Do you want to create a WooCommerce popup to boost sales?
您是否要创建WooCommerce弹出窗口来提高销售量?
Lightbox popups allow you to easily grab customer attention and nudge them into making a purchase. You can use WooCommerce popups to offer coupons, promote sales, get visitors onto your email list, and more.
灯箱弹出式窗口可让您轻松吸引客户的注意力,并吸引他们进行购买。 您可以使用WooCommerce弹出窗口提供优惠券,促进销售,将访问者吸引到您的电子邮件列表等。
In this article, we’ll show you how to easily create a WooCommerce popup to increase sales. We will show you different types of popups and how to apply them to your store.
在本文中,我们将向您展示如何轻松创建WooCommerce弹出窗口以增加销售额。 我们将向您展示不同类型的弹出窗口以及如何将其应用于您的商店。

为什么需要创建WooCommerce弹出窗口 (Why You Need to Create a WooCommerce Popup)
Have you ever wondered why you keep seeing popups on all major eCommerce websites?
您是否曾经想过为什么您会在所有主要的电子商务网站上不断看到弹出窗口?
It’s because popups do a great job of converting website visitors into paying customers. They help online stores to quickly grab customer attention by showing them targeted messages at just the right time.
这是因为弹出窗口在将网站访问者转换为付费客户方面做得很好。 它们通过在适当的时间向目标商店显示有针对性的消息来帮助在线商店Swift吸引客户的注意力。
If you run a WooCommerce store, you can use popups to help you:
如果您经营WooCommerce商店 ,则可以使用弹出窗口来帮助您:
- Increase sales by delivering timely messages to your customers. For instance, you could make the popup appear when users are about to leave your store. 通过及时向客户发送消息来提高销售量。 例如,您可以使弹出窗口在用户即将离开您的商店时出现。
- Recover abandoned cart sales by offering a coupon or free shipping. 通过提供优惠券或免费送货来恢复废弃的购物车销售。
- Sell more products through cross-sells (promoting related products) and upsells (promoting a better featured product). 通过交叉销售(促销相关产品)和追加销售(促销功能更好的产品)销售更多产品。
- Build your email list, social following, or remind your customers of ongoing sales and promotions. 建立您的电子邮件列表,社交关注或提醒客户正在进行的销售和促销。
That being said, let’s take a look at how to use WooCommerce popups to boost sales and conversions on your store.
话虽如此,让我们看一下如何使用WooCommerce弹出式窗口来促进商店的销售和转化。
We’ll be using OptinMonster for this tutorial. OptinMonster is a powerful conversion optimization tool that lets you turn abandoning website visitors’ into subscribers and customers.
在本教程中,我们将使用OptinMonster 。 OptinMonster是功能强大的转化优化工具,可让您将放弃网站访问者的行为变成订阅者和客户。
It seamlessly integrates with WooCommerce and have powerful personalization options built specifically for WooCommerce stores.
它与WooCommerce无缝集成,并具有专门为WooCommerce商店构建的强大个性化选项。
Tip: To create coupons for your offers, we recommend using Advanced Coupons. It allows you to create lots of different smart coupons for your WooCommerce site.
提示:要为您的优惠创建优惠券,我们建议您使用高级优惠券 。 它使您可以为WooCommerce网站创建许多不同的智能优惠券 。
OptinMonster入门 (Getting Started with OptinMonster)
Before you begin creating a WooCommerce popup, you need an OptinMonster account that’s connected to your WordPress site.
在开始创建WooCommerce弹出窗口之前,您需要一个连接到WordPress网站的OptinMonster帐户。
First, go to the OptinMonster website and sign up for an account.
首先,转到OptinMonster网站并注册一个帐户。
Tip: OptinMonster’s Pro plan lets you use most of the features we’ll be covering. If you want to create a ‘spin to win’ campaign, you need the Growth plan.
提示: OptinMonster的Pro计划可让您使用我们将介绍的大多数功能。 如果您想制作一个“旋转取胜”广告系列,则需要增长计划。
Once you’ve signed up for OptinMonster, you need to connect your OptinMonster account to your WordPress site. To do this, you first need to install and activate the OptinMonster plugin on your WordPress site. For more details, see our step by step guide on how to install a WordPress plugin.
注册OptinMonster后,您需要将OptinMonster帐户连接到WordPress网站。 为此,您首先需要在WordPress网站上安装并激活OptinMonster插件 。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Upon activation, you should see the OptinMonster welcome screen in your WordPress admin. Simply click the ‘Connect Your Account’ button.
激活后,您应该在WordPress管理员中看到OptinMonster欢迎屏幕。 只需单击“连接您的帐户”按钮。

Now, follow the on-screen instructions to connect your OptinMonster account with your WordPress site.
现在,按照屏幕上的说明将OptinMonster帐户与WordPress网站连接。
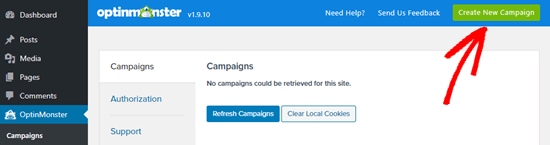
Once you’ve done this, you will see the Campaigns page. Here, you need to click on the ‘Create New Campaign’ button:
完成此操作后,您将看到“广告系列”页面。 在这里,您需要点击“创建新的广告系列”按钮:

