鼠标悬停等操作和特效是网站设计非常重要的一个内容,常见的包括包括:鼠标移动悬停放大、鼠标悬停背景颜色变换、鼠标悬停下拉菜单显示、图片旋转等特效,这篇文章主要是总结HTML和JavaScript中关于鼠标操作的一些特效,希望基础性文章对你有所帮助,如果文章中存在错误或不足之处,还请海涵~
一. 鼠标悬停图片放大效果
该功能主要是通过超链接<a>实现的,其中hover是表示悬停的效果:
<html>
<head>
<title>鼠标悬停放大</title>
<style>
#resize a:hover { position: absolute;}
#resize a:hover img { width: 200px; height: 200px}
</style>
</head>
<body>
<p>图片悬停放大图片</p>
<div id="resize">
<a href="index.html">
<img src="move.jpg" border=0 height="50" width="50" />
</a>
</div>
</body>
</html>


注意:hover表示悬停,图片对应“a:hover img”。
二. 鼠标悬停背景颜色变换
核心代码如下所示,主要通过鼠标悬停hover设置超链接变换。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>鼠标悬停背景色变换</title>
<style type="text/css">
.navigation {
margin:0 auto; /* 居中显示 */
text-align: center;
width: 600px;
height: 50px;
margin-top: 20px;
background-color: #FFC1E0;
}
h2 {
float: left; /* 水平显示 */
background-color: #4F282D;
height: 40px;
width: 92px;
font-family: "Palatino Linotype";
font-weight: 400;
text-align: center;
padding-top: 0px;
margin-top: 4px; /* 否则h2下移 */
margin-left: 6px;
}
.navigation a {
color: #1AFD9C; /* 超链接字体颜色 */
text-decoration: none;
}
.navigation h2 a:hover {
color: #39F; /* 超链接悬停变换颜色 */
}
.navigation h2:hover {
background-color: #F9F900;
}
</style>
</head>
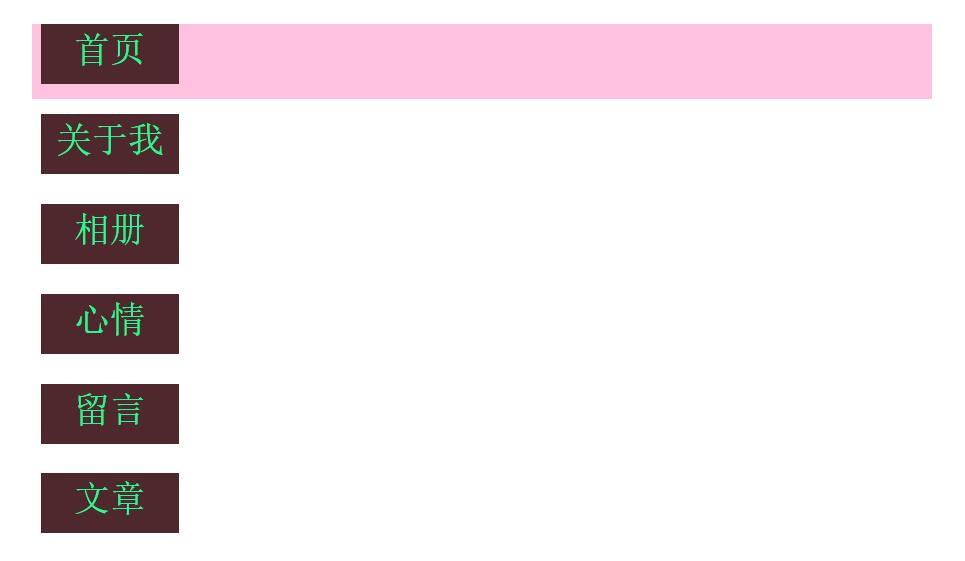
<body>
<div class="navigation">
<h2><a href="#">首页</a></h2>
<h2><a href="#">关于我</a></h2>
<h2><a href="#">相册</a></h2>
<h2><a href="#">心情</a></h2>
<h2><a href="#">留言</a></h2>
<h2><a href="#">文章</a></h2>
</div>
</body>
</html>
鼠标移动到背景上面的效果如下所示:

下面讲解几个重点:
1、在<div class="navigation">布局过程中,需要在CSS中设置"margin:0 auto;",才能让它居中显示,这段代码的含义是:第一个值就是元素的上下边距0,第二个值就是左右边距。当元素的定义了width属性时,auto还能实现居中的效果。
2、在CSS中设置h2,需要添加"float: left;",使其水平显示,不增加该句的效果如下所示:
3、整个DIV布局代码如下所示,h2会向下移动一段距离,这时CSS中通过"margin-top: 4px;"进行微调。

