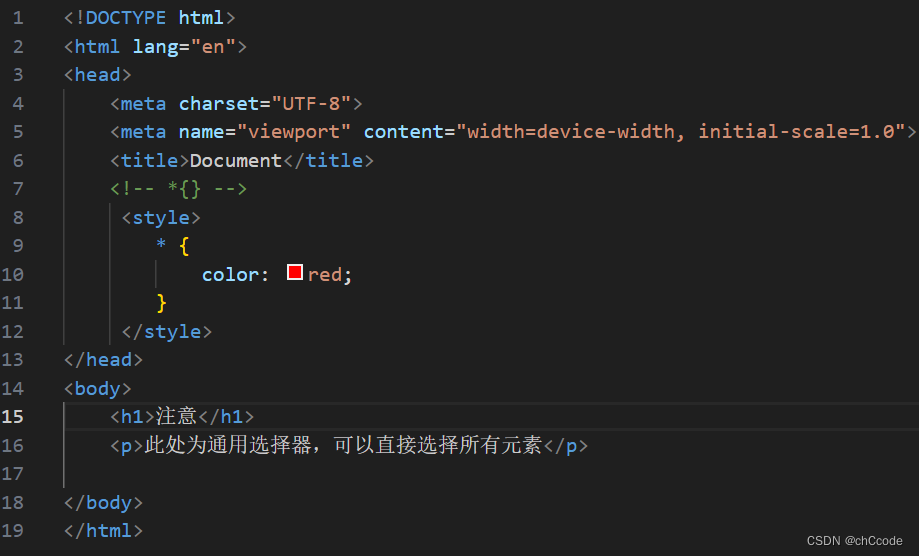
8、通用选择器
*

9、伪元素选择器
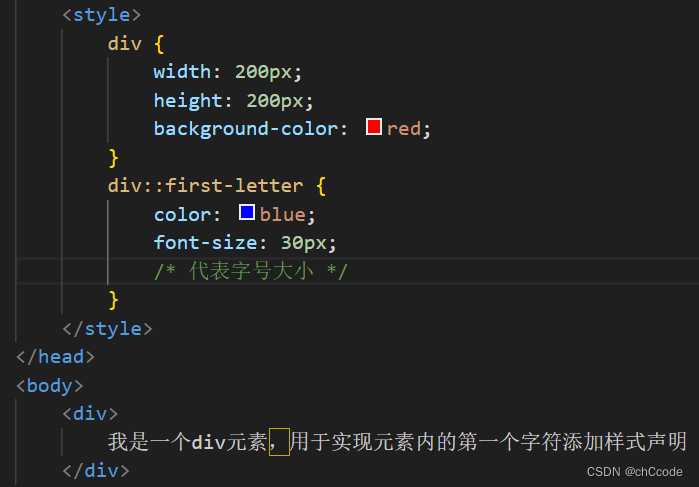
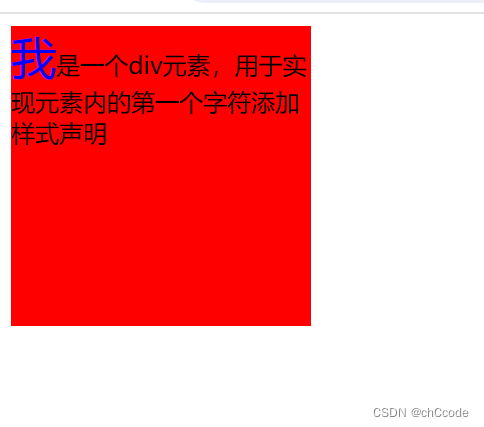
1、element::first-letter{}
实现给元素内的第一个字符添加样式声明


