目录
如果要以非常高的速度高速采集各种控制器(典型的是PLC)的数据,PLC-Recorder必须要用收听模式,由控制器进行主动外发。为了确保采集时刻的准确性,请尽可能选择带有时间戳的机制。
从V2.12版本开始,该软件可以处理发送电文里的时间戳,有网友用0.24ms的速度外发,软件也能够稳定接收并精确确定数据的时刻。
下面用S7-1500基础配置的CPU进行测试时,如果用1ms的速度外发,则很容易导致CPU超时,而2ms则相对稳定。下面是配置的步骤:
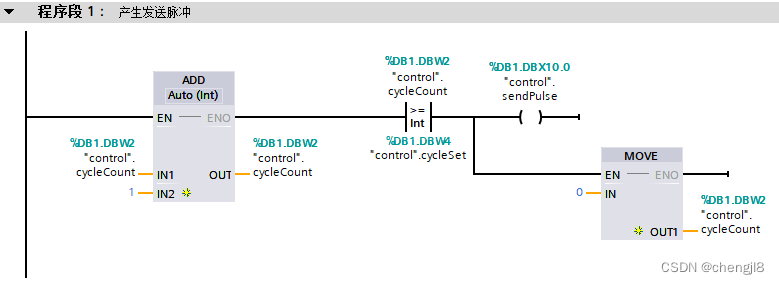
1、PLC的发送程序
在1ms的循环中断程序里进行发送,通过计数比较或者其他方法获得2ms的周期脉冲,触发发送指令。在通讯结束后进行计数,产生时间戳,并允许下一次发送。


以下是发送的电文结构(仅发送前200字节):

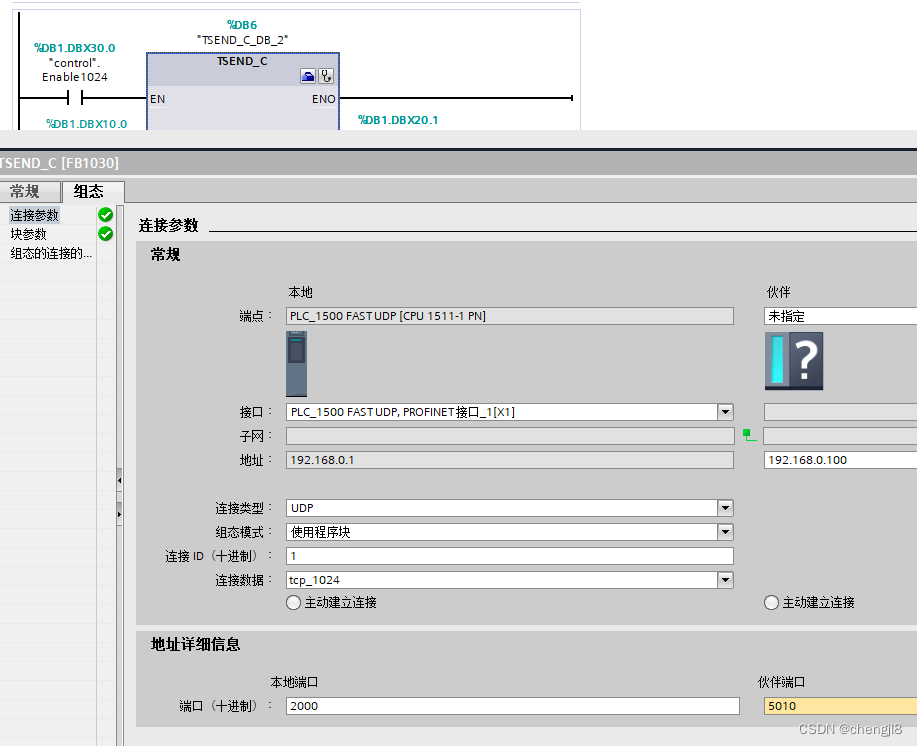
2、PLC连接配置
以下是UDP类型的设置示例:
指定了接收端IP地址和端口号 192.168.0.100:5010

