这篇文章主要以案例的形式讲解如何制作一个UGUI的查询列表并且实现模糊查询和动态生成列表。
需求:场景中有一些名字不同的物体要求被查找并在列表中显示物体名字。
如下图的目录结构,一个父物体下有很多个子物体要求被查询并显示在UI的列表中。
制作过程:
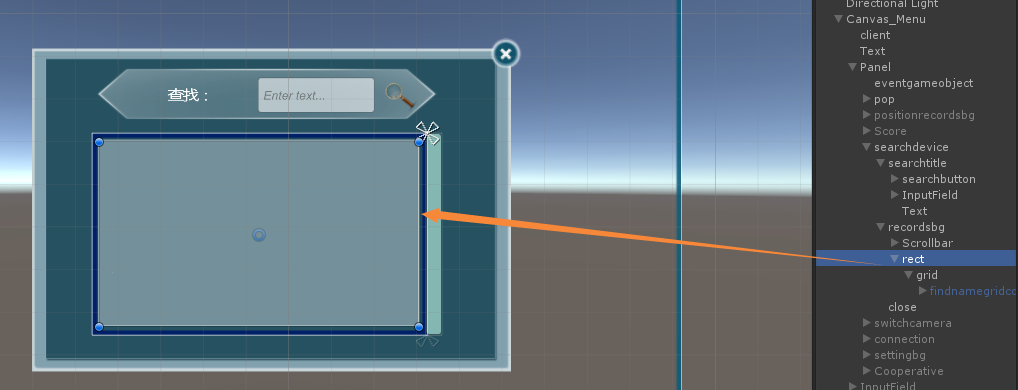
1.新建一个图片用来做显示列表的窗口,也就是下图中的rect的区域。
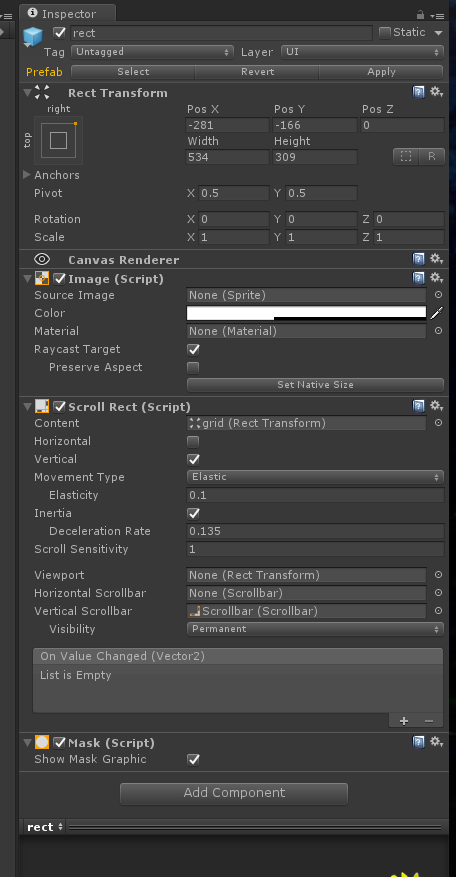
2.在rect的图片添加如下组件:
3.然后在这个下面做一个Text子物体命名为grid,这个grid就是用来给显示的列表一个自动排版功能,grid要放到rect组件Scroll Rect的Content。如下图:
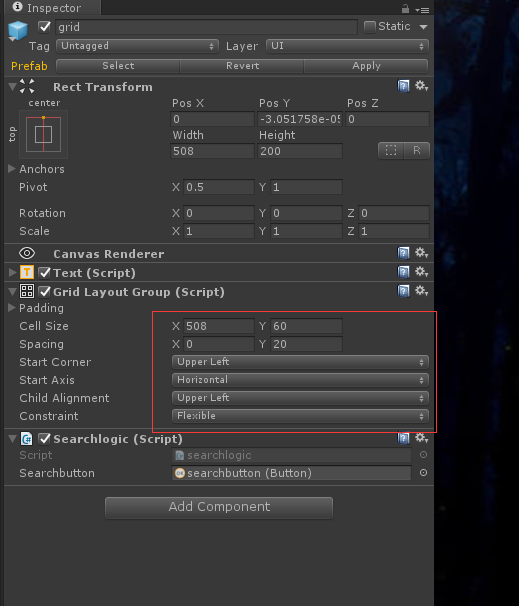
4.在grid上添加组件Grid Layout Group,然后根据列表格子的宽度和高度来决定cell size的大小。
在grid加上查找脚本Searchlogic。
如下图:
5.在gird下面新建图片命名为findnamegridcontent作为生成列表的每一个具体的列表格,并且将其做成prefab放到项目中的Resources目录下。
如下图:
Searchlogic脚本上要将查找按钮拖到指定位置,详细代码内容如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class searchlogic : MonoBehaviour
{
private GameObject gridnameshow;
public Button searchbutton;
/// <summary>
/// List 里存的是场景里所有的被查找物体的名称和位置
/// </summary>
///
List<Transform> allnameslist = new List<Transform>();
string inputtext = "";
GameObject searchbg;//生成的每一行的显示物体
// Use this for initialization
void Start()
{
string gridpath = "findnamegridcontent";//生成列表的路径
gridnameshow = Resources.Load(gridpath, typeof(GameObject)) as GameObject;//加载生成的子物体
//找到场景中所有的目标物体,然后添加到list里
GameObject go = GameObject.Find("Tfather");
if (go != null)
{
//找到场景中所有的目标物体,然后添加到list里
allnameslist = new List<Transform>();
foreach (Transform child in go.transform)
{
allnameslist.Add(child);
Debug.Log(child.gameObject.name);
}
}
//初始化查找按钮
searchbutton.onClick.AddListener(Findbutton);
}
/// <summary>
/// 查找方法触发
/// </summary>
void Findbutton()
{
//Grid的长度随着生成物体个数变化
this.gameObject.GetComponent<RectTransform>().sizeDelta = new Vector2(this.gameObject.GetComponent<RectTransform>().sizeDelta.x, 0);
