关于vr的知识
Virtual reality is the ultimate user experience–after all, you’re literally being immersed in a new world.
虚拟现实是终极的用户体验-毕竟,您实际上是在沉浸在新的世界中。
So, as someone who’s passionate about great design, I’ve been closely watching the emergence of VR best practices.
因此,作为一个热衷于出色设计的人,我一直在密切关注VR最佳实践的出现。
And surprise, surprise: the same things that make for a good virtual reality experience make for a good user experience.
惊奇,惊奇:构成良好虚拟现实体验的相同事物也构成了良好的用户体验。
Let’s dive into what VR can teach us about UX.
让我们深入探讨VR可以教给我们有关UX的知识。
存在 (Presence)
The first rule of VR? Don’t break the presence.
VR的第一法则? 不要破坏存在。
Virtual reality researchers have been talking about the concept of “presence” for the past 10 years.
虚拟现实研究人员在过去十年中一直在谈论“存在”的概念 。
As AMD’s head of VR marketing explained, “Presence can be measured as the degree to which the virtual environment faithfully evokes a sense of reality that causes the user to suspend disbelief. The greater the suspension of disbelief, the greater the degree of presence achieved.”
正如AMD VR营销负责人所解释的那样 ,“存在感可以衡量为虚拟环境忠实地唤起使用户暂停怀疑的真实感的程度。 难以置信的悬念越多,存在的程度就越大。”

To enable presence, the mechanics of virtual reality must be as hidden as possible. That means sophisticated head-tracking technology, low latency, and high resolution.
为了实现存在,必须尽可能隐藏虚拟现实的机制。 这意味着复杂的头部跟踪技术,低延迟和高分辨率。
Or, in practical terms, if you’re walking through a jungle, not only should the display be convincingly rendered, but when you turn your head, the world should immediately shift.
或者,实际上,如果您正在丛林中行走,不仅应该令人信服地渲染显示,而且当您转头时,世界应该立即转移。
应用 (Applying It)
Although no one will ever “forget” they’re browsing your website or app, presence is still extremely important.
尽管没有人会“忘记”他们正在浏览您的网站或应用程序,但是状态仍然非常重要。
You want visitors to feel like they’re having a seamless, human experience that they can navigate intuitively.
您希望访问者觉得自己拥有无缝的,人性化的体验,可以直观地导航。
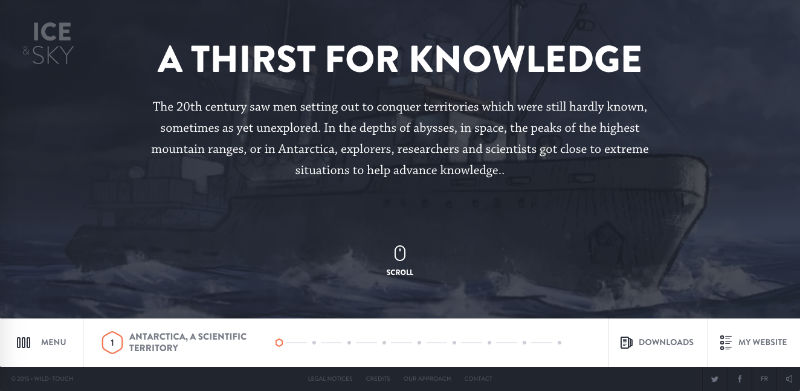
Wild-Touch’s Ice and Sky website is a fantastic example.
Wild-Touch的Ice and Sky网站就是一个很好的例子。