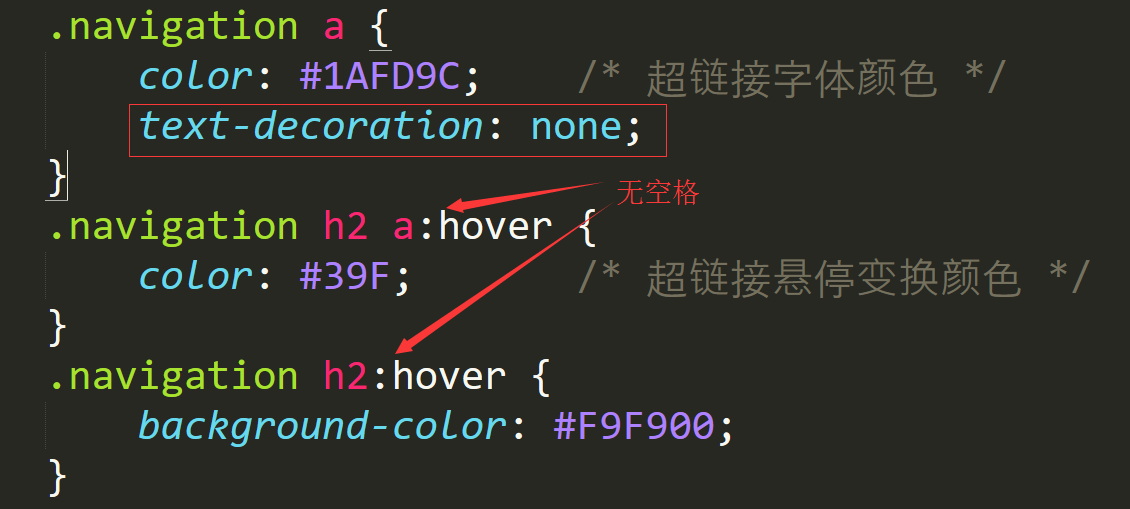
4、悬停的核心代码如下所示,其中"text-decoration: none;"设置超链接无下划线,然后是悬停在超链接a和字体h2的变换效果。注意冒号(:)和hover之间不能有空格,否则效果消失。

三. 鼠标悬停图片旋转
下面这段代码是网上找到的,鼠标悬停图片旋转的特效,非常不错,推荐使用。
旋转参考地址:http://www.w3school.com.cn/cssref/pr_transform.asp
PS:代码忘记出处了,如果谁知道提醒我,我补加原文地址。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>图片旋转</title>
<style type="text/css">
.photo-container {
-webkit-perspective: 1200px; /* 透视视图 */
perspective: 1200px; /* 透视视图 */
width:150px;
}
.rotate-box {
position:relative;
left:10%;
-webkit-transform-style: preserve-3d; /* 3D 转换 */
transform-style: preserve-3d; /* 3D 转换 */
transition:1s ease; /* 转换效果持续 1秒 */
}
.rotate-box:after {
content:' ';
display:block;
width:100%;
-webkit-transform:rotateX(90deg);
transform:rotateX(90deg);
background-image: radial-gradient(ellipse closest-side, rgba(0, 0, 0, 0.05) 0%, rgba(0, 0, 0, 0) 100%);
}
.rotate-box img {
width:150px;
height:150px;
}
.photo-container:hover .rotate-box {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
</style>
</head>
<body>
<p>图片旋转</p>
<div class="photo-container">
<div class="rotate-box">
<img src="move.jpg" alt="rotate 3d旋转" />
</div>
</div>
</body>
</html>



