汉字点阵与OLED屏显
一、电脑间串口传输
1. 实验设备
两个USB TO TTL
两台PC机
杜邦线若干
串口助手软件
2.实际电路连接
连接方法与之前的理论一致,解法见下表,电源可以不接,可以通过电脑供电。
| USB TO TTL 1 | USB TO TTL 2 |
|---|---|
| TX | RX |
| RX | TX |
| GND | GND |
| 3V3 | 3V3 |
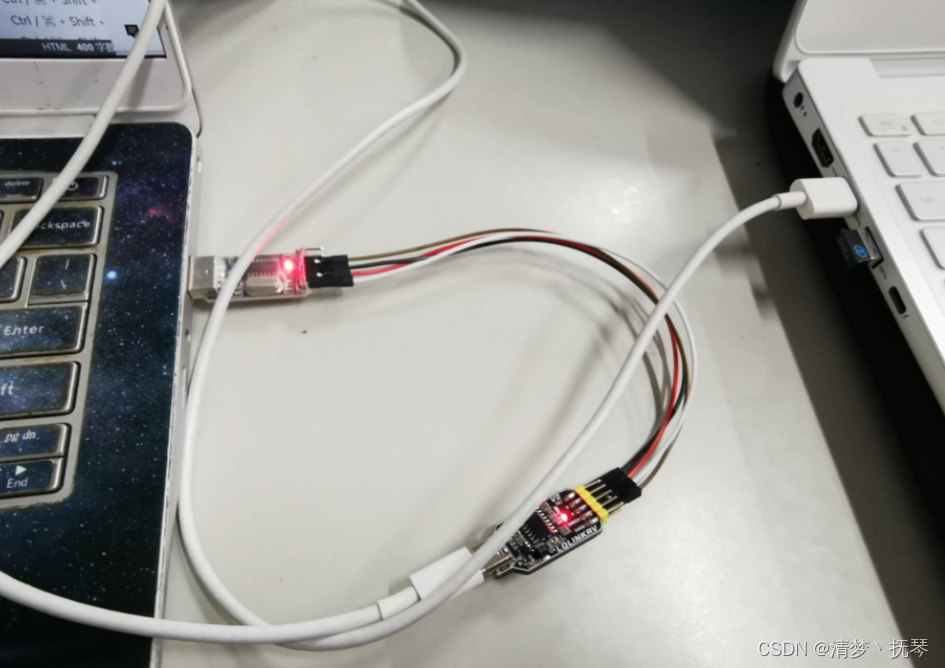
实际接线如下图

将两个模块的USB接口分别接入两台电脑上

3. 通过串口传输数据
打开串口调试助手,将波特率设置为115200,点击打开串口(两台电脑的串口都要打开)


选择一个文件进行传输
这里我选择传输一张2.11Mb的jpg文件

实际传输对比
开始传输后,发送端与接收端分别显示如下
发送端:

接收端:
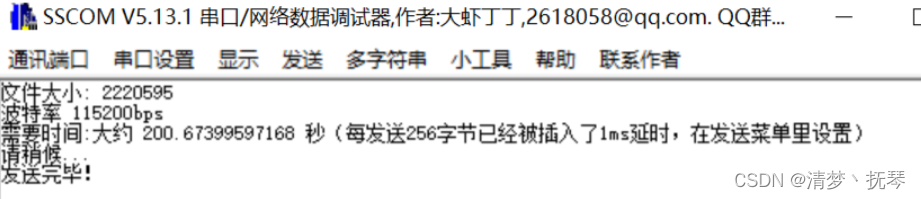
 传输完成后
传输完成后

4.传输时间对比
计算理论传输时间
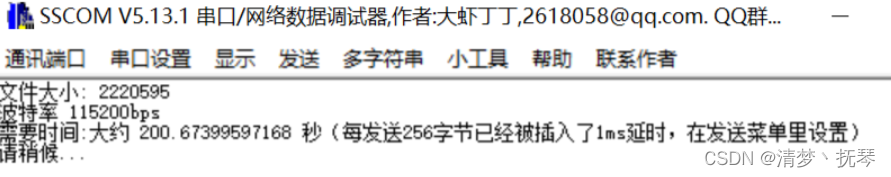
在串口助手打开了文件之后,显示文件大小为2220595字节

