一 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/* 数组解构 */
// 可以直接将数组的元素依次赋值给其他变量
let arr = [1, 2, 3];
// 不需要像下面这样挨个赋值
// let a = arr[0];
// let b = arr[1];
// let c = arr[2];
let [a, b, c] = arr;
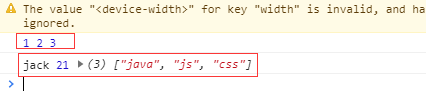
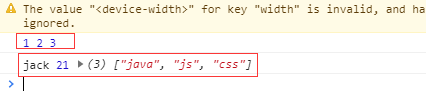
console.log(a, b, c) //1 2 3
/* 对象解构 */
// 可以直接将对象的属性赋给其他变量
const person = {
name: "jack",
age: 21,
language: ['java', 'js', 'css']
}
// 不需要像下面这样挨个赋值
// const name = person.name;
// const age = person.age;
// const language = person.language;
/* 对象解构 */
// 将name的值赋给abc
const { name: abc, age, language } = person;
console.log(abc, age, language)
</script>
</body>
</html>
二 测试结果























 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








