<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script src="../libs/OrbitControls.js"></script>
<style>
body {
font-family: Monospace;
background-color: #fff;
margin: 0px;
padding: 0px;
overflow: hidden;
z-index: -1;
}
#info {
text-align: center;
color: #000;
position: absolute;
top: 0px;
width: 100%;
padding: 5px;
}
#inset {
width: 200px;
height: 200px;
background-color: #fff; /* or transparent; */
border: 1px solid black; /* or none; */
margin: 20px;
padding: 0px;
position: absolute;
left: 0px;
bottom: 0px;
z-index: 100;
}
</style>
</head>
<body>
<div id="container"/>
<div id="info">MOVE mouse & press LEFT/A to rotate, or press MIDDLE/S to zoom</div>
<div id="inset"/>
<script>
var container,
container2,
camera,
scene,
renderer,
axes,
camera2,
scene2,
renderer2,
axes2,
cube,
CANVAS_WIDTH = 200,
CANVAS_HEIGHT = 200,
CAM_DISTANCE = 300;
// main canvas
// -----------------------------------------------
// dom
container = document.getElementById('container');
// renderer
renderer = new THREE.CanvasRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
// scene
scene = new THREE.Scene();
// camera
camera = new THREE.PerspectiveCamera(50, window.innerWidth / window.innerHeight, 1, 10000);
camera.position.y = 150;
camera.position.z = 500;
camera.lookAt(scene.position);
scene.add(camera);
// controlls
controls = new THREE.OrbitControls(camera, renderer.domElement);
//controls.noPan = true; // it's probably best to prevent panning in this case
// cube
cube = new THREE.Mesh(
new THREE.CubeGeometry(200, 200, 200, 1, 1, 1),
new THREE.MeshBasicMaterial({color: 0xff0000, wireframe: true}