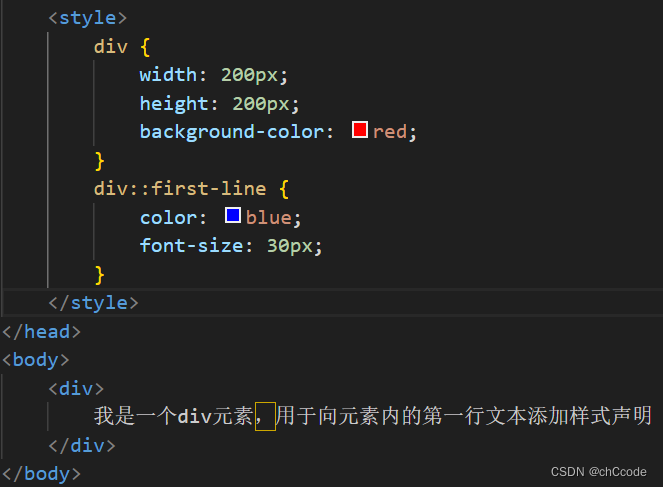
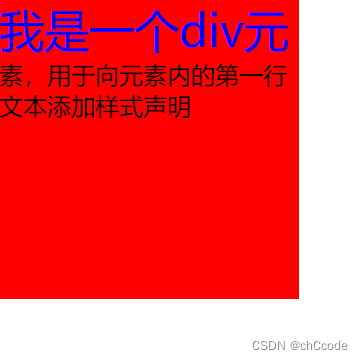
2、element::first-line{}
实现给元素内的第一行文本添加样式声明


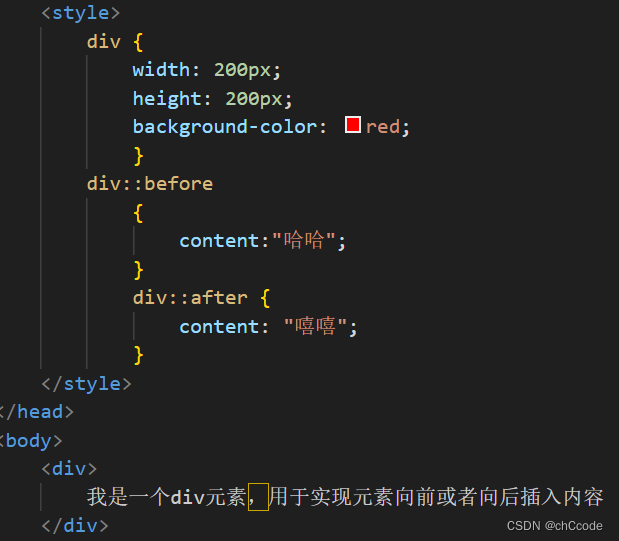
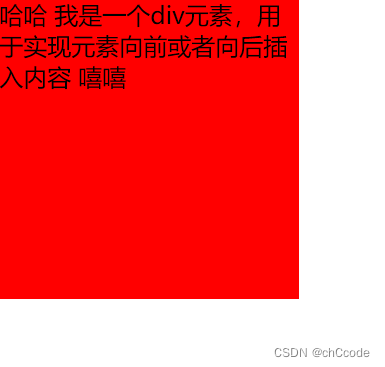
3、element::after{content="";} element::before{content="";}
实现元素向前或者向后插入内容


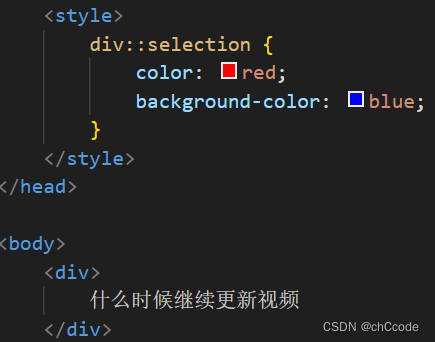
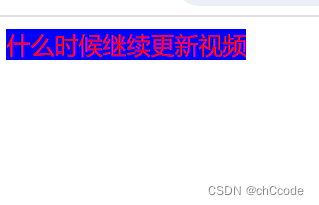
4、element::selecion{}
实现修改选中文本时候的样式


需要注意的是selection伪元素选择器只支持以下几个样式声明:
color(文本颜色),background(背景),cursor(鼠标样式),outline(描边效果)
10、属性选择器
特点:
是根据属性或属性值来查找元素
基本语法:
element[attribute]
element[attribute="value"]
element意为元素
attribute意为属性
整体意为查找该属性的元素,然后添加样式声明
属性:
[attribute]:来查找HTML结构中,带有attribute属性的所有元素。
[attribute="value"]:来查找HTML结构中,带有attribute属性,并且属性值为value的元素。
[attribute~="value"]:来查找HTML结构中,带有attribute属性并且在多个属性值中包含value的元素。
[attribute|="value"]:来查找HTML结构中带有attribute属性,并且属性值以value或者是value-开头的元素。

