Unity终于解决了一个蛋痛的问题了,就是播放视频,老版本在播放视频的时候移动端是需要借助第三方插件的,现在unity自带的VideoPlayer解决这个蛋痛的问题了,移动端播放视频毫无压力。
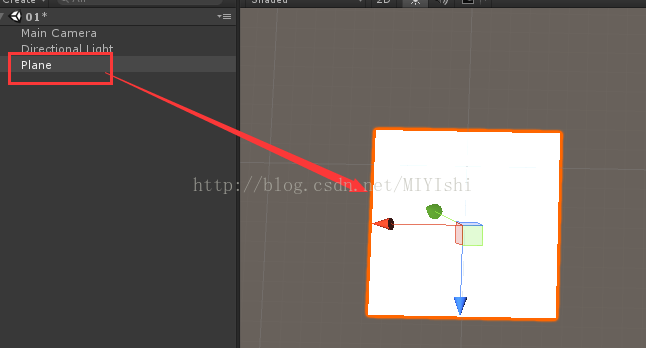
首先我们创建一个Unity工程,在工程中添加一个 Plane 物体:如图
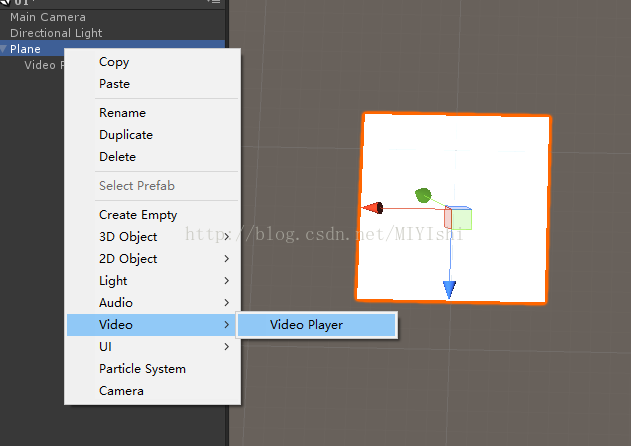
然后选择 Plane 给物体添加 VideoPlayer组件:如图
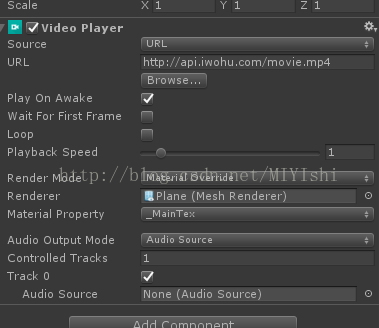
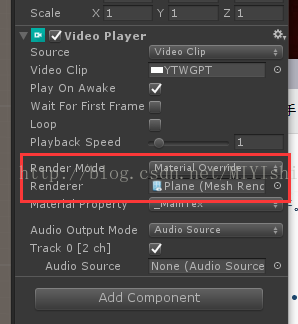
选择 VidePlayer对象 在Inspector面板会看到 VideoPlayer组件:如图
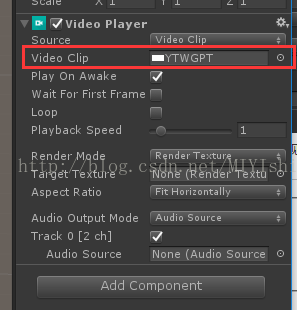
Source : 是选择你需要播放的视频类型(本地还是网络视频)这里我以本地视频为例,默认就行:然后在Vido Clip选择你本地的视频如图:
现在还不能播放,渲染方式还没有选择,找到RenderMode,默认是RenderTextrue是没法播放的。既然我们创建了一个Plane显然我们是要在plane上播放视频,这时候我们要选择Material Override模式,然后在RenderMode下面会多出一个Render 这时候我把Plane拖到Render里面。如图:(如果需要全屏的话就选择Camera模式就行)
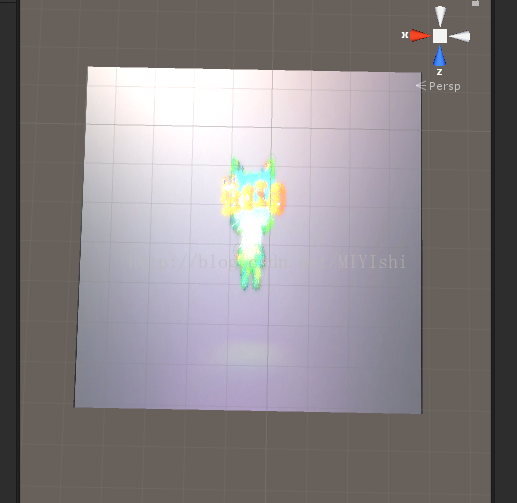
这个时候就可以播放啦!
