防脱发神器
一图胜千言

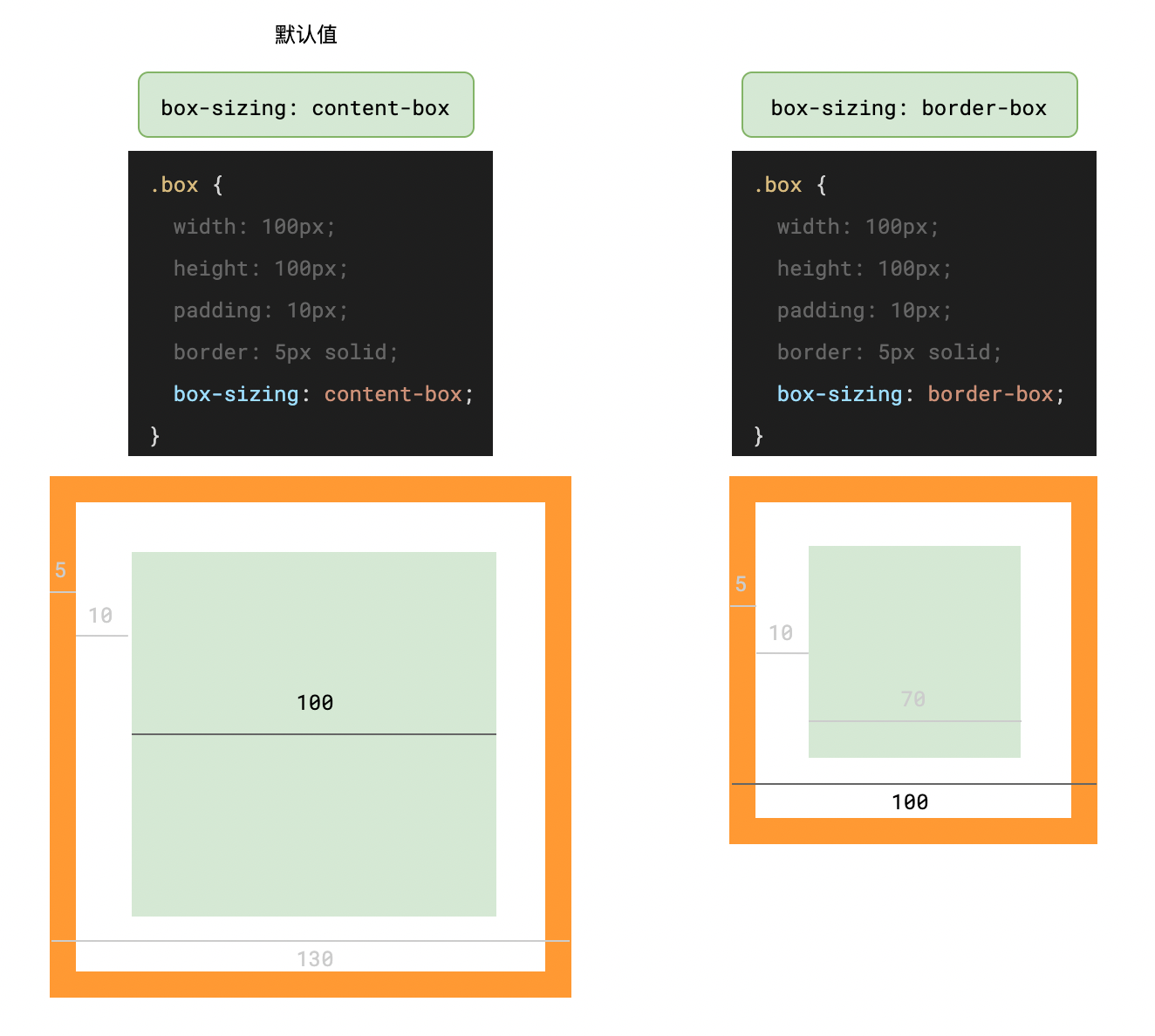
使用border-box控制尺寸更加直观,因此,很多网站都会加入下面的代码
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
颜色的alpha通道
颜色的alpha通道标识了色彩的透明度,它是一个0~1之间的取值,0标识完全透明,1标识完全不透明
在css中使用rgba可以为颜色添加alpha通道
.alpha {
/* 一个完全透明的颜色,等同于 transparent */
color: rgba(0, 0, 0, 0);
/* 一个完全不透明的颜色,等同于rgb */
color: rgba(0, 0, 0, 1);
/* 一个半透明的颜色 */
color: rgba(0, 0, 0, 0.5);
}
rgba还可以有多种书写方式,例如rgba(0, 0, 0, 0.5)还可以写为:
rgb(0 0 0 / 50%)#00000080
尺寸的百分比
绝大部分可以书写尺寸的地方,都可以书写百分比
百分比是一个相对单位,其相对于元素的参考系,比如:
- 普通元素的参考系为父元素的内容区域
- 绝对(固定)定位元素的参考系为父元素中第一个定位元素的padding区域
下面罗列常见的百分比情况
| css属性 | 百分比相对于 | 备注 |
|---|---|---|
| width | 参考系的宽度 | |
| height | 参考系的高度 | 参考系高度受本身宽度影响时,设置无效 |
| padding | 参考系的宽度 | |
| border | 参考系的宽度 | |
| margin | 参考系的宽度 |
最大最小宽高
- 最大宽度:
max-width,最大高度:max-height - 最小宽度:
min-width,最小高度:min-height
当一个元素的尺寸会自动变化时,设置最大最小宽高,可以让它不至于变得过小或过大。
在实际开发中,我们通常为PC端的页面设置一个最小宽度,通常此宽度为设计稿的宽度
html {
min-width: 1226px;
}
又或者,我们会为页面中的所有图片设置一个最大宽度,让其不至于超过容器
img {
max-width: 100%;
}






















 1735
1735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








