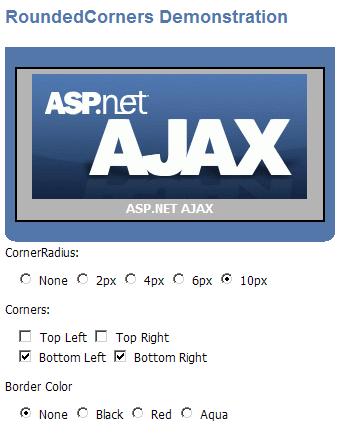
RoundedCorners扩展器控件可以为页面中的元素添加圆角效果,能够起到柔和页面元素的作用。
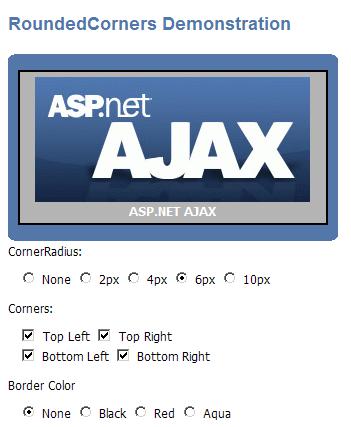
示例运行效果:

图(1)

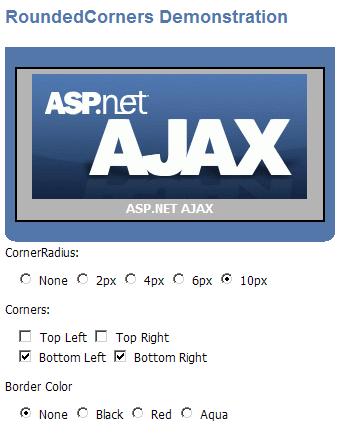
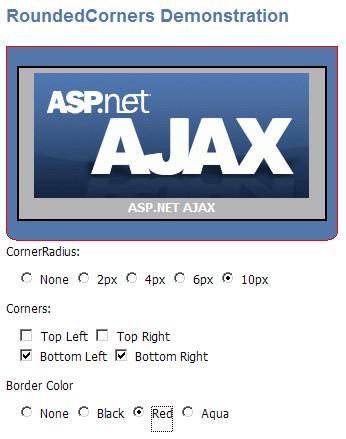
图(2)

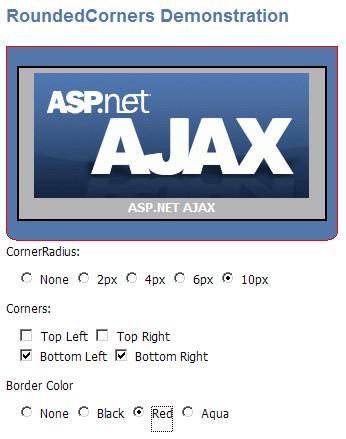
图(3)
RoundedCornersDemo.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="RoundedCornersDemo.aspx.cs" Inherits="Chapter08_RoundedCornersDemo"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="RoundedCornersDemo.aspx.cs" Inherits="Chapter08_RoundedCornersDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
RoundedCorners Demo
</
title
>
<
title
>
RoundedCorners Demo
</
title
>
 <
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
 <
style
type
="text/css"
>
<
style
type
="text/css"
>
 .roundedPanel
.roundedPanel
 {
{
 width:300px;
width:300px;
 background-color:#5377A9;
background-color:#5377A9;
 color:white;
color:white;
 font-weight:bold;
font-weight:bold;
 }
}
 </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="RoundedCornersFrom"
runat
="server"
>
<
form
id
="RoundedCornersFrom"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
RoundedCorners Demonstration
</
div
>
<
div
class
="demoheading"
>
RoundedCorners Demonstration
</
div
>
 <
asp:Panel
ID
="Panel1"
runat
="server"
Width
="330px"
CssClass
="roundedPanel"
>
<
asp:Panel
ID
="Panel1"
runat
="server"
Width
="330px"
CssClass
="roundedPanel"
>
 <
div
style
="padding:10px;text-align:center;"
>
<
div
style
="padding:10px;text-align:center;"
>
 <
div
style
="padding:5px;border:solid black thin;background-color:#B4B4B4;"
>
<
div
style
="padding:5px;border:solid black thin;background-color:#B4B4B4;"
>
 <
asp:Image
ID
="Image1"
runat
="server"
ImageUrl
="images/AJAX.gif"
AlternateText
="ASP.NET AJAX"
/><
br
/>
<
asp:Image
ID
="Image1"
runat
="server"
ImageUrl
="images/AJAX.gif"
AlternateText
="ASP.NET AJAX"
/><
br
/>
 ASP.NET AJAX
ASP.NET AJAX
 </
div
>
</
div
>
 </
div
>
</
div
>
 </
asp:Panel
>
</
asp:Panel
>

