1. 为什么要光栅化一个三角形
我们不能总让我们的引擎显示线框,要支持实心颜色、光照还有纹理贴图,这些都需要光栅化一个三角形作为支持。
2. 三角形的类型
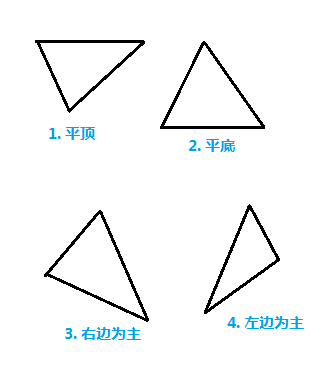
为了方便光栅化,一般将三角形分为以下4种:

3. 平底三角形光栅化
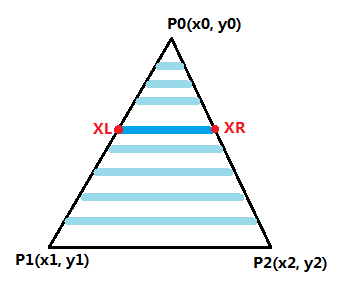
先上图:

光栅化平底三角形的原理很简单,就是从上往下画横线。在图里我们取任意的一条光栅化直线,这条直线左边的端点x值为XL,右边的为XR。y值就不用考虑了,因为这些线是从上往下画的,所以y就是从y0一直++,直到y1或者y2。
所以算法很简单,就是每次增加一个y,就要计算一下XL和XR,然后调用我们很早以前写的那个光栅化直线的函数,来画这条线即可。
怎么求XL和XR呢?
直线有很多种形式可以表示,因为我们现在知道顶点的坐标,所以最直观的表示形式就是两点式:
对于已知直线上的两点(x1,y1)和(x2,y2)有:
(y-y1) / (y2-y1) = (x-x1) / (x2-x1)
因为y已知,我们变换一下公式,表示为x的值为:
x = (y-y1) * (x2-x1) / (y2-y1)
根据上图的,我们只要把P0,P1代入,就可以求得XL,把P0,P2代入,就可以求得XR。不多说了,直接给出实现代码:








 本文介绍了3D图像引擎中三角形光栅化的原理和方法,包括平底和平顶三角形的光栅化过程,以及如何实现任意三角形的光栅化。通过这些技术,可以实现物体的实心渲染,从而在屏幕上显示丰富多彩的3D图形。
本文介绍了3D图像引擎中三角形光栅化的原理和方法,包括平底和平顶三角形的光栅化过程,以及如何实现任意三角形的光栅化。通过这些技术,可以实现物体的实心渲染,从而在屏幕上显示丰富多彩的3D图形。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1034
1034

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