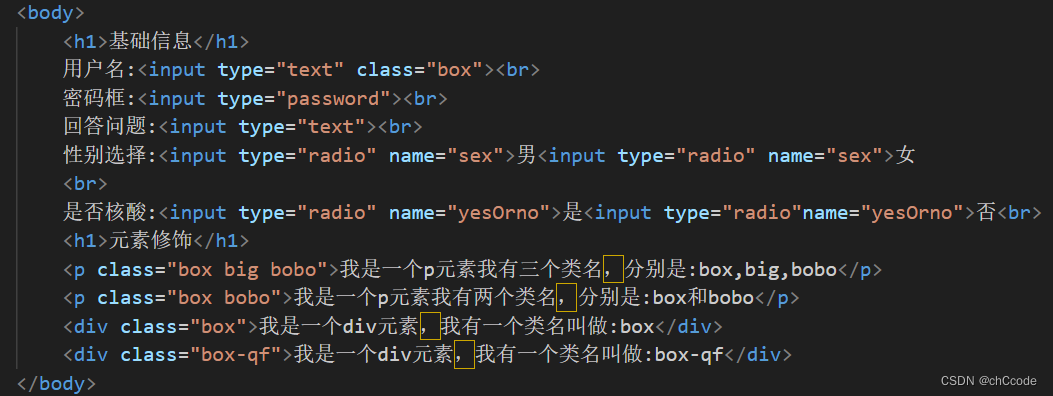
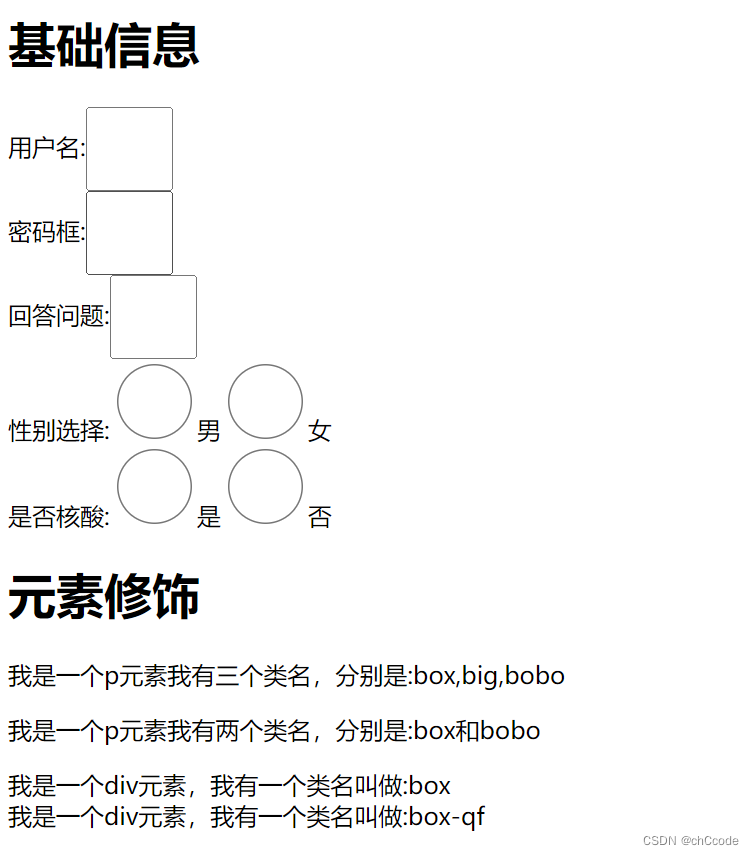