));
scene.add(cube);
// axes
axes = new THREE.AxisHelper(200);
scene.add(axes);
// inset canvas
// -----------------------------------------------
// dom
container2 = document.getElementById('inset');
// renderer
renderer2 = new THREE.CanvasRenderer();
renderer2.setSize(CANVAS_WIDTH, CANVAS_HEIGHT);
container2.appendChild(renderer2.domElement);
// scene
scene2 = new THREE.Scene();
// camera
camera2 = new THREE.PerspectiveCamera(50, CANVAS_WIDTH / CANVAS_HEIGHT, 1, 1000);
camera2.up = camera.up; // important!
scene2.add(camera2);
var dir = new THREE.Vector3( 20, 20, 20 );
var origin = new THREE.Vector3( 0, 0, 0 );
var length = 50;
var hex = 0x000000;
var arrowHelper = new THREE.ArrowHelper( dir.normalize(), origin, length, hex );
scene2.add( arrowHelper );
// axes
axes2 = new THREE.AxisHelper(200);
scene2.add(axes2);
// animate
// -----------------------------------------------
function render() {
renderer.render(scene, camera);
renderer2.render(scene2, camera2);
}
(function animate() {
requestAnimationFrame( animate );
controls.update();
camera2.position.copy( camera.position );
// camera2.position.sub( controls.target ); // added by @libe
camera2.position.setLength( CAM_DISTANCE );
camera2.lookAt( scene2.position );
render();
})();
</script>
</body>
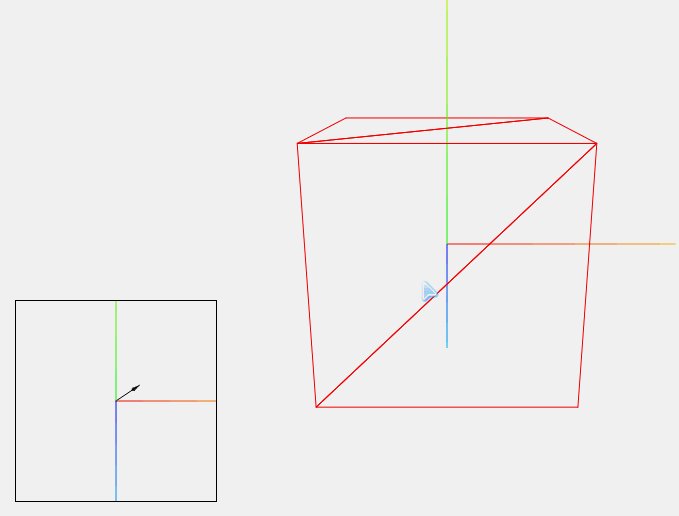
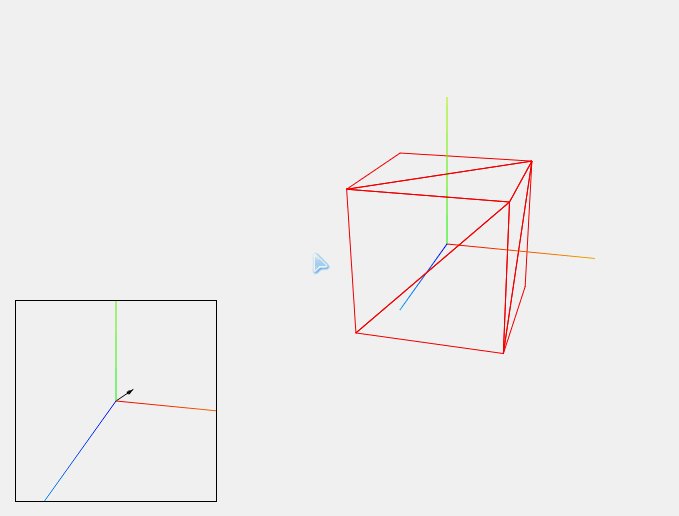
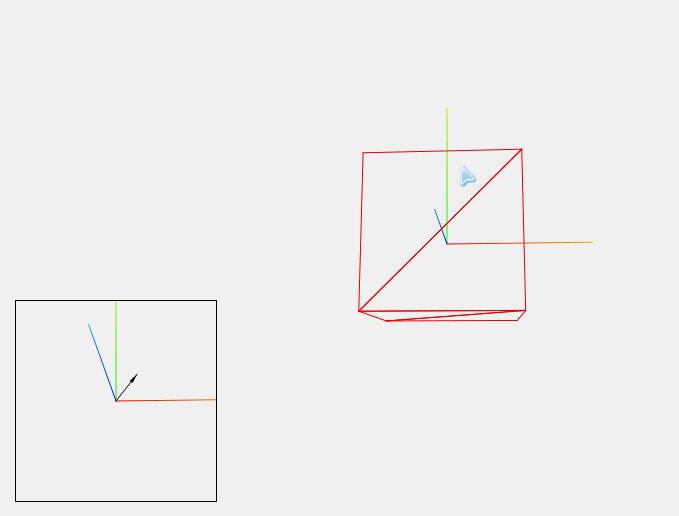
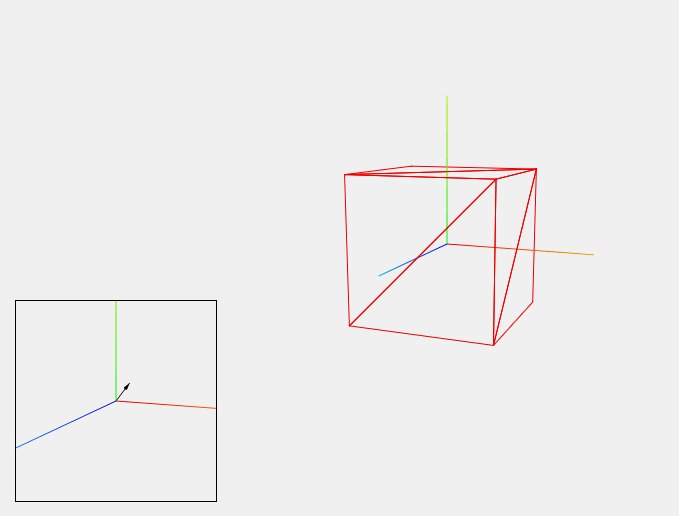
</html>Three.js 添加小地图
最新推荐文章于 2024-07-25 10:46:42 发布























 3359
3359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