It’s very complex-as you move through a horizontal narrative timeline, you’re presented with short “chapters” that you scroll through vertically. There’s also audio, video, images, and interactive elements.
这非常复杂-当您在水平叙事时间轴中移动时,会看到简短的“章节”,您可以垂直滚动这些章节。 还有音频,视频,图像和交互式元素。
Yet despite the complexity, going through Ice and Sky is frictionless. That’s because the mechanics of the site are hidden, and elements work as you’d expect.
尽管很复杂,但穿越冰天一线并没有摩擦。 这是因为网站的机制是隐藏的,并且元素可以按您期望的那样工作。
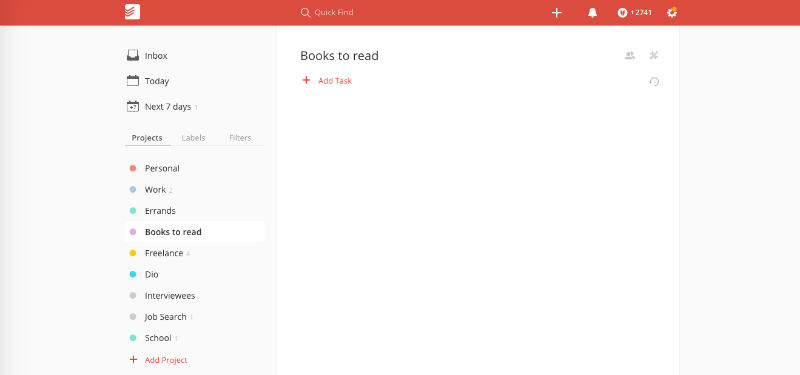
Presence is also accomplished by using familiar interface elements. Check out the Todoist homepage; whether you're a first-time user or an experienced one, you have no trouble understanding the information being presented and how you can respond.
使用熟悉的界面元素也可以实现在线状态。 查看Todoist主页 ; 无论您是初次使用还是经验丰富的用户,都可以轻松理解呈现的信息以及如何做出响应。

That's because almost every icon on the page is familiar. To change your settings, you click the gear button. To see your schedule, you click the calendar button. To add a task, you click the "+" icon, and in a nice example of consistent design, to add a project, you click a bigger "+" button.
那是因为页面上几乎每个图标都是熟悉的。 要更改设置,请点击齿轮按钮。 要查看您的日程安排,请单击日历按钮。 要添加任务,请单击“ +”图标,在一个一致的设计示例中,要添加项目,请单击较大的“ +”按钮。
While doing something totally new with your user interface can pay off, don't forget to incorporate recognizable elements. Having a beautiful UI won't matter if it's not usable-your visitors can't be present when they're struggling to understand what to do.
尽管使用用户界面进行全新的操作可以带来回报,但是请不要忘记添加可识别的元素。 拥有漂亮的用户界面并不重要,因为它无法使用-您的访客在努力理解该怎么做时不能在场。
详情 (Detail)
Virtual reality developers have to construct their experiences with the expectation that viewers are going to look at everything up close and personal.
虚拟现实开发人员必须构建自己的体验,并期望观众将近距离地和个人地观看所有事物 。
Unlike most video gamers or movie audience members, VR participants have agency: they choose what to look at, when, and for how long.
与大多数视频游戏玩家或电影观众成员不同,VR参与者具有代理权:他们选择看什么,何时看以及看多长时间。

s
s
At the 2015 Game Developers Conference, making every detail solid was one of the key themes.
在2015年游戏开发者大会上,使每个细节牢固是关键主题之一。
"VR has a way of inviting players to inspect objects, props, surfaces and characters really closely," one participant explained. "Be prepared for close inspection, and make sure that your geometry and textures are tight."
一位参与者解释说:“虚拟现实可以邀请玩家非常仔细地检查物体,道具,表面和角色。” “准备进行仔细检查,并确保您的几何形状和纹理紧密。”
应用 (Applying It)
When it comes to user control, site and app UI is pretty similar to VR. You can't control what the users will do; you can only construct the environment, anticipate their responses, and make sure everything works as it should.
在用户控制方面,站点和应用程序UI与VR非常相似。 您无法控制用户的操作; 您只能构建环境,预期其响应并确保一切正常进行。
The lack of control means every facet of the interface should be well-thought-out.
缺乏控制意味着接口的每个方面都应经过深思熟虑。
The World of Swiss site, an interactive brand experience for Swiss Airlines, exemplifies this attention to detail.
瑞士航空的网站是瑞士航空的互动品牌体验,充分体现了人们对细节的关注。
As the visitor scrolls through the sky, small wisps of cloud "break" across the screen, so it feels as though one is moving both forward and up.
当访客在天空中滚动时,一小束云“破裂”在屏幕上,因此感觉好像是向前和向上移动。

