【Unity入门】脚本控制物体旋转
大家好,我是Lampard~~
欢迎来到Unity入门系列博客,所学知识来自B站阿发老师~感谢

(一)控制物体自转
(1)创建RotateLogic脚本
上一篇文章我们学习了如何在脚本中获取物体对象,并使用transform组件下的translate接口使物体运动
今天我们进一步学习,用脚本控制物体的旋转。首先需要借助一个风扇的模型便于观察:

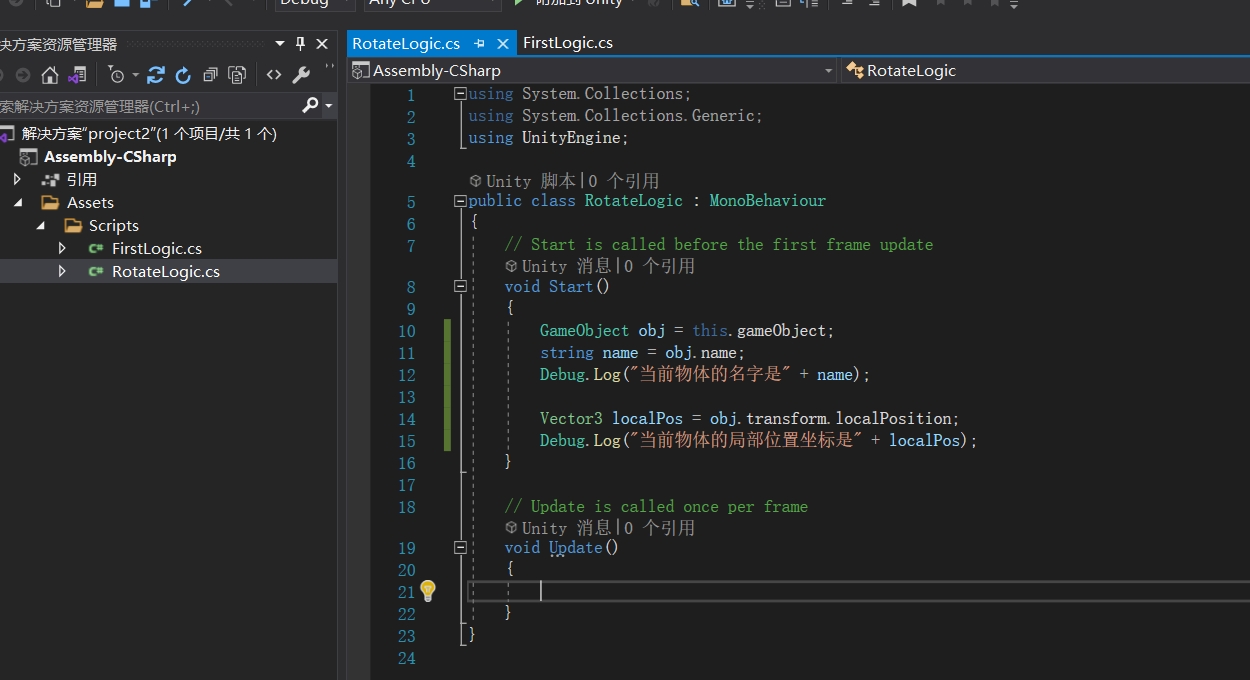
然后创建一个脚本RotateLogic挂在风扇上面,这个脚本的start方法和FirstLogic的一样可以读一下物体的名字看看有没有问题,设定一秒60帧,然后准备重写一下它的update方法就可以了

(2)欧拉角
按照我们设置Position的思路,是不是在update新建一个Rotation的值,然后重新赋值给物体对象就可以了?
然鹅并没有那么简单,在unity中Rotation并不是我们看到的三元值,而是一个四元组成的值,我们并不容易,且官方也不推荐我们直接修改rotation这个值