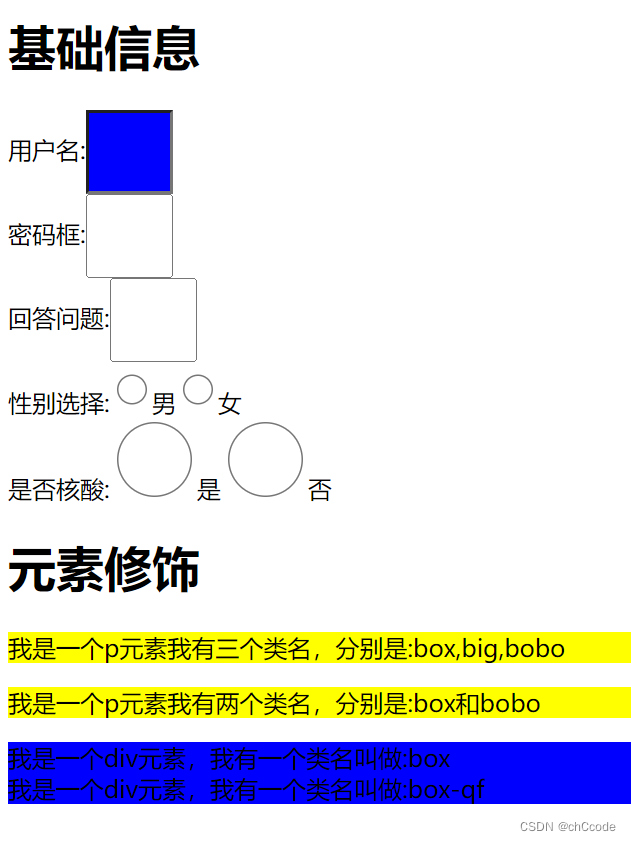
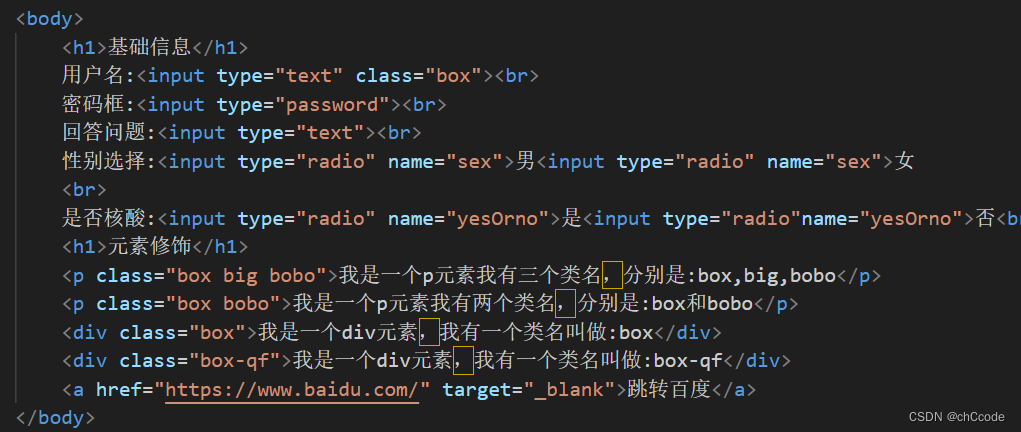
1、

