贝塞尔曲线原理
一.介绍和应用
1.介绍
(1)发明:贝塞尔曲线最初由法国物理学家和数学家~保尔·德·卡斯特里奥于1959年运用德卡斯特里奥算法开发,以稳定数值的方法求出贝塞尔曲线;
(2)正式化和推广:贝塞尔曲线于1962年,由法国工程师皮埃尔·贝兹(Pierre Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。
2.应用~电脑绘图
(1)在点阵化更精细的分辨率(高分辨率)时,重新插值(补点)的计算量较小,所以贝塞尔曲线被广泛地在计算机图形中用来为平滑曲线创建模型。
(2)贝塞尔曲线是矢量图形文件和相应软件(如PostScript、PDF等)能够处理的唯一曲线,用于光滑地近似其他曲线。
(3)二次和三次贝塞尔曲线最为常用。
Photoshop的钢笔工具就是三次贝塞尔曲线;
(4)在前端开发领域,贝塞尔曲线应用也很广:css3,canvas,svg等等
二.贝塞尔曲线的原理
1.公式推导
(1)一次方贝塞尔曲线,也叫线性贝塞尔曲线
给定点P0、P1,线性贝塞尔曲线只是一条两点之间的直线。这条线由下式给出:

(2)二次方贝塞尔曲线
二次方贝塞尔曲线的路径由给定点P0、P1、P2的函数B(t)追踪:

TrueType字体就运用了以贝兹样条组成的二次贝塞尔曲线。
(3)三次方贝塞尔曲线
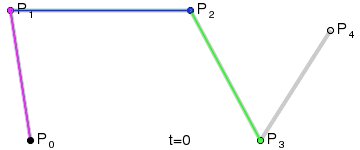
P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝塞尔曲线。
曲线的参数形式为:

现代的成象系统,如PostScript、Asymptote和Metafont,运用了以贝兹样条组成的三次贝塞尔曲线,用来描绘曲线轮廓。
(4)n次方贝塞尔曲线的一般公式
n阶贝塞尔曲线可如下推断。给定点P0、P1、…、Pn,其贝塞尔曲线即

用平常话来说,n阶的贝塞尔曲线,即双n - 1 阶贝塞尔曲线之间的插值。
2.动图效果
(1)线性曲线
线性贝塞尔曲线函数中的t会经过由P0至P1的B(t)所描述的曲线。
例如当t=0.25时,B(t)即一条由点P0至P1路径的四分之一处。就像由0至1的连续t,B(t)描述一条由P0至P1的直线。

(2)二次曲线
为建构二次贝塞尔曲线,可以中介点Q0和Q1作为由0至1的t:
由P0至P1的连续点Q0,描述一条线性贝塞尔曲线。
由P1至P2的连续点Q1,描述一条线性贝塞尔曲线。
由Q0至Q1的连续点B(t),描述一条二次贝塞尔曲线。