那没有办法了吗?unity给我们提供了一个叫欧拉角的三元数,我们可以对transfrom组件下的欧拉角进行修改就可以实现我们对xyz方向的旋转
下面是欧拉角localEulerAngles的简介:
Unity中的欧拉角指的是物体绕三个坐标轴旋转的角度,分别称为俯仰角、偏航角和翻滚角。俯仰角是指物体绕x轴旋转的角度,偏航角是指物体绕y轴旋转的角度,翻滚角是指物体绕z轴旋转的角度。欧拉角的旋转顺序有多种,Unity中默认的旋转顺序是ZXY(翻滚角-俯仰角-偏航角)。在Unity中,我们可以使用Transform组件的eulerAngles属性来设置和获取物体的欧拉角值。
(3)让风扇旋转起来
接下来就很简单了,仿照Position的做法,比如我们想让风扇1秒转一圈,那一帧就是就是跑360 * Time.deltaTime的角度,代码如下:
void Update()
{
Vector3 angles = this.transform.localEulerAngles;
angles.y += 360 * Time.deltaTime;
this.transform.localEulerAngles = angles;
}看看效果:

(4)transform.Rotate
那有没有像translate这样方法,根据偏移值来设置物体的旋转呢?巧了,那就是transform.Rotate这个接口,它可以直接传入欧拉角的偏移值
因此我们的三行代码就可以优化成一行:
void Update()
{
this.transform.Rotate(0, 360 * Time.deltaTime, 0);
}(二)地月系统旋转
(1)地球自转
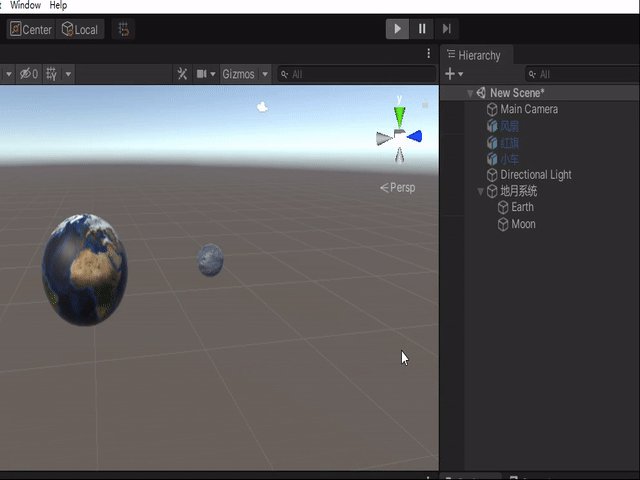
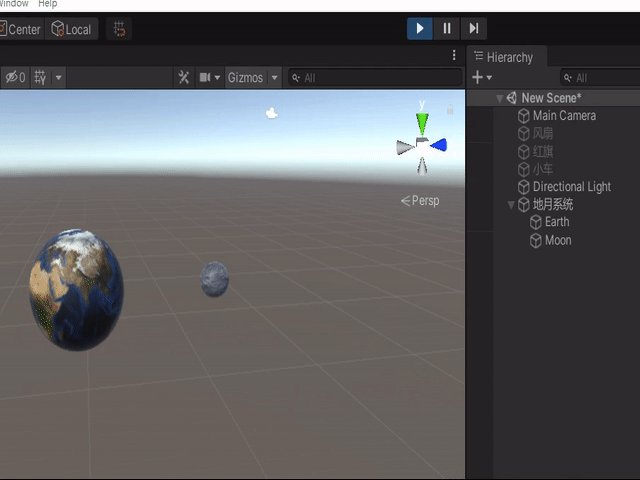
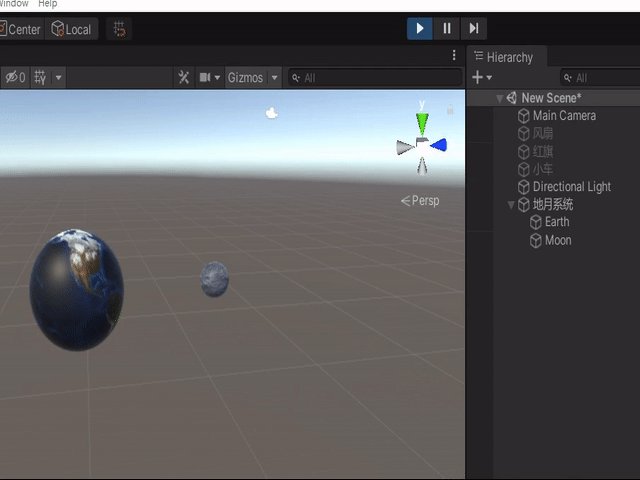
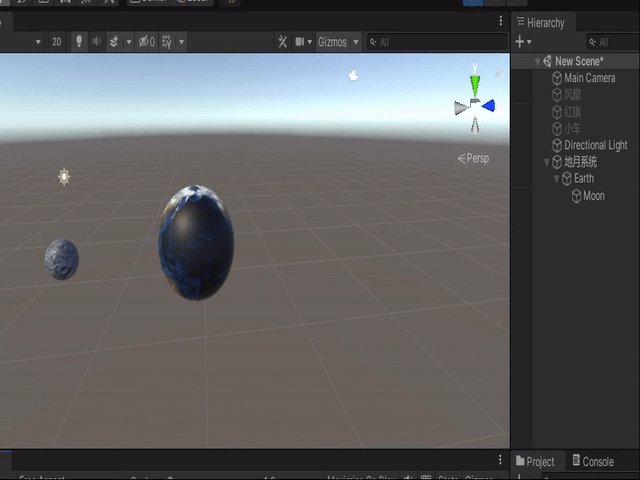
接下来我们想实现地月系统旋转,首先第一步就是让地球自转起来,那很简单,我们把RotateLogic脚本挂在地球上就可以了