In the rest of this tutorial, we’ll cover several different types of WooCommerce popups. You can use these quick links to jump straight to the instructions for each one.
在本教程的其余部分中,我们将介绍几种不同类型的WooCommerce弹出窗口。 您可以使用这些快速链接直接跳转到每个说明。
- How to Create a WooCommerce Coupon Popup如何创建WooCommerce优惠券弹出窗口
- How to Create a WooCommerce Cart Abandonment Popup如何创建WooCommerce购物车放弃弹出窗口
- How to Create a WooCommerce Cross-Sell Popup to Promote Related Products如何创建WooCommerce交叉销售弹出窗口以推广相关产品
- How to Create a WooCommerce Upsell Popup to Get Customers to Spend More如何创建WooCommerce加售弹出窗口以使客户花费更多
- How to Create a Gamified WooCommerce ‘Spin to Win’ Popup如何创建游戏化的WooCommerce'Spin to Win'弹出窗口
- How to Create a Fullscreen Popup for WooCommerce如何为WooCommerce创建全屏弹出窗口
如何创建WooCommerce优惠券弹出窗口 (How to Create a WooCommerce Coupon Popup)
Coupons are a great way to increase sales. You can use a popup to ensure that customers know about your coupon and encourage them to use it.
优惠券是增加销量的好方法。 您可以使用弹出窗口来确保客户了解您的优惠券并鼓励他们使用它。
To create a coupon popup, simply select the ‘Popup’ campaign type. Then, select your template by bringing your mouse over it and clicking the ‘Use Template’ button. We’re going to use the ‘Coupon’ template:
要创建优惠券弹出式窗口,只需选择“弹出式”广告系列类型。 然后,通过将鼠标悬停在模板上并单击“使用模板”按钮来选择模板。 我们将使用“优惠券”模板:

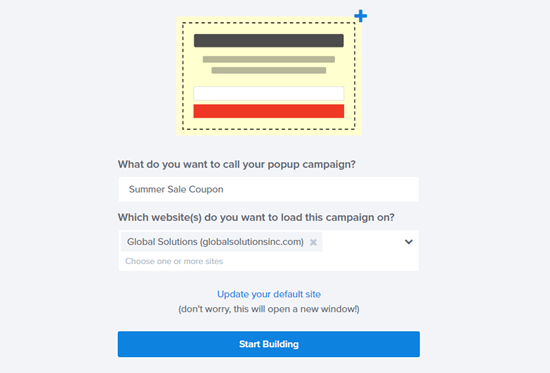
OptinMonster will prompt you to name your campaign and choose which site you want it to load on.
OptinMonster会提示您命名广告系列,并选择您要加载的网站。

Now, it’s time to design your coupon. Simply click on any part of the coupon to edit it. You can change the text, font, colors, and more. Here, we’re editing the header text for the coupon:
现在,是时候设计您的优惠券了。 只需单击优惠券的任何部分即可对其进行编辑。 您可以更改文本,字体,颜色等。 在这里,我们正在编辑优惠券的标题文本:

You can also remove parts of the coupon. For instance, you might decide that you don’t want to have an email sign up box. You could simply display a coupon code within the popup to encourage the customer to use it instantly.
您也可以删除优惠券的一部分。 例如,您可能决定不希望使用电子邮件注册框。 您可以简单地在弹出窗口中显示优惠券代码,以鼓励客户立即使用它。
Tip: The default coupon code is SAVE25. This is displayed on the screen after the customer enters their email address. It’s easy to change or remove this under the ‘Success’ view for your popup.
提示:默认优惠券代码为SAVE25。 客户输入他们的电子邮件地址后,它会显示在屏幕上。 在弹出式窗口的“成功”视图下很容易更改或删除此选项。
Don’t forget to click the ‘Save’ button once you’re finished with making changes to the coupon design:
完成对优惠券设计的更改后,不要忘记单击“保存”按钮:

For more help, take a look at our step by step instructions on creating a coupon popup. That tutorial also explains how to integrate OptinMonster with your email list.
如需更多帮助,请查看有关创建优惠券弹出窗口的分步说明。 该教程还介绍了如何将OptinMonster与您的电子邮件列表集成。
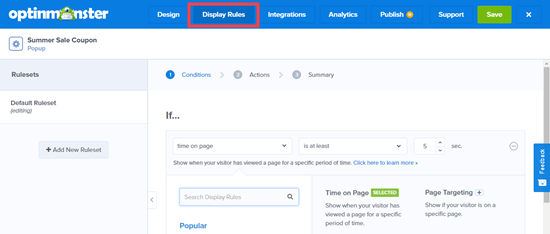
Once you’ve created your coupon popup, you need to set the display rules. Click the ‘Display Rules’ tab in the top bar. By default, the coupon will appear after 5 seconds have expired, on all pages of your site.
创建优惠券弹出窗口后,您需要设置显示规则。 点击顶部栏中的“显示规则”标签。 默认情况下,优惠券将在5秒钟后显示在您网站的所有页面上。

You might want to change this to a longer or shorter duration, or base it on how long the visitor has been on your site as a whole. You might also want to only show the coupon on certain pages of your site.
您可能希望将其更改为更长或更短的持续时间,或者根据访问者作为一个整体在您的网站上停留了多长时间而改变。 您可能还希望仅在网站的某些页面上显示优惠券。
We’re going to get our coupon popup to appear after our potential customer has been on our site for at least 15 seconds. This means they’ll see the coupon even if they move between several different product pages rapidly:
在潜在客户进入我们的网站至少15秒钟后,我们将弹出优惠券弹出窗口。 这意味着即使他们在几个不同的产品页面之间快速移动,他们也会看到优惠券:

The final step is to publish your coupon popup and make it live on your site. Follow our instructions at the end of the article for help with this.
最后一步是发布优惠券弹出窗口,并使其在您的网站上生效。 请按照本文末尾的说明进行操作以获取帮助。
如何创建WooCommerce购物车放弃弹出窗口 (How to Create a WooCommerce Cart Abandonment Popup)
You may be losing a huge amount of money to cart abandonment.
您可能会因为放弃购物车而损失大量金钱。
A popup is a great way to prompt visitors to finish checking out. You can create a special WooCommerce popup to appear when a user is on the shopping cart page and moves to leave your site.
弹出窗口是提示访客完成退房的好方法。 您可以创建一个特殊的WooCommerce弹出窗口,当用户在购物车页面上并移动离开您的网站时显示。
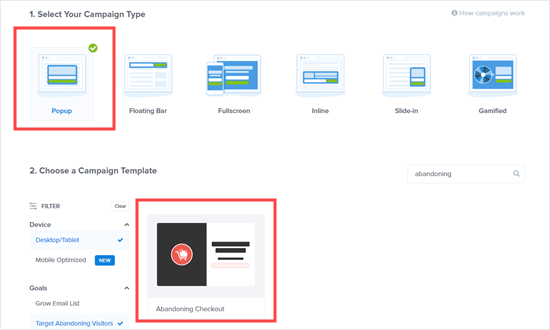
First, create a new campaign in OptinMonster. You need to select ‘Popup’ for the campaign type. Then, go ahead and choose a template for your popup. We’re going to use the ‘Abandoning Checkout’ template:
首先,在OptinMonster中创建一个新的广告系列。 您需要为广告系列类型选择“弹出式”。 然后,继续并为您的弹出窗口选择一个模板。 我们将使用“放弃结帐”模板:

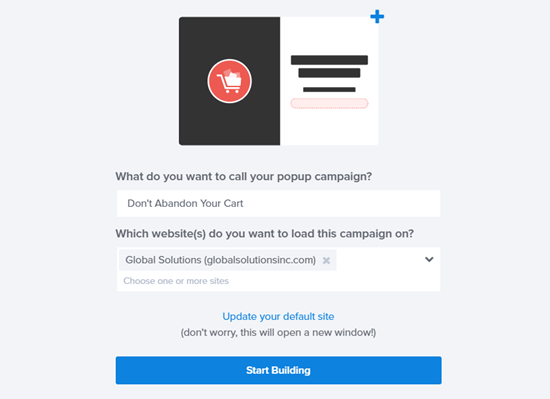
Now, give your popup campaign a name and click the ‘Start Building’ button:
现在,为您的弹出广告系列命名,然后点击“开始构建”按钮:

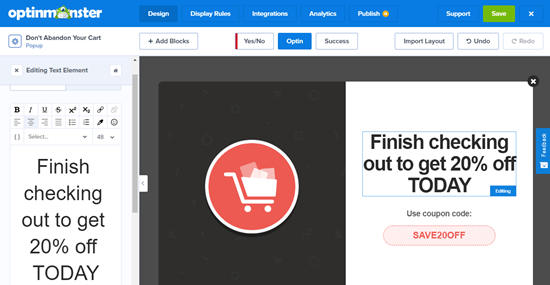
Your chosen template will open up in the campaign builder. You can change the text, colors, fonts, and more. Simply click on the element you want to change:
您选择的模板将在广告系列构建器中打开。 您可以更改文本,颜色,字体等。 只需单击要更改的元素:

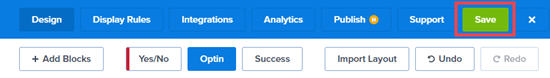
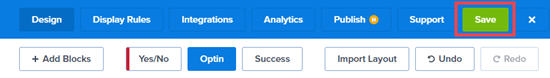
Once you’ve finished making changes, don’t forget to click the Save button on the top right.
完成更改后,请不要忘记单击右上方的“保存”按钮。

Now, it’s time to set your popup so that it displays on your WooCommmerce shopping cart page. First, click the ‘Display Rules’ tab at the top of the screen.
现在,是时候设置弹出窗口,使其显示在WooCommmerce购物车页面上。 首先,点击屏幕顶部的“显示规则”标签。
Click the ‘time on page’ dropdown here if it’s not already selected, then click on ‘Exit Intent’. OptinMonster’s exit intent technology allows you to show your message at the precise moment user shows the intent to leave your website.
如果尚未选中,请单击此处的“页面停留时间”下拉菜单,然后单击“退出意图”。 OptinMonster的退出意图技术可让您在用户显示离开网站的意图的确切时间显示消息。

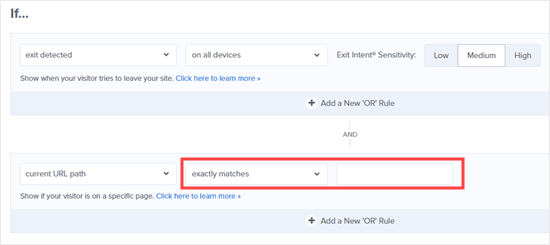
Next, scroll down the page. Leave the first dropdown here as ‘current URL path’ and set the second dropdown to ‘exactly matches’. In the box that appears, enter the URL of your shopping cart page.
接下来,向下滚动页面。 在此处将第一个下拉菜单保留为“当前URL路径”,并将第二个下拉菜单设置为“完全匹配”。 在显示的框中,输入购物车页面的URL。

Don’t forget to save your changes. Then, go to the Publish tab to put your coupon live on your online store. You can find instructions on this later in our tutorial.
不要忘记保存您的更改。 然后,转到“发布”标签,将优惠券实时发布到您的在线商店中 。 您可以在稍后的教程中找到有关此操作的说明。
如何创建WooCommerce交叉销售弹出窗口以推广相关产品 (How to Create a WooCommerce Cross-Sell Popup to Promote Related Products)
Another great way to boost sales is to cross-sell your products. Cross-selling is when you promote a product that goes with something the customer is already buying.
促进销售的另一种好方法是交叉销售您的产品。 交叉销售是指您推销与客户已经购买的产品搭配的产品。
For instance, if your customer buys a summer shirt, then they might also be interested in buying a sun hat. Or if they buy greetings cards, then they may also want wrapping paper.
例如,如果您的客户购买了夏季衬衫,那么他们可能也有兴趣购买遮阳帽。 或者,如果他们购买贺卡,那么他们可能还需要包装纸。
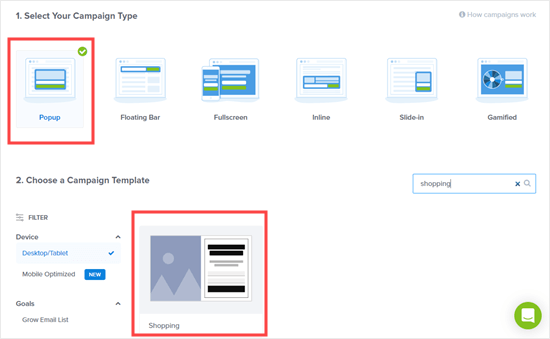
To create a cross-sell popup in OptinMonster, you first need to create a new campaign. Make sure you select ‘Popup’ for the campaign type, then choose any template you want.
要在OptinMonster中创建交叉销售弹出式窗口,您首先需要创建一个新的广告系列。 确保为广告系列类型选择“弹出式”,然后选择所需的任何模板。
We’re going to use the ‘Shopping’ template for our popup.
我们将使用“购物”模板作为弹出窗口。