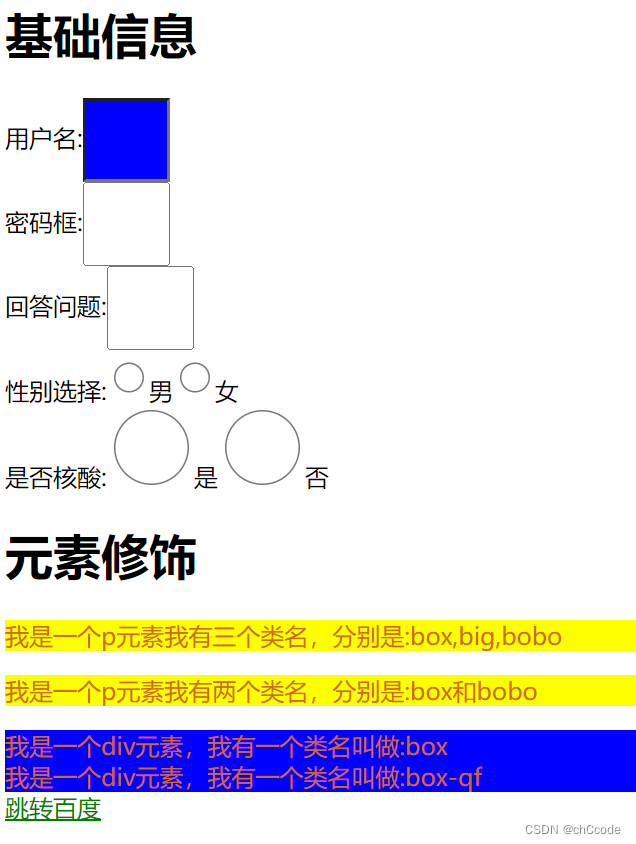
选择所有含有type属性的,并且应用样式声明

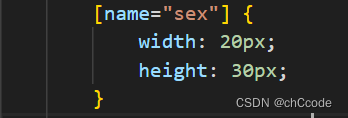
2、

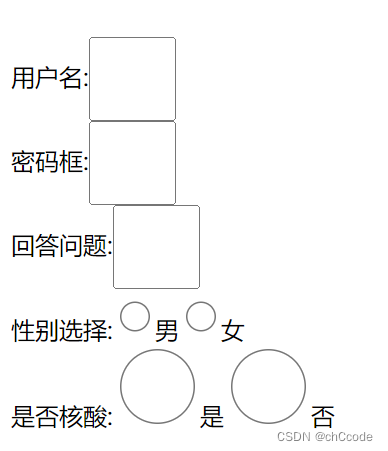
选择所有含有name属性的,并且name值为sex的元素应用样式声明
注意此处只有代表性别的单选的name值为sex,所以只有它被选择

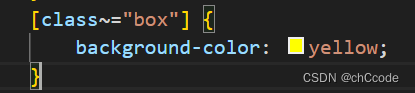
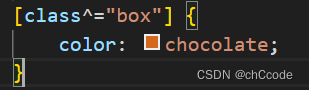
3、

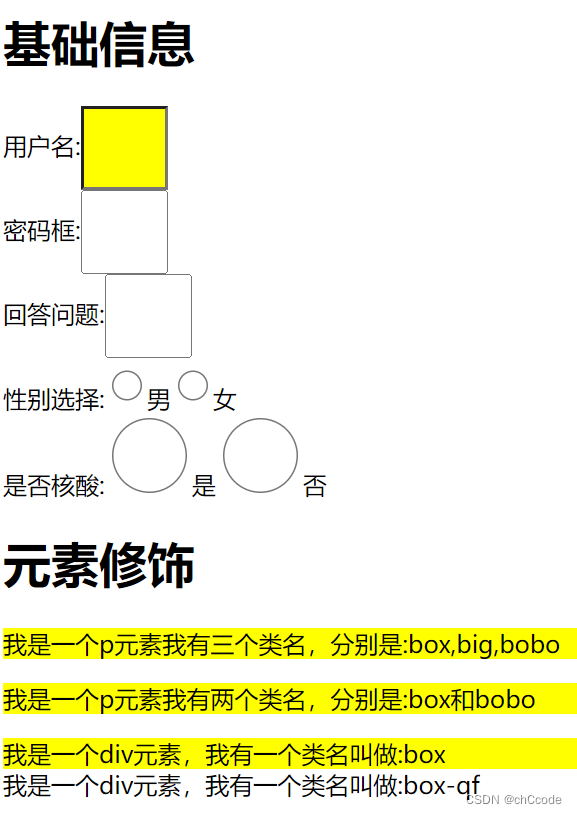
可以查找到页面中带有class属性的,并且向class属性取值包含box的元素应用样式声明
 只要包含box就会被选择
只要包含box就会被选择
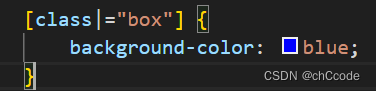
4、

可以查找到页面中带有class属性的,并向class属性取值为box或者是box-开头的元素应用样式声明
 此处只选择了取值为box或者box-开头的元素(只有box或者-box)
此处只选择了取值为box或者box-开头的元素(只有box或者-box)
注意:
编译器是从上到下进行编译的所以最后用户名和最后一个div区域会再次被class|="box"查找并且应用样式声明
简单选择器和组合选择器,可以完成元素的查找。
其他选择器可以更加精准高效的查找元素,从而能提高我们编码速度。
属性选择器,在实际开发的过程中,大部分会应用在表单控件中因为表单控件可添加的属性比较多。

