步骤流程切换效果
Step switching effect
目录
步骤流程切换效果
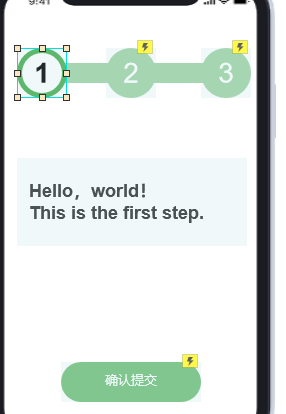
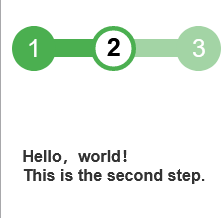
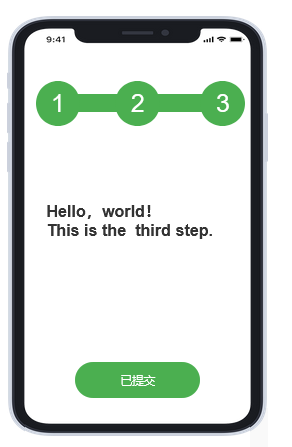
I.效果演示
Axure RP9-步骤流程切换效果
II.实现步骤
思路:
点击按钮,可以切换到下一个步骤,且内容文本会随着状态切换而切换。
当完成了第一步后,不能跳转到第三步,且状态不可逆。
1-按钮的状态会从选中状态-到完成状态;1-2连接符也会变成已完成状态。
2-按钮的状态:从未完成状态——选中状态——已完成状态;2-3的连接符:从未完成状态——已完成状态
3-按钮的状态:从未完成状态——选中状态;
当点击“确认提交”按钮后,3-按钮会变成已完成状态;且提交按钮会显示“完成”
1.元件准备
先构建基本的样式及排版。


2.动态面板设置:
要对 按钮、连接符、文本 都设置动态面板。
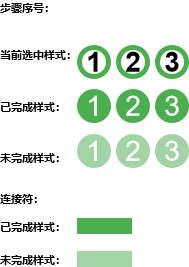
(1)按钮:
1-按钮DP:需要有2个状态;分别是:选中状态(初始状态);已完成状态;
2-按钮DP:3个状态;分别是 未完成状态;选中状态;已完成状态;
3-按钮DP:3个状态;分别是 未完成状态;选中状态;已完成状态;
(2)连接符:
1-2连接符:2个状态;未完成状态;已完成状态
2-3连接符:2个状态;未完成状态;已完成状态
(3)文本DP:
需要3个文本状态;分别对应按钮1,2,3的内容;

(4)提交-完成按钮DP:
2个状态:
确认提交:![]()
已完成:![]()
3.交互动作设置
对按钮设置:
(1)1-按钮DP:
因为默认状态就是选中状态;文本DP:默认显示的也是 文本1;无需设置交互

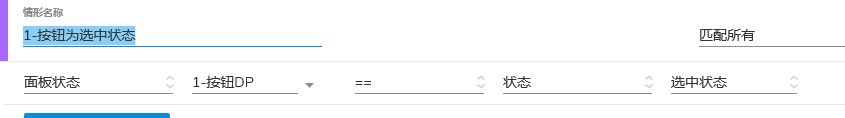
(2)2-按钮DP:设置情形(当1-按钮为选中状态时,执行以下动作)

①单击时:

②设置面板状态:
- 1-按钮DP到已完成状态;

- 1-2连接符:到已完成,向右滑动,250ms

- 文本DP:到文本2,向左滑动,250ms

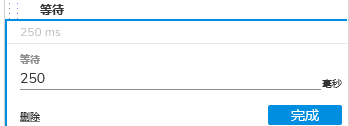
③等待:设置延时;250ms;

④设置面板状态:
2-按钮DP:从未完成状态切换到选中状态;
 ——
—— 


(3)3-按钮DP:其实原理同2-按钮DP

(4)对“提交-完成”按钮设置交互:
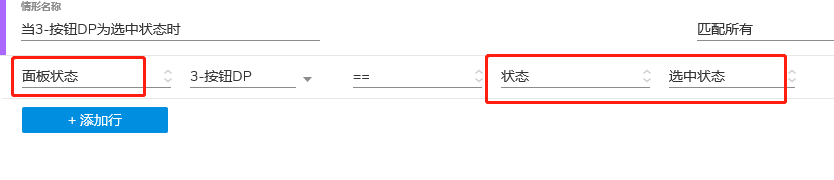
当3-按钮DP为选中状态时:执行

- 设置面板状态:3-按钮DP从选中状态——已完成状态
- 等待:延时250ms
- 设置面板状态:提交-完成DP:到完成状态

确认提交状态:

已提交状态:

设置完成,预览即可。






















 2333
2333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








