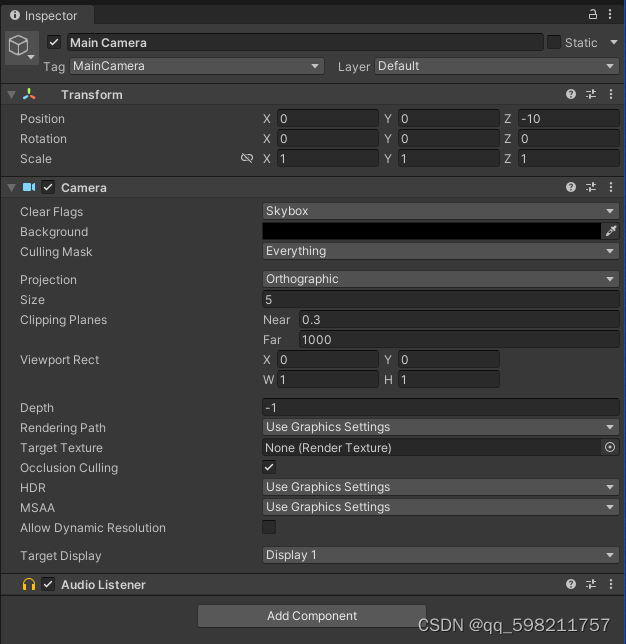
结合上文的知识,介绍下Camera.size如何计算。上文弄懂之后,这篇理解起来就太简单了。建议配合上文阅读Unity Pixels Per Unit 与 Sprite Renderer Scale的逻辑关系,为什么平铺的Sprite Renderer会变形?
首先看下解释 The vertical size of the camera view.直译是相机视图垂直方向的尺寸,这个尺寸的标准是什么呢?很简单,就是上文我们所定义的 “单位”,只不过这里是取1/2值,来验证一下。
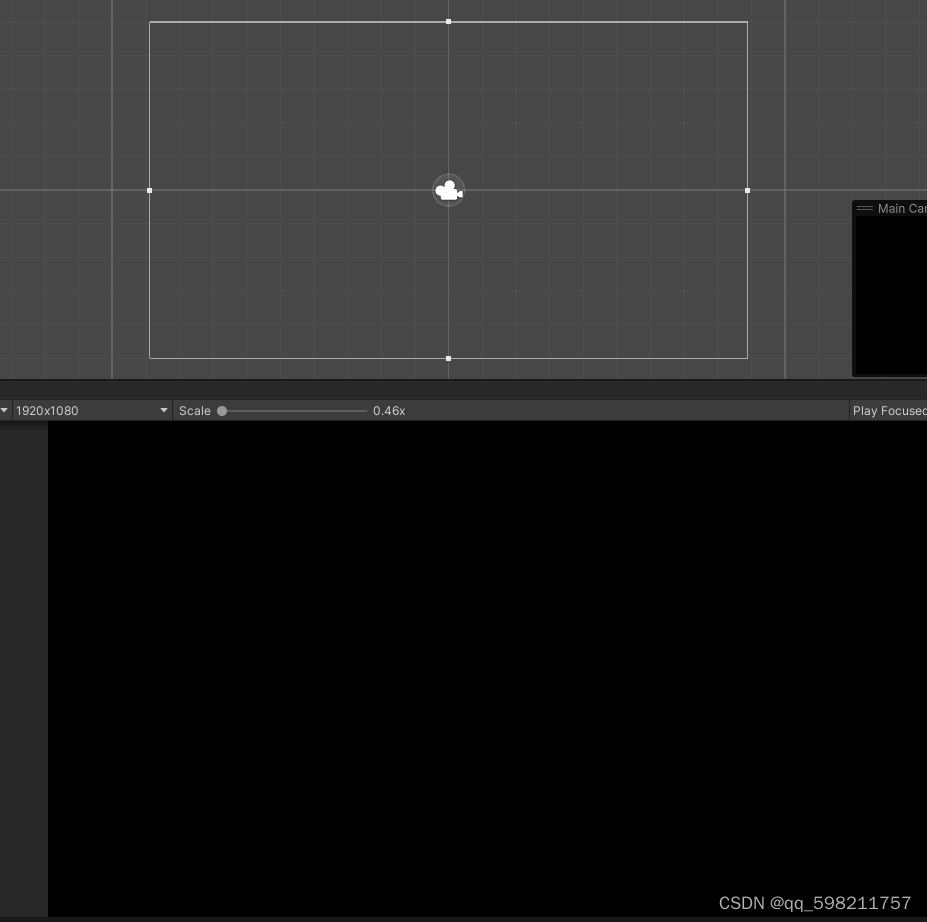