根据之前给出的计算公式,理论传输时间为216秒
传输时,使用手机同步计时,实际的传输时间为4*60+31=271秒,比理论计算的216秒与系统给出的理论实践200秒都要长,说明实际上通过串口传输的速率没办法达到理论峰值。
二、点阵汉字的字模读取与显示
汉字点阵字库原理
1.汉字的机内码
汉字的机内码是计算机内部存储、处理和传输汉字时所使用的二进制编码。汉字的机内码也被称为汉字ASCII码或内码。它由0和1组成的代码表示汉字,用于在计算机系统中进行汉字的输入、存储和处理。
汉字的机内码与国标码和区位码有一定的关系。国标码是汉字的一种编码方式,它是在1981年发布的《信息交换用汉字编码字符集 —— 基本集》(GB2312-80)中定义的。国标码使用两个字节表示一个汉字,每个字节采用七位码(高位为0)。为了与ASCII码区分,国标码的每个字节的最高位都加上了1,即汉字机内码=汉字国标码+8080H。
汉字的机内码在计算机内部存储和处理汉字时起到重要的作用。它是汉字最基本的编码形式,不管是什么汉字系统和汉字输入方法,输入的汉字外码都要转换成机内码,才能被存储和进行各种处理。
2.区位码编码规则
区位码是汉字编码中的一种编码方式,用于表示汉字的位置信息。区位码由两个四位的十进制数组成,前两位是区码,后两位是位码。区位码的编码规则如下:
01-09区为特殊符号区,包括一些特殊符号和标点符号。
10-15区为用户自定义符号区,暂未编码。
16-55区为一级汉字区,按照拼音的字母顺序进行排序。
56-87区为二级汉字区,按照部首和笔画进行排序。
88-94区为用户自定义汉字区,暂未编码。
区位码的编码方式使得每个汉字都有一个唯一的编码,方便计算机进行处理和识别。在区位码中,每个区位码对应着一个汉字或符号。例如,汉字“啊”的区位码是1601,表示它位于16区的第1位。
区位码的使用可以方便地输入汉字和特殊符号。在一些输入法中,可以通过按键组合或快捷键来输入区位码。例如,在DOS下的汉字系统中,可以使用Alt+F1键调用区位码输入方法,在Windows中可以使用Ctrl+空格键或Ctrl+Shift键调出区位码输入。
请注意,区位码是一种早期的汉字编码方式,现在已经被更先进的编码方式如Unicode所取代。Unicode编码可以表示全球范围内的字符,包括汉字在内。区位码仅适用于表示汉字的位置信息,不具备Unicode编码的广泛性和兼容性。
3.字形数据存储格式
汉字的机内码是计算机系统中用于表示汉字的数字编码。常见的汉字机内码编码规则有区位码和Unicode编码。
区位码是一种早期的汉字编码方式,它将每个汉字分为两部分:区码和位码。区码表示汉字所在的区,取值范围是01-87,位码表示汉字在区内的位置,取值范围是01-94。通过区位码,可以确定每个汉字的唯一编码。
Unicode编码是一种国际标准的字符编码方案,它为世界上几乎所有的字符都分配了一个唯一的编码。Unicode编码包括了汉字在内的各种字符,其中汉字的编码范围是0x4E00至0x9FFF。Unicode编码可以使用不同的编码方式进行存储和传输,常见的编码方式有UTF-8、UTF-16和UTF-32。
请注意,区位码是一种早期的编码方式,现在较少使用。Unicode编码是目前广泛使用的国际标准编码方式,它可以表示几乎所有的字符,包括汉字。在实际应用中,我们更常使用Unicode编码来表示和处理汉字。
OpenCV显示图片及文字
准备图片、24点阵.hz文件,ASCII码.zf文件:

使用OpenCV库加载并显示图片:
import cv2
# 读取图片
image = cv2.imread("image.jpg")
# 创建窗口并显示图片
cv2.namedWindow("Image")
cv2.imshow("Image", image)
cv2.waitKey(0)
cv2.destroyAllWindows()
打开并读取"logo.txt"文本文件,获取名字和学号:
with open("logo.txt", "r") as file:
line = file.readline()
name, student_number = line.strip().split(",")
读取HZKf2424.hz字库文件中对应字符的字形数据:
# 读取HZKf2424.hz字库文件
with open("HZKf2424.hz", "rb") as file:
# 计算字符在字库中的偏移量
offset = (ord(name<a class='md-reference-link' onclick="window.referenceLinkClick(
'03be208cdf75ee20ddc5fe3b964f96ef',
'1724629924937142272',
2,
0,
'')" href="" target="_blank" rel="noopener noreferrer">0</a>) - 0xA1) * 94 + (ord(name<a class='md-reference-link' οnclick="window.referenceLinkClick(
'03be208cdf75ee20ddc5fe3b964f96ef',
'1724629924937142272',
2,
1,
'https://www.cnblogs.com/Allen-rg/p/9773258.html')" href="https://www.cnblogs.com/Allen-rg/p/9773258.html" target="_blank" rel="noopener noreferrer">1</a>) - 0xA1)
# 定位到对应字符的字形数据位置
file.seek(offset * 72)
# 读取字形数据
data = file.read(72)
将名字和学号叠加显示在图片右下位置:
# 将字形数据转换为二维数组
bitmap = []
for i in range(0, 72, 3):
byte1, byte2, byte3 = data[i:i+3]
row = []
for j in range(8):
pixel = ((byte1 >> (7 - j)) & 1) + (((byte2 >> (7 - j)) & 1) << 1) + (((byte3 >> (7 - j)) & 1) << 2)
row.append(pixel)
bitmap.append(row)
# 在图片右下位置叠加显示名字和学号
font_scale = 1
font_thickness = 1
text_size, _ = cv2.getTextSize(name, cv2.FONT_HERSHEY_SIMPLEX, font_scale, font_thickness)
text_x = image.shape<a class='md-reference-link' onclick="window.referenceLinkClick(
'03be208cdf75ee20ddc5fe3b964f96ef',
'1724629924937142272',
2,
1,
'https://www.cnblogs.com/Allen-rg/p/9773258.html')" href="https://www.cnblogs.com/Allen-rg/p/9773258.html" target="_blank" rel="noopener noreferrer">1</a> - text_size<a class='md-reference-link' οnclick="window.referenceLinkClick(
'03be208cdf75ee20ddc5fe3b964f96ef',
'1724629924937142272',
2,
0,
'')" href="" target="_blank" rel="noopener noreferrer">0</a> - 10
text_y = image.shape<a class='md-reference-link' onclick="window.referenceLinkClick(
'03be208cdf75ee20ddc5fe3b964f96ef',
'1724629924937142272',
2,
0,
'')" href="" target="_blank" rel="noopener noreferrer">0</a> - text_size<a class='md-reference-link' οnclick="window.referenceLinkClick(
'03be208cdf75ee20ddc5fe3b964f96ef',
'1724629924937142272',
2,
1,
'https://www.cnblogs.com/Allen-rg/p/9773258.html')" href="https://www.cnblogs.com/Allen-rg/p/9773258.html" target="_blank" rel="noopener noreferrer">1</a> - 10
cv2.putText(image, name, (text_x, text_y), cv2.FONT_HERSHEY_SIMPLEX, font_scale, (255, 255, 255), font_thickness)
cv2.putText(image, student_number, (text_x, text_y + text_size<a class='md-reference-link' onclick="window.referenceLinkClick(
'03be208cdf75ee20ddc5fe3b964f96ef',
'1724629924937142272',
2,
1,
'https://www.cnblogs.com/Allen-rg/p/9773258.html')" href="https://www.cnblogs.com/Allen-rg/p/9773258.html" target="_blank" rel="noopener noreferrer">1</a> + 10), cv2.FONT_HERSHEY_SIMPLEX, font_scale, (255, 255, 255), font_thickness)
# 显示叠加后的图片
cv2.imshow("Image with Text", image)
cv2.waitKey(0)
cv2.destroyAllWindows()
编译运行:
g++ main.cpp -o main `pkg-config --cflags --libs opencv`
结果显示:

三、STM32+OLED屏显应用实例
基础原理
OLED屏显
OLED(Organic Light-Emitting Diode),即有机发光二极管,是一种自发光的显示技术。它利用有机材料涂层和玻璃基板,当有电流通过时,这些有机材料就会发光。OLED显示技术与传统的LCD显示方式不同,无需背光灯,因此可以做得更轻更薄,可视角度更大,并且能够显著的节省耗电量。
此外,OLED屏幕还有其他一些优点。比如,它的反应时间更快,对于动态画面的表现更好。同时,由于不需要背光模块,OLED屏幕可以做得更轻更薄,可视角度更大,并且能够显著的节省耗电量。
在市场上,OLED屏幕已经被广泛应用在各种设备上,包括电视、手机、平板电脑、智能手表等。比如,三星已经展示了一款具有革命性的12.4英寸可卷曲OLED面板。苹果公司也计划在2024年的iPad Pro系列产品中使用OLED屏幕。
然而,OLED屏幕也有一些缺点,比如在长时间使用后可能会出现“烧屏”现象。这是因为OLED屏幕的每个像素都是自发光的,长时间显示同一画面可能会导致某些像素过度发光,从而形成所谓的“烧屏”。
总的来说,OLED屏幕是一种先进的显示技术,它的应用范围越来越广,同时也在不断地发展和进步中。
汉字点阵编码原理
汉字点阵编码原理是指将汉字转换为点阵图形的编码方法。在汉字点阵编码中,每个汉字被分成一个个小的点阵,每个点阵由一定数量的点组成。这些点的位置和状态(虚实)表示了汉字的轮廓和形状。
汉字点阵编码的原理可以通过以下几个方面来理解:
汉字编码:汉字在计算机中需要使用特定的编码进行表示。国家标准信息交换用汉字字符集GB 2312-80将汉字编码为区位码。区位码由两个数字组成,前两位表示区号,后两位表示位号。通过区位码可以唯一地确定一个汉字或符号。
点阵字库结构:点阵字库是存储汉字点阵信息的数据结构。在点阵字库中,每个汉字被分成一个个小的点阵,通常是16×16或24×24的大小。每个点阵由一定数量的点组成,每个点的状态(虚实)表示了汉字的轮廓和形状。
点阵字库的生成原理:点阵字库的生成原理是将每个汉字按照一定的规则转换为点阵表示。通常情况下,每8个点占用一个字节,不足8个点的部分占用一个字节。点阵字库中的汉字按照编码顺序排列,可以通过编码来查找对应的点阵数据。
总结起来,汉字点阵编码原理是将汉字转换为点阵图形的编码方法,通过汉字编码和点阵字库结构来实现。汉字点阵编码的原理是将汉字按照一定的规则转换为点阵表示,每个点的状态(虚实)表示了汉字的轮廓和形状。
应用实例
1.STM32+OLED显示个人学号姓名
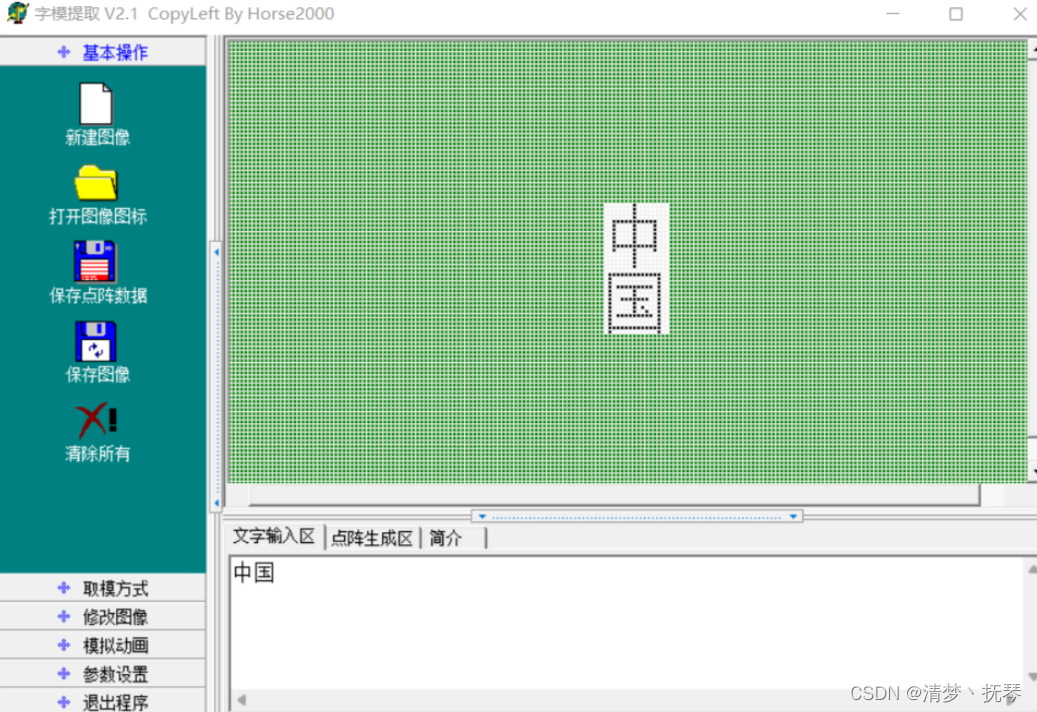
文字取模方法
软件初始设置:

在文字输入区输入目标文字,并ctrl+enter,得到显示图:
 点击C51格式,即可生成点阵
点击C51格式,即可生成点阵

代码撰写
用野火本地空库,下面链接是参考资料:
http://products.embedfire.com
在test.c中写入内容显示TEST_MainPage函数:
void TEST_MainPage(void)
{
// GUI_ShowString(28,0,"Harriet",16,1);
GUI_ShowCHinese(28,20,16,"CWY",1);
//GUI_ShowString(40,32,"64X128",16,1);
GUI_ShowString(4,48,"632107030114",16,1);
//GUI_ShowString(4,48,"www.lcdwiki.com",16,1);
delay_ms(1500);
delay_ms(1500);
}
在oledfont.h中写入文字储存(举例):
const typFNT_GB16 cfont16[] =
{
"系",0x00,0xF8,0x3F,0x00,0x04,0x00,0x08,0x20,0x10,0x40,0x3F,0x80,0x01,0x00,0x06,0x10,
0x18,0x08,0x7F,0xFC,0x01,0x04,0x09,0x20,0x11,0x10,0x21,0x08,0x45,0x04,0x02,0x00,/*"系",0*/
"统",0x10,0x40,0x10,0x20,0x20,0x20,0x23,0xFE,0x48,0x40,0xF8,0x88,0x11,0x04,0x23,0xFE,
0x40,0x92,0xF8,0x90,0x40,0x90,0x00,0x90,0x19,0x12,0xE1,0x12,0x42,0x0E,0x04,0x00,/*"统",1*/
"设",0x00,0x00,0x21,0xF0,0x11,0x10,0x11,0x10,0x01,0x10,0x02,0x0E,0xF4,0x00,0x13,0xF8,
0x11,0x08,0x11,0x10,0x10,0x90,0x14,0xA0,0x18,0x40,0x10,0xA0,0x03,0x18,0x0C,0x06,/*"设",2*/
"置",0x7F,0xFC,0x44,0x44,0x7F,0xFC,0x01,0x00,0x7F,0xFC,0x01,0x00,0x1F,0xF0,0x10,0x10,
0x1F,0xF0,0x10,0x10,0x1F,0xF0,0x10,0x10,0x1F,0xF0,0x10,0x10,0xFF,0xFE,0x00,0x00,/*"置",3*/
"吴",0x00,0x40,0x78,0x40,0x48,0x40,0x57,0xFE,0x50,0x80,0x61,0x20,0x51,0x20,0x4A,0x20,
0x4B,0xFC,0x48,0x20,0x69,0x28,0x51,0x24,0x42,0x22,0x44,0x22,0x40,0xA0,0x40,0x40,
"宇",0x02,0x00,0x02,0x00,0x02,0x00,0x02,0x00,0x7F,0xF8,0x02,0x08,0x02,0x08,0x02,0x08,
0x02,0x08,0x04,0x08,0x04,0x08,0x08,0x08,0x08,0x08,0x10,0x88,0x20,0x50,0x40,0x20,
};
main.c文件:
int main(void)
{
delay_init(); //延时函数初始化
OLED_Init(); //初始化OLED
OLED_Clear(0); //清屏(全黑)
while(1)
{
TEST_MainPage(); //界面显示
}
}
效果展示

