1. View3D介绍
View3D控件和QML中其它控件类似,只是在其中可以显示三维模型,类似在界面中创建一个场景,所有的模型将在这个场景中被加载出来。
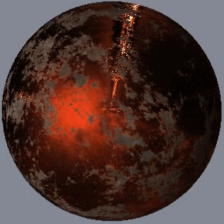
效果展示:
View3D三维模型加载
1.1 常用属性介绍
camera:相机(三维场景中加入相机,才能显示三维模型,控制相机的姿态进而控制三维模型的姿态)
PerspectiveCamera:透视相机,可以模拟人眼所看到的景象,可以显示物体的真是投影,用的较多
OrthographicCamera:正投影相机,平行投影没有视角缩放,可理解为2D相机
FrustumCamera:视锥体相机
CustomCamera:自定义相机
environment :设置场景环境,一般使用 SceneEnvironment
importScene:值类型为 Node 类型,用于设置需要渲染的东西,Node类型可以理解为一个Item









 订阅专栏 解锁全文
订阅专栏 解锁全文















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