嗯...有点快,我们把速度调低一些。缩小个4倍吧,让它四秒转一圈,看上去好多了

(2)月亮公转
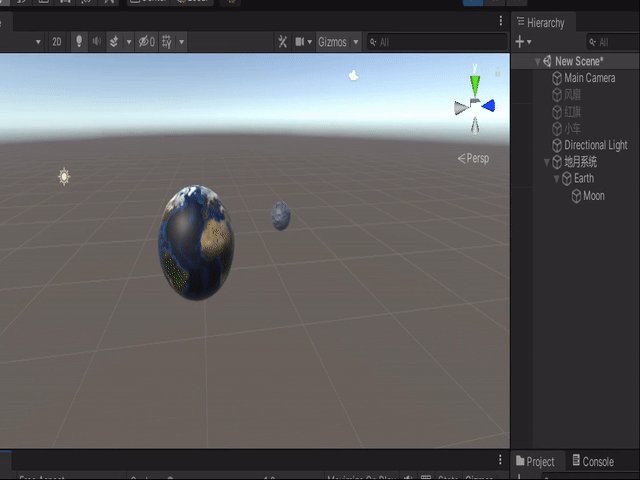
下一步就是实现月球的公转了,那要如何做呢?直接把RotateLogic挂给月亮也只是实现自转。这个时候我们就应该想起我们的父子关系
如果月亮是地球的子节点,那地球转的时候就可以带动月亮转了

