使用AGG裁剪图片, 圆弧形裁剪图片来显示; 有缩放, 偏移等矩阵变换.
包括透明和不透明裁剪两个示例:
void agg_testImageClip_rgb24(unsigned char* buffer, unsigned int width, unsigned int height)
{
// ========= 创建渲染缓冲区 =========
agg::rendering_buffer rbuf;
// BMP是上下倒置的,为了和GDI习惯相同,最后一个参数是负值。
rbuf.attach(buffer, width, height, width * 3); // stride 是每行的字节数
//rbuf.attach(buffer, width, height, -width * 3); // stride 是每行的字节数, 可以上下翻转坐标
// 提供了访问渲染缓存中的每一行每一个字节颜色的接口
// 以前:unsigned char* p = rbuf.row(i);
// 现在:unsigned char* p = rbuf.row_ptr(i);
// 创建像素格式和像素映射
//agg::pixfmt_bgr24 pixf(rbuf);
agg::pixfmt_rgb24 pixf(rbuf);
//agg::pixfmt_rgba32 pixf(rbuf);
// Renderers
//typedef agg::renderer_base<agg::pixfmt_bgr24> renderer_base_type;
typedef agg::renderer_base<agg::pixfmt_rgb24> renderer_base_type;
//typedef agg::renderer_base<agg::pixfmt_rgba32> renderer_base_type;
renderer_base_type renb(pixf);
typedef agg::renderer_scanline_aa_solid<renderer_base_type>renderder_scanline_type;
renderder_scanline_type rensl(renb);
agg::rasterizer_scanline_aa<> ras;
agg::scanline_u8 sl;
ras.reset();
// =====================================================
// 装载图案作为生成span生成器的source
// 加载源图片和遮罩图片
agg::rendering_buffer rbuf_img;
agg_load_png_rgb24("png-rgba.png", rbuf_img);
// 测试保存
agg_save_png("rbuf_img.png", rbuf_img);
agg::pixfmt_rgb24 pixf_img(rbuf_img);
//agg::pixfmt_rgba32 pixf_img(rbuf_img);
// =====================================================
// Vertex Source
agg::ellipse ell(100, 100, 100, 100); //圆心在中间
// 线段分配器
typedef agg::span_allocator<agg::rgba8> span_allocator_type;//分配器类型
span_allocator_type span_alloc; // span_allocator
// 插值器
typedef agg::span_interpolator_linear<> interpolator_type; //插值器类型
agg::trans_affine img_mtx; // 变换矩阵
interpolator_type ip(img_mtx); // 插值器
// 线段生成器
typedef agg::span_image_filter_rgb_bilinear_clip<agg::pixfmt_rgb24, interpolator_type> span_gen_type; // 这个就是Span Generator
span_gen_type span_gen(pixf_img, agg::rgba(0, 1, 0, 0), ip); // 背景色
// 组合成渲染器
agg::renderer_scanline_aa< renderer_base_type, span_allocator_type, span_gen_type > my_renderer(renb, span_alloc, span_gen);
// 插值器的矩阵变换
