本篇介绍UE4如何向接口请求数据并解析数据,首先我们需要用到两个插件VaRest和Json Blueprint,这两个插件都是免费的,在虚幻商城可以免费获取到


两个插件安装到UE4引擎之后,新建一个工程,开启这两个插件,记下来介绍两种接口请求方式Get和POST。
1、Get请求方式
我以高德地图查询天气的接口为例说明,接口说明地址如下:https://lbs.amap.com/api/webservice/guide/api/weatherinfo

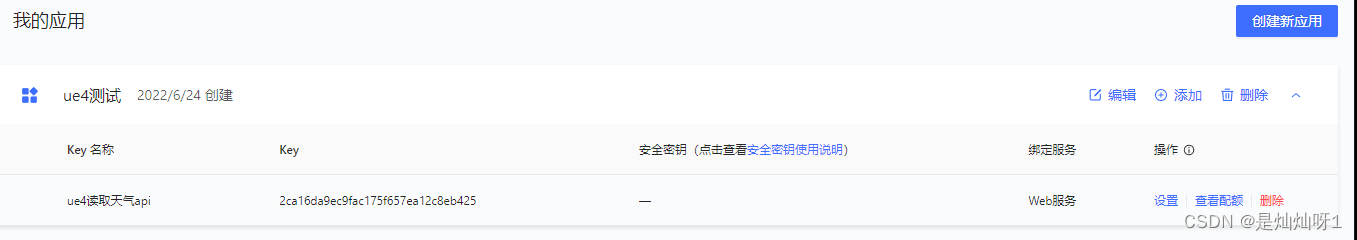
(1)、首先申请一个开发者key,不申请无法使用API,申请之后会得到一个码,如下图

(2)、服务示例,填入city和key来请求数据
https://restapi.amap.com/v3/weather/weatherInfo?city=110101&key=<用户key>
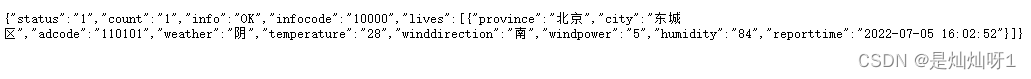
(3)、返回数据格式
将地址填入浏览器访问得到返回数据,数据是Json格式

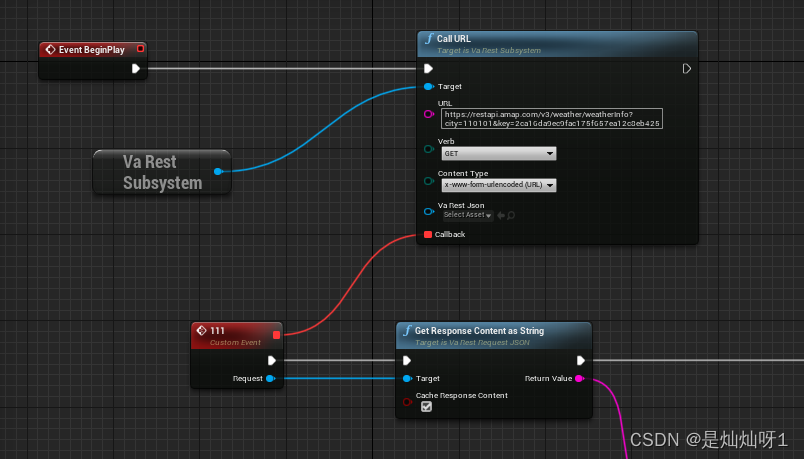
(4)、UE中如何请求
请求方式选择GET,数据形式选择x-form(URL),URL填入接口地址,将得到的数据转为String