inputtext = GameObject.Find("searchdevice").transform.FindChild("searchtitle/InputField/Text").GetComponent<Text>().text;
// 清空grid里的所有东西
List<Transform> lst = new List<Transform>();
foreach (Transform child in transform)
{
lst.Add(child);
Debug.Log(child.gameObject.name);
}
for (int i = 0; i < lst.Count; i++)
{
Destroy(lst[i].gameObject);
}
compared();
}
/// <summary>
/// 将查找文字与库里的数据对比,然后生成列表
/// </summary>
void compared()
{
for (int i = 0; i < allnameslist.Count; i++)
{
Debug.Log("list 里有:" + allnameslist[i].name);
if (inputtext != "" && allnameslist[i].name.Contains(inputtext))
{
Debug.Log("包含" + "。。。。该字符串是:" + allnameslist[i]);
Generatenamegrids(allnameslist[i].name);//生成列表
}
else
{
Debug.Log("不包含");
}
}
}
/// <summary>
/// 生成整个gird子物体
/// </summary>
void Generatenamegrids(string thename)
{
//生成record的物体、
searchbg = Instantiate(gridnameshow, this.transform.position, Quaternion.identity)as GameObject;
searchbg.transform.SetParent(this.transform);
searchbg.transform.localScale = new Vector3(1,1,1);
searchbg.transform.FindChild("positontext").GetComponent<Text>().text = thename;
//本grid长度加60
this.gameObject.GetComponent<RectTransform>().sizeDelta = new Vector2(this.gameObject.GetComponent<RectTransform>().sizeDelta.x, this.gameObject.GetComponent<RectTransform>().sizeDelta.y + this.GetComponent<GridLayoutGroup>().cellSize.y + this.GetComponent<GridLayoutGroup>().spacing.y);
}
}
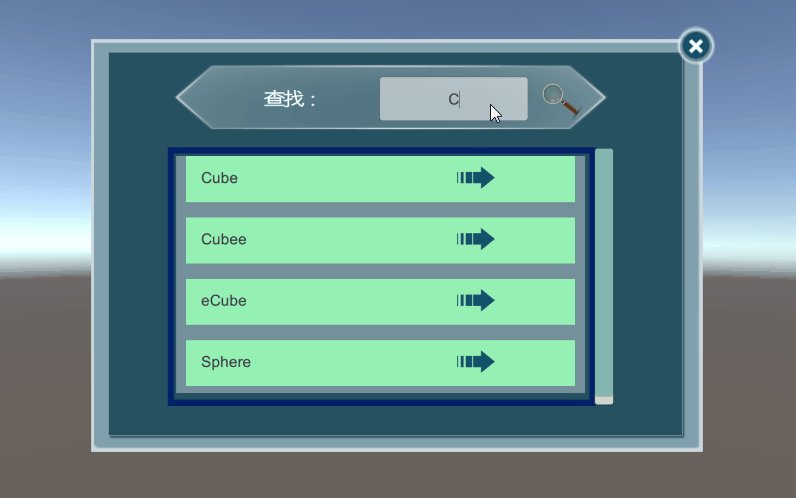
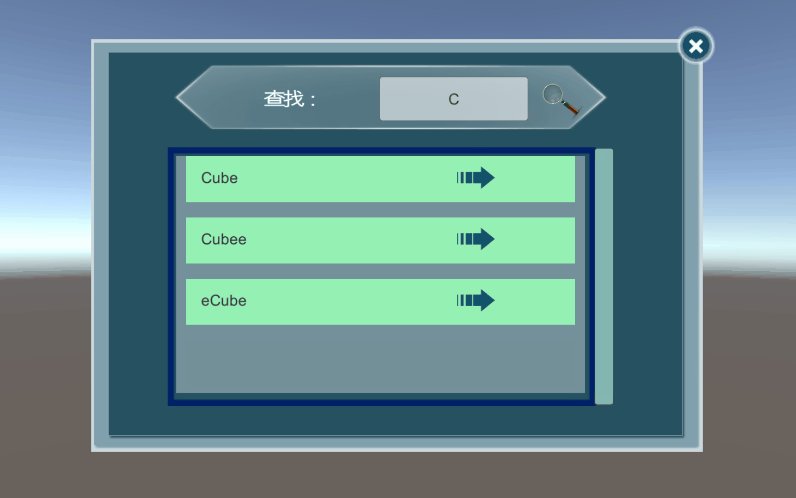
这样在输入框中输入场景中被查找物体的关键字然后进行点击按钮就可以查找到物体了。
如下图:





























 2061
2061

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








