LED数码管单表控制/多表控制
最近项目中涉及到一个电子屏显示数字的功能(如下图),要显示数字0~9,负号,小数点,“F”等。

一、LED数码管单表控制(即先制作出显示一个数字)
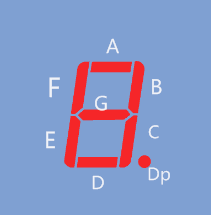
- 用3dsMax或者其他建模工具先制作好数字,加上小数点,总共为8部分(如下图,其实用Unity本身带的cube、plane也可作出简易的效果),也可以按照自己的喜好做出更加艺术的字体。

- 新建C#脚本,命名为LEDSegmentDisplays,进行编写。
完整代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
namespace LEDSegment
{
/// <summary>
/// LED数码管单表控制
/// </summary>
public class LEDSegmentDisplays : MonoBehaviour
{
/// <summary>
/// LED数码管要显示的值
/// </summary>
[Header("显示的值!string类型")]
public string m_value;
/// <summary>
/// 拆分要显示的值
/// </summary>
private List<char> m_vs = new List<char>();
/// <summary>
/// 数码管对象列表
/// </summary>
[SerializeField] private List<Transform> transforms = new List<Transform>();
/// <summary>
/// 数码管颜色
/// </summary>
[SerializeField] private Color[] m_Colors=new Color[2];
/// <summary>
/// 当对象启用时
/// </summary>
private void OnEnable()
{
//没有组时
if (GetComponentInParent<LEDSegmentDisplaysGroup>() == null)
{
LEDSet(m_value);
}
}
/// <summary>
/// LED显示设置
/// </summary>
/// <param name="v"></param>
public void LEDSet(string v = "")
{
if (v == "")
{
InitMat(); //LED初始化
return;
}
InitMat();
m_value = v;
if (m_value.Length > 2) //只能输入一位数字和一个小数点
{
Debug.LogError("LED数码管值错误,只能一位值,一个小数点");
}
else
{
m_vs = new List<char>(m_value);//拆分要显示的值
if (m_vs.Count == 1)//长度等于1,即显示这个值,该值限于SetMat方法中设定的字符(可根据自己的需求添加),其他字符不显示
{
SetMat(m_vs[0]);
}
else if (m_vs.Count == 2)//长度等于2,则显示第一个数(限于SetMat方法中设定的字符)和小数点
{
SetMat(m_vs[0]); //显示第一个数(限于SetMat方法中设定的字符)
transforms[7].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);//显示小数点
}
}
}
/// <summary>
/// LED初始化
/// </summary>
private void InitMat()
{
foreach (var item in transforms)
{
item.GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
}
}
/// <summary>
/// 设置材质
/// </summary>
/// <param name="v">拆分出来要显示的字符</param>
private void SetMat(char v)
{
switch (v)//此处可根据自己想显示的的字符自行添加
{
case '0':
transforms[0].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[1].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[2].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[3].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[4].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[5].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[6].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
break;
case '1':
transforms[0].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[1].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[2].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[3].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[4].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[5].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[6].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
break;
case '2':
transforms[0].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[1].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[2].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[3].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[4].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[5].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[6].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
break;
case '3':
transforms[0].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[1].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[2].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[3].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[4].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[5].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[6].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
break;
case '4':
transforms[0].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[1].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[2].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[3].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[4].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[5].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[6].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
break;
case '5':
transforms[0].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[1].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[2].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[3].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[4].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[5].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[6].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
break;
case '6':
transforms[0].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[1].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[2].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[3].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[4].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[5].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[6].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
break;
case '7':
transforms[0].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[1].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[2].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[3].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[4].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[5].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[6].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
break;
case '8':
transforms[0].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[1].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[2].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[3].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[4].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[5].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[6].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
break;
case '9':
transforms[0].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[1].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[2].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[3].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[4].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[5].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[6].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
break;
case '-':
transforms[0].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[1].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[2].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[3].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[4].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[5].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[6].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
break;
case 'F':
transforms[0].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[1].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[2].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[3].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[0]);
transforms[4].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[5].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
transforms[6].GetComponent<Renderer>().material.SetColor("_Color", m_Colors[1]);
break;
default:
break;
}
}
}
}
- 3.将该代码挂在数字模型上,把对应的模型拖进来,在Value栏输入想要显示的字符,点击运行即可显示。


二、LED数码管多表控制(即显示n个数)
- 接着上面的操作,把上面的LED Segment Displays拖拽到Project面板,形成一个预制体,然后拖拽此预制体若干次(或者按Ctrl+D复制若干个),再把这些预制体摆放整齐,形成一个多数字。新建一个空的GameObject,命名为LED Group,把这些预制体放在它下面成为它的子节点。如下图所示:

- 2.编写代码,新建C#脚本,命名为LEDSegmentDisplaysGroup。 完整代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
namespace LEDSegment
{
/// <summary>
/// LED数码管多表控制
/// </summary>
public class LEDSegmentDisplaysGroup : MonoBehaviour
{
/// <summary>
/// LED显示的值
/// </summary>
[Header("显示的值!string类型 根据要显示的位数手动创建led的子对象")]
public string m_value;
/// <summary>
/// LED对象列表
/// </summary>
[SerializeField] private List<LEDSegmentDisplays> lEDs = new List<LEDSegmentDisplays>();
public static LEDSegmentDisplaysGroup _instance;
private void OnEnable()
{
_instance = this;
if (m_value.Length > 0)
{
SetLedGroupValue(m_value);
}
}
public void SetLedGroupValue(string _value = "")
{
//值为空时
if (_value.Length == 0)
{
foreach (var item in lEDs)
{
item.LEDSet();
}
return;
}
List<string> m_vs = new List<string>();
//截取值,放入列表
for (int i = 0; i < _value.Length; i++)
{
string _v = _value.Substring(i, 1);
if (_v == ".")
{
//将小数点合并到前一位
if (m_vs.Count > 0)
{
m_vs[m_vs.Count - 1] += _v;
}
else
{
Debug.LogError("LED数码管的首位不能为点");
}
}
else
{
m_vs.Add(_v);
}
}
//将列表的顺序反转
m_vs.Reverse();
List<LEDSegmentDisplays> _ls = new List<LEDSegmentDisplays>();
foreach (var item in lEDs)
{
_ls.Add(item);
}
_ls.Reverse();
//设置LED显示
for (int i = 0; i < _ls.Count; i++)
{
if (i < m_vs.Count)
{
_ls[i].LEDSet(m_vs[i]);
}
else
{
_ls[i].LEDSet();
}
}
}
}
}
- 3.把代码挂在LED Group上,把子节点拖进去,在Value栏中输入想要显示的字符即可。


三、从后台输入要显示的数字
调用 SetLedGroupValue 函数,参数即要显示的值。
eg:要找上面的LED Group显示值66.6,
void LEDShine(string LEDName, float number)//LED显示值
{
GameObject.Find(LEDName).GetComponent<LEDSegmentDisplaysGroup>().SetLedGroupValue(number.ToString());
}
void Start()
{
LEDShine("LED Group", 66.6f);
}























 1122
1122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