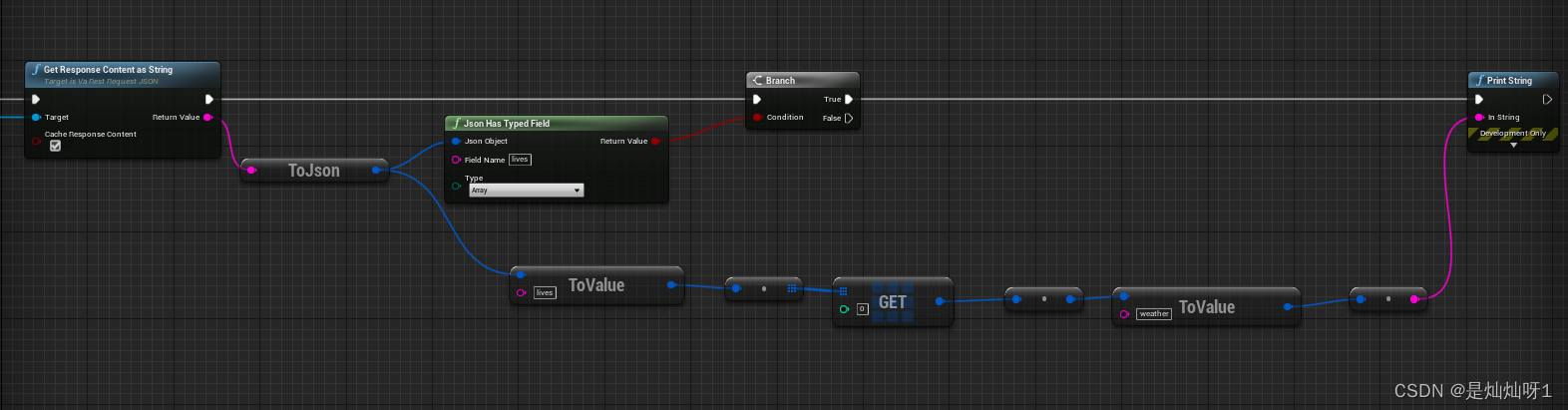
(5)、解析数据
tovalue节点就是通过Key获取Value,先通过lives获取子Json,再通过weather获取到天气

