Do you want to create a coupon popup in WordPress? Coupon popups are a great way to convert your website visitors into paying customers.
您要在WordPress中创建优惠券弹出窗口吗? 优惠券弹出窗口是将您的网站访问者转换为付费客户的好方法。
There are several different ways to create and display coupon popups. However, showing the coupon at precise timing makes a huge difference in converting abandoning visitors into customers.
有几种不同的方法可以创建和显示优惠券弹出窗口。 但是,在正确的时间显示优惠券对于将放弃的访客转化为顾客来说是巨大的不同。
In this article, we’ll take a look at how to add a coupon popup to your WordPress or WooCommerce site. We’ll also show you two ways to deliver your coupon to make them more effective and highly profitable.
在本文中,我们将研究如何向WordPress或WooCommerce网站添加优惠券弹出窗口。 我们还将向您展示两种发送优惠券的方法,以使它们更有效且利润更高。

为什么要为访客提供优惠券? (Why Should You Offer Visitors a Coupon?)
Often new business owners are concerned that coupons will eat into their profits. But established business owners know that offering a discount is a powerful way to get a visitor to make up their mind, instead of sitting on the fence. (And let’s face it, who doesn’t love a great deal?)
新企业主通常担心息票会吞噬他们的利润。 但是,成熟的企业主知道,提供折扣是吸引游客下定决心的有效方法,而不是坐在栅栏上。 (让我们面对现实吧,谁不爱很多 ?)
Offering coupon codes helps you recover abandoned cart sales, convert visitors into customers, and make more sales.
提供优惠券代码可帮助您恢复废弃的购物车销售 , 将访客转化为客户并增加销售量。
Most eCommerce platforms like WooCommerce allow you to easily create coupon codes. However, sharing these coupon codes with your customers makes all the difference.
大多数电子商务平台(例如WooCommerce)都可以让您轻松创建优惠券代码。 但是,与您的客户共享这些优惠券代码会有所不同。
That’s why in this article we will share two different ways to share coupons with your visitors: a coupon exit popup and a coupon spin a wheel optin.
因此,在本文中,我们将分享两种与访客共享优惠券的方式:优惠券退出弹出窗口和优惠券旋转车轮选择。
Let’s take a look at how to create a coupon popup in WordPress or WooCommerce.
让我们看一下如何在WordPress或WooCommerce中创建优惠券弹出窗口。
影片教学 (Video Tutorial)
If you’d prefer written instructions, just keep reading.
如果您喜欢书面说明,请继续阅读。
如何在WordPress中创建优惠券弹出窗口 (How to Create Your Coupon Popup in WordPress)
For the sake of this tutorial, we will be using OptinMonster to create both the coupon popup and a coupon spin a wheel.
在本教程中,我们将使用OptinMonster创建优惠券弹出窗口和优惠券旋转轮子。
We use OptinMonster on our own websites, and it was created by WPBeginner’s founder Syed Balkhi. Since the launch in 2013, it’s now being used on over 1 million websites.
我们在自己的网站上使用OptinMonster,它是由WPBeginner的创始人Syed Balkhi创建的。 自2013年推出以来,现已在超过一百万个网站上使用。
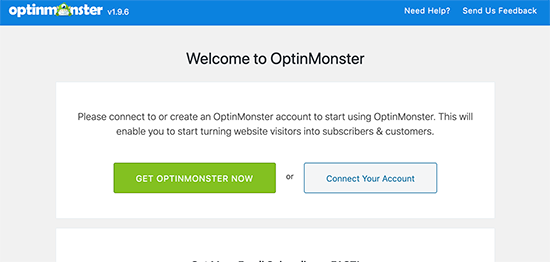
First, you need to visit the OptinMonster website to create an account.
首先,您需要访问OptinMonster网站创建一个帐户。
After that, you need to install and activate the OptinMonster plugin on your WordPress site. For more details, see our step by step guide on how to install a WordPress plugin.
之后,您需要在WordPress网站上安装并激活OptinMonster插件 。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
The plugin acts as a connector between your OptinMonster account and your WordPress website.
该插件可充当您的OptinMonster帐户和WordPress网站之间的连接器。
Upon activating the plugin, you need to click on the OptinMonster menu in your WordPress admin sidebar to connect with OptinMonster website.
激活插件后,您需要单击WordPress管理员侧栏中的OptinMonster菜单以连接OptinMonster网站。