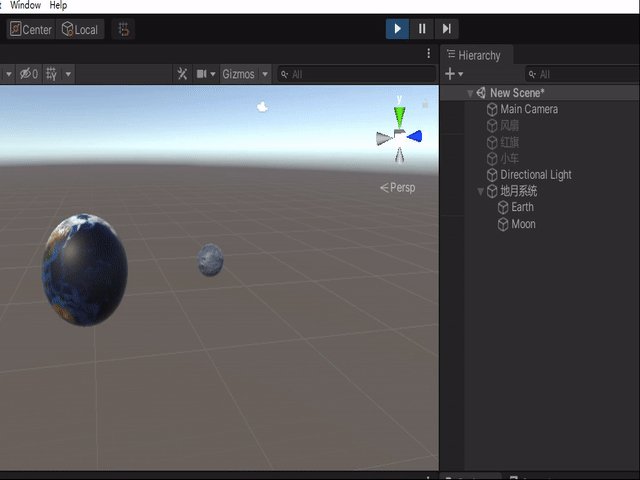
但是问题来了,这样子的话月亮绕地球的转速就和地球自转的速度一样,我们知道地球一转一天,月球绕地球一周是需要27天的,速率明显不一样
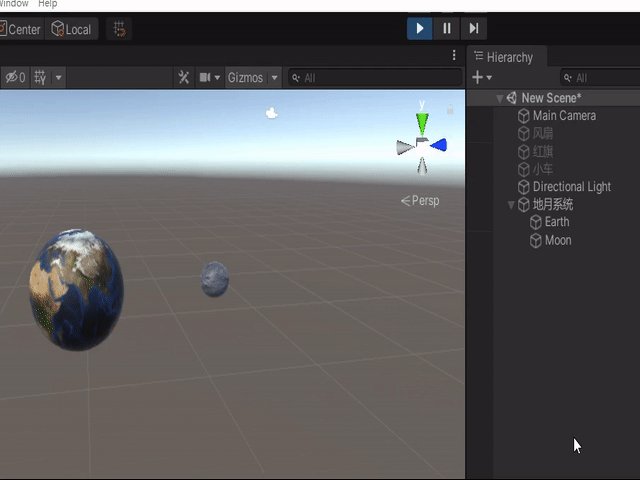
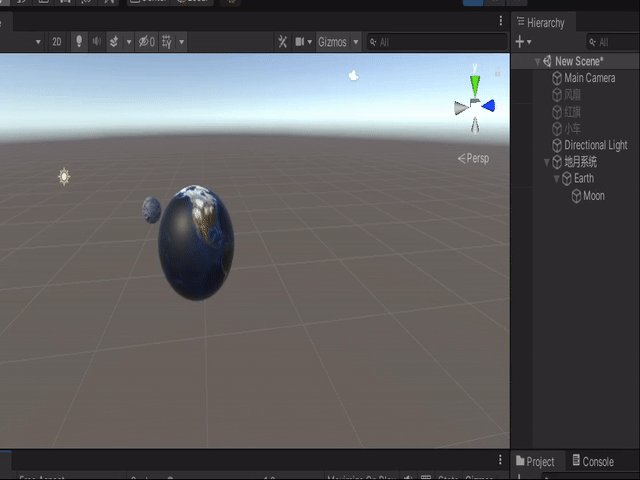
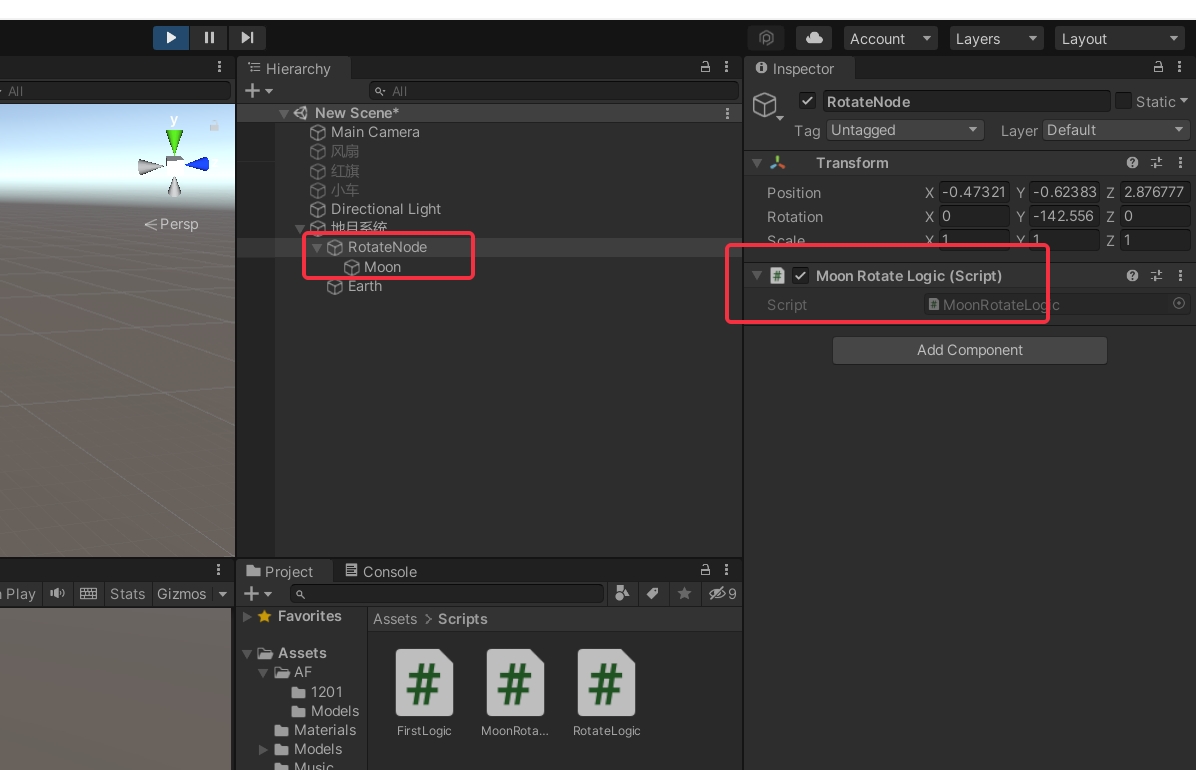
这个时候我们只需要在地球的位置挂载一个空节点作为旋转节点,调整其旋转速率,并让月亮成为它的子节点就可以了

