ESP32+idf开发之WIFI通信入门(5)HTTP通信
一、实现功能:
esp32作为HTTP客户端分别使用GET方法和POST方法向HTTP服务端发送请求得到响应,具体如下:
1、GET方法:向web服务器url发出get请求/add,发送参数x、y的值在服务端求和并响应,esp32得到返回数据;
2、POST方法:向web服务器url发出POST请求/add,发送参数x、y的值在服务端求和并响应,esp32得到返回数据;
3、使用json数据格式通信
二、HTTP概述:
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等),是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。其主要特点:
简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
支持B/S及C/S模式。

HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。URL(UniformResourceLocator, 统一资源定位符)是一种特殊类型的URI,
http://xxx.xxx.xxx.xxx:9999/add?x=3&y=4
以上URL包括以下几部分:协议部分(http:),域名/IP地址部分,端口部分(9999),文件名部分(从域名后的最后一个“/”开始到“?”为止,即/add?),参数部分(x=3&y=4)等。
客户端发送一个HTTP请求到服务器的请求消息(request):请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。

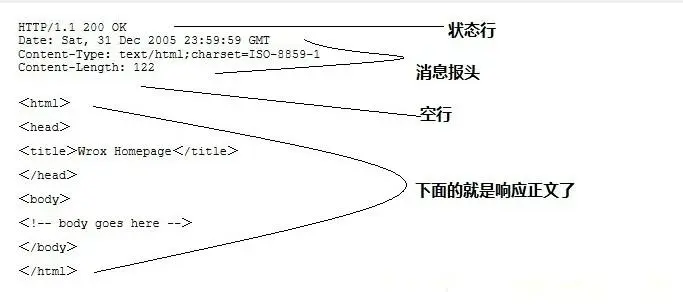
服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息(response):状态行、消息报头、空行和响应正文。

GET方法和POST方法区别:
GET提交:请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,多个参数用&连接;
POST提交:把提交的数据放置在是HTTP包的包体中。
因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变。
三、步骤
1、复制wifi连接的组件代码到工程的自定义组件(components)中,进入vscode创建示例空项目,打开命令终端:
mkdir components
cp -r D:\Espressif\frameworks\esp-idf-v4.4.1\examples\common_components\protocol_examples_common .\components
2、配置wifi连接设置,打开终端命令界面输入idf.py menuconfig,进入到Example Connection Configuration界面对热点信息的ssid和password等配置。

