Session19:对话框Dialog
添加对话框UI
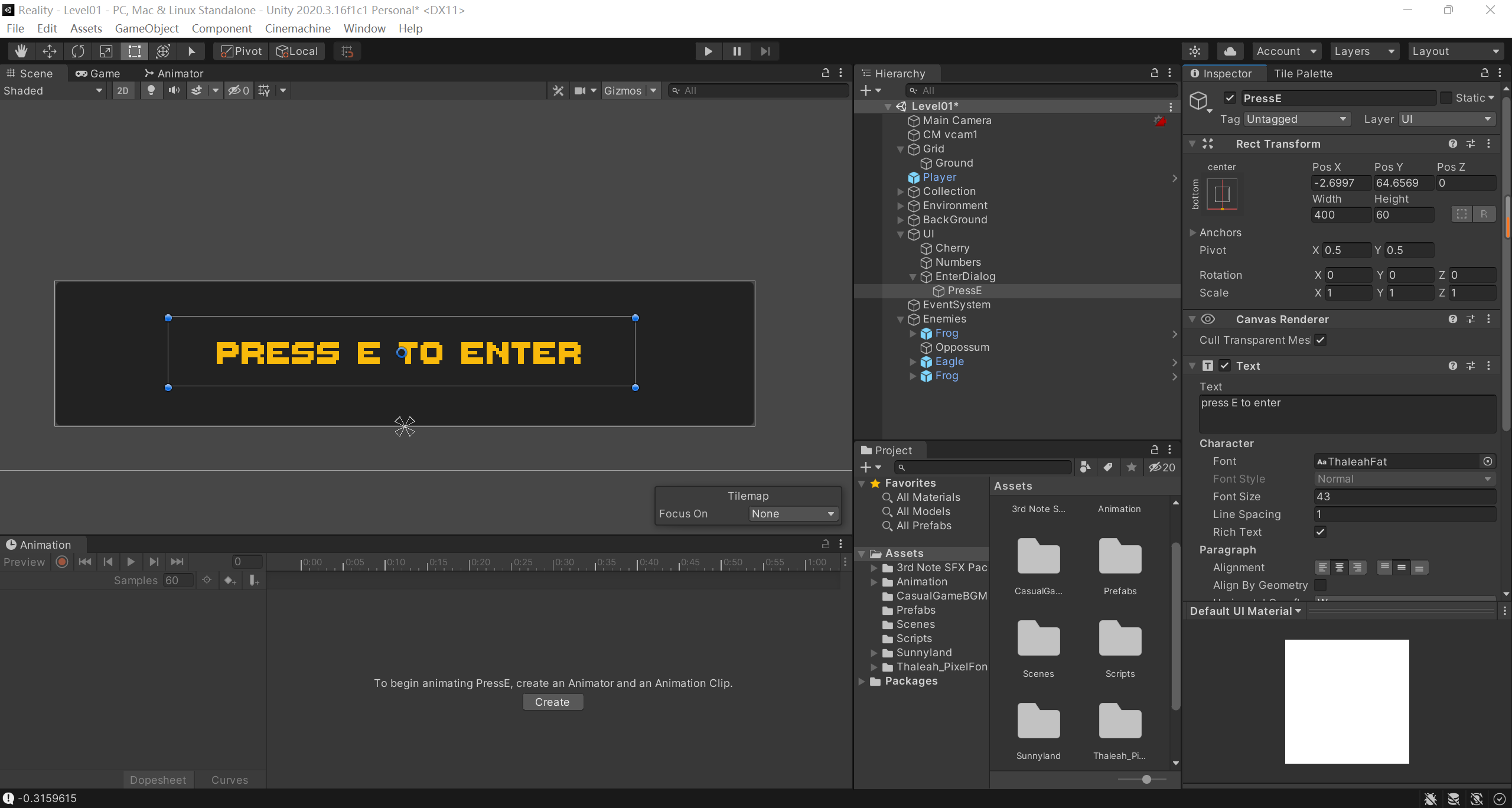
在之前的UI下新建一个Panel,调整颜色为半透明的黑色,然后再在Panel下新建一个Text,锚点设为屏幕正下方,调整字体大小颜色

