现实环境中,人们之所以能看得到物体,是因为有光,物体的材质反射光到人眼中。在ThreeJS中有几种光源,去模拟现实环境。最常见的四种分别为:
- 环境光( AmbientLight ):笼罩在整个空间无处不在的光
- 点光源( PointLight ):向四面八方发射的单点光源
- 聚光灯( SpotLight ):发射出锥形状的光, 模拟手电筒,台灯等光源
- 平行光( DirectinalLight ):平行的一束光,模拟从很远处照射的太阳光
- 其他还有半球光光源( HemisphereLight ),平面光光源( AreaLight )等
环境光
环境光可以说是场景的整体基调
AmbientLight( color, intensity )
color — 光的颜色值,十六进制,默认值为0xffffff.
intensity — 光的强度,默认值为1.
点光源
可以将点光源想象成萤火虫一样发出的光。由于它的光线也发射到四面八方
PointLight( color, intensity, distance, decay )
color — 光的颜色值,十六进制,默认值为0xffffff.
intensity — 光的强度,默认值为1.
distance — 光照距离,默认为0,表示无穷远都能照到.
decay — 随着光的距离,强度衰减的程度,默认为1,为模拟真实效果,建议设置为2
聚光灯
聚光灯是比较常见的光源,特别是当你想产生阴影的时候
SpotLight( color, intensity, distance, angle, penumbra, decay )
color — 光的颜色值,十六进制,默认值为0xffffff.
intensity — 光的强度,默认值为1.
distance — 光照距离,默认为0,表示无穷远都能照到.
angle — 圆椎体的半顶角角度,最大不超过90度,默认为最大值。
penumbra — 光照边缘的模糊化程度,范围0-1,默认为0,不模糊
decay — 随着光的距离,强度衰减的程度,默认为1,为模拟真实效果,建议设置为2
平行光
平行光或者说方向光可以看成是另类的聚光灯,距离太远以至于光线基本平行了,就像太阳对于我们来说一样。它与聚光灯不同的一点是,它在任何地方的强度都是一样的。当然它也是可以产生阴影的
DirectionalLight( color, intensity )
color — 光的颜色值,十六进制,默认值为0xffffff.
intensity — 光的强度,默认值为1.
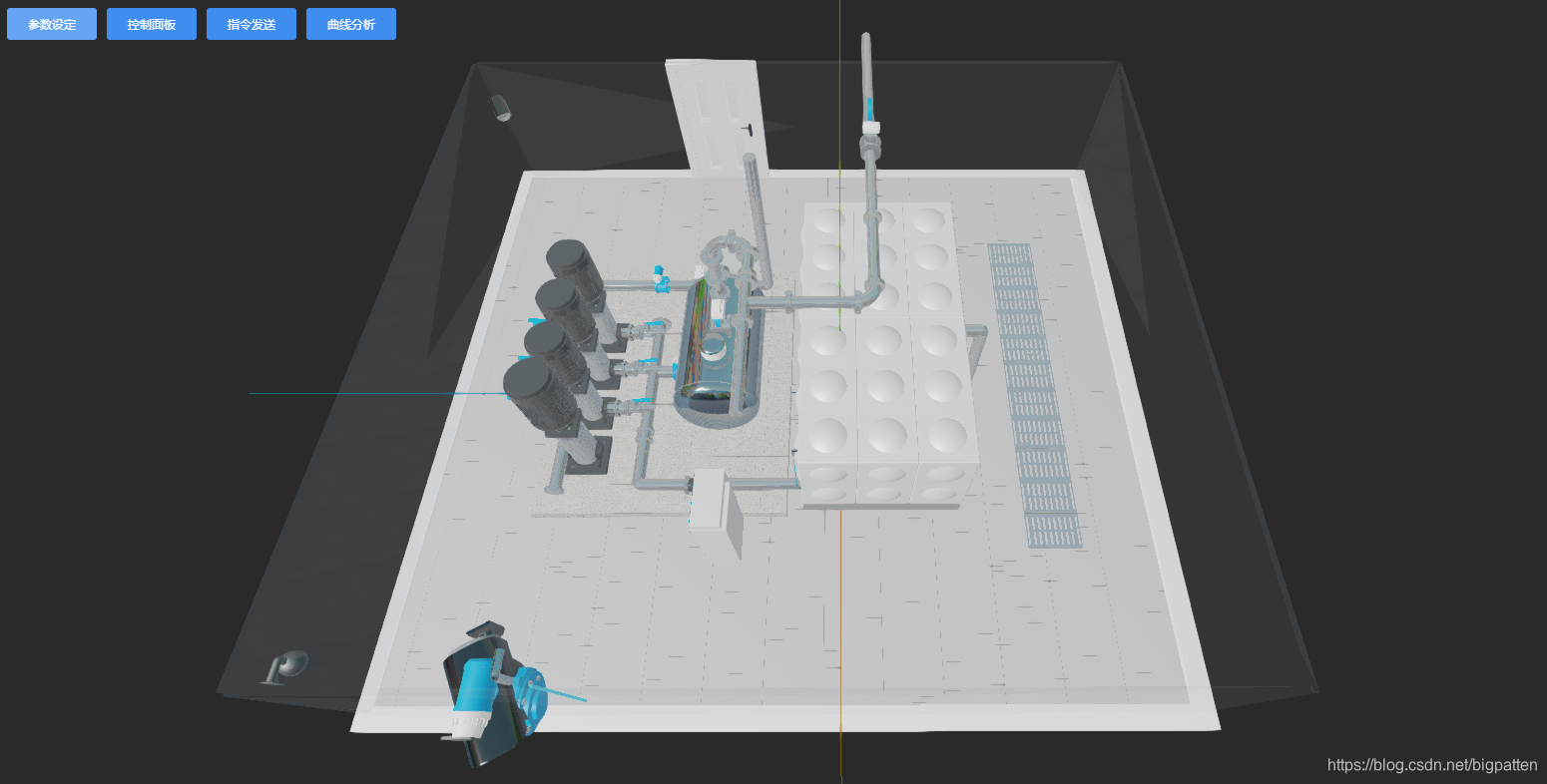
我的使用场景

我们可以看到在不添加任何灯光的情况下,加载出来的模型呈现出黑色
var point = new THREE.PointLight(0xffffff, 1) //光源设置
point.position.set(300, 400, 200) //点光源位置
scene.add(point) //将光源添加到场景中
var ambient = new THREE.AmbientLight(0xffffff, 1) //环境光
ambient.position.set(200, 300, 200) //点光源位置
scene.add(ambient)
var directionalLight = new THREE.DirectionalLight(0xffffff, 1) //方向光
directionalLight.position.set(150, 300, 200)
scene.add(directionalLight)
var spotLight = new THREE.SpotLight(0xffffff, 1) //聚光灯
spotLight.position.set(150, 200, 200)
scene.add(spotLight)

添加灯光后模型呈现的效果就会有明显变化。

























 946
946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