这里把Game视图的分辨率设置为1920*1080,然后选中相机,在Scene视图看一下相机的框,长宽比即为分辨率所设置的1920:1080,如图:


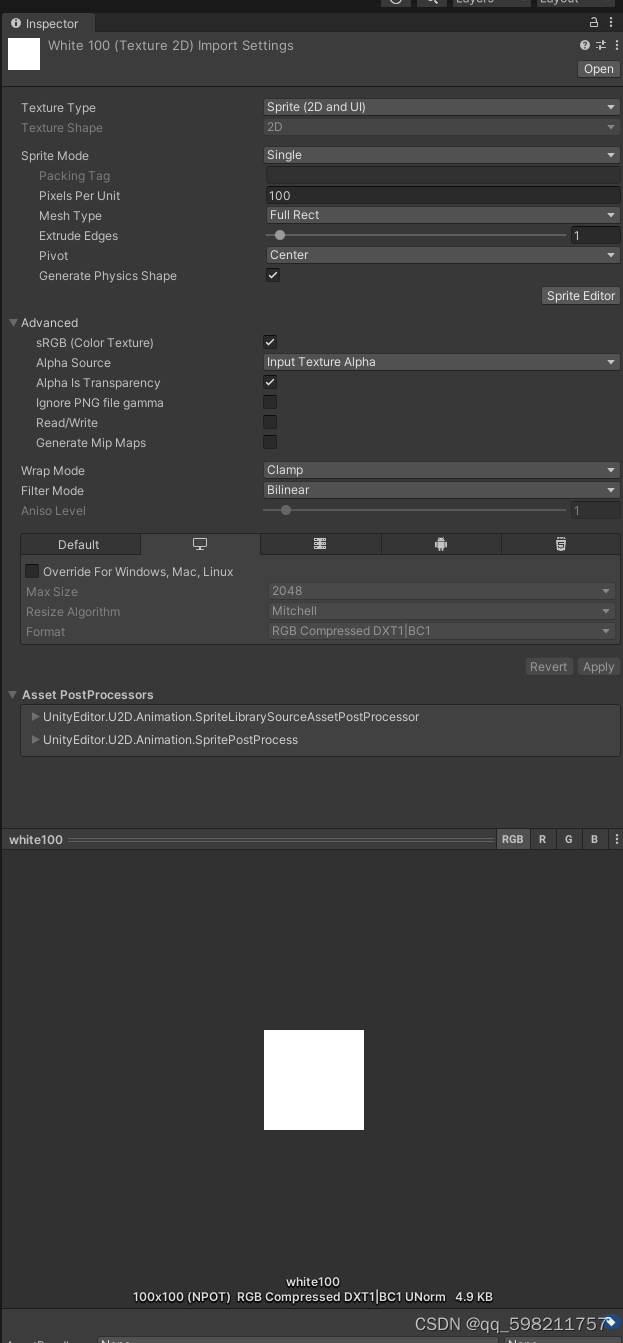
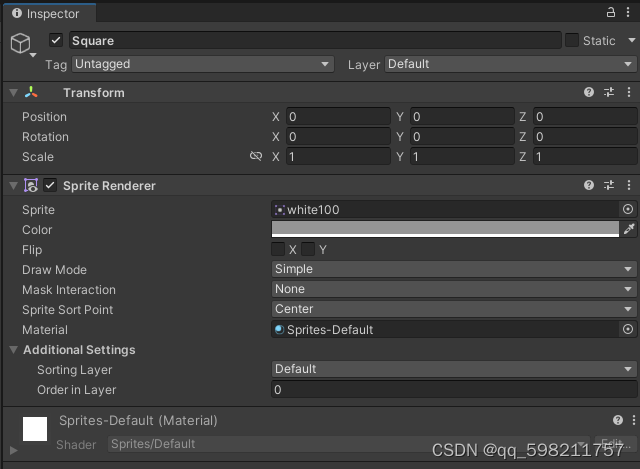
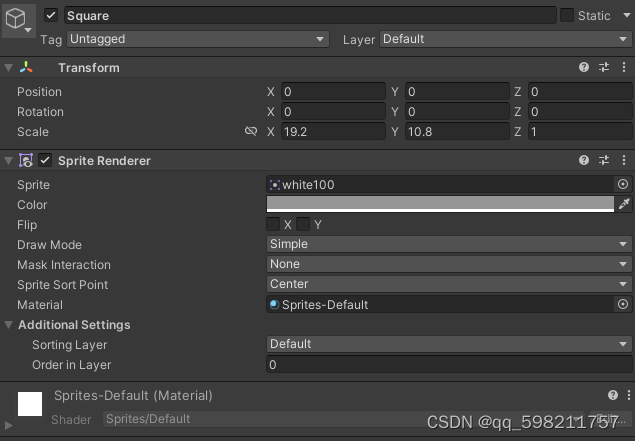
导入分辨率100*100的图片,PPU设置为100,创建一个SpriteRenderer,Scale = 1,我们知道,这个SpriteRenderer占据1个“单位”,如图:


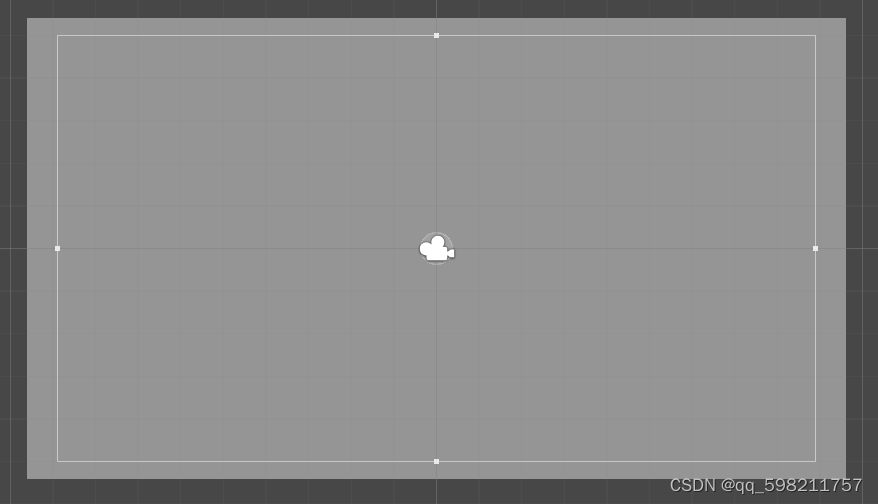