 <
ajaxToolkit:RoundedCornersExtender
ID
="rce"
runat
="server"
<
ajaxToolkit:RoundedCornersExtender
ID
="rce"
runat
="server"
 BehaviorID
="RoundedCornersBehavior1"
BehaviorID
="RoundedCornersBehavior1"
 TargetControlID
="Panel1"
TargetControlID
="Panel1"
 Radius
="6"
Radius
="6"
 Corners
="All"
/>
Corners
="All"
/>
 <!--
<!--
 TargetControlID:该扩展器目标Panel控件的ID,即将要实现圆角效果的Panel的ID
TargetControlID:该扩展器目标Panel控件的ID,即将要实现圆角效果的Panel的ID
 Radius:圆角的半径,单位为像素(px)
Radius:圆角的半径,单位为像素(px)
 Color:圆角的颜色。若不指定该属性,RoundedCorners将自动选取目标控件的背景颜色作为圆角的颜色
Color:圆角的颜色。若不指定该属性,RoundedCorners将自动选取目标控件的背景颜色作为圆角的颜色
 Corners:指定将为目标Panel的哪个角应用圆角效果。可选值有None、TopLeft、TopRight、BottomRight、BottomLeft、Top、
Corners:指定将为目标Panel的哪个角应用圆角效果。可选值有None、TopLeft、TopRight、BottomRight、BottomLeft、Top、
 Right、Bottom、Left和All。默认值为All
Right、Bottom、Left和All。默认值为All
 -->
-->

 <
div
style
="padding-top:3px;"
>
CornerRadius:
</
div
>
<
div
style
="padding-top:3px;"
>
CornerRadius:
</
div
>
 <
div
style
="padding:10px;"
>
<
div
style
="padding:10px;"
>
 <
input
type
="radio"
id
="radius0"
name
="radiusValues"
value
="0"
<
input
type
="radio"
id
="radius0"
name
="radiusValues"
value
="0"
 onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
 <
label
for
="radius0"
>
None
</
label
>
<
label
for
="radius0"
>
None
</
label
>

 <
input
type
="radio"
id
="radius2"
name
="radiusValues"
value
="2"
<
input
type
="radio"
id
="radius2"
name
="radiusValues"
value
="2"
 onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
 <
label
for
="radius2"
>
2px
</
label
>
<
label
for
="radius2"
>
2px
</
label
>

 <
input
type
="radio"
id
="radius4"
name
="radiusValues"
value
="4"
<
input
type
="radio"
id
="radius4"
name
="radiusValues"
value
="4"
 onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
 <
label
for
="radius4"
>
4px
</
label
>
<
label
for
="radius4"
>
4px
</
label
>

 <
input
type
="radio"
id
="radius6"
name
="radiusValues"
value
="6"
<
input
type
="radio"
id
="radius6"
name
="radiusValues"
value
="6"
 onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
checked
="checked"
/>
onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
checked
="checked"
/>
 <
label
for
="radius6"
>
6px
</
label
>
<
label
for
="radius6"
>
6px
</
label
>

 <
input
type
="radio"
id
="radius10"
name
="radiusValues"
value
="10"
<
input
type
="radio"
id
="radius10"
name
="radiusValues"
value
="10"
 onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
 <
label
for
="radius10"
>
10px
</
label
>
<
label
for
="radius10"
>
10px
</
label
>
 </
div
>
</
div
>