完美!PC端,移动端测试完美运行(iOS还没测)!
里面还有一些功能没讲自己试调小就懂啦,比如播放速度,透明度等。
如果想播放网络视频的话,只需要在Source你选择URL模式,然后填好视频地址就行,其他的不用修改。
有个问题需要注意声音是没法播放的需要自己加音频。
修改-----关于播放音频问题 --- 感谢5楼的朋友指导
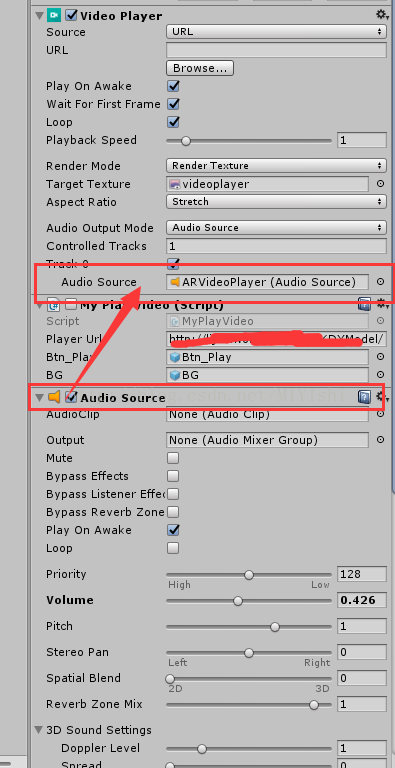
关于使用VideoPlayer播放视频没有声音的解决方法:只需要给VideoPlayer再添加AudioSource组件,并且赋给VideoPlayer组件下面的AudioSource即可;如图
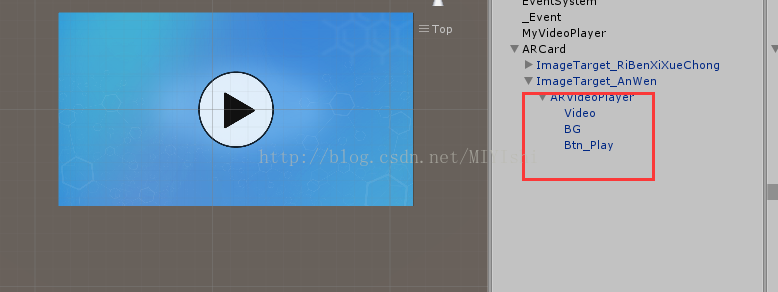
值得一提的是如果再Android平台下播放视频卡的话 那么使用RenderTexttire模式即可。更值得一提的是如果我们再做ar应该的时候需要扫描识别图播放视频的话我们就可以使用自带的VideoPlayer,而不需要再下载高通的VideoPlayback SDK了,这样方便很多,毕竟高通的VideoPlayback SDK没法在电脑上直接调试。如果觉得VideoPlayback的代码并没有那么容易读懂的话,可采取当前方法,简单粗暴直接。最后上个图我封装好的代替高通VideoPlayback视频播放组件:(注:如果要监听播放结束的话,一定要勾选VideoPlayer下面的Loop)
































 2550
2550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