img_mtx.scale(0.5);
img_mtx.translate(40, 40);
img_mtx.invert(); //注意这里
// 用我们的渲染器画圆
ras.add_path(ell);
agg::render_scanlines(ras, sl, my_renderer);
}
void main(){
// 假设我们有一个 800x600 的画布
int width = 1000;
int height = 800;
// 为像素数据分配内存(这只是一个示例,实际分配方式可能因平台而异)
unsigned char* buffer = new unsigned char[width * height * 3]; // 3 字节/像素(BGR)
memset(buffer, 255, width * height * 3);
agg_testImageClip_rgba24(buffer, width, height);
if (1) {
// 保存图像Buffer为PNG
int result = png_utils_save_buffer_to_png("libagg.png", buffer, width, height, PNGColorSpace_RGB); // PNGColorSpace_RGB, PNGColorSpace_RGBA
if (result) {
fprintf(stdout, "Successfully saved PNG image.\n");
}
else {
fprintf(stdout, "Failed to save PNG image.\n");
}
}
}
// ----------------------------------------------------------------------------
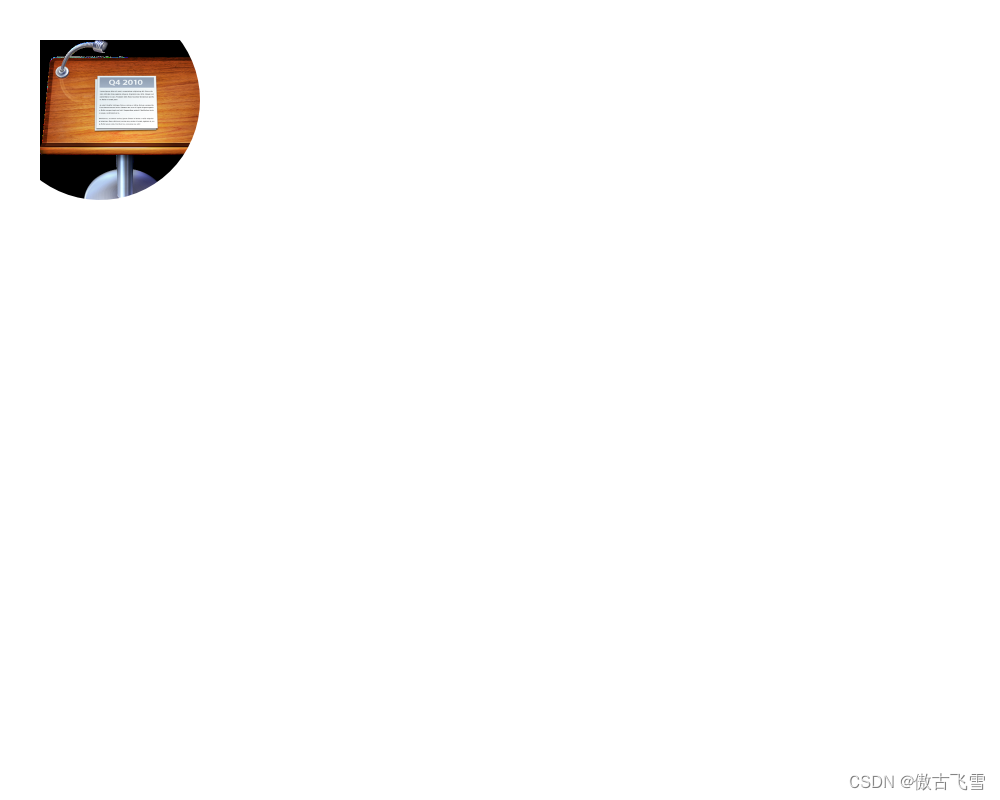
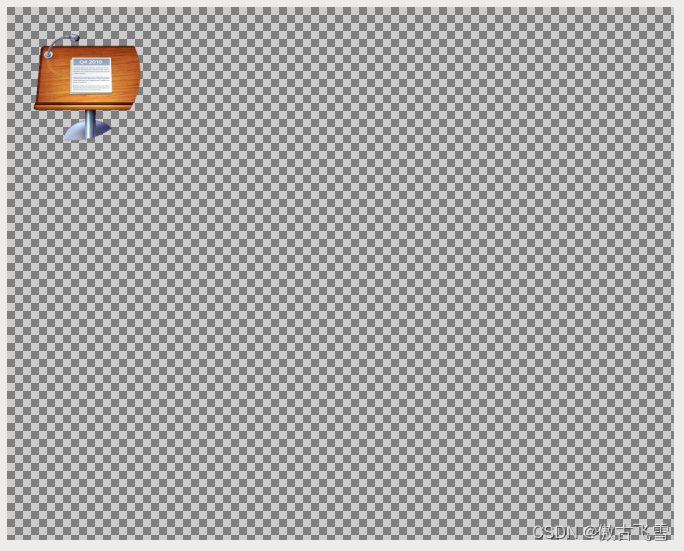
// 圆弧形裁剪图片, 透明
void agg_testImageClip_rgba32(unsigned char* buffer, unsigned int width, unsigned int height)
{
// ========= 创建渲染缓冲区 =========
agg::rendering_buffer rbuf;
// BMP是上下倒置的,为了和GDI习惯相同,最后一个参数是负值。
rbuf.attach(buffer, width, height, width * 4); // stride 是每行的字节数
//rbuf.attach(buffer, width, height, -width * 4); // stride 是每行的字节数, 可以上下翻转坐标
// 提供了访问渲染缓存中的每一行每一个字节颜色的接口
// 以前:unsigned char* p = rbuf.row(i);
// 现在:unsigned char* p = rbuf.row_ptr(i);
// 创建像素格式和像素映射
//agg::pixfmt_bgr24 pixf(rbuf);
//agg::pixfmt_rgb24 pixf(rbuf);
agg::pixfmt_rgba32 pixf(rbuf);
// Renderers
//typedef agg::renderer_base<agg::pixfmt_bgr24> renderer_base_type;
//typedef agg::renderer_base<agg::pixfmt_rgb24> renderer_base_type;
typedef agg::renderer_base<agg::pixfmt_rgba32> renderer_base_type;
renderer_base_type renb(pixf);
typedef agg::renderer_scanline_aa_solid<renderer_base_type>renderder_scanline_type;
renderder_scanline_type rensl(renb);
agg::rasterizer_scanline_aa<> ras;
agg::scanline_u8 sl;
ras.reset();
renb.clear(agg::rgba(0.0, 0.0, 0.0, 0.0));
// =====================================================
// 装载图案作为生成span生成器的source
// 加载源图片和遮罩图片
agg::rendering_buffer rbuf_img;