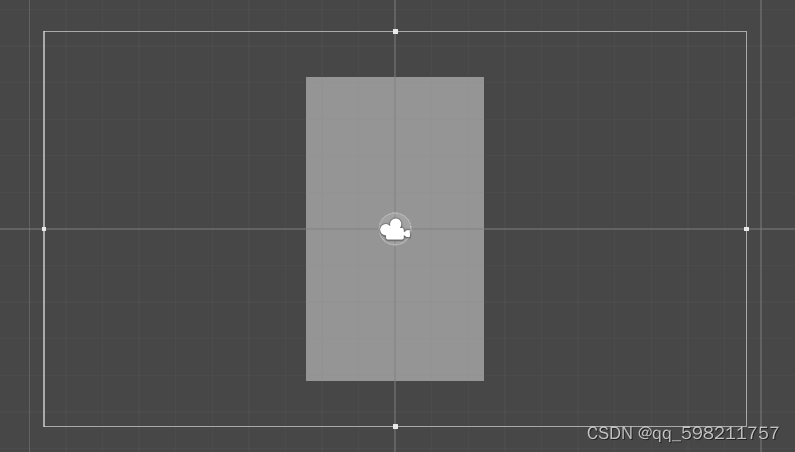
然后把SpriteRenderer的Scale修改成与分辨率比例一致,这里改为(19.2f,10.8f,0),那么此时该SpriteRenderer的水平方向为19.2个“单位”,垂直方向为10.8个“单位”,对比图片与相机的框,如图,其中图片为灰色:


可以看到,比例是对的,但是SpriteRenderer大小超过了相机的框,这样的话,在Game视图就看不到全部的SpriteRenderer内容了,而如果想要相机看到完整的SpriteRenderer,即SpriteRenderer完全填充在相机的框内,就需要调整的相机的Size值,那么以什么标准去调整呢?