 <
div
style
="padding-top:3px;"
>
Corners:
</
div
>
<
div
style
="padding-top:3px;"
>
Corners:
</
div
>
 <
div
style
="padding:10px;"
>
<
div
style
="padding:10px;"
>
 <
input
type
="checkbox"
id
="corner1"
name
="cornerValues"
value
="1"
<
input
type
="checkbox"
id
="corner1"
name
="cornerValues"
value
="1"
 onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
 <
label
for
="corner1"
>
Top Left
</
label
>
<
label
for
="corner1"
>
Top Left
</
label
>

 <
input
type
="checkbox"
id
="corner2"
name
="cornerValues"
value
="2"
<
input
type
="checkbox"
id
="corner2"
name
="cornerValues"
value
="2"
 onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
 <
label
for
="corner2"
>
Top Right
</
label
><
br
/>
<
label
for
="corner2"
>
Top Right
</
label
><
br
/>

 <
input
type
="checkbox"
id
="corner8"
name
="cornerValues"
value
="8"
<
input
type
="checkbox"
id
="corner8"
name
="cornerValues"
value
="8"
 onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
 <
label
for
="corner8"
>
Bottom Left
</
label
>
<
label
for
="corner8"
>
Bottom Left
</
label
>

 <
input
type
="checkbox"
id
="corner4"
name
="cornerValues"
value
="4"
<
input
type
="checkbox"
id
="corner4"
name
="cornerValues"
value
="4"
 onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
 <
label
for
="corner4"
>
Bottom Right
</
label
>
<
label
for
="corner4"
>
Bottom Right
</
label
>
 </
div
>
</
div
>

 <
div
style
="padding-top:3px;"
>
Border Color
</
div
>
<
div
style
="padding-top:3px;"
>
Border Color
</
div
>
 <
div
style
="padding:10px;"
>
<
div
style
="padding:10px;"
>
 <
input
type
="radio"
id
="color0"
name
="colorValues"
value
=""
<
input
type
="radio"
id
="color0"
name
="colorValues"
value
=""
 onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
checked
="checked"
/>
onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
checked
="checked"
/>
 <
label
for
="color0"
>
None
</
label
>
<
label
for
="color0"
>
None
</
label
>

 <
input
type
="radio"
id
="color1"
name
="colorValues"
value
="Black"
<
input
type
="radio"
id
="color1"
name
="colorValues"
value
="Black"
 onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
/>
 <
label
for
="color1"
>
Black
</
label
>
<
label
for
="color1"
>
Black
</
label
>

 <
input
type
="radio"
id
="color2"
name
="colorValues"
value
="Red"
<
input
type
="radio"
id
="color2"
name
="colorValues"
value
="Red"
 onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
/>
 <
label
for
="color2"
>
Red
</
label
>
<
label
for
="color2"
>
Red
</
label
>

 <
input
type
="radio"
id
="color3"
name
="colorValues"
value
="Aqua"
<
input
type
="radio"
id
="color3"
name
="colorValues"
value
="Aqua"
 onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
/>
 <
label
for
="color3"
>
Aqua
</
label
>
<
label
for
="color3"
>
Aqua
</
label
>
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

示例运行效果:

图(1)

图(2)

