效果

|

|

|
|
扩展效果1
|
扩展效果2
|
扩展效果3
|

|

| |
|
基础效果1
|
基础效果2
|

介绍
基础功能
滑动方向设置:
滑动效果继承自ScrollRect,支持单一轴向(Horizontal\Vertical)或双轴向(Free)的滑动。
子对象初始化设置 :
子对象初始化分静态(Static)和动态(Dynamic)两类,静态初始化使用ScrollRect.Content的子物体作为子对象;动态初始化需要设置子对象预制体(ItemPrefab)和子对象数量(ItemCount),会克隆出(ItemCount-1)个子对象进行初始化。
子对象布局设置 :
是否对子对象进行布局设置由(ItemAutoLayout)控制,子对象布局设置分为自适应(Fit)和自定义(Custom)两类。自适应时子对象大小与滑动面板相同;自定义时以像素为单位,可以自定义设置子对象面板大小(ItemSize)和间距(ItemSpacing)。
滑动子对象居中对齐:
可以自定义子对象索引值(StartingIndex)设置初始状态居中子对象。可以动态修改居中子对象索引值(CenterIndex),用于实现点击子对象自动居中的功能。
首尾子对象循环滑动:
可以自定义是否允许首尾子对象无边界循环的无边界滑动(Infinite)。
绑定监听事件:
提供了以下两个事件,可以通过AddListener()绑定自定义的回调函数。子对象初始化事件(OnItemInit)、子对象居中事件(OnItemCenter)。
扩展功能
子对象滑动效果:
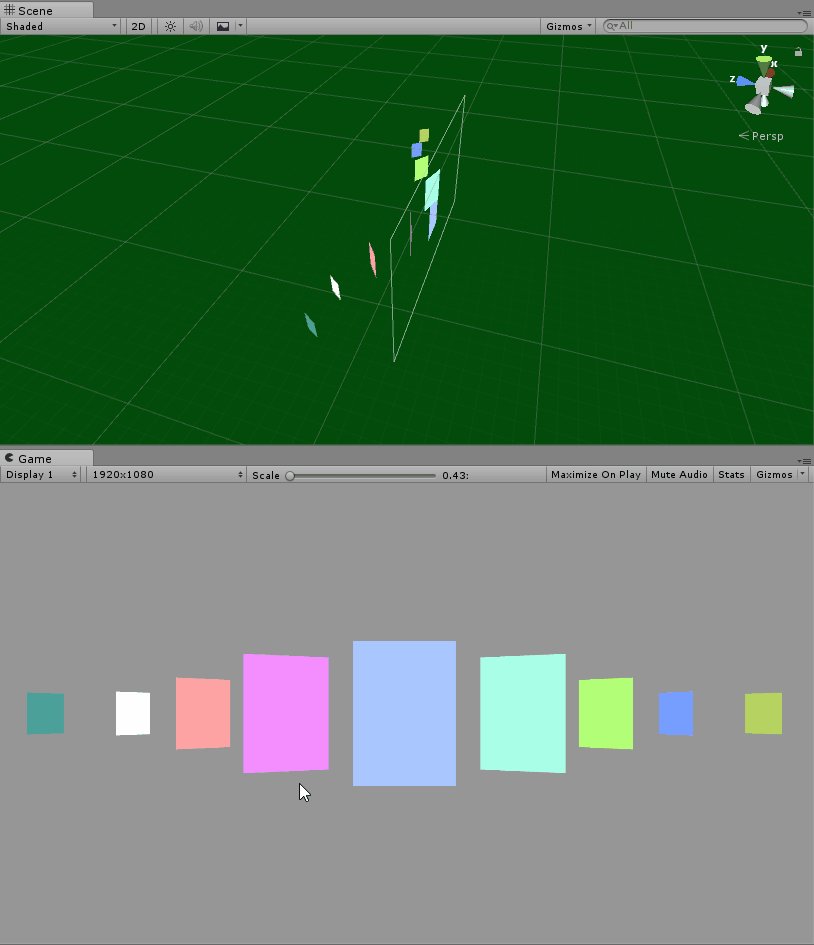
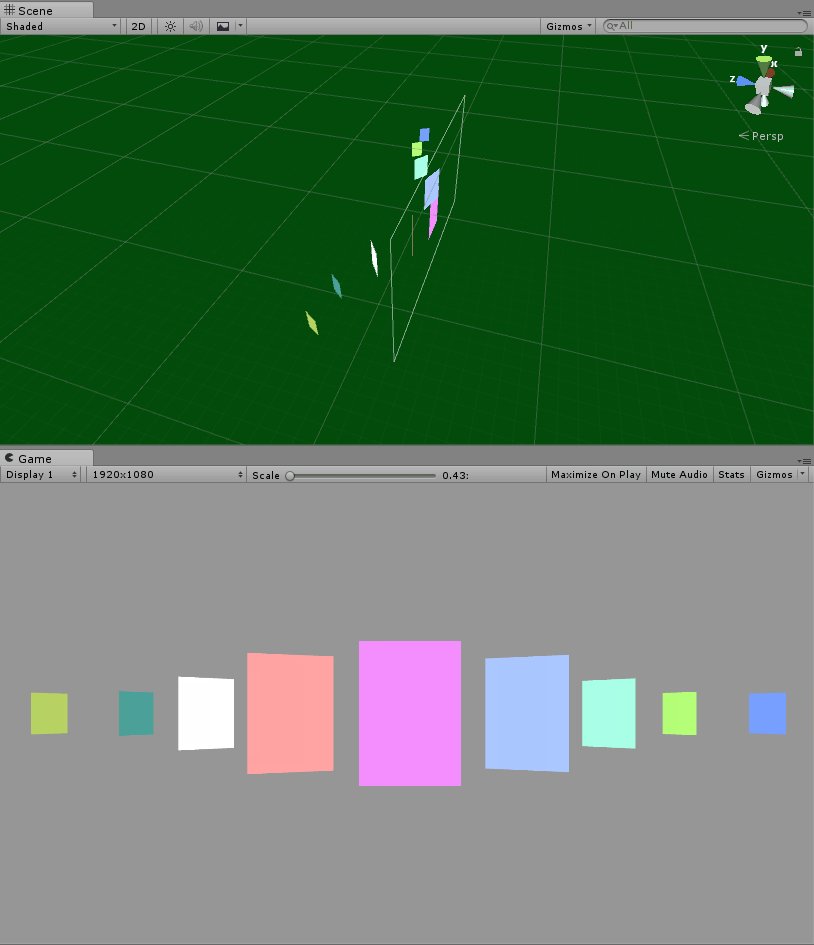
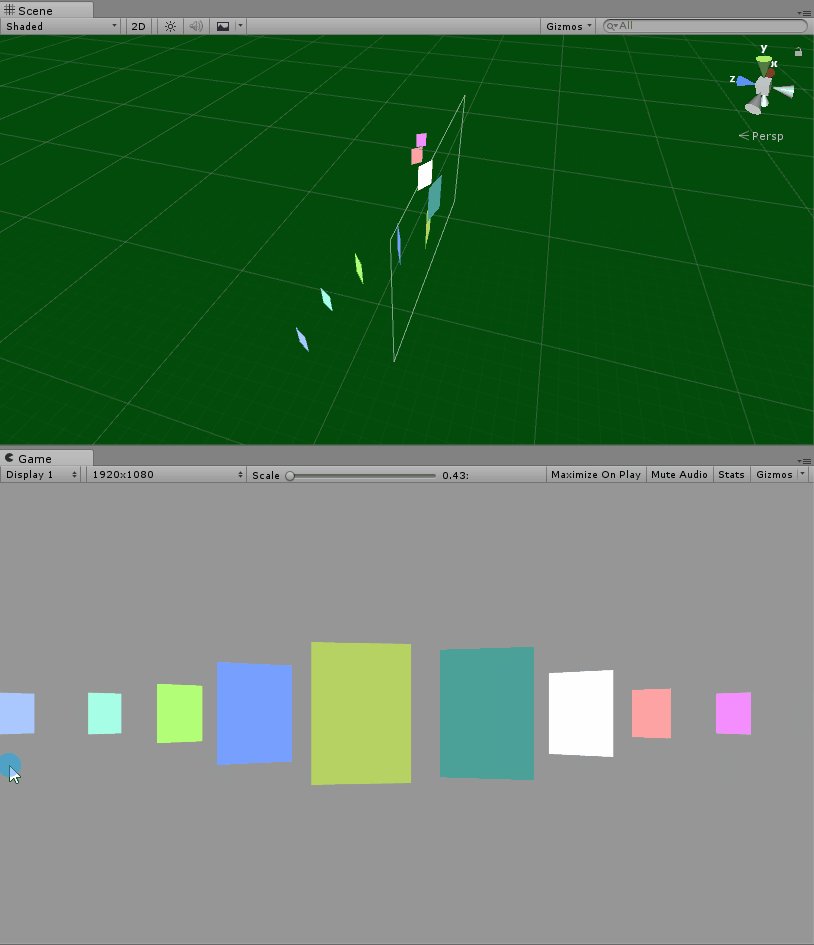
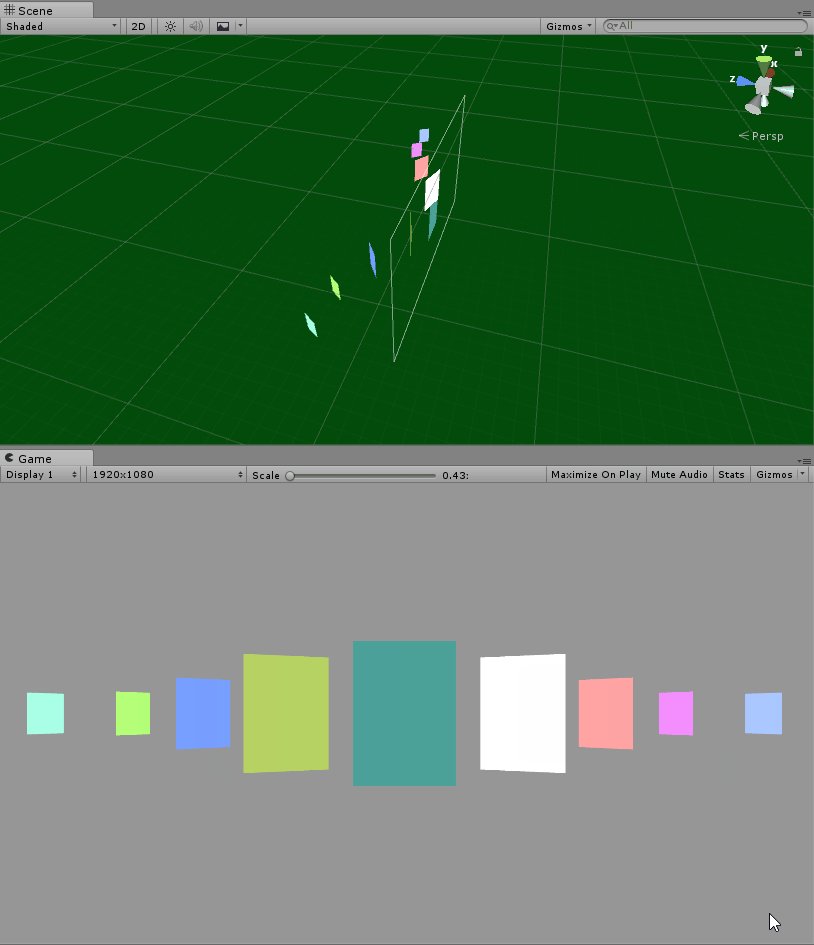
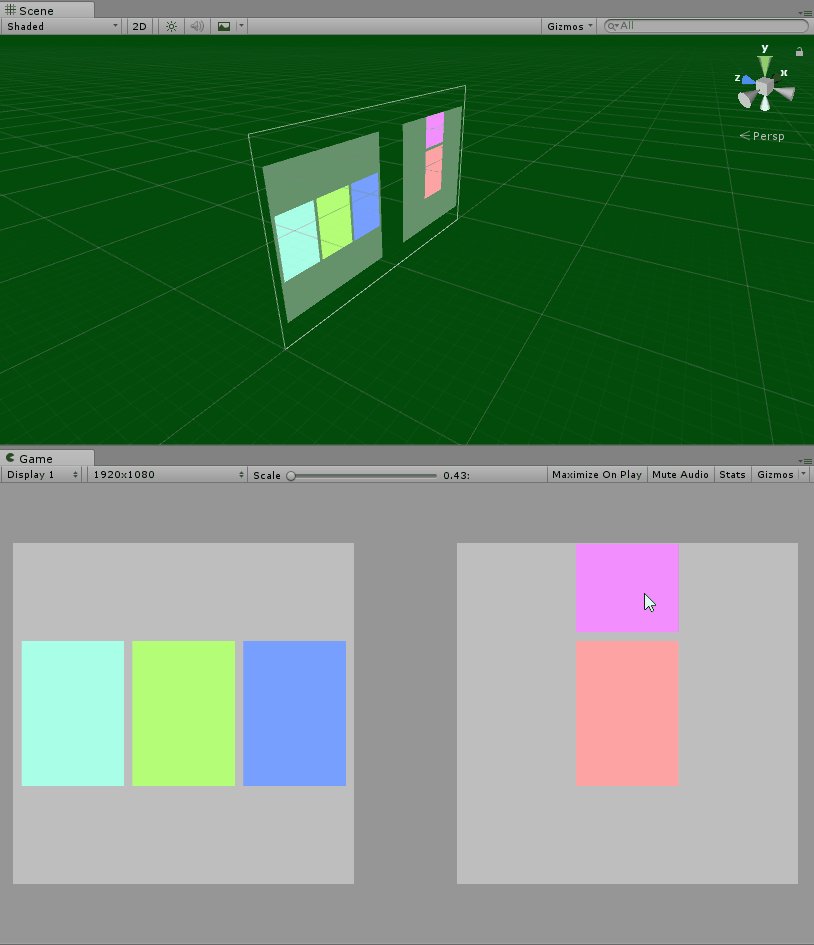