Now you are all set to create your first coupon popup campaign.
现在,您都可以创建您的第一个优惠券弹出广告系列。
创建您的优惠券弹出式广告系列 (Creating Your Coupon Popup Campaign)
Simply login to your OptinMonster dashboard and click the Create New Campaign button.
只需登录您的OptinMonster仪表板,然后单击“ 创建新活动”按钮。

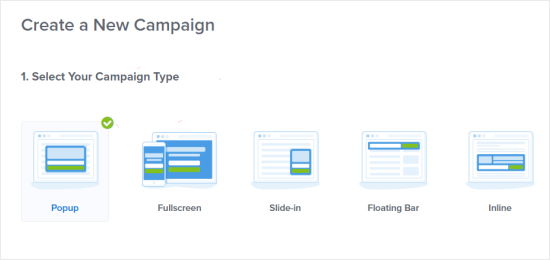
Next, you’ll need to choose a campaign type. We’re going to use Popup, which should be the default selection.
接下来,您需要选择一个广告系列类型。 我们将使用Popup ,它应该是默认选择。

On the next screen, you will be asked to select a template.
在下一个屏幕上,将要求您选择一个模板。
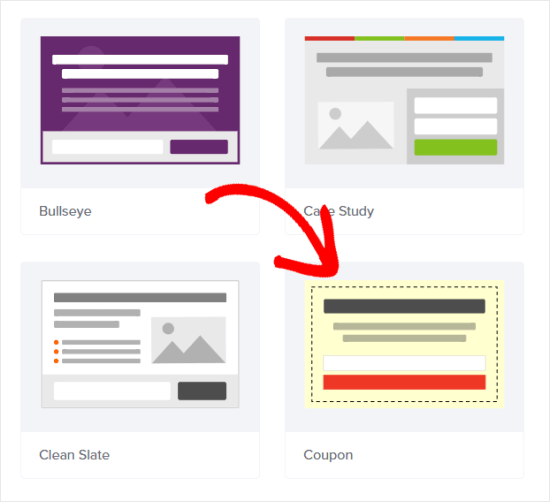
OptinMonster has a huge range of templates you can choose from (all professionally designed), with lots of different layouts and color schemes. The Coupon template is perfect for creating a coupon popup, though you can choose a different template if you prefer.
OptinMonster有多种模板可供您选择(所有模板都是专业设计的),并且具有许多不同的布局和配色方案。 优惠券模板非常适合创建优惠券弹出窗口,但是您可以根据需要选择其他模板。
You can use the search box to find the Coupon template, or you can scroll down the page.
您可以使用搜索框找到优惠券模板,也可以向下滚动页面。

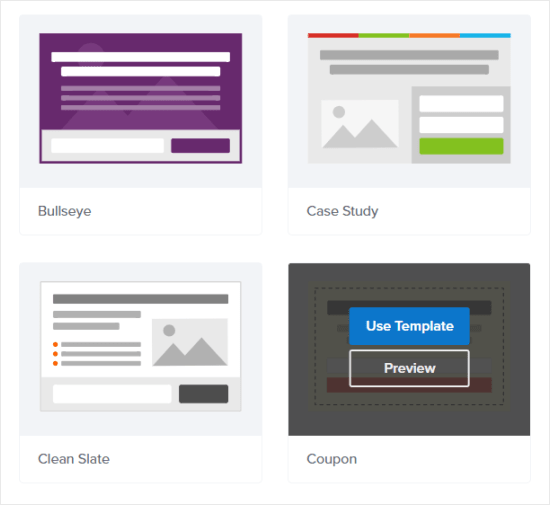
Next, click on the template and select Use Template.
接下来,点击模板,然后选择使用模板 。