2.STM32+OLED显示AHT20的温度和湿度
代码撰写
温湿度显示read_AHT20函数->bsp_i2c.c文件
void read_AHT20(void)
{
uint8_t i;
for(i=0; i<6; i++)
{
readByte[i]=0;
}
//-------------
I2C_Start();
I2C_WriteByte(0x71);
ack_status = Receive_ACK();
readByte[0]= I2C_ReadByte();
Send_ACK();
readByte[1]= I2C_ReadByte();
Send_ACK();
readByte[2]= I2C_ReadByte();
Send_ACK();
readByte[3]= I2C_ReadByte();
Send_ACK();
readByte[4]= I2C_ReadByte();
Send_ACK();
readByte[5]= I2C_ReadByte();
SendNot_Ack();
//Send_ACK();
I2C_Stop();
//--------------
if( (readByte[0] & 0x68) == 0x08 )
{
H1 = readByte[1];
H1 = (H1<<8) | readByte[2];
H1 = (H1<<8) | readByte[3];
H1 = H1>>4;
H1 = (H1*1000)/1024/1024;
T1 = readByte[3];
T1 = T1 & 0x0000000F;
T1 = (T1<<8) | readByte[4];
T1 = (T1<<8) | readByte[5];
T1 = (T1*2000)/1024/1024 - 500;
AHT20_OutData[0] = (H1>>8) & 0x000000FF;
AHT20_OutData[1] = H1 & 0x000000FF;
AHT20_OutData[2] = (T1>>8) & 0x000000FF;
AHT20_OutData[3] = T1 & 0x000000FF;
}
else
{
AHT20_OutData[0] = 0xFF;
AHT20_OutData[1] = 0xFF;
AHT20_OutData[2] = 0xFF;
AHT20_OutData[3] = 0xFF;
printf("lyy");
}
/*通过串口显示采集得到的温湿度
printf("\r\n");
printf("温度:%d%d.%d",T1/100,(T1/10)%10,T1%10);
printf("湿度:%d%d.%d",H1/100,(H1/10)%10,H1%10);
printf("\r\n");*/
t=T1/10;
t1=T1%10;
a=(float)(t+t1*0.1);
h=H1/10;
h1=H1%10;
b=(float)(h+h1*0.1);
sprintf(strTemp,"%.1f",a); //调用Sprintf函数把DHT11的温度数据格式化到字符串数组变量strTemp中
sprintf(strHumi,"%.1f",b); //调用Sprintf函数把DHT11的湿度数据格式化到字符串数组变量strHumi中
GUI_ShowCHinese(16,00,16,"温湿度显示",1);
GUI_ShowCHinese(16,20,16,"温度",1);
GUI_ShowString(53,20,strTemp,16,1);
GUI_ShowCHinese(16,38,16,"湿度",1);
GUI_ShowString(53,38,strHumi,16,1);
delay_ms(1500);
delay_ms(1500);
}
点阵显示文字
"温",0x00,0x00,0x23,0xF8,0x12,0x08,0x12,0x08,0x83,0xF8,0x42,0x08,0x42,0x08,0x13,0xF8,
0x10,0x00,0x27,0xFC,0xE4,0xA4,0x24,0xA4,0x24,0xA4,0x24,0xA4,0x2F,0xFE,0x00,0x00,/*"温",0*/
"度",0x01,0x00,0x00,0x80,0x3F,0xFE,0x22,0x20,0x22,0x20,0x3F,0xFC,0x22,0x20,0x22,0x20,
0x23,0xE0,0x20,0x00,0x2F,0xF0,0x24,0x10,0x42,0x20,0x41,0xC0,0x86,0x30,0x38,0x0E,/*"度",0*/
"湿",0x00,0x00,0x27,0xF8,0x14,0x08,0x14,0x08,0x87,0xF8,0x44,0x08,0x44,0x08,0x17,0xF8,
0x11,0x20,0x21,0x20,0xE9,0x24,0x25,0x28,0x23,0x30,0x21,0x20,0x2F,0xFE,0x00,0x00,/*"湿",0*/
"显",0x00,0x00,0x1F,0xF0,0x10,0x10,0x10,0x10,0x1F,0xF0,0x10,0x10,0x10,0x10,0x1F,0xF0,
0x04,0x40,0x44,0x44,0x24,0x44,0x14,0x48,0x14,0x50,0x04,0x40,0xFF,0xFE,0x00,0x00,/*"显",0*/
"示",0x00,0x00,0x3F,0xF8,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xFF,0xFE,0x01,0x00,
0x01,0x00,0x11,0x10,0x11,0x08,0x21,0x04,0x41,0x02,0x81,0x02,0x05,0x00,0x02,0x00,/*"示",0*/
主函数main.c文件
#include "delay.h"
#include "usart.h"
#include "bsp_i2c.h"
#include "sys.h"
#include "oled.h"
#include "gui.h"
#include "test.h"
int main(void)
{
delay_init(); //延时函数初始化
uart_init(115200);
IIC_Init();
NVIC_Configuration(); //设置NVIC中断分组2:2位抢占优先级,2位响应优先级
OLED_Init(); //初始化OLED
OLED_Clear(0);
while(1)
{
//printf("温度湿度显示");
read_AHT20_once();
OLED_Clear(0);
delay_ms(1500);
}
}
效果展示