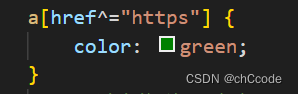
5、

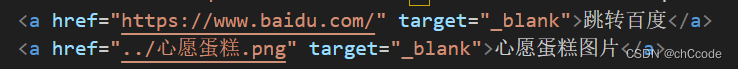
可以查找到a元素中href属性值开头为https的所有a元素并应用样式声明

6、

可以查找到所有class属性值以box开头的的元素并应用样式声明

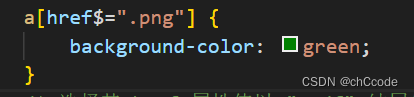
7、

选择其 href 属性值以 ".png" 结尾的每个<a>元素。


8、

选择其 href属性值包含子串"w3school"的每个<a>元素。


总结:^= 是开头; $= 是结束;*= 是包含。
11、选择器的优先级
行内样式>id选择器>类选择器>元素选择器>通用选择器

计算权重值用加法
可以记住选择器选择的范围越小权重值越高
12、相邻兄弟选择器
1.选择器与选择器之间+连接
2.查找兄弟级标签是向下查找
3.* - 不确定相邻兄弟级标签的特征是什么,可以用*代指
 此处只有与div相邻的下面的标签会被选择
此处只有与div相邻的下面的标签会被选择
13、毗邻兄弟选择器:
1.选择器与选择器之间~连接
2.查找兄弟级标签是向下查找
3.* - 查找当前标签后面的所有兄弟标签
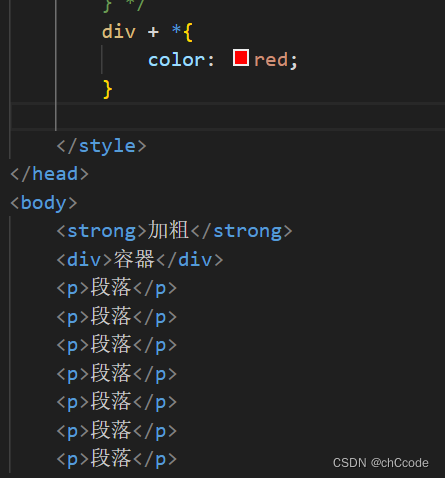
 此处div下面的所有兄弟级标签都会被选择
此处div下面的所有兄弟级标签都会被选择
 此处div下面的兄弟标签的p标签都会被选择
此处div下面的兄弟标签的p标签都会被选择
六、外边距
上右下左
margin: 50px;
上下 左右
margin: 50px 80px;
上 左右 下
margin: 50px 80px 100px;
上 右 下 左
margin: 50px 80px 100px 130px;
margin: 50px 0 0;
方向词 - top上 right右 bottom下 left左
magin:auto 让独占一行的标签水平居中
外边距的合并
相对方向的外边距,只会执行较大的一方
子集添加上外边距会作用到父级身上
方法一:给父级标签添加上内边距或者上边框 */
border-top: 1px solid red;
padding-top: 1px;
方法二:给父级添加移出隐藏
overflow: hidden;
方法三:给父级设置行内块
display: inline-block;
方法四:给父级设置浮动
七、浮动
浮动元素会脱离标准流(脱标)
浮动的元素会一行内显示并且元素顶部对齐(默认宽度由内容决定,同时支持指定高宽,盒子之间无空隙)
浮动的元素会具有行内块元素的特性
浮动:(让标签横向排列)
float: left(左浮动) right(右浮动)
特点:
1.浮动元素会脱离标准/文档流(脱标) - 标准流:标签本身自带的特征 ,
浮动元素在标准流中不占位置
1->当浮动标签的后面独占一行的标准流的标签,那么这些标签会跑到浮动标签的下方
2->当浮动标签的前面是独占一行的标准流的标签,那么浮动标签会在这些标签的下方依次排列
2.浮动元素比标准流高半个层级,能覆盖标签,无法覆盖标签中的内容
3.浮动找浮动 - 浮动标签与浮动标签会在一行排列(横向空间足够盛放浮动标签,否则会折行显示)
4.特殊的显示效果 - 一行排列多个 / 可以设置宽高
八、清除浮动
clear
属性值有三个:left right both
分别是清除左浮动 右浮动 和两边都清除
主要用于在浮动后面添加元素时会被浮动所覆盖,可以用clear来清除浮动
九、裁剪
clip-path: polygon()
以左上角为(0 0)原点,通过写坐标的方式进行连线裁剪每个坐标内x y的距离用空格隔开,每个坐标之间用逗号隔开,最后要回到初始点





















 288
288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