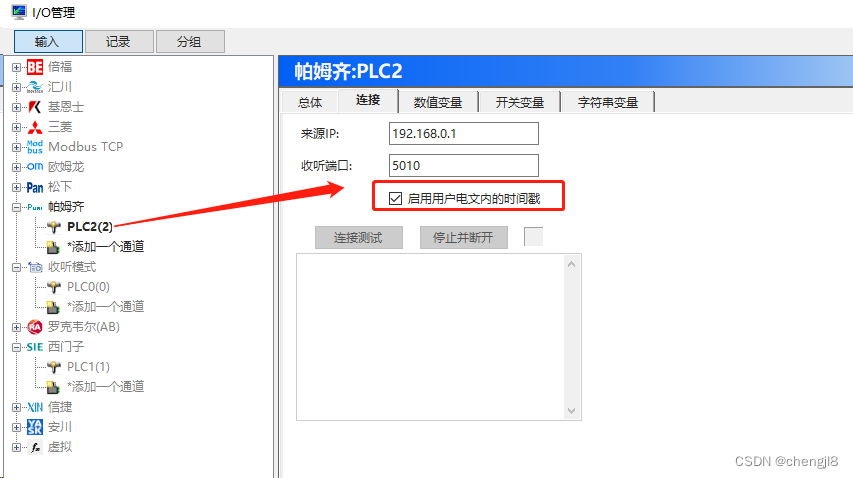
3、PLC-Recorder侧的通讯设置
请用帕姆齐设备类型,目前,仅该类型支持时间戳功能。需要配置来源的IP地址及本机收听的端口号。并将本计算机的IP地址设置成192.168.0.100。

4、PLC-Recorder的通道配置
此处虽然配置了采集周期,但在高速模式下不再使用该周期,以收到信息的时刻为准。

5、PLC-Recorder的变量配置
从最后一个变量的起始地址和变量长度可以确定该通道的通讯电文的长度。对于TCP类型的连接,电文长度需要通过最后变量进行确定(下例子看出电文长度为200字节)。对于UDP类型的通讯,UDP是按照完整报文进行传输的,可以自动获取长度信息,因此,不需要关注最后变量。
变量配置时,不需要定义所有的变量,仅需要定义自己关注的变量即可。
红框里就是PLC里定义的时间戳。

6、正常通讯情况的界面
底部状态显示当前处于高速模式,自上次启动采集,已经正常工作了212小时。

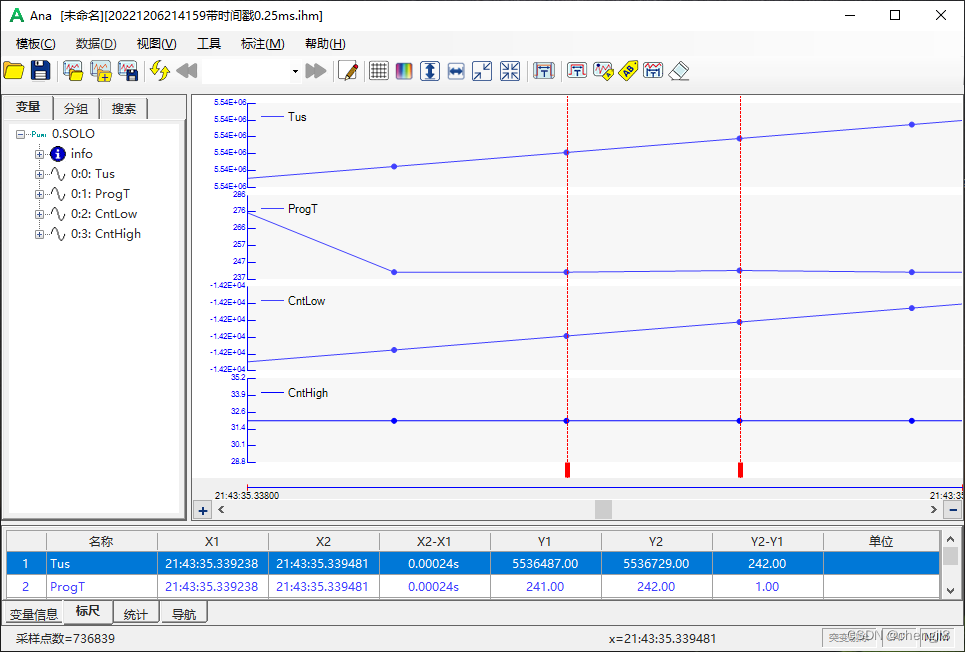
7、记录数据的情况
从网友的历史波形上看,实际采集周期基本是0.24ms。

8、小结
采集的速度越快,需要的技术越复杂,代价也越大。PLC-Recorder的主动采集模式,基本只需要在PLC-Recorder里配置变量,不需要在PLC做什么复杂工作,这种方式很便捷,但是速度也有限。高速模式,就需要在PLC里配置通讯,组织数据,然后调用通讯语句,才能够实现,因此,对于PLC工程师的要求也是有一些了。
高速模式采用标准以太网通讯协议,这也是大部分PLC都具备的能力,因此,可以被广泛使用来进行快速数据采集。























 2058
2058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