agg_load_png_rgba32("png-rgba.png", rbuf_img);
// 测试保存
agg_save_png("rbuf_img.png", rbuf_img);
agg::pixfmt_rgba32 pixf_img(rbuf_img);
// =====================================================
// Vertex Source
agg::ellipse ell(100, 100, 100, 100); //圆心在中间
// 线段分配器
typedef agg::span_allocator<agg::rgba8> span_allocator_type;//分配器类型
span_allocator_type span_alloc; // span_allocator
// 插值器
typedef agg::span_interpolator_linear<> interpolator_type; //插值器类型
agg::trans_affine img_mtx; // 变换矩阵
interpolator_type ip(img_mtx); // 插值器
// 线段生成器
typedef agg::span_image_filter_rgba_bilinear_clip<agg::pixfmt_rgba32, interpolator_type> span_gen_type; // 这个就是Span Generator
span_gen_type span_gen(pixf_img, agg::rgba(0, 1, 0, 0), ip); // 背景色
// 组合成渲染器
agg::renderer_scanline_aa< renderer_base_type, span_allocator_type, span_gen_type > my_renderer(renb, span_alloc, span_gen);
// 插值器的矩阵变换
img_mtx.scale(0.5);
img_mtx.translate(40, 40);
img_mtx.invert(); //注意这里
// 用我们的渲染器画圆
ras.add_path(ell);
agg::render_scanlines(ras, sl, my_renderer);
}
void main(){
// 假设我们有一个 800x600 的画布
int width = 1000;
int height = 800;
// 为像素数据分配内存(这只是一个示例,实际分配方式可能因平台而异)
unsigned char* buffer = new unsigned char[width * height * 4]; // 3 字节/像素(BGR)
memset(buffer, 255, width * height * 4);
agg_testImageClip_rgba32(buffer, width, height);
if (1) {
// 保存图像Buffer为PNG
int result = png_utils_save_buffer_to_png("libagg.png", buffer, width, height, PNGColorSpace_RGBA); // PNGColorSpace_RGB, PNGColorSpace_RGBA
if (result) {
fprintf(stdout, "Successfully saved PNG image.\n");
}
else {
fprintf(stdout, "Failed to save PNG image.\n");
}
}
}
png-rgb.png

png-rgba.png

libagg-rgb24.png

libagg-rgba32.png

AGG的功能与GDI+的功能非常类似,但提供了比GDI+更灵活的编程接口,其产生的图形的质量也非常高,而且它是跨平台的,其宣传可以在非常多的操作系统上运行,我至少在Windows、Wince、Linux三个台平上测试通过。
AGG 的特点:
支持ALPHA、GAMMA等变色处理,以及用户自定义的变色处理;
支持任意2D图形变换;
支持SVG和PostScript描述,适于网上图形生成;
支持高质量的图形处理,支持反走样插值等高级功能;
支持任意方式的惭变色处理;
支持所有颜色格式;
支持对位图的多种处理;
支持直线的多种处理,类似于GDI+;
支持GPC,即通用多边形裁剪方法;
支持多种字体输出,包括汉字的处理;
(关于 AGG 的效果,我这里只放一个例子,其它的请到官网上观看)
参考:





















 366
366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