代码实现Dialog的开关
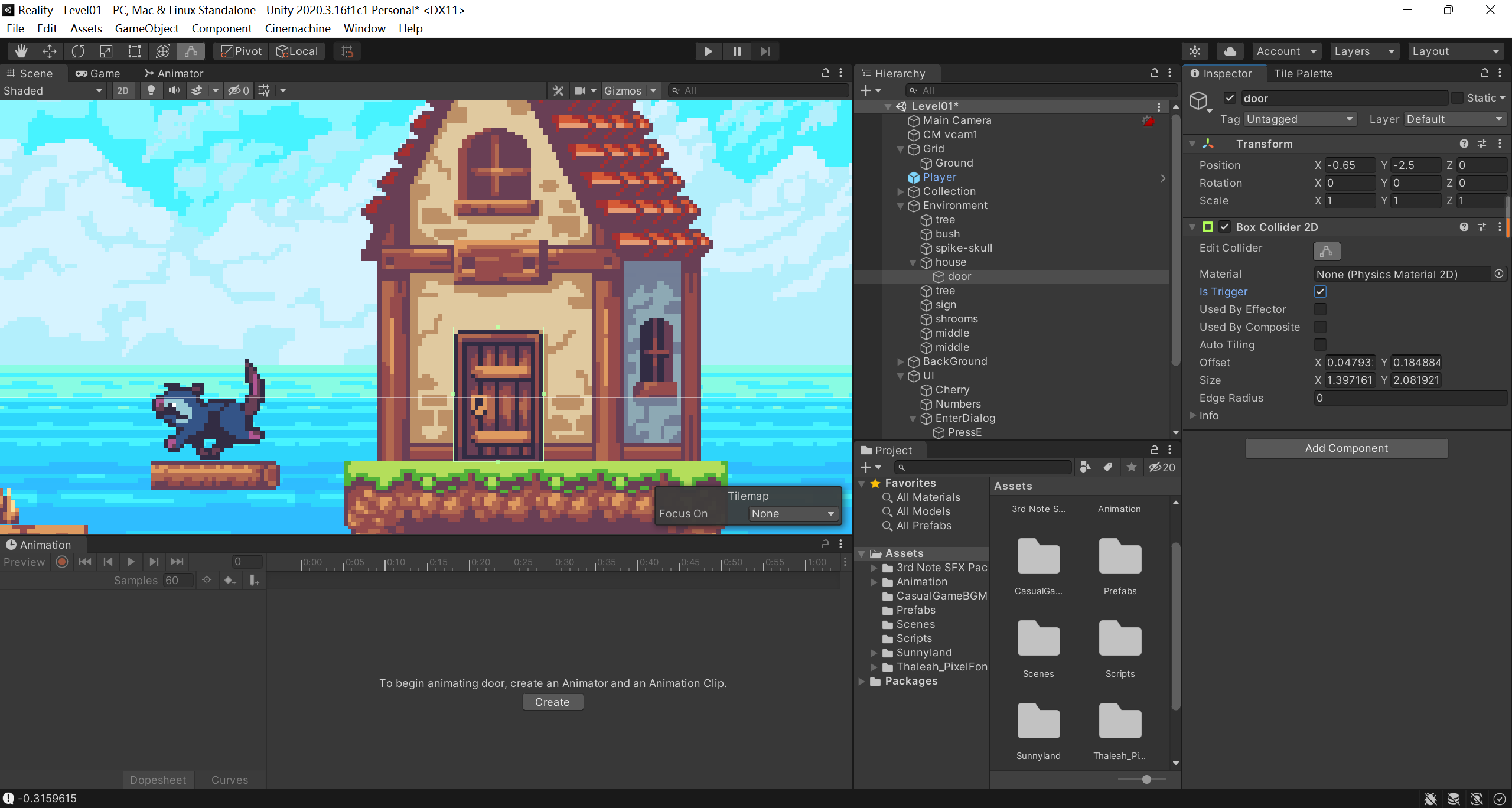
我们希望主角在碰到门的时候弹出对话框,所以我们要为门添加一个collider,这里有两种做法:一种是直接为house添加collider,另一种是为house添加一个子物体,为子物体添加collider。我选择第二种,感觉更合理一些。