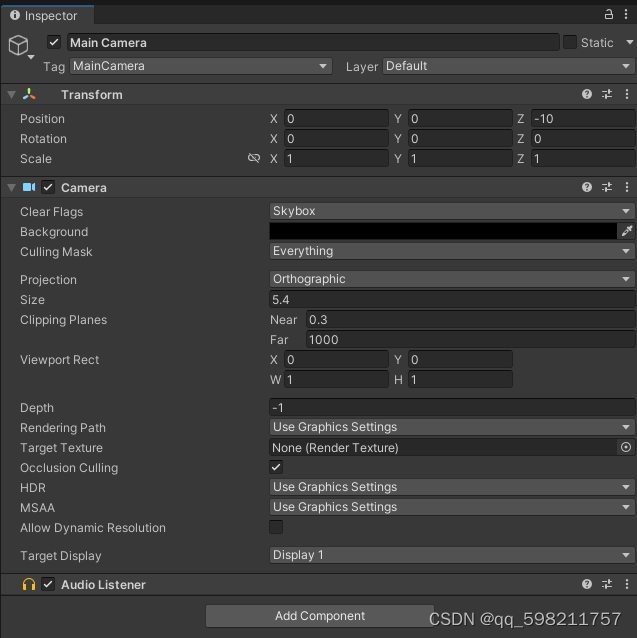
经过测试验证,在垂直方向上,所期望看到的垂直“单位”值/2 = Camer.size。以上面为例,垂直方向上,我们期望看到完整的SpriteRenderer,而SpriteRenderer垂直方向为“10.8”个单位,那么Camera.size = 10.8 / 2 = 5.4。修改之后进行验证,如图:


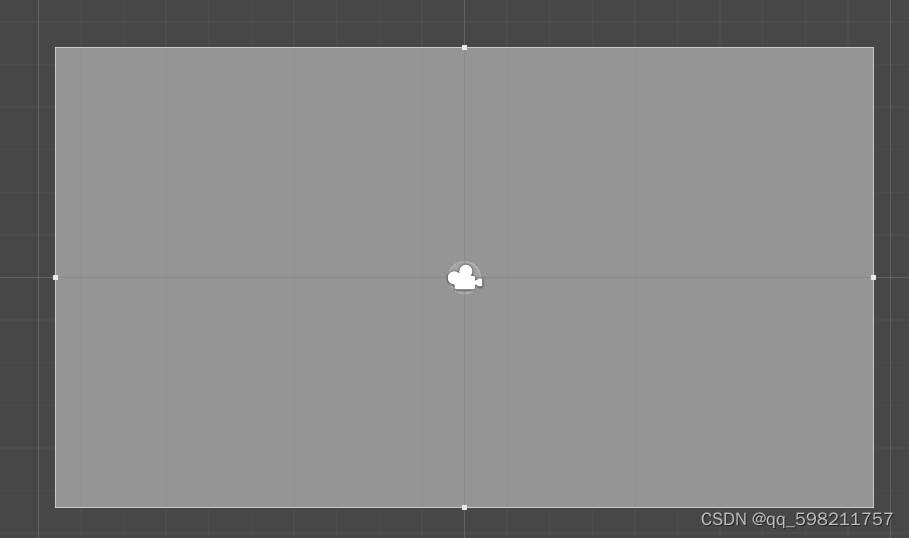
可以看到,修改之后,是完全填充的。此时,我们不论如果修改SpriteRenderer的Scale.x,都不会影响SpriteRenderer的纵向完全填充。
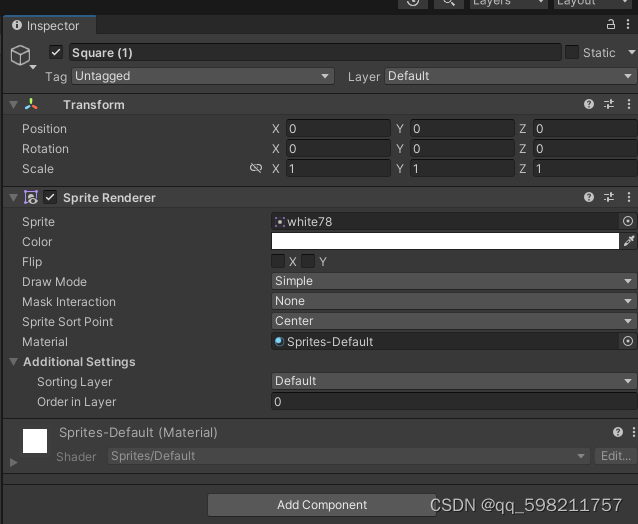
不改变分辨率的情况下,继续验证,我们知道,SpriteRenderer填充模式为Simple时,“单位”值与贴图的分辨率和PPU有关系,拷贝上面的贴图,修改PPU为一个随意的值,78吧,然后重新新建一个SpriteRenderer,Scale为1,如图:


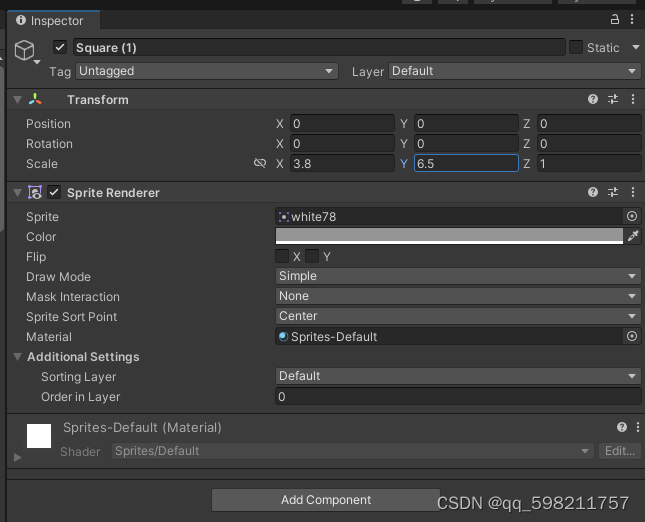