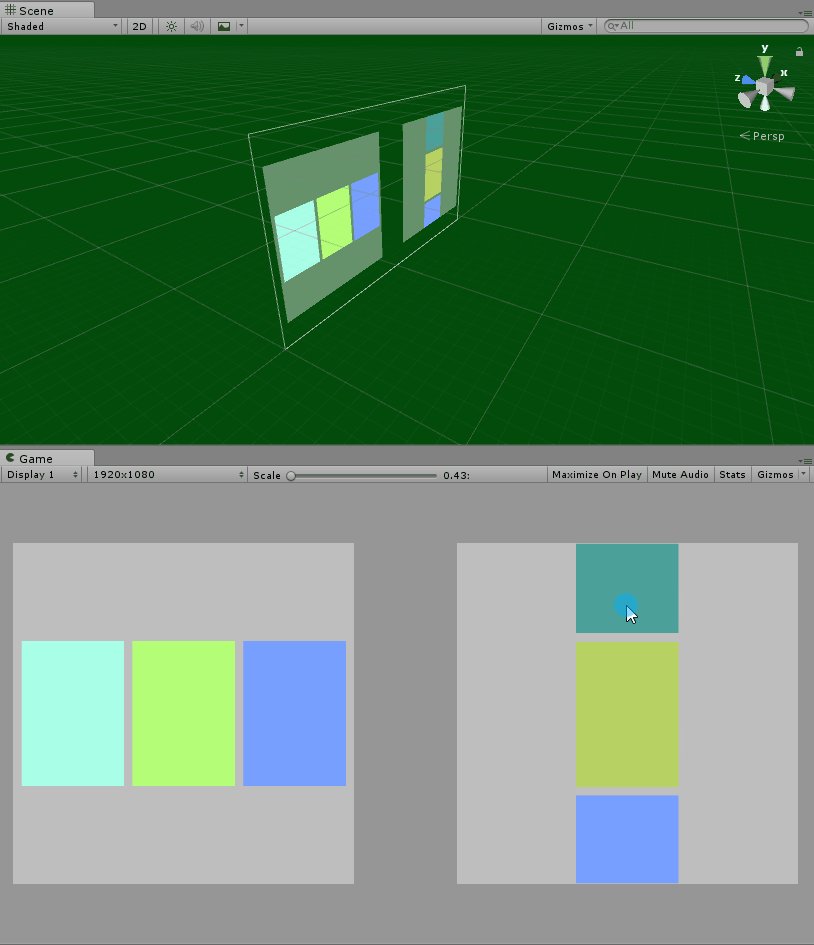
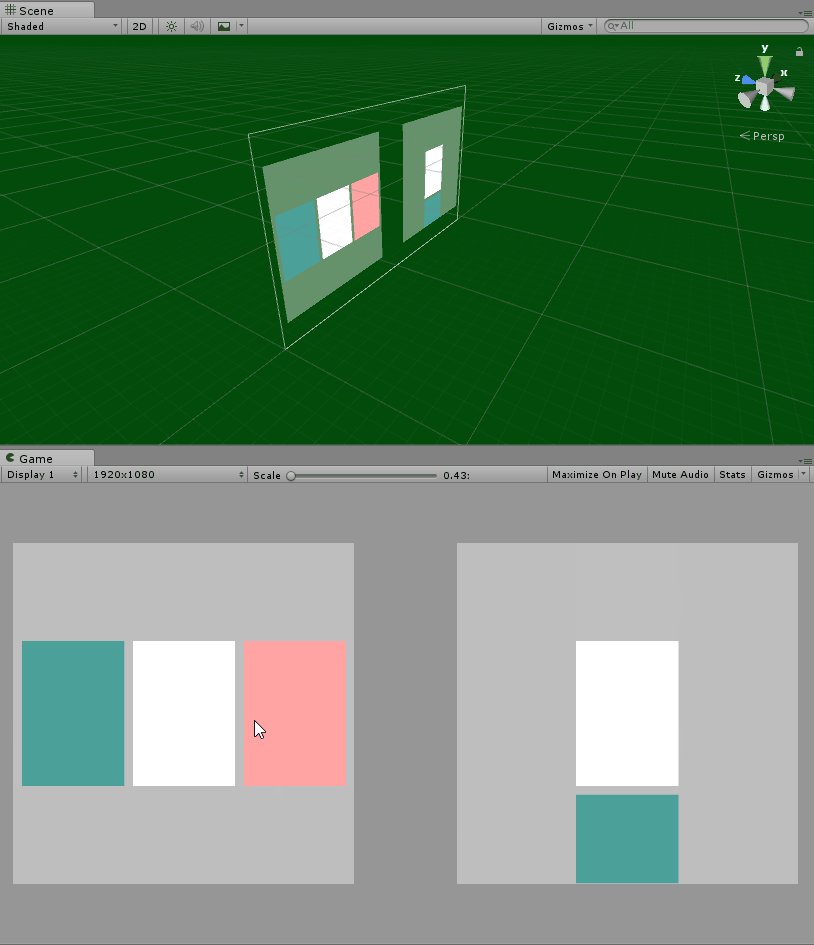
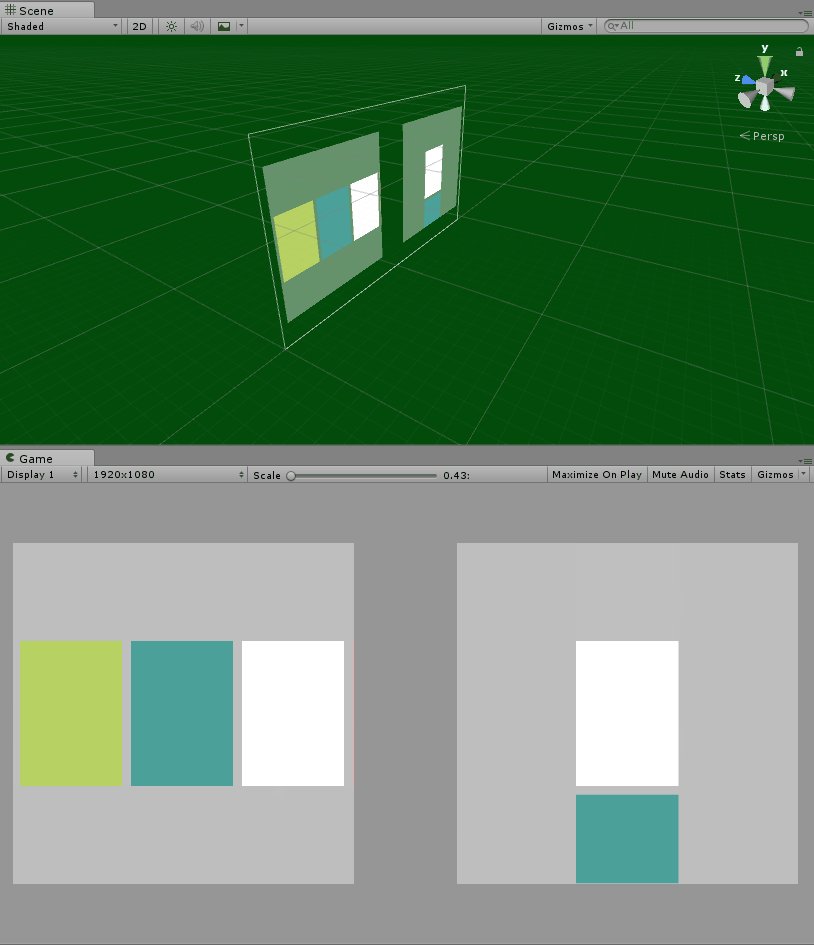
滑动效果只支持两个单一轴向(Horizontal\Vertical)的滑动。滑动效果包含6个基础的Transform属性变换(LocalEularAnglesX\LocalEularAnglesY\LocalEularAnglesZ\LocalScaleX\LocalScaleY\LocalPositionZ)和自定义效果(CustomEffect),基础效果分别为子对象的欧拉角效果、X\Y轴缩放效果、Z轴位置效果。自定义滑动效果遵循基础效果的参数,需要为自定义滑动效果设置监听函数(OnCustomEffect.AddListener(…))。如上面的【自定义效果】图所示,使用了UI的透明度效果,就是通过自定义滑动效果实现的。
滑动效果需要设置滑动效果类型(EffectType)、生效距离区间(EffectSpace)、生效值区间(EffectValue)、效果曲线(EffectValue)。滑动时会根据子对象距离中心的距离得出在滑动曲线上对应的生效值,根据不同的效果类型将生效值赋值给相应的属性,由此形成的不同的滑动效果。自定义滑动效果需要在OnCustomEffect的监听函数中根据生效值做表现效果。
子对象导航效果 :
(暂未实现)自动生成子对象同数量的Toggle子对象,滑动时自动定位对应的Toggle,点击Toggle自动对齐对应的子对象。不适合子对象数量较多的滑动面板。
关键字
- Scroll滑动
- SnapCenter居中对齐滑动
- Infinite无边界(无限)滑动
- ScrollEffect滑动效果扩展
- ScrollNav滑动导航扩展
使用示例
最上面有GitHub地址






















 4053
4053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