And although the site's vertical sidebar encourages up-and-down scrolling, you can also use right-and-left motions to navigate.
而且,尽管该网站的垂直侧边栏鼓励上下滚动,但您也可以使用左右动作进行导航。
Other small details make the experience even richer. For example, when you hover your mouse over the close button, it spins-mirroring the circular elements present throughout the site.
其他小细节使体验更加丰富。 例如,将鼠标悬停在关闭按钮上时,它会旋转镜像整个站点中存在的圆形元素。
If you're interested in diving into this topic, read Petras Bauky's excellent piece on micro-interactions.
如果您有兴趣研究这个话题,请阅读Petras Bauky关于微交互的出色文章 。
互动性 (Interactivity)
Interactivity is one of the most important characteristics of VR. To truly immerse yourself in an environment, you have to be an active participant, not a passive bystander.
交互性是VR的最重要特征之一。 要真正使自己沉浸在环境中,您必须是积极的参与者,而不是消极的旁观者。
This is created in a couple different ways. First, movement: simply moving within the VR landscape is interactive.
这是通过几种不同的方式创建的。 首先,运动:仅在VR环境中运动是互动的。
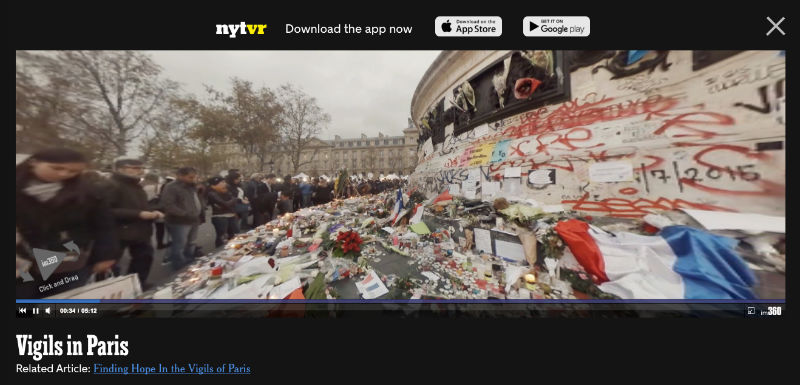
For an example, check out The New York Time's 360 video of the Paris vigils. The video has a linear narrative form: as night turns to day, you listen to Parisians recount their stories of the attacks.
例如,请查看《纽约时报 》的360度巴黎录像带 。 该视频采用线性叙述形式:随着夜晚变成白天,您会听到巴黎人讲述他们关于袭击事件的故事。

