Future模式类似于商品订单。比如说网购时,当看中某一件商品时,就可以提交订单,当订单处理完成后,在家等待送货上门即可。再或者说,我们发送Ajax请求的时候,页面是异步的进行后台处理,用户无需一直等待请求结果,可以继续浏览或者操作其他内容。该模式充分利用了等待的时间片段。
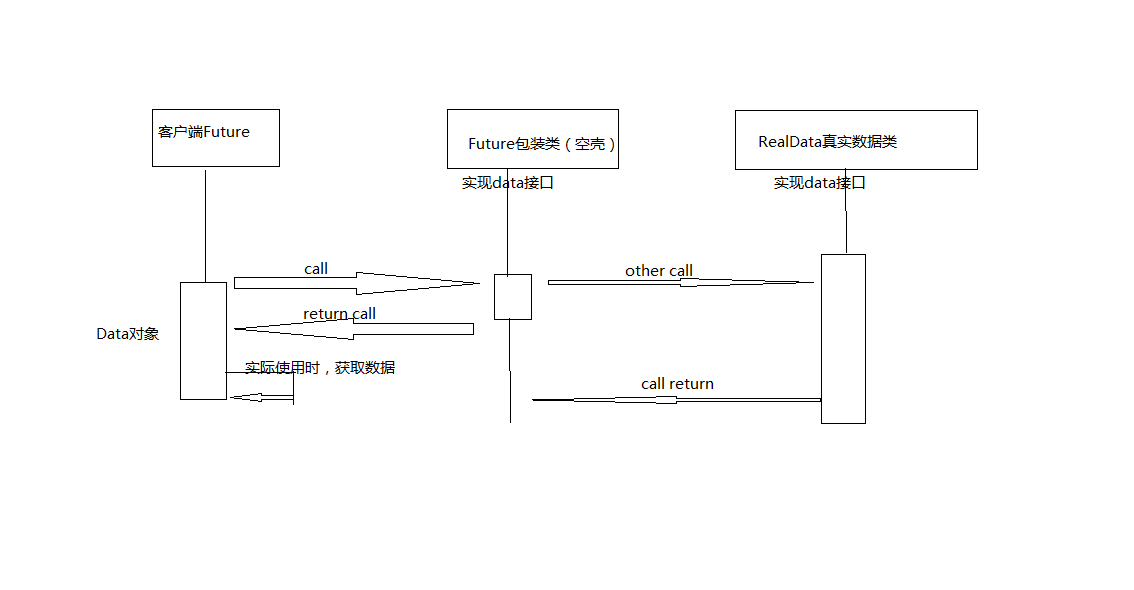
模型的大致结构如图:

客户端发送一个长时间的请求,服务端不需等待该数据处理完成便立即返回一个伪造的代理数据,用户无需等待,先去执行其他的若干操作后,再去调用服务器已经完成组装的真实数据。
Client:返回Data对象,并装配RealData
Data:返回数据的接口
FutureData:Future数据,构造很快,但是是一个虚拟的数据,需要装配RealData
RealData:真实数据,构造比较慢
FutureData是对RealData的包装,它封装了获取真实数据的等待时间,类似于RealData的代理。
需要注意的是,FutureData和RealData都实现了Data这同一接口。





















 1414
1414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