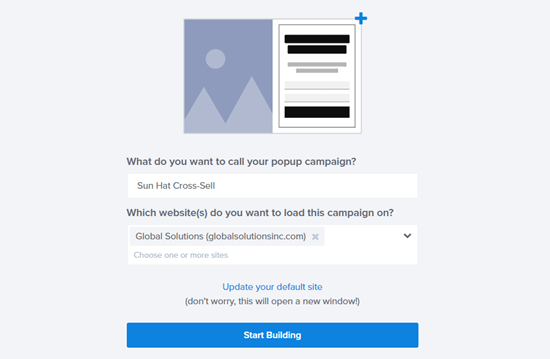
Next, OptinMonster will prompt you to name the campaign and choose which website you want to load it on. Once you’ve done this, simply click the ‘Start Building’ button.
接下来,OptinMonster将提示您命名广告系列,并选择您要加载到哪个网站。 完成此操作后,只需单击“开始构建”按钮。

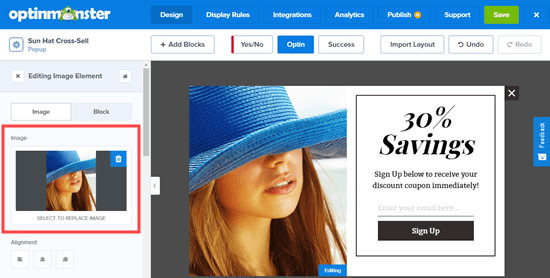
You will be taken into the campaign editor. Here, you can change any aspect of your template by clicking on it. We’ve uploaded a different image for our campaign:
您将被带入活动编辑器。 在这里,您可以通过单击模板来更改模板的任何方面。 我们为广告系列上传了另一张图片:

It’s easy to change the text, buttons, and more. You can even include the coupon straight away like we have, by deleting the email newsletter signup field. We added extra text blocks to our popup to give the coupon code:
更改文本,按钮等很容易。 通过删除电子邮件通讯注册字段,您甚至可以像我们一样直接包含优惠券。 我们在弹出窗口中添加了额外的文本块以提供优惠券代码:

If you keep the email sign up, make sure you edit the ‘Success’ view of the popup to display your chosen coupon code.
如果您保持电子邮件注册状态,请确保编辑弹出窗口的“成功”视图以显示您选择的优惠券代码。
Tip: If you do use the email sign up, you also need to link OptinMonster to your email provider under the ‘Integrations’ tab. There are instructions on this in our step by step guide on creating a coupon popup.
提示:如果您确实使用了电子邮件注册,则还需要在“集成”选项卡下将OptinMonster链接到您的电子邮件提供商。 在创建优惠券弹出窗口的分步指南中有对此的说明。
Once you’ve finished creating your campaign, don’t forget to click the ‘Save’ button on the top right.
创建完广告系列后,请不要忘记单击右上方的“保存”按钮。

In order to show your campaign to customers with specific products in their carts, you need to connect OptinMonster with WooCommerce.
为了向带有购物车中特定产品的客户展示广告系列,您需要将OptinMonster与WooCommerce连接起来。
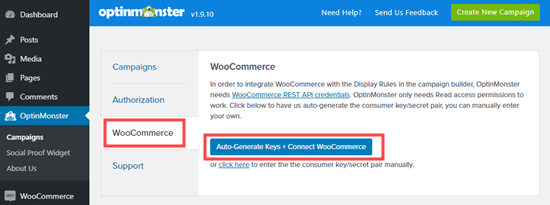
To do this, click on the OptinMonster tab in your WordPress dashboard and then click on the ‘WooCommerce’ tab.
为此,请在WordPress仪表板中单击OptinMonster选项卡,然后单击“ WooCommerce”选项卡。

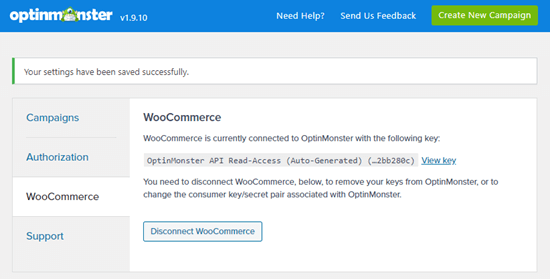
You should see a message letting you know that WooCommerce is connected with OptinMonster:
您应该看到一条消息,通知您WooCommerce已与OptinMonster连接:

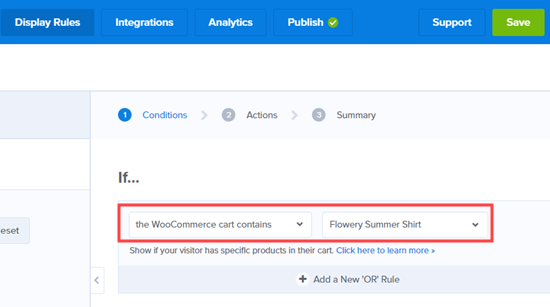
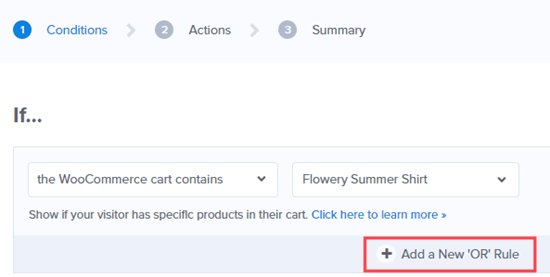
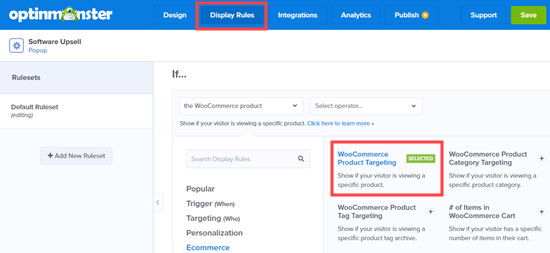
Now, go back to the OptinMonster app and edit your chosen campaign. Click on the ‘Display Rules’ tab, then select ‘the WooCommerce cart contains’ and your chosen product for your rule:
现在,返回OptinMonster应用并修改您选择的广告系列。 单击“显示规则”选项卡,然后选择“ WooCommerce购物车包含”并为规则选择您选择的产品:

You need to set up a separate rule for each product that you want the cross-sell to apply to. Simply click to add a new ‘OR’ Rule:
您需要为要应用交叉销售的每个产品设置单独的规则。 只需单击以添加新的“或”规则:

Then, add your rule as before:
然后,像以前一样添加规则:

Don’t forget to click the ‘Save’ button on the top right of the screen. Now, you just need to follow the instructions at the end of this tutorial to put your popup live on your site.
不要忘记单击屏幕右上角的“保存”按钮。 现在,您只需要按照本教程末尾的说明操作,即可将弹出式窗口实时显示在您的网站上。
如何创建WooCommerce加售弹出窗口以使客户花费更多 (How to Create a WooCommerce Upsell Popup to Get Customers to Spend More)
An upsell popup lets you encourage customers to buy a product that’s more expensive than the one they were considering.
加售弹出窗口可让您鼓励客户购买比他们考虑的产品更昂贵的产品。
For instance, if you sell a software package, you might offer a special deal on a higher-priced plan.
例如,如果您出售软件包,则可能会针对高价计划提供特殊优惠。
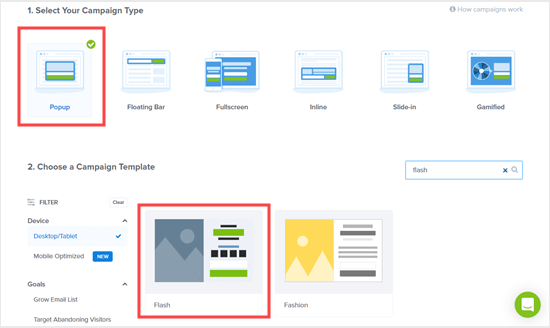
To create your upsell popup, you first need to create a new OptinMonster campaign. Select ‘Popup’ for the campaign type and choose any template that you want to use. We’ll be using the ‘Flash’ template:
要创建加售弹出窗口,您首先需要创建一个新的OptinMonster广告系列。 为广告系列类型选择“弹出式”,然后选择要使用的任何模板。 我们将使用“ Flash”模板:

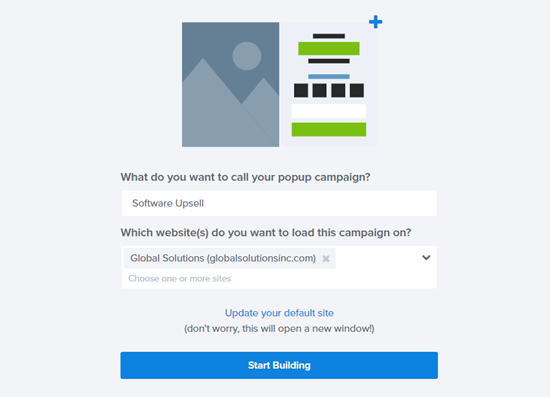
Once you’ve selected your template, OptinMonster will prompt you to name your campaign and select the site you want to run it on. Once you’ve done this, simply click the Start Building button:
选择模板后,OptinMonster将提示您命名广告系列并选择要在其上运行的网站。 完成此操作后,只需单击“开始构建”按钮:

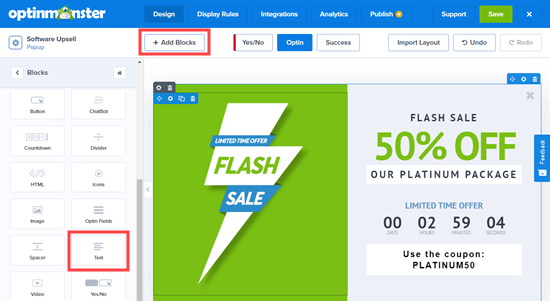
You can now change anything you like about the campaign by clicking on the item. We’re going to switch the timer to become a dynamic (evergreen) timer. This means it will be set individually for each customer:
现在,您可以通过单击该项目来更改有关广告系列的任何内容。 我们将把计时器切换为动态(常绿)计时器 。 这意味着将为每个客户分别设置:

If you want to give customers the coupon straight away, simply remove the email field. It’s easy to use the ‘Add Blocks’ feature to add a text field with a coupon code here instead.
如果您想立即为客户提供优惠券,只需删除电子邮件字段。 使用“添加块”功能可以在此处轻松地添加带有优惠券代码的文本字段。

Once you’re happy with your coupon, click the ‘Save’ button on the top right. Then, click the ‘Display Rules’ tab.
对优惠券满意后,请点击右上角的“保存”按钮。 然后,点击“显示规则”标签。
Simply follow the instructions above for cross-sell coupons to connect OptinMonster and WooCommerce. Then, set a display rule to show the popup when the user is looking at a specific product:
只需按照上面的说明进行交叉销售优惠券,即可连接OptinMonster和WooCommerce。 然后,设置显示规则以在用户查看特定产品时显示弹出窗口:

Tip: Don’t want to go through the steps of connecting OptinMonster and WooCommerce? You could instead use OptinMonster’s page targeting rule to target the URL of your product page instead.
提示:不想执行将OptinMonster和WooCommerce连接起来的步骤吗? 您可以改为使用OptinMonster的页面定位规则来定位产品页面的URL。
Once you’ve set your display rules, go ahead and save your popup. Then, simply put it live on your site by following the instructions at the end of this tutorial.
设置显示规则后,请继续并保存弹出窗口。 然后,只需按照本教程末尾的说明将其放在您的网站上即可。
如何创建游戏化的WooCommerce'Spin to Win'弹出窗口 (How to Create a Gamified WooCommerce ‘Spin to Win’ Popup)
The spin a wheel popup we’re going to look at is a bit different. The gamified ‘spin to win’ popup gives the customer a special offer or coupon. It’s a fun alternative to boost conversions and overall engagement.
我们将要看到的旋转弹出窗口有点不同。 游戏化的“旋转赢得”弹出窗口为客户提供了特别优惠或优惠券。 这是提高转化率和整体参与度的有趣替代方法。
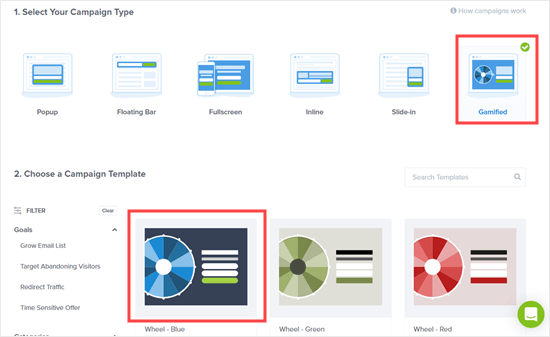
First, create a new campaign in OptinMonster and select the Gamified campaign type. There are 3 templates you can choose from. We’ll be using the blue wheel:
首先,在OptinMonster中创建一个新的广告系列,然后选择Gamified广告系列类型。 您可以选择3种模板。 我们将使用蓝色的轮子:

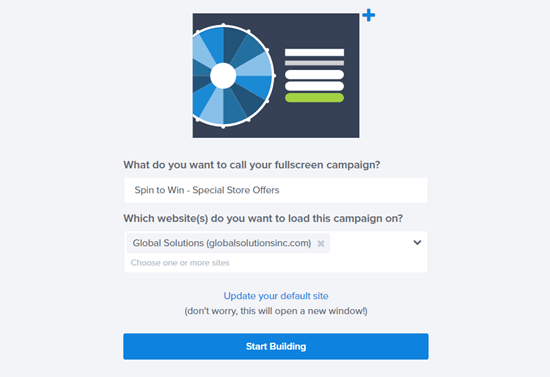
OptinMonster will prompt you to give your campaign a name and choose which website to load it on. Once you’ve done this, just click the ‘Start Building’ button.
OptinMonster会提示您为广告系列命名,然后选择要加载到哪个网站。 完成此操作后,只需单击“开始构建”按钮。

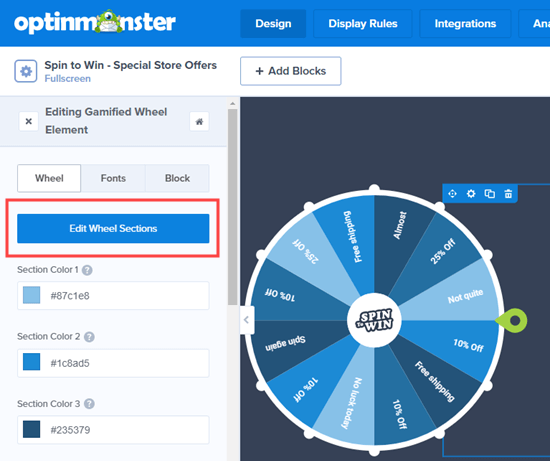
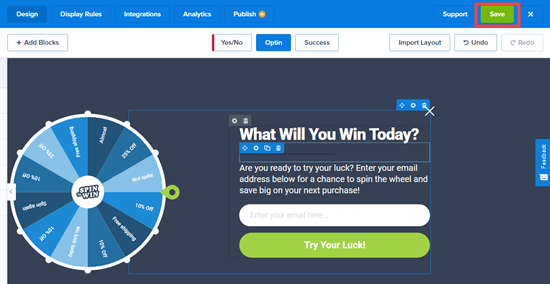
You will now see the coupon wheel template in the OptinMonster editor. Simply click on any element that you want to change. To edit the different options on the wheel, click on it then click the ‘Edit Wheel Sections’ button:
现在,您将在OptinMonster编辑器中看到优惠券轮模板。 只需单击要更改的任何元素。 要编辑方向盘上的其他选项,请在其上单击,然后单击“编辑车轮截面”按钮:

Once you’re happy with your coupon wheel, click the ‘Save’ button at the top of the screen:
对优惠券轮满意后,请点击屏幕顶部的“保存”按钮:

Just follow our step by step guide to creating a ‘spin to win’ popup if you want more help with setting up your coupon wheel.
如果您需要更多有关设置优惠券轮的帮助,请按照我们的分步指南创建“旋转赢”弹出窗口 。
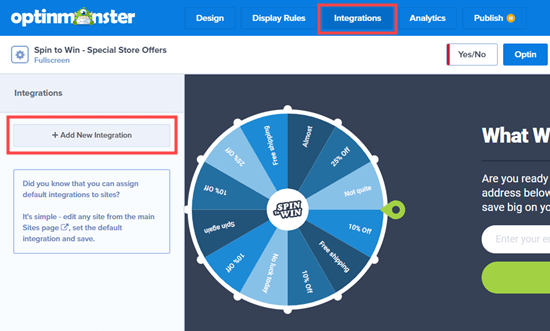
You also need to link OptinMonster to your email system. To do that, simply click on the ‘Integrations’ tab then click the ‘Add New Integration’ button:
您还需要将OptinMonster链接到您的电子邮件系统。 为此,只需单击“集成”选项卡,然后单击“添加新集成”按钮:

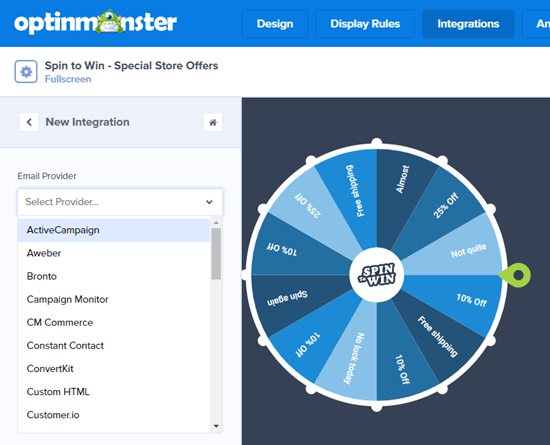
Next, you need to select your email provider from a dropdown list:
接下来,您需要从下拉列表中选择电子邮件提供商:

Follow the on-screen instructions to connect OptinMonster with your email provider. Don’t forget to click the ‘Save’ button again at the top of the screen after doing so. Now, you can put the popup live on your site by following the instructions at the end of this tutorial.
按照屏幕上的说明将OptinMonster与您的电子邮件提供商连接。 完成此操作后,请不要忘记再次单击屏幕顶部的“保存”按钮。 现在,您可以按照本教程末尾的说明,将弹出窗口实时显示在您的站点上。
如何为WooCommerce创建全屏弹出窗口 (How to Create a Fullscreen Popup for WooCommerce)
Another very effective popup you can create for your online store is a fullscreen WooCommerce popup. This lets you welcome new visitors and encourage them to join your email list. You could offer them a special discount in return.
您可以为在线商店创建的另一个非常有效的弹出窗口是全屏WooCommerce弹出窗口。 这样,您就可以欢迎新访客并鼓励他们加入您的电子邮件列表。 您可以为他们提供特别折扣。
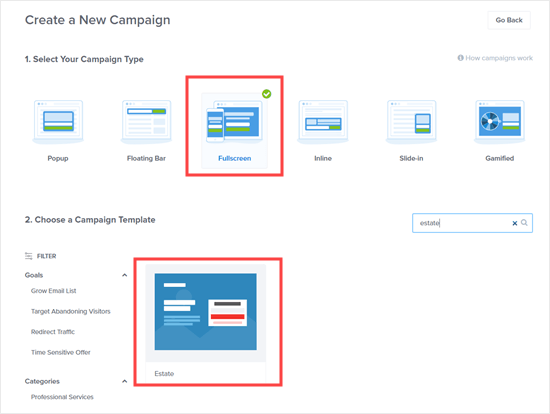
To create a fullscreen popup in OptinMonster, create a new campaign and choose the Fullscreen campaign type. Then, select a template. We’re going to use the Estate template for our popup:
要在OptinMonster中创建全屏弹出窗口,请创建一个新的广告系列,然后选择“全屏”广告系列类型。 然后,选择一个模板。 我们将使用Estate模板作为弹出窗口:

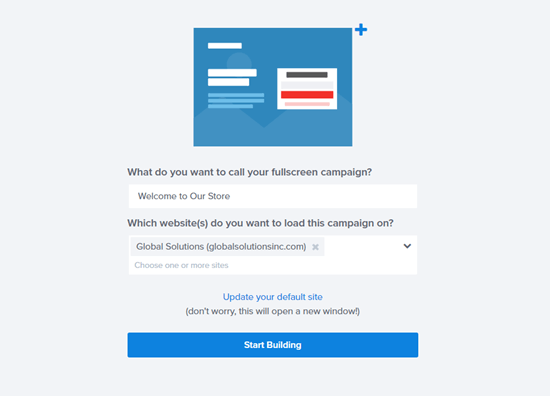
Next, you need to enter a name for your campaign and choose which site it will display on. Once you’re ready, click the ‘Start Building’ button.
接下来,您需要输入广告系列的名称,然后选择它将显示在哪个网站上。 准备就绪后,请点击“开始构建”按钮。

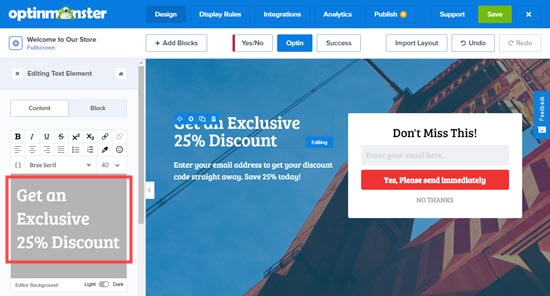
You’ll now see your fullscreen welcome mat in the OptinMonster builder. You can edit the text and the image to suit your store. Simply click on whatever you want to change.
现在,您将在OptinMonster构建器中看到全屏欢迎垫。 您可以编辑文本和图像以适合您的商店。 只需单击您想要更改的内容。
We’re going to change the text by clicking on it and editing it in the left hand pane:
我们将通过单击文本并在左侧窗格中对其进行编辑来更改文本:

Go ahead and make any other changes you want.
继续进行所需的任何其他更改。
Next, you need to integrate OptinMonster with your email list by clicking the ‘Integrations’ tab. For instructions on this, take a look at our guide to spin the wheel popups above.
接下来,您需要通过单击“集成”选项卡将OptinMonster与电子邮件列表集成。 有关此说明,请参阅我们的指南,以旋转上方的车轮弹出窗口。
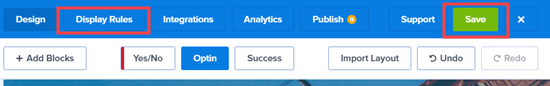
Once you’re happy with your welcome mat, don’t forget to click the ‘Save’ button. You can then move to the ‘Display Rules’ tab:
对欢迎垫感到满意后,请不要忘记单击“保存”按钮。 然后,您可以转到“显示规则”标签:

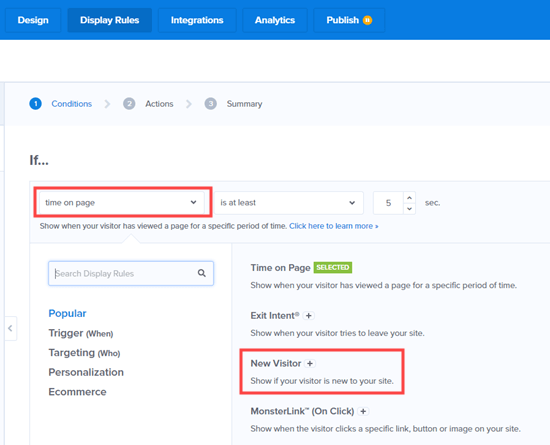
For the display rules, you want to set your welcome mat to only display to first time visitors. To do this, click on the ‘time on page’ dropdown and select the ‘New Visitor’ option:
对于显示规则,您希望将欢迎垫设置为仅向首次访问者显示。 为此,请点击“页面停留时间”下拉菜单,然后选择“新访问者”选项:

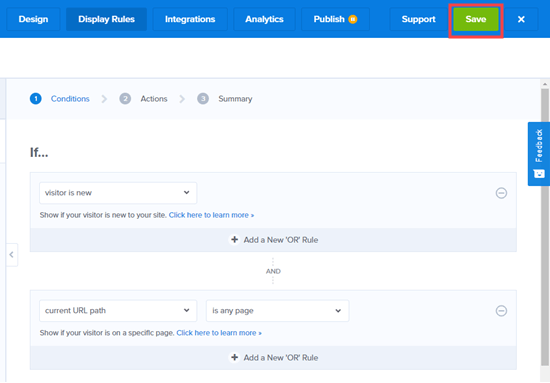
If you want the welcome mat to display on all pages of your site, simply leave the ‘current URL path’ dropdown set to ‘is any page’. Don’t forget to click the ‘Save’ button at the top of the screen:
如果您希望欢迎垫显示在网站的所有页面上,只需将“当前URL路径”下拉列表设置为“是任何页面”。 别忘了点击屏幕顶部的“保存”按钮:

You can now go ahead and put your popup live on your site by following the instructions below.
现在,您可以按照以下说明继续将弹出式窗口实时显示在您的网站上。
For more tips, check out our guide to creating a welcome mat for your WordPress site. You’ll find some useful examples there, too.
有关更多提示,请查看我们的指南, 为您的WordPress网站创建欢迎垫 。 您也可以在其中找到一些有用的示例。
在您的网站上直播您的WooCommerce弹出窗口 (Putting Your WooCommerce Popup Live on Your Site)
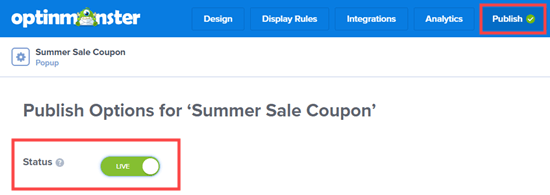
After creating any popup, you need to make it live before it will show up on your website. First, you need to click the ‘Publish’ tab in the OptinMonster app. Then, click the ‘Status’ toggle to set it to Live.
创建任何弹出窗口后,您需要使其生效,然后它才能显示在您的网站上。 首先,您需要点击OptinMonster应用中的“发布”标签。 然后,点击“状态”切换按钮将其设置为实时。

Note: Your popup will not be live straight away. You still need to go live with it in WordPress.
注意:您的弹出窗口不会立即显示。 您仍然需要在WordPress中上线。
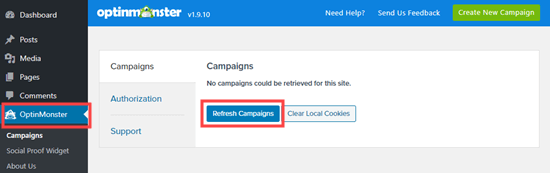
Now, go back to your WordPress admin and click on the OptinMonster menu item.
现在,返回您的WordPress管理员,然后单击OptinMonster菜单项。

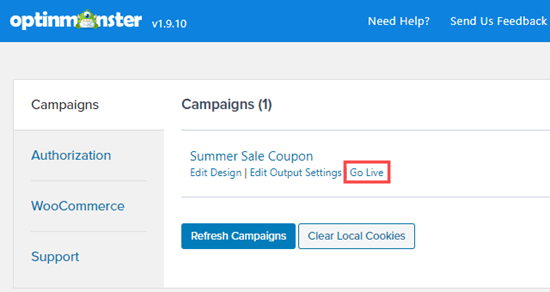
You should then see your popup listed here:
然后,您应该在这里看到弹出窗口:

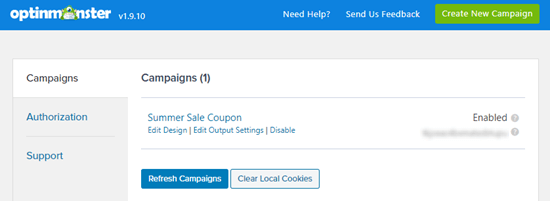
You need to click the ‘Go Live’ button to put your campaign live:
您需要点击“上线”按钮才能将广告系列上线:

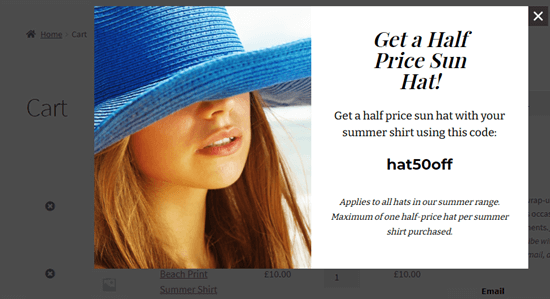
It’s always a good idea to check your site to make sure your popup is displaying as intended. Here’s our cross-sell campaign in action, promoting sun hats when there’s a summer shirt in the customer’s cart:
检查您的站点以确保弹出窗口按预期显示始终是一个好主意。 这是我们的交叉销售活动,在客户的购物车中有夏天的衬衫时,推广遮阳帽:

We hope this article helped you learn how to create a WooCommerce popup to increase sales. You might also like our list of the best WooCommerce plugins for your store, and our comparison of the best WooCommerce hosting providers to speed up your store.
我们希望本文能帮助您学习如何创建WooCommerce弹出窗口来增加销售额。 您可能还会喜欢我们为您的商店提供的最佳WooCommerce插件列表,以及我们与最佳WooCommerce托管提供商进行比较以加快商店速度的比较。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-woocommerce-popup-to-increase-sales/





















 293
293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








