1.实验:



2.IDE:VSCODE
3.记录:
float、position
没有应用浮动前

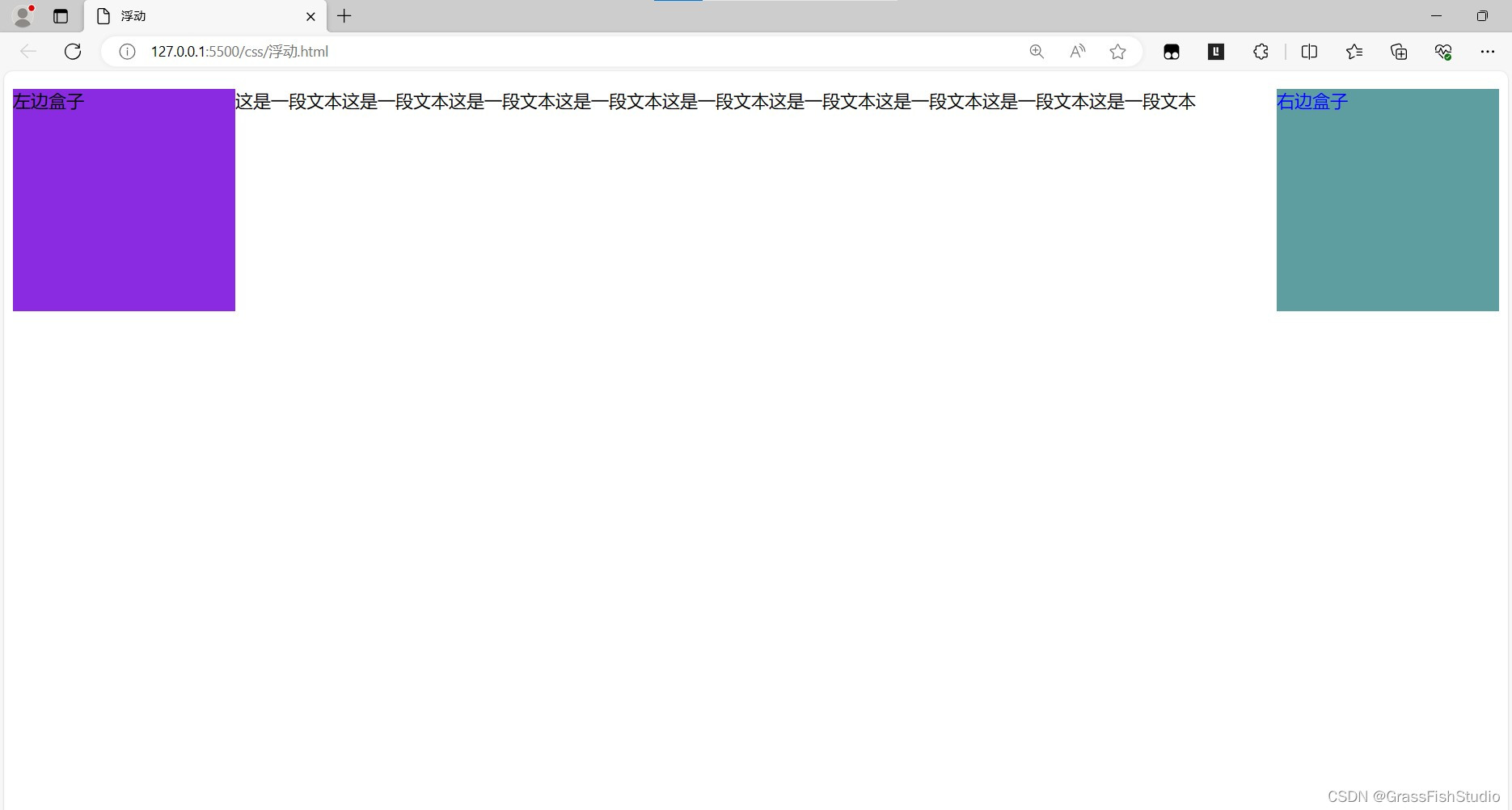
应用左浮动和右浮动后

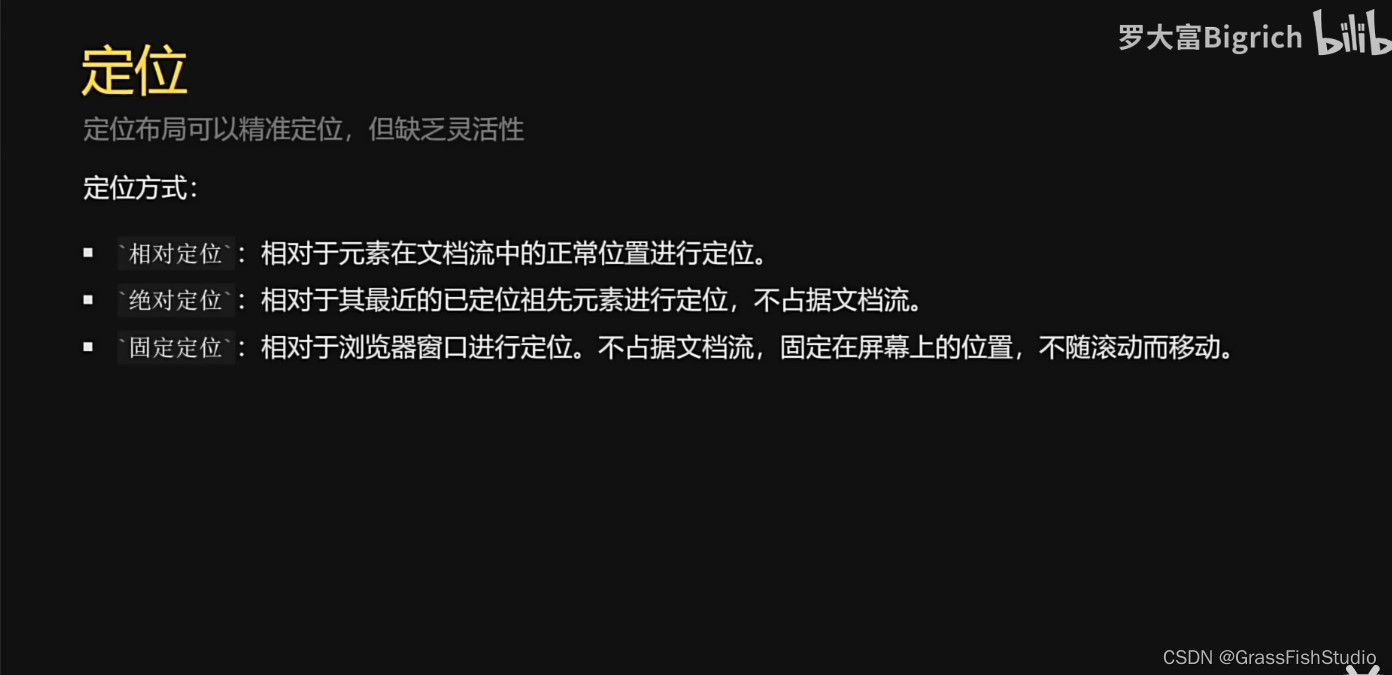
应用定位

4.代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动</title>
</head>
<!-- 未应用浮动 -->
<style>
.left_box{height: 200px; width: 200px;background-color: blueviolet;}
.right_box{height: 200px; width: 200px; color: blue;background-color: cadetblue;}
</style>
<!-- 应用浮动 -->
<style>
.left_box{float: left;} /*左浮动*/
.right_box{float: right;}
</style>
<!-- 应用相对定位定位 -->
<style>
.left_box{position: relative;left: 100px;top: 100px;} /*相对定位,右移100px,下移100px(相对左100px,相对上100px)*/
</style>
<!-- 应用绝对定位 -->
<style>
.right_box{position: absolute;top: 200px;left: 1000px;}
</style>
<!-- 应用固定定位 -->
<style>
.fix_box{height: 200px; width: 200px;background-color: chartreuse;
position: fixed;
top: 100px;
left: 1200px;
}
</style>
<body>
<div class="left_box">左边盒子</div>
<div class="right_box">右边盒子</div>
<div class="fix_box">固定盒子</div>
<p>这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本</p>
</body>
</html>





















 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








