📣📣📣本专栏所有内容在完结之前全部为试读模式,专栏完结之后会取消试读模式,如果感觉内容还不错的话请支持一下📣📣📣
ShaderGraph是可视化的着色器编辑工具。您可以使用此工具以可视方式创建着色器。
本专栏可以让你更了解ShaderGraph中每个节点的功能,更自如的在做出自己想要的效果。
如果你想学习在unity中如何制作一个特效,如何在unity中让模型更炫酷,那就订阅本专栏吧。更多unity课程 ==> 0基础开发坦克大战游戏
https://edu.csdn.net/course/detail/25499更多unity视频 ==> shadergraph实例-wireframe线框,可改变粗细,可改变颜色
https://www.bilibili.com/video/BV1yf4y1M7EZ/?share_source=copy_web&vd_source=fb67b9af753f24b794ac0746418a866e更多unity博客 ==> [unity3d][通过代码]制作模型,动态生成模型,通过点画模型
https://blog.csdn.net/JianShengShuaiest/article/details/104505543?spm=1001.2014.3001.5502
目录
一. 带着问题学习
- 用一个噪点图转化为一个热力图,看一下热力图的效果是什么样子的,通过改变强度可以调整渲染效果.
- 如何做一个从中间到外面的逐渐变化的扩散效果.
二.开始学习
本章讲解的是input输入/Gradient渐变的所有内容,本章节的内容主要讲的就是和渐变相关的内容,针对的场景较少,游戏特效可能使用的可能性更大一下,一般其他的场景使用较少,虽然场景较少,但是也请大家好好学习本章.
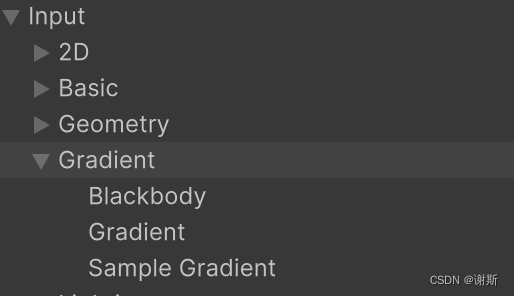
1. 学习概述
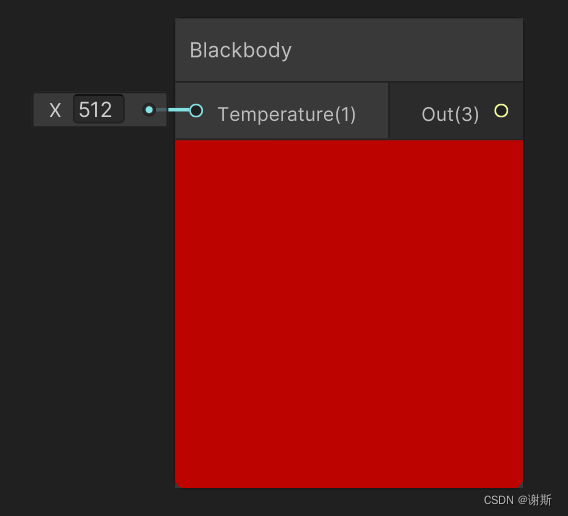
Blackbody 温度图
Gradient 渐变图
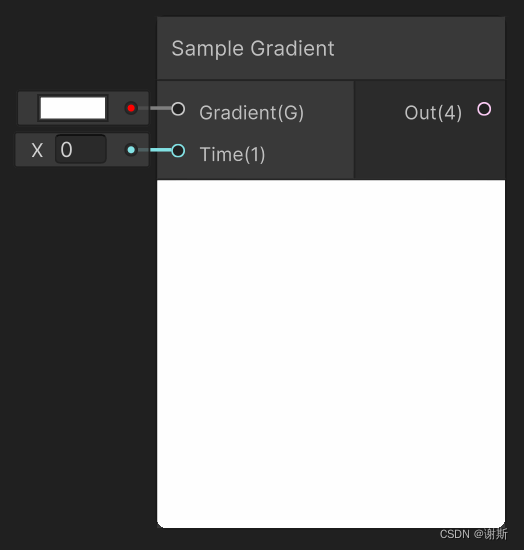
Sample Gradient 渐变采样
2. 知识点详解
Blackbody
对模拟黑体辐射的渐变进行采样。 此节点中的计算基于 Mitchell Charity 收集的数据。 此节点输出线性 RGB 空间的颜色,并使用一个 D65 白点和一个 CIE 1964 10 度的颜色空间执行转换。 有关更多信息,请参阅 What color is a blackbody?

总结: 需要和热力信息将结合,使用场景较少,一般使用的话可能需要较大的交互代码,这样的话需要先转为对应的0~1的图 然后再通过系数在乘上来,也可以使用纯色的效果.
Gradient
定义用于 Shader Graph 中的常量渐变 (Gradient),但这在着色器内部定义为结构。要对渐变采样,必须将其与 Sample Gradient 节点结合使用。使用单个 Gradient 节点时,可使用不同的 Time 参数对渐变进行多次采样。

总结:一个简单的,再通用不过的渐变属性,输出内容为一个渐变信息,本节点无法直接使用需要配合采样才可以.
Sample Gradient
根据给定的 Time 输入对渐变进行采样。返回矢量 4 颜色值以便在着色器中使用。

总结: 此节点主要用于采样,可以看到其实没有他别多的操作空间主要就是渐变信息加具体的采样信息.没有特别多要讲的.
三.课堂练习
🤔🤔🤔用一个噪点图转化为一个热力图,看一下热力图的效果是什么样子的,通过改变强度可以调整渲染效果.
- 创建一个slider的变量,最小为1最大为10000
- slider乘上一个噪点图
- 输出到base color
🤔🤔🤔如何做一个从中间到外面的逐渐变化的扩散效果.
- 先自作一个从0~1的渐变效果,自定义喜欢什么样子就定义什么样子
- 通过UV和dis等节点制作一个从中间散开的 单值图
- 通过乘法来得到一个从中间扩散开的效果
- 输出到basecolor
- 可以考虑把周围透明掉
亖.总结
- 本节的内容比较简单,除了Blackbody是一个热力学信息之外 其他两个属于比较好理解的内容
- Blackbody的具体使用要看是否真的需要这种热力信息,而且还要对上具体的值和颜色,从实用角度,实用场景较少,难度并不大
- Gradient就比较简单了,我们需要的就是设置好渐变信息就可以使用了,但是自己的输出并非可以直接使用 需要配合Sample Gradient来进行颜色的确定
- 整体效果过度场景较多,其他场景较少,在我的正常开发过程中使用次数几乎为0,但是学会肯定是没问题的毕竟要防止不时之需




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










