浮动 float
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
设置了浮动(float)的元素最重要特性:
- 脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)(不在一个层级上了)
- 浮动的盒子不再保留原先的位置.

-
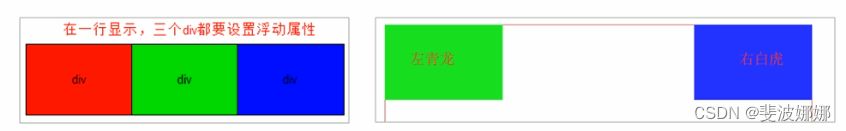
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。

-
注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
-
浮动元素会具有行内块元素特性。任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。(如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定。浮动的盒子中间是没有缝隙的,是紧挨着一起的。行内元素同理)
注意点:
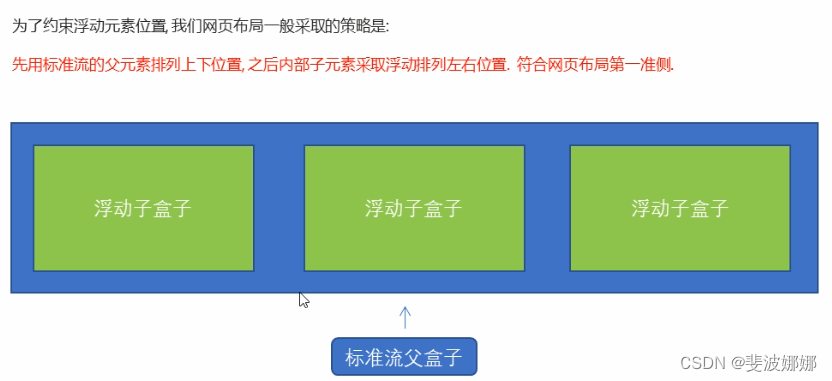
1、浮动元素经常和标准流父级搭配使用
2、一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流不会影响前面的标准流。
清除浮动:
为什么要清除浮动:
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。

清除浮动的本质是清除涂浮动元素造成的影响
如果父盒子本身有高度,则不需要清除浮动。
清除浮动之后,父级就会根据浮动的子盒子自动检测高度,父级有了高度,就不会影响下面的标准流了。
清除浮动的方法:
1,额外标签法也称为隔墙法,是w3c推荐的做法。
额外标签法会在浮动元素未尾添加一个空的标签。例如<div style="clear:both"></div>,或者其他标签(如<br/>等)。
优点:通俗易懂,书写方便。
缺点:添加许多无意义的标签,结构化较差。这个新增的盒子要求必须是块级元素不能是行内元素。
2.父级添加overflow属性
可以给父级添加overflow属性,将其属性值设置为hidden,auto或scroll.
子不教父之过注意是给父元素添动代码
优点:代码简洁
缺点:无法显示溢出的部分
3,父级添加afer伪元素
:after方式是额外标签法的升级版,也是给父元素添加的
优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
4,父级添加双伪元素
也是给父元素添加:
优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
总结:
只有以下情况才需要清除浮动:
1、父级没高度
2、子盒子都浮动了,不占有位置
3、影响到后面的元素了
























 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








