描述:
在网上看到很多效果很好的水,比如根据水的深度,颜色有深浅变化,能让水变得更真实,但是又会涉及到比较复杂的计算,在移动端上面还是有些吃力的。
最近研究了一下,想在移动端上面模拟这样的效果 :
1 水的深浅透明度变化
2 水的深浅颜色变化
3 水上的阴影模拟(大面积的水通过烘焙比较浪费烘焙图)
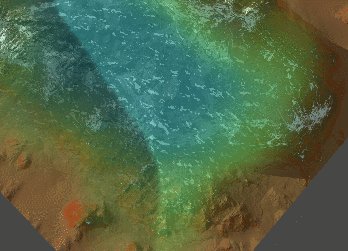
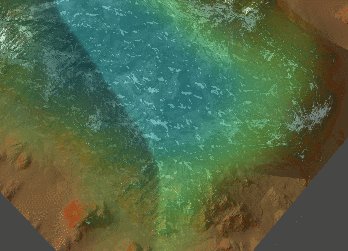
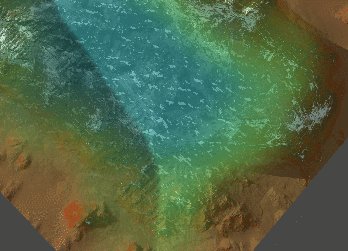
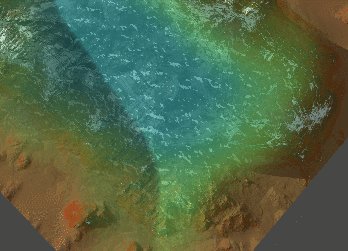
根据上面的3点,可以通过一张黑白图的rg通道来实现深浅以及阴影的模拟 效果如下


如图,浅色的偏绿,深色的偏蓝 ,颜色可以手动调节,左边为阴影位置
代码如下:
Shader "Game_XXX/whater"
{
Properties
{
_WaterTex ("Normal Map (RGB), Foam (A)", 2D) = "white" {}
_AlphaTex("AlphaTex", 2D) = "black" {}
_shadowLight ("shadowLight",range(0,1)) = 0
_Tiling ("Wave Scale", Range(0.0002







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 8169
8169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








