由于项目需求需要动态加载用户头像并且变成圆的头像。服务器下载的图片全都是矩形,所以就要客户端来切割。
具体效果如下:
原理方法就用UGUI里的mask遮照来实现。
实例步骤:
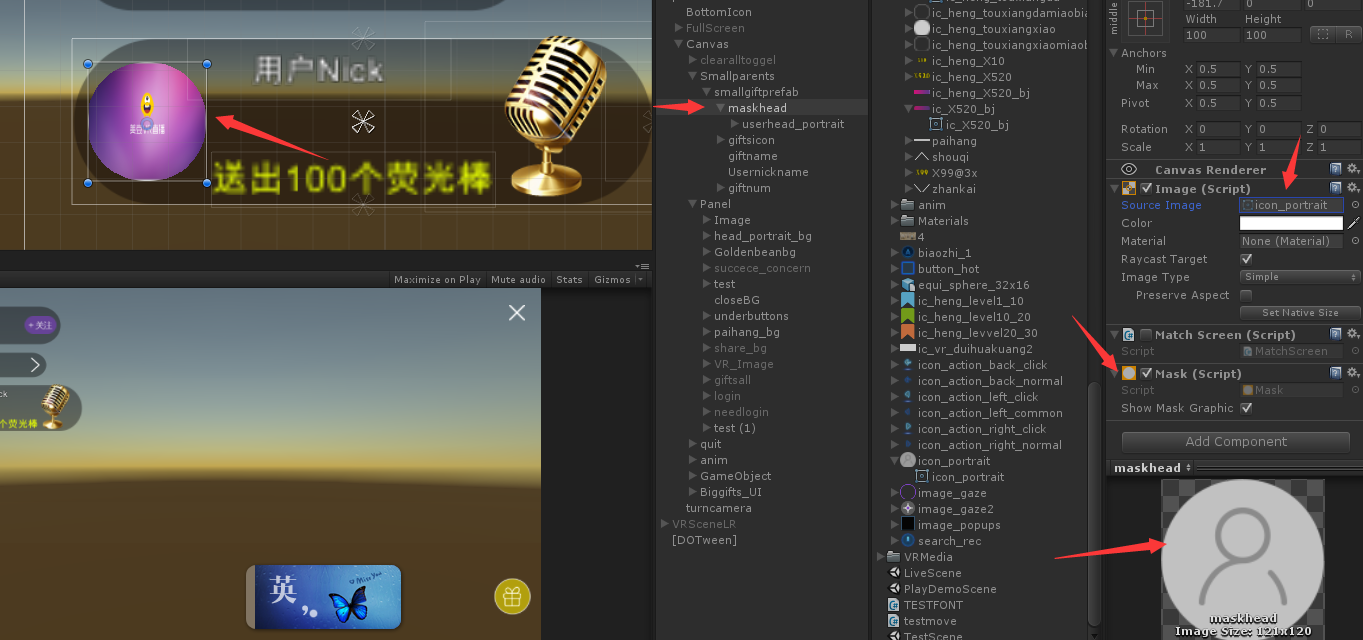
1.下面有两个物体,maskhead 和他的子物体userhead_portrait
2.maskhead作为背景层必须是圆的图片(此处要切成圆的,如果要切成三角形就必须是三角形的图片),其上必须有mask这个组件。
3.首先明白mask组件只能遮照他的子物体。所以被切割的层必须作为maskhead的子物体。
具体属性看截图:
父物体的属性截图:
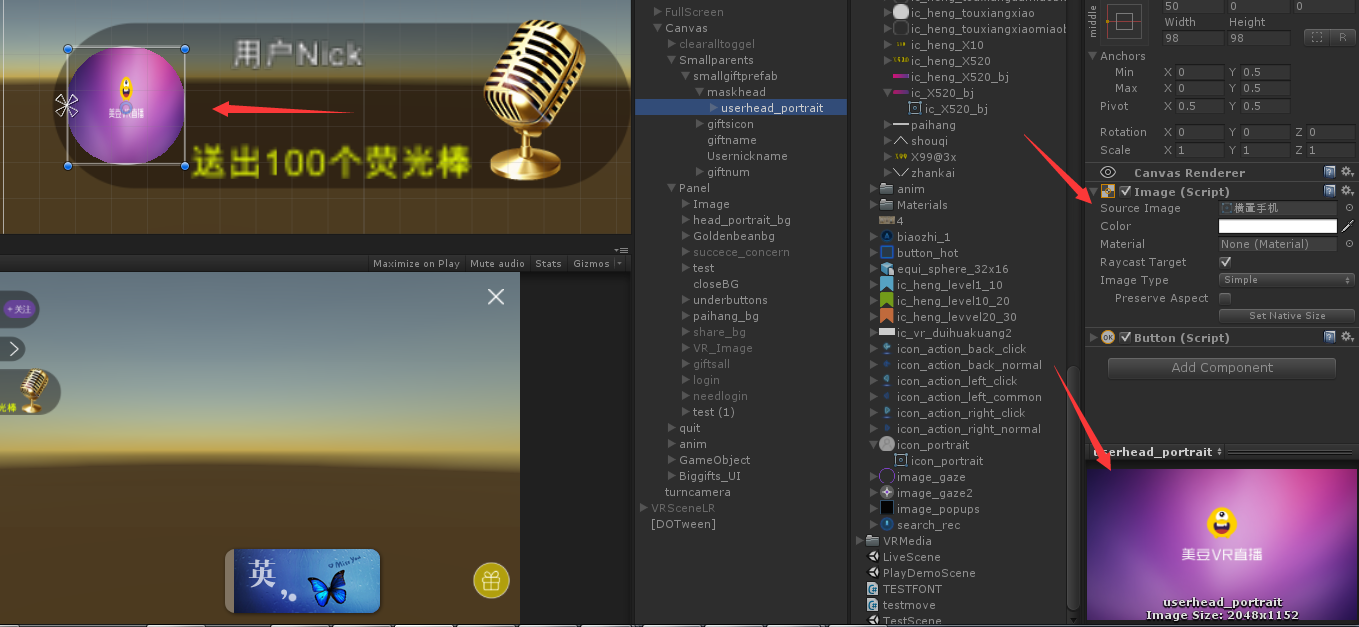
被切割图片属性:
从上面的图片中就可以看出虽然被切割的图片(userhead_portrait)是矩形,但会被mask切割为圆形状。

























 4880
4880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