3.STM32+OLED上下或左右的滑动显示长字符
滚屏设置
水平左右移动
OLED_WR_Byte(0x2E,OLED_CMD); //关闭滚动
OLED_WR_Byte(0x26,OLED_CMD); //水平向左或者右滚动 26/27
OLED_WR_Byte(0x00,OLED_CMD); //虚拟字节
OLED_WR_Byte(0x00,OLED_CMD); //起始页 0
OLED_WR_Byte(0x07,OLED_CMD); //滚动时间间隔
OLED_WR_Byte(0x07,OLED_CMD); //终止页 7
OLED_WR_Byte(0x00,OLED_CMD); //虚拟字节
OLED_WR_Byte(0xFF,OLED_CMD); //虚拟字节
OLED_WR_Byte(0x2F,OLED_CMD); //开启滚动
垂直和水平滚动
OLED_WR_Byte(0x2e,OLED_CMD); //关闭滚动
OLED_WR_Byte(0x29,OLED_CMD); //水平垂直和水平滚动左右 29/2a
OLED_WR_Byte(0x00,OLED_CMD); //虚拟字节
OLED_WR_Byte(0x00,OLED_CMD); //起始页 0
OLED_WR_Byte(0x07,OLED_CMD); //滚动时间间隔
OLED_WR_Byte(0x07,OLED_CMD); //终止页 1
OLED_WR_Byte(0x01,OLED_CMD); //垂直滚动偏移量
OLED_WR_Byte(0x2F,OLED_CMD); //开启滚动
在发送开始滚屏前要先传输好显示数据,如果在滚屏的时候传输显示数据RAM中的内容可能被损坏,无法正常显示。
代码撰写
在添加文字字模代码->oledfont.h文件
OLED显示函数test.c
void TEST_MainPage(void)
{
GUI_ShowCHinese(10,20,16,"我们有光明未来",1);
delay_ms(1500);
delay_ms(1500);
}
主函数main.c文件
#include "delay.h"
#include "sys.h"
#include "oled.h"
#include "gui.h"
#include "test.h"
int main(void)
{
delay_init(); //延时函数初始化
NVIC_Configuration(); //设置NVIC中断分组2:2位抢占优先级,2位响应优先级
OLED_Init(); //初始化OLED
OLED_Clear(0); //清屏(全黑)
OLED_WR_Byte(0x2E,OLED_CMD); //关闭滚动
OLED_WR_Byte(0x27,OLED_CMD); //水平向左或者右滚动 26/27
OLED_WR_Byte(0x00,OLED_CMD); //虚拟字节
OLED_WR_Byte(0x00,OLED_CMD); //起始页 0
OLED_WR_Byte(0x07,OLED_CMD); //滚动时间间隔
OLED_WR_Byte(0x07,OLED_CMD); //终止页 7
OLED_WR_Byte(0x00,OLED_CMD); //虚拟字节
OLED_WR_Byte(0xFF,OLED_CMD); //虚拟字节
TEST_MainPage();
OLED_WR_Byte(0x2F,OLED_CMD); //开启滚动
}
效果展示






















 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