However, while they talk, you can move around and explore different angles of the shrine.
但是,当他们交谈时,您可以四处走走,探索神社的不同角度。
VR developers are further enabling interactivity with user-triggered responses. As the authors of the Leap Motion VR Best Practices Outline explain, every interactive object should respond to any casual movement. Let's say you push a button. Even if you didn't apply enough force to fully push it, there should still be some response.
VR开发人员正在进一步实现与用户触发的响应的交互性。 正如《 Leap Motion VR最佳实践大纲》的作者所解释的那样,每个交互式对象都应响应任何随意的动作。 假设您按下一个按钮。 即使您没有施加足够的力量来完全推动它,也应该会有一些React。
Furthermore, there must be cues that show the user has interacted with this scene. The developers propose using a shadow of a hand over the button, a glow from the button reflecting on the hand, a click when the button has been pressed, or a downward motion on the button corresponding to how much pressured the user exerted.
此外,必须存在表明用户已与此场景进行交互的提示。 开发人员建议在按钮上使用手的阴影,从按钮上反射出来的光辉,在按钮被按下时发出的点击或按钮上与用户施加的压力相对应的向下运动。
"When done effectively, people will feel themselves anticipating tactile experiences as they interact with a scene," the authors conclude.
作者总结说:“有效地完成操作后,人们会感觉自己在与场景互动时会期待触觉体验。”
应用 (Applying It)
Interactivity is a huge component of successful UX, as well. The more interactive your interface is, the more engaging and "sticky" it'll be.
交互性也是成功UX的重要组成部分。 界面互动性越强,它将越具有吸引力和“粘性”。
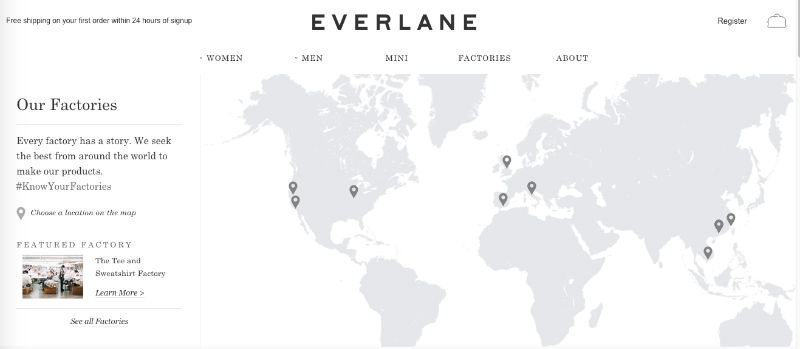
For inspiration, look at e-commerce site Everlane. To demonstrate its transparent production, the company created an interactive map showing its factory locations. Each factory has its own page of pictures and text.
要获取灵感,请访问电子商务网站Everlane 。 为了展示其透明的生产,该公司创建了一个交互式地图,显示了其工厂位置。 每个工厂都有自己的图片和文字页面。

The site has other unexpected interactive features as well. Hovering over a product will change the display photo to a second photo with a different angle-a great way to both give the user some agency and allow them to browse more efficiently.
该网站还具有其他意外的交互功能。 将鼠标悬停在产品上会将显示的照片更改为具有不同角度的第二张照片,这是一种既给用户提供一定代理权又使他们能够更有效地浏览的好方法。
(Note that these examples help Everlane's ultimate objective: getting visitors to make purchases. Even though interactivity is necessary, it should also align with your purpose.)
(请注意,这些示例有助于Everlane的最终目标:吸引游客进行购买。尽管互动性是必要的,但也应符合您的目的。)
The Science Friday site shows how interactivity can be achieved on a small scale. Almost every element on the site reacts when you hover over it.
《 科学星期五》网站显示了如何在小规模范围内实现互动。 当您将鼠标悬停在站点上时,该站点上几乎所有元素都会做出React。

Both of these examples prove you can incorporate interactivity into any type of site–you just have to be creative.
这两个例子都证明您可以将交互性整合到任何类型的网站中-您只需要具有创造力即可。
下一步 (Next Steps)
These three "best practices"-presence, detail, and interactivity-are just the beginning. The more you dive into virtual reality, the more inspiration you'll derive for traditional UX. If you're interested in exploring browser-based virtual reality, check out Facebook's 360 video channel, Mozilla VR's projects, and the Janus VR experience. And for just a couple bucks, you can buy the Google Cardboard headset on Amazon and experience VR on your phone.
存在,细节和交互性这三个“最佳实践”只是开始。 您投入虚拟现实的时间越多,从传统UX获得的灵感就越多。 如果您有兴趣探索基于浏览器的虚拟现实,请查看Facebook的360视频频道 , Mozilla VR的项目以及Janus VR体验 。 只需花几美元,您就可以在亚马逊上购买Google Cardboard耳机并在手机上体验VR。
How has virtual reality influenced your ideas of great design?
虚拟现实如何影响您的出色设计理念?
翻译自: https://www.sitepoint.com/what-vr-can-teach-us-about-ux/
关于vr的知识





















 1191
1191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