那么此时,这个SpriteRenderer的“单位”值是 100 / 78,我们再对该SpriteRenderer进行缩放,这次不再按照分辨率比例缩放,而是随意缩放,这里取值(3.8f,6.5f,0),则该SpriteRenderer水平方向为3.8 * 100 / 78个“单位”,垂直方向为6.5 * 100 / 78个“单位”,如图:


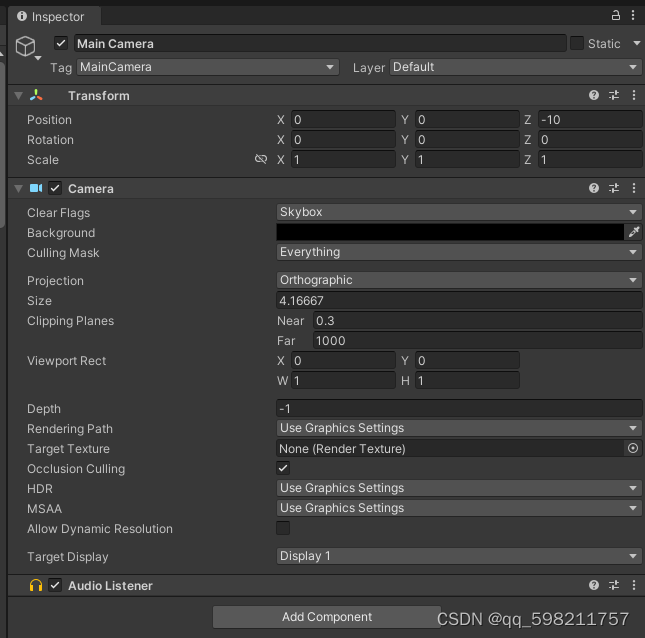
此时的Camera.size依然是上面计算的5.4,可以看到,现在这个SpriteRenderer处于相机的框内,垂直和水平方向都没有完全填充,那么就需要我们计算得到一个新的Size值,根据上面的公式计算, Camera.size = 6.5 * 100 / 78 / 2 = 4.16667,修改Size值,验证,如图:


可以看到,是完全填充的,没有问题。可以自行修改Game视图分辨率,导入图片分辨率,PPU,进行测试验证,这里不再验证。
可以看到,其实我们上面所做的就是在自适应分辨率,保证无论什么分辨率,我们的垂直方向都能被完全渲染,那么水平方向的自适应又要怎么做呢?