勾选is trigger,因为我们不需要碰撞效果。
然后为其添加代码逻辑:
public class EnterDialog : MonoBehaviour
{
public GameObject enterDialog;
private void OnTriggerEnter2D(Collision2D collision)
{
if(collision.gameObject.tag == "Player")
{
enterDialog.SetActive(true);
}
}
private void OnTriggerExit2D(Collider2D collision)
{
if (collision.gameObject.tag == "Player")
{
enterDialog.SetActive(false);
}
}
}
并把主角的tag设为Player,将刚才创建的Panel拖到脚本上。
录制动画
我们还想为Dialog添加一个渐入的效果,这个动画可以直接在Unity里面录制。
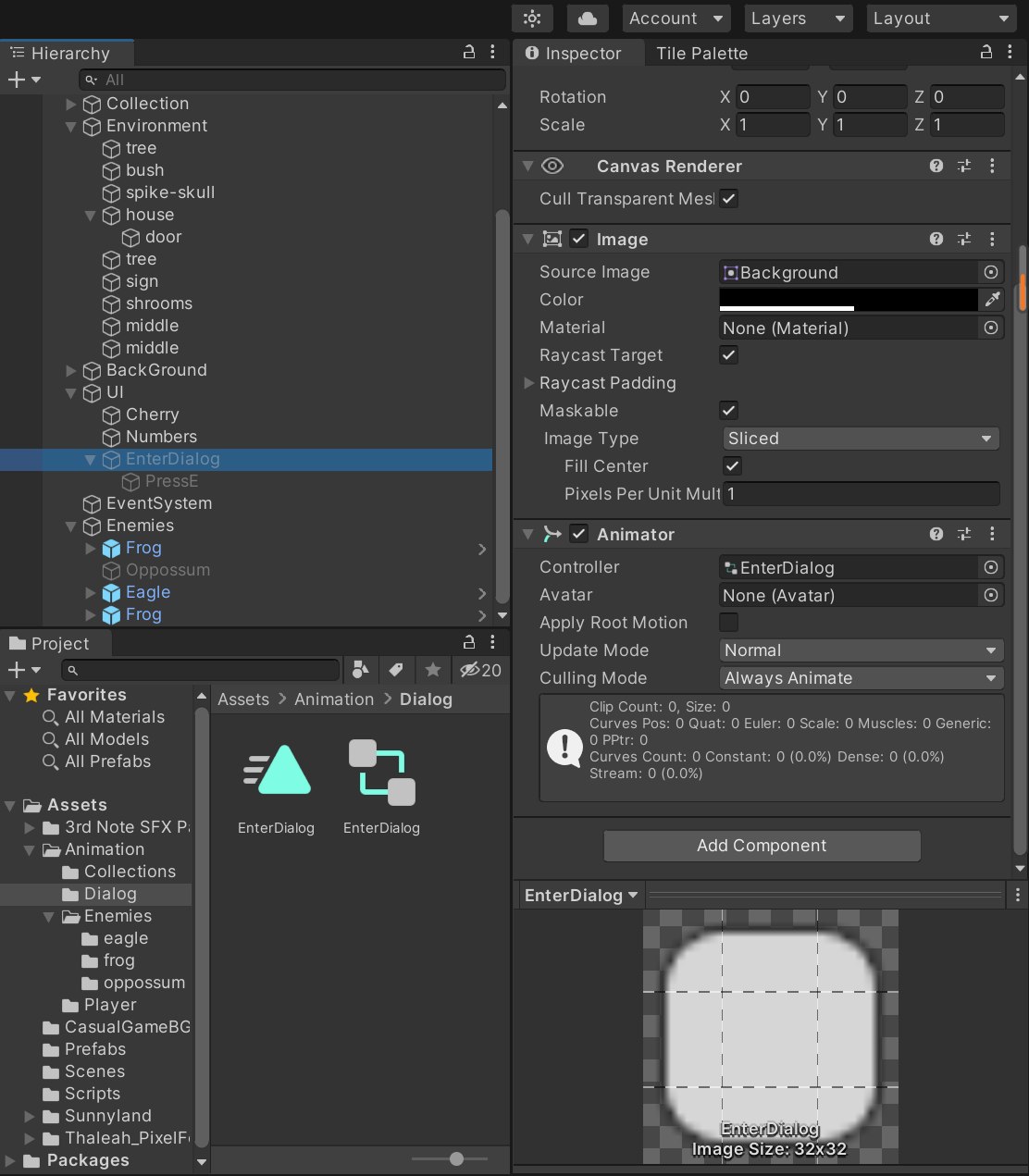
创建一个Animation,直接将其拖到Panel上,它会自动创建一个Animator组件和一个Animation Controller。

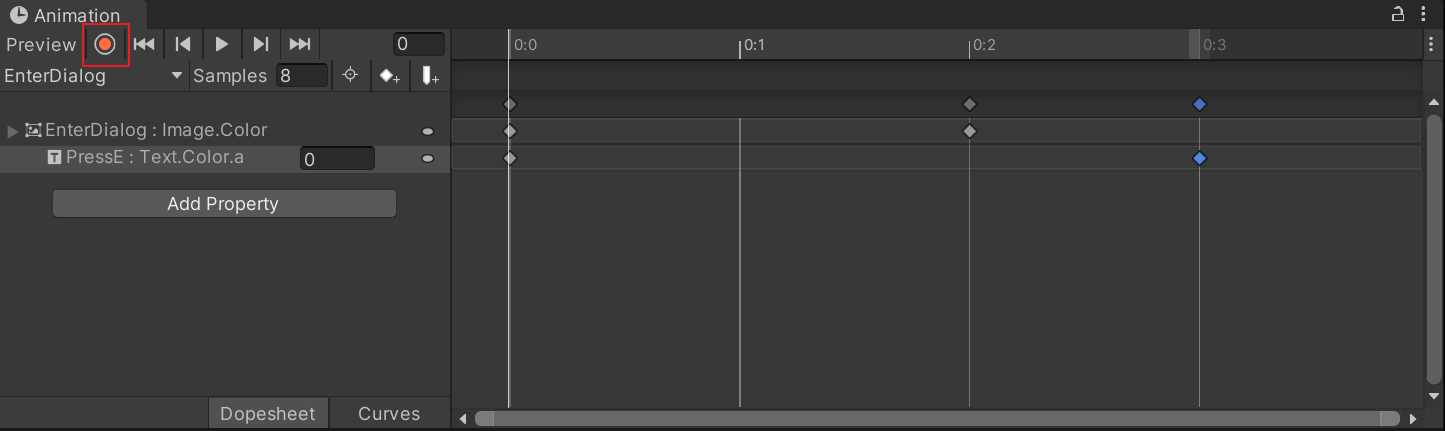
点击录制:

然后在固定帧更改Dialog的效果,即可。






















 844
844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