图(3)
RoundedCornersDemo.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="RoundedCornersDemo.aspx.cs" Inherits="Chapter08_RoundedCornersDemo"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="RoundedCornersDemo.aspx.cs" Inherits="Chapter08_RoundedCornersDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
RoundedCorners Demo
</
title
>
<
title
>
RoundedCorners Demo
</
title
>
 <
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
 <
style
type
="text/css"
>
<
style
type
="text/css"
>
 .roundedPanel
.roundedPanel {
{  width:300px;
width:300px;  background-color:#5377A9;
background-color:#5377A9;  color:white;
color:white; font-weight:bold;
font-weight:bold;  }
} </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="RoundedCornersFrom"
runat
="server"
>
<
form
id
="RoundedCornersFrom"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
RoundedCorners Demonstration
</
div
>
<
div
class
="demoheading"
>
RoundedCorners Demonstration
</
div
>
 <
asp:Panel
ID
="Panel1"
runat
="server"
Width
="330px"
CssClass
="roundedPanel"
>
<
asp:Panel
ID
="Panel1"
runat
="server"
Width
="330px"
CssClass
="roundedPanel"
>
 <
div
style
="padding:10px;text-align:center;"
>
<
div
style
="padding:10px;text-align:center;"
>
 <
div
style
="padding:5px;border:solid black thin;background-color:#B4B4B4;"
>
<
div
style
="padding:5px;border:solid black thin;background-color:#B4B4B4;"
>
 <
asp:Image
ID
="Image1"
runat
="server"
ImageUrl
="images/AJAX.gif"
AlternateText
="ASP.NET AJAX"
/><
br
/>
<
asp:Image
ID
="Image1"
runat
="server"
ImageUrl
="images/AJAX.gif"
AlternateText
="ASP.NET AJAX"
/><
br
/>
 ASP.NET AJAX
ASP.NET AJAX </
div
>
</
div
>
 </
div
>
</
div
>
 </
asp:Panel
>
</
asp:Panel
>

 <
ajaxToolkit:RoundedCornersExtender
ID
="rce"
runat
="server"
<
ajaxToolkit:RoundedCornersExtender
ID
="rce"
runat
="server"
 BehaviorID
="RoundedCornersBehavior1"
BehaviorID
="RoundedCornersBehavior1"
 TargetControlID
="Panel1"
TargetControlID
="Panel1"
 Radius
="6"
Radius
="6"
 Corners
="All"
/>
Corners
="All"
/>
 <!--
<!--
 TargetControlID:该扩展器目标Panel控件的ID,即将要实现圆角效果的Panel的ID
TargetControlID:该扩展器目标Panel控件的ID,即将要实现圆角效果的Panel的ID Radius:圆角的半径,单位为像素(px)
Radius:圆角的半径,单位为像素(px) Color:圆角的颜色。若不指定该属性,RoundedCorners将自动选取目标控件的背景颜色作为圆角的颜色
Color:圆角的颜色。若不指定该属性,RoundedCorners将自动选取目标控件的背景颜色作为圆角的颜色 Corners:指定将为目标Panel的哪个角应用圆角效果。可选值有None、TopLeft、TopRight、BottomRight、BottomLeft、Top、
Corners:指定将为目标Panel的哪个角应用圆角效果。可选值有None、TopLeft、TopRight、BottomRight、BottomLeft、Top、 Right、Bottom、Left和All。默认值为All
Right、Bottom、Left和All。默认值为All -->
-->

 <
div
style
="padding-top:3px;"
>
CornerRadius:
</
div
>
<
div
style
="padding-top:3px;"
>
CornerRadius:
</
div
>
 <
div
style
="padding:10px;"
>
<
div
style
="padding:10px;"
>
 <
input
type
="radio"
id
="radius0"
name
="radiusValues"
value
="0"
<
input
type
="radio"
id
="radius0"
name
="radiusValues"
value
="0"
 onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
 <
label
for
="radius0"
>
None
</
label
>
<
label
for
="radius0"
>
None
</
label
>

 <
input
type
="radio"
id
="radius2"
name
="radiusValues"
value
="2"
<
input
type
="radio"
id
="radius2"
name
="radiusValues"
value
="2"
 onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
 <
label
for
="radius2"
>
2px
</
label
>
<
label
for
="radius2"
>
2px
</
label
>

 <
input
type
="radio"
id
="radius4"
name
="radiusValues"
value
="4"
<
input
type
="radio"
id
="radius4"
name
="radiusValues"
value
="4"
 onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
 <
label
for
="radius4"
>
4px
</
label
>
<
label
for
="radius4"
>
4px
</
label
>