3、在main.c中编写实现以上功能的esp32的http客户端代码:
#include <esp_log.h>
#include <freertos/FreeRTOS.h>
#include <freertos/task.h>
#include <esp_system.h>
#include <esp_event.h>
#include <nvs_flash.h>
#include <esp_netif.h>
#include <protocol_examples_common.h>
#include <esp_http_client.h>
#include <cJSON.h>
static char *TAG = "http_client";
static char response_data[1024]; // 自定义缓存空间储存一次响应数据
static int recived_len = 0; // 自定义变量储存一次响应中接收到分片数据的累计偏移
// http客户端的事件处理回调函数
static esp_err_t http_client_event_handler(esp_http_client_event_t *evt)
{
switch (evt->event_id)
{
case HTTP_EVENT_ON_CONNECTED:
ESP_LOGI(TAG, "connected to web-server");
recived_len = 0;
break;
case HTTP_EVENT_ON_DATA:
if (evt->user_data)
{
memcpy(evt->user_data + recived_len, evt->data, evt->data_len); // 将分片的每一片数据都复制到user_data
recived_len += evt->data_len;//累计偏移更新
}
break;
case HTTP_EVENT_ON_FINISH:
ESP_LOGI(TAG, "finished a request and response!");
recived_len = 0;
break;
case HTTP_EVENT_DISCONNECTED:
ESP_LOGI(TAG, "disconnected to web-server");
recived_len = 0;
break;
case HTTP_EVENT_ERROR:
ESP_LOGE(TAG, "error");
recived_len = 0;
break;
default:
break;
}
return ESP_OK;
}
void app_main(void)
{
esp_err_t ret;
nvs_flash_init();
esp_netif_init();
esp_event_loop_create_default();
example_connect();
const esp_http_client_config_t cfg = {
.url = "http://111.230.201.180:3000",
.event_handler = http_client_event_handler,
.user_data = response_data,
};
//使用http服务器配置参数对http客户端初始化
esp_http_client_event_handle_t httpclient = esp_http_client_init(&cfg);
// GET方法请求
esp_http_client_set_method(httpclient, HTTP_METHOD_GET);
esp_http_client_set_url(httpclient, "/add?x=10&y=11");//url传递发送数据x=10,y=11
ret = esp_http_client_perform(httpclient);//启动并阻塞等待一次响应完成
if (ret == ESP_OK)
{
//一次响应完成,打印完整响应数据,即得到X+y的值
printf("GET:%s\n", response_data);
}
// POST方法请求
esp_http_client_set_method(httpclient, HTTP_METHOD_POST);
esp_http_client_set_url(httpclient, "/add/");
//设置请求头
esp_http_client_set_header(httpclient, "Content-Type", "application/json");
//构造json数据jsonArg请求体(即发送数据x=24,y=124)
cJSON *pRoot = cJSON_CreateObject();
cJSON_AddStringToObject(pRoot, "x", "24");
cJSON_AddStringToObject(pRoot, "y", "124");
// char *jsonArg = "{\"x\":23,\"y\":34}";
char *jsonArg = cJSON_Print(pRoot);
//printf("jsonArg:%s\n", jsonArg);
esp_http_client_set_post_field(httpclient, jsonArg, strlen(jsonArg));
ret = esp_http_client_perform(httpclient);
if (ret == ESP_OK)
{
//一次响应完成,打印完整响应数据,即得到X+y的值
printf("POST:%s\n", response_data);
}
esp_http_client_cleanup(httpclient);//清空http客户端描述符
}
4、服务端本人部署在腾讯云服务器,其中服务端代码文件index.js如下所示。(初学者可先不部署服务端,可使用本人的服务端进行测试)
const express = require('express')
const bodyParser = require('body-parser')
const request = require('request')
const fs = require('fs')
const app = express()
app.use(bodyParser.json())
app.get('/add', (req, res) => {
console.log("\nx: "+req.query.x)
console.log("\ny: "+req.query.y)
//查询
res.json({
result: true,
method:"GET",
message:Number(req.query.x) + Number(req.query.y)
})
})
app.post('/add', (req, res) => {
console.log("\nx: "+req.body.x)
console.log("\ny: "+req.body.y)
//增加
res.json({
result: true,
method:"POST",
message:Number(req.body.x) + Number(req.body.y)
})
})
app.listen(3000, () => {
console.log('server running at http://127.0.0.1:3000')
})
四、测试
有自行搭建服务器的则对应路径下运行:sudo node index.js开启服务端。
编译、烧写、监控esp32,观察打印esp32的终端打印信息,测试是否响应数据正常。得到GET请求测试10+11=21返回json数据测试正常;POST请求24+124=148返回json数据测试正常。









 本文介绍了如何使用ESP32和idf框架进行WIFI通信,通过HTTP协议实现GET和POST请求。ESP32作为HTTP客户端,向服务器发送请求并接收响应,涉及URL参数、JSON数据格式和事件回调函数。同时,文章提供了服务端代码示例,展示了一个简单的计算和响应功能。
本文介绍了如何使用ESP32和idf框架进行WIFI通信,通过HTTP协议实现GET和POST请求。ESP32作为HTTP客户端,向服务器发送请求并接收响应,涉及URL参数、JSON数据格式和事件回调函数。同时,文章提供了服务端代码示例,展示了一个简单的计算和响应功能。
















 761
761

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