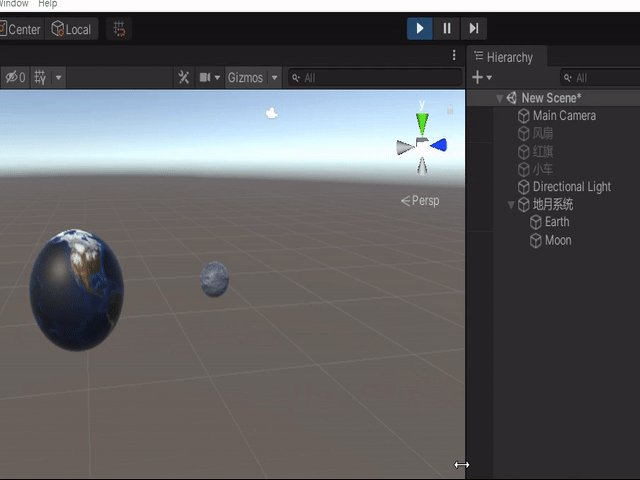
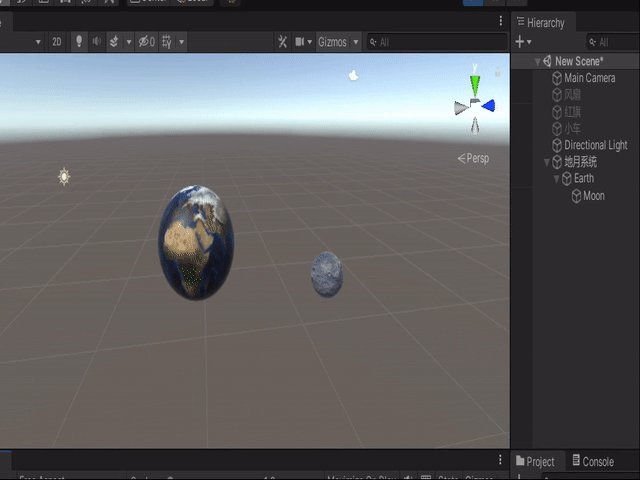
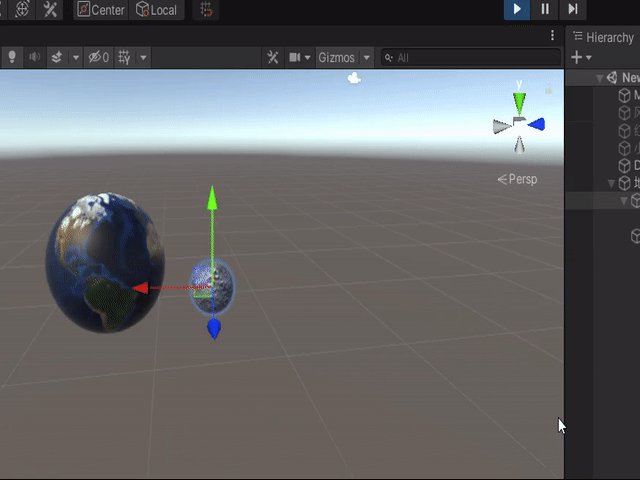
随便把速度设置为地球的三分一,看看效果:

好啦今天就到这里,感谢阅读!!!
点赞,关注!!!























 6082
6082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