 <
input
type
="radio"
id
="radius6"
name
="radiusValues"
value
="6"
<
input
type
="radio"
id
="radius6"
name
="radiusValues"
value
="6"
 onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
checked
="checked"
/>
onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
checked
="checked"
/>
 <
label
for
="radius6"
>
6px
</
label
>
<
label
for
="radius6"
>
6px
</
label
>

 <
input
type
="radio"
id
="radius10"
name
="radiusValues"
value
="10"
<
input
type
="radio"
id
="radius10"
name
="radiusValues"
value
="10"
 onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_Radius(this.value);"
/>
 <
label
for
="radius10"
>
10px
</
label
>
<
label
for
="radius10"
>
10px
</
label
>
 </
div
>
</
div
>

 <
div
style
="padding-top:3px;"
>
Corners:
</
div
>
<
div
style
="padding-top:3px;"
>
Corners:
</
div
>
 <
div
style
="padding:10px;"
>
<
div
style
="padding:10px;"
>
 <
input
type
="checkbox"
id
="corner1"
name
="cornerValues"
value
="1"
<
input
type
="checkbox"
id
="corner1"
name
="cornerValues"
value
="1"
 onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
 <
label
for
="corner1"
>
Top Left
</
label
>
<
label
for
="corner1"
>
Top Left
</
label
>

 <
input
type
="checkbox"
id
="corner2"
name
="cornerValues"
value
="2"
<
input
type
="checkbox"
id
="corner2"
name
="cornerValues"
value
="2"
 onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
 <
label
for
="corner2"
>
Top Right
</
label
><
br
/>
<
label
for
="corner2"
>
Top Right
</
label
><
br
/>

 <
input
type
="checkbox"
id
="corner8"
name
="cornerValues"
value
="8"
<
input
type
="checkbox"
id
="corner8"
name
="cornerValues"
value
="8"
 onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
 <
label
for
="corner8"
>
Bottom Left
</
label
>
<
label
for
="corner8"
>
Bottom Left
</
label
>

 <
input
type
="checkbox"
id
="corner4"
name
="cornerValues"
value
="4"
<
input
type
="checkbox"
id
="corner4"
name
="cornerValues"
value
="4"
 onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
onclick
="$find('RoundedCornersBehavior1').setCorner(this.value, this.checked);"
checked
="checked"
/>
 <
label
for
="corner4"
>
Bottom Right
</
label
>
<
label
for
="corner4"
>
Bottom Right
</
label
>
 </
div
>
</
div
>

 <
div
style
="padding-top:3px;"
>
Border Color
</
div
>
<
div
style
="padding-top:3px;"
>
Border Color
</
div
>
 <
div
style
="padding:10px;"
>
<
div
style
="padding:10px;"
>
 <
input
type
="radio"
id
="color0"
name
="colorValues"
value
=""
<
input
type
="radio"
id
="color0"
name
="colorValues"
value
=""
 onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
checked
="checked"
/>
onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
checked
="checked"
/>
 <
label
for
="color0"
>
None
</
label
>
<
label
for
="color0"
>
None
</
label
>

 <
input
type
="radio"
id
="color1"
name
="colorValues"
value
="Black"
<
input
type
="radio"
id
="color1"
name
="colorValues"
value
="Black"
 onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
/>
 <
label
for
="color1"
>
Black
</
label
>
<
label
for
="color1"
>
Black
</
label
>

 <
input
type
="radio"
id
="color2"
name
="colorValues"
value
="Red"
<
input
type
="radio"
id
="color2"
name
="colorValues"
value
="Red"
 onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
/>
 <
label
for
="color2"
>
Red
</
label
>
<
label
for
="color2"
>
Red
</
label
>

 <
input
type
="radio"
id
="color3"
name
="colorValues"
value
="Aqua"
<
input
type
="radio"
id
="color3"
name
="colorValues"
value
="Aqua"
 onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
/>
onclick
="$find('RoundedCornersBehavior1').set_BorderColor(this.value);"
/>
 <
label
for
="color3"
>
Aqua
</
label
>
<
label
for
="color3"
>
Aqua
</
label
>
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>
























 1813
1813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