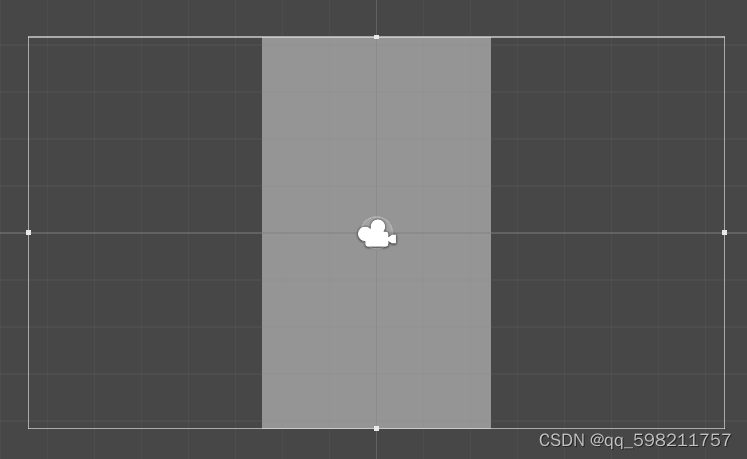
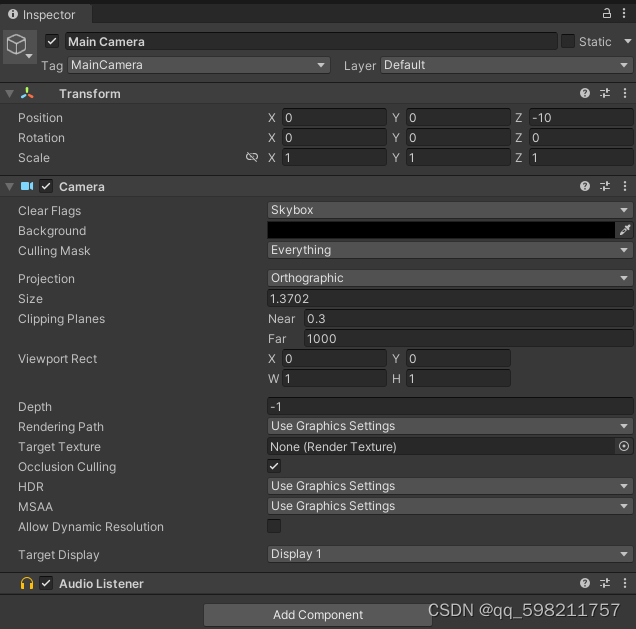
与垂直方向同理,只要保证相机视图水平方向能包括我们期望渲染的水平方向“单位”值即可。设一个值HorizontalSize,这个值表达的含义为The horizontal size of the camera view.即Camera.size表示垂直方向,HorizontalSize表示水平方向,那么同理我们可以得到HorizontalSize = 所期望看到的水平“单位”值/2。不过由于HorizontalSize值我们无法直接设置在相机上,所以我们需要进一步的计算,已知相机的框长宽与Game视图的分辨率比例是一致的,那么我们完全可以得到 HorizontalSize / Camera.size = Screen.Width / Screen.Height。以上面的SpriteRenderer为例,已知SpriteRenderer水平方向为3.8 * 100 / 78个“单位”,可得HorizontalSize = 3.8*100 / 78/2 = 2.43590,然后根据2.4359 / Camera.size = 1920 / 1080,可得Camera.size = 2.43590*1080/1920 = 1.3702,修改Size值,验证,如图:


可以看到水平方向已经完全填充,验证成功。
本文的内容比较简单,只要理解了上文关于“单位”的概念,及计算方式,会很容易理解,






















 723
723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