0.25,P0 P1线段的0.25处,P1 P2线段的0.25处,两个点的连线是绿色的线
然后绿色的线也取0.25处,就是B点了
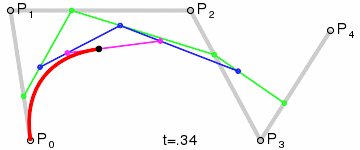
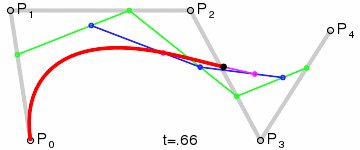
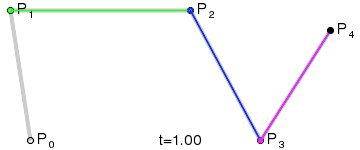
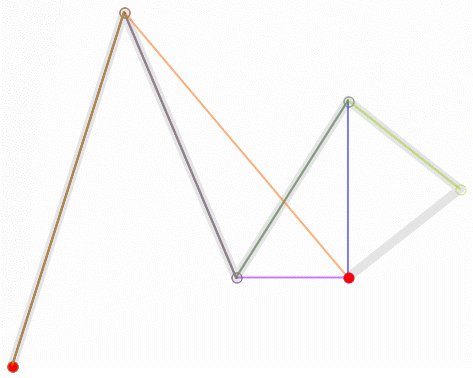
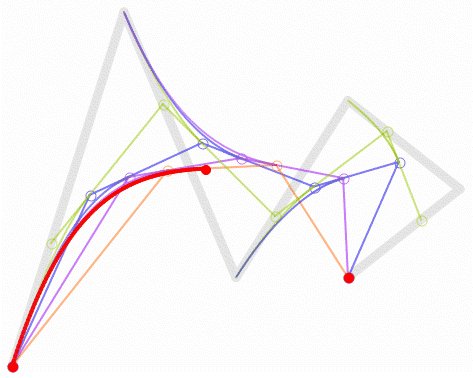
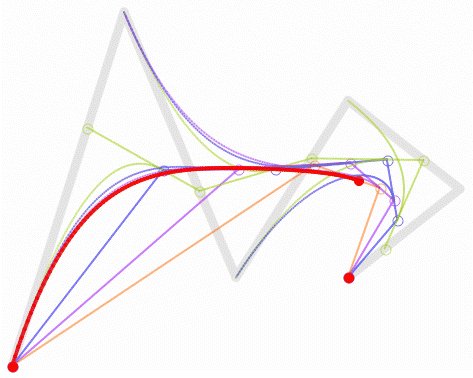
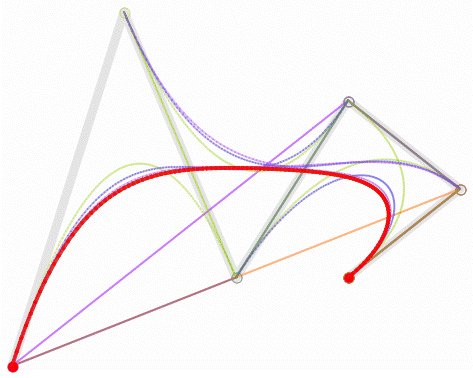
(3)三次曲线
也是类似的,可由线性贝塞尔曲线描述的中介点Q0、Q1、Q2,和由二次曲线描述的点R0、R1所建构:
两个绿线,都取0.25,再生成蓝色的线,蓝色的线取0.25,就是B点


(4)高端曲线
四次曲线


五次曲线

三.贝塞尔曲线在CSS3动画、SVG和canvas中的使用
1.css3动画与贝塞尔曲线
贝塞尔曲线决定了CSS3动画的曲线效果~ 是先快后慢呢,还是先慢后快~~
CSS3有个cubic-bezier属性, 直译为“立方-贝塞尔”,实际上是指标准三次方贝塞尔曲线;
具体用法类似:
transition:cubic-bezier(.25,.1,.25,1)
三次贝塞尔曲线是4个点,这里只有两个点,因为CSS3动画贝塞尔曲线的起点和终点已经固定了,分别是(0,0)和(1,1).
在线的网址,https://cubic-bezier.com/#.25,.1,.25,1

2.Canvas与贝塞尔曲线
canvas有个 bezierCurveTo 方法
<canvas id="myCanvas" width="300" height="180" style="border: 1px solid black;"></canvas>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();

开始点:moveTo(20,20)
控制点 1:bezierCurveTo(20,100,200,100,200,20)
控制点 2:bezierCurveTo(20,100,200,100,200,20)
结束点: bezierCurveTo(20,100,200,100,200,20)
3.svg与贝塞尔曲线
svg的path标签可以绘制任意路径,也包括贝塞尔曲线
三次贝塞尔曲线指令:C x1 y1, x2 y2, x y两个控制点(x1,y1)和(x2,y2),(x,y)代表曲线的终点。字母C表示特定动作与行为,这里需要大写,表示标准三次方贝塞尔曲线。
代码:
<svg width="190" height="160">
<path d="M10,10 C20,20 40,20 50,10" style="stroke-width: 5px;stroke: skyblue;fill:none"/>
</svg>
M后面的起点,加C后面3个点,构成了贝赛尔曲线的4个点























 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