四. 鼠标悬停下拉菜单显示
这段代码主要是通过鼠标悬停,显示下菜单的效果,希望对你有所帮助。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>鼠标悬停下拉</title>
<style type="text/css">
#main {
margin:0 auto; /* 居中显示 */
text-align: center;
width: 700px;
height: 50px;
margin-top: 20px;
background-color: #FFC1E0;
}
/* 设置红色的3个框:首页 关于我们 我们的服务 */
#nav {
float: left;
line-height: 24px;
list-style-type: none; /* UL无样式 */
background: #666;
width: 90%; /* 总长度 */
height: 40px;
margin-left: 10px; /* 距离左边 */
margin-right: 10px;
margin-top: 5px;
}
/* 三个li的样式设置 block及宽高 */
#nav a {
display: block;
width: 200px;
height: 40px;
padding-top: 5px;
text-align:center;
}
#nav a:link {
color:#666;
text-decoration:none; /* 无下划线 */
}
#nav a:visited {
color:#666;
text-decoration:none;
}
#nav a:hover { /* 鼠标无下划线加粗 */
color:#FFF;
text-decoration:none;
font-weight:bold;
}
#nav li {
float: left; /* 增加水平显示 */
width: 200px; /* 设置宽度 */
background:#CCC;
height: 40px;
margin-left: 1px;
}
#nav li a:hover{ /* 鼠标悬停li颜色变换 */
background: #0F0;
height: 35px;
}
#nav li ul {
line-height: 27px;
list-style-type: none;
text-align:left;
left: -999em;
width: 200px;
position: absolute;
}
#nav li ul li{
float: left;
width: 200px;
background: #F6F6F6; /* 下拉菜单颜色 */
}
#nav li ul a {
display: block;
width: 180px;
text-align:left;
padding-left:24px;
}
#nav li ul a:link {
color:#666;
text-decoration:none;
}
#nav li ul a:visited {
color:#666;
text-decoration:none;
}
#nav li ul a:hover {
color:#F3F3F3;
text-decoration:none;
font-weight:normal;
width: 156px;
background:#C00;
}
#nav li:hover ul {
left: auto;
}
#nav li.sfhover ul {
left: auto;
}
#content {
clear: left;
}
</style>
</head>
<body>
<div id="main">
<ul id="nav">
<li><a href="#">首页</a>
<ul>
<li><a href="http://www.baidu.com">Personal</a></li>
<li><a href="#">Group</a></li>
<li><a href="#">Administrator</a></li>
</ul>
</li>
<li><a href="#">关于我们</a>
<ul>
<li><a href="#">我们的故事</a></li>
<li><a href="#">我们的团队</a></li>
<li><a href="#">我们的青春</a></li>
</ul>
</li>
<li><a href="#">我们的服务</a>
<ul>
<li><a href="#">网页设计</a></li>
<li><a href="#">页面制作</a></li>
<li><a href="#">程序开发</a></li>
</ul>
</li>
</ul>
</div>
</body>
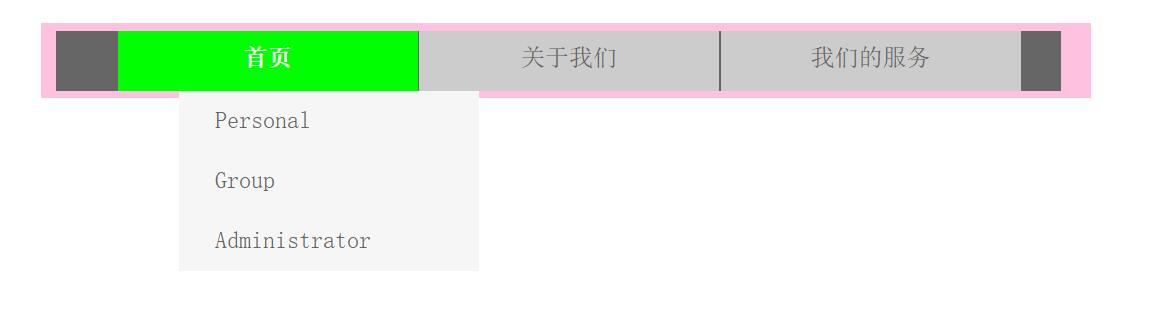
</html>运行效果如下图所示:
下面这段代码是简单实现鼠标悬停下拉菜单弹出:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>鼠标悬停下拉</title>
<style>
ul.menu, ul.menu li{margin:0px;padding:0px;list-style:none;position:relative;}
ul.menu li{line-height:25px}
ul.menu li{float:left;margin-left:10px}
ul.menu div{display:none;position:absolute;top:20px;left:0px}
ul.menu div a{display:block}
ul.menu li:hover div{display:block;}
</style>
</head>
<body>
<div id="main">
<ul class="menu">
<li><a href="#">Menu1</a><div><a href="#">menu11</a><a href="#">menu12</a></div></li>
<li><a href="#">Menu2</a><div><a href="#">menu21</a><a href="#">menu22</a></div></li>
<li><a href="#">Menu3</a><div><a href="#">menu31</a><a href="#">menu32</a></div></li>
</ul>
</div>
</body>
</html>
希望文章对你有所帮助,这是简单总结了HTML鼠标常见的事件。
这个网站很多经典效果,但要登录。网址:http://www.16css.com/menu/
下面是今天晚上发表的一篇QQ说说:
如果说当老师是我的第一个愿望,花了我18年时间,三个月前终于实现;那么,我的第二个愿望,想有一个自己的个人网站,最近也终于实现了,好开心啊,哈哈哈。
欢迎大家访问: www.eastmountyxz.com
大四毕业那年我在去遵义支教的路上写下这样一首诗:
日子长着,校园这壶老酒还需我慢慢品尝。
有学生说我的第三个愿望是:找个妹子谈谈人生和我的第四个愿意,这个不错。
有学生又说:我是他大学最好的老师
其实,我真的很荣幸认识自己的每一个学生,所以也会用心对待任何一个并坚持。
哎,又鸡汤了,当老师后咋变成这样了,fuck~
(By:Eastmount 2016-11-06 半夜2点 http://blog.csdn.net/eastmount/ )





























 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