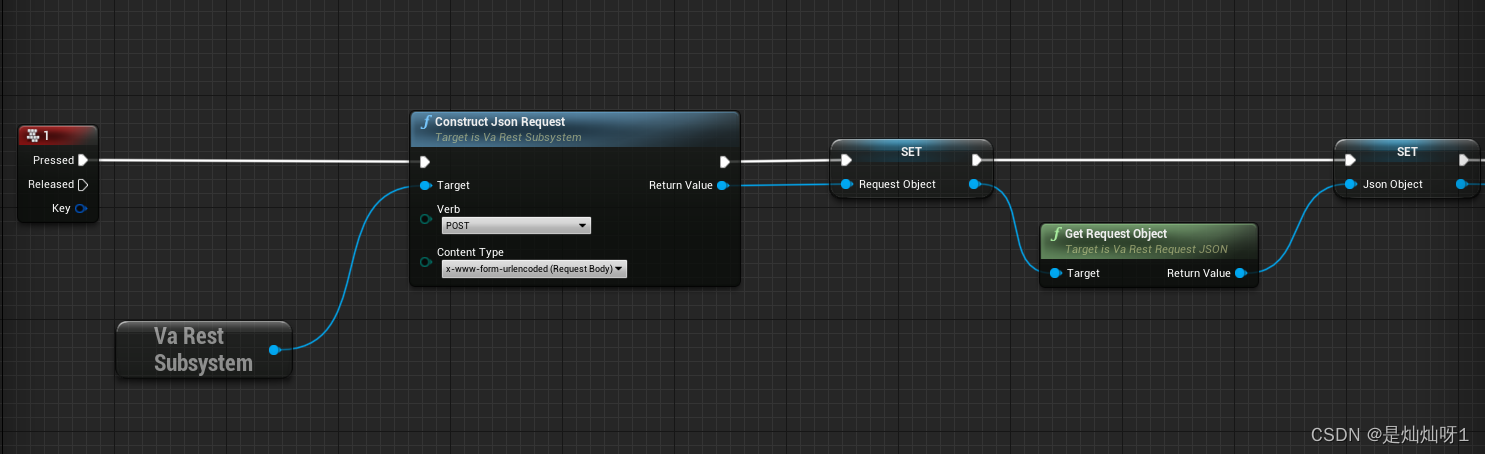
2、POST请求方式
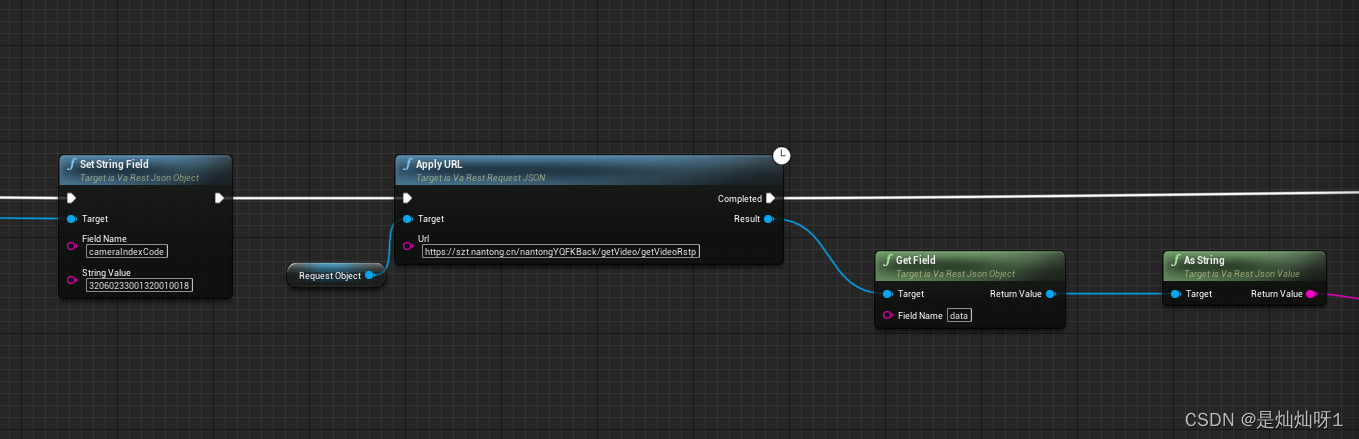
POST的请求方式需要传值获取数据,最主要的是需要通过Set String Field节点去进行参数的请求,我以下面的一个接口为例
接口地址:https://szt.nantong.cn/nantongYQFKBack/getVideo/getVideoRstp
请求方法:POST
数据提交方式:form-data
请求参数:cameraIndexCode String true 监控点设备编号(通用唯一识别码UUID)
返回参数:
{
“code”: “0”,
“msg”: “success”,
“data”: {
“url”: “rtsp://ip:port/BSwvVkAUrG6XAMhIEeIMYb66A84s”
}
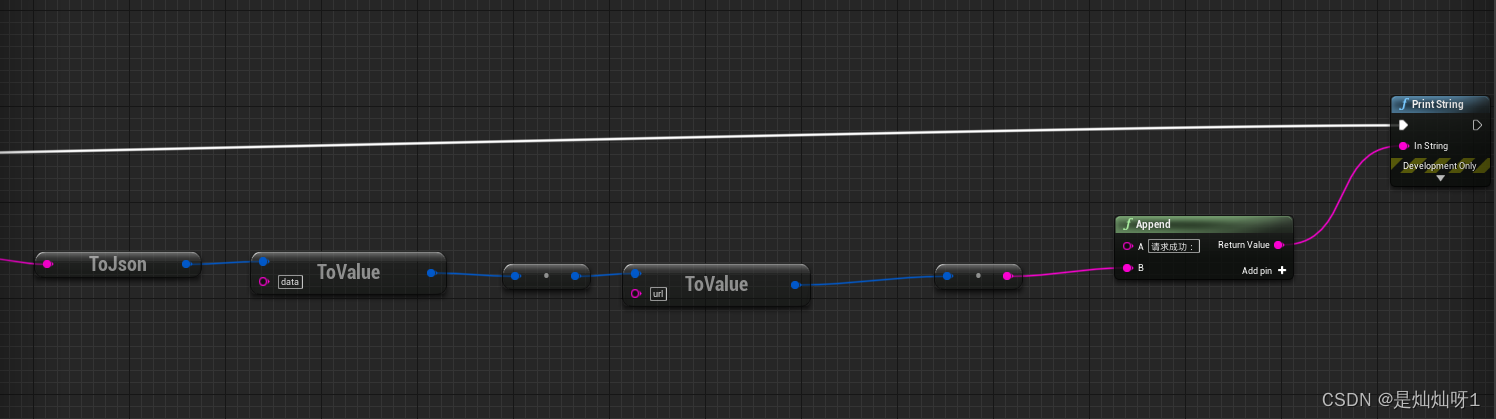
蓝图如下

























 3692
3692

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