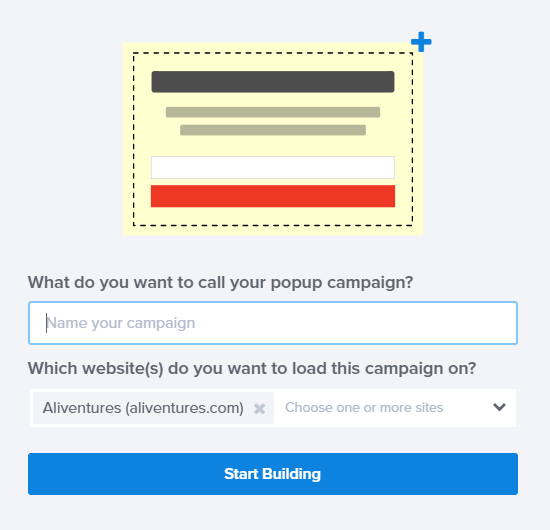
The final step before you start building your coupon popup is to name the campaign and select the website you want to use it on.
开始构建优惠券弹出窗口之前的最后一步是命名广告系列,然后选择要在其上使用的网站。
If you’ve already connected OptinMonster to your WordPress site, then that site’s name and URL will show up under Which website(s) do you want to load this campaign on?
如果您已经将OptinMonster连接到WordPress网站 ,则该网站的名称和URL将显示在您要在哪个网站上加载此广告系列?

设计优惠券弹出窗口 (Designing your Coupon Popup)
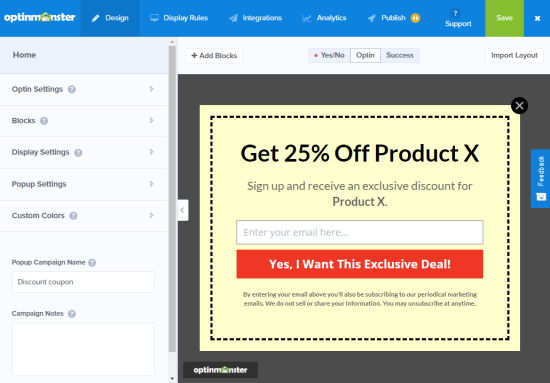
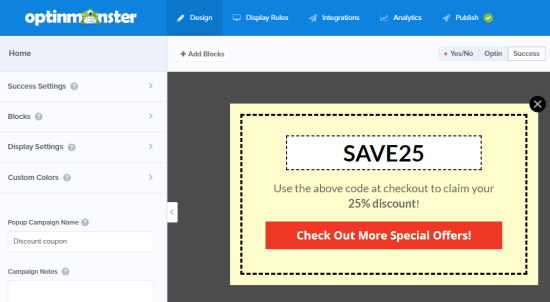
Once you’ve clicked Start Building, you’ll see the drag and drop campaign builder. You can use it to change the text, colors, and design of the coupon in whatever way you like.
点击开始构建后 ,您将看到拖放式广告系列构建器。 您可以使用它以任意方式更改优惠券的文本,颜色和设计。

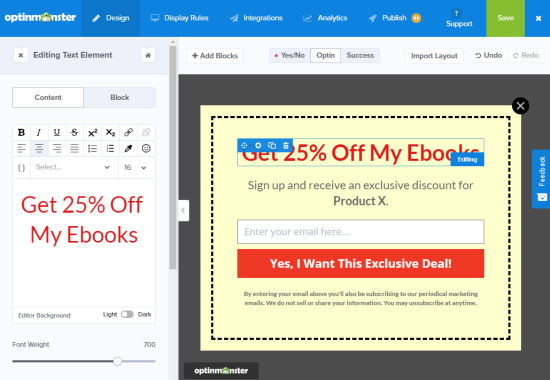
Simply click on any element of the design to change it. Here, we’ve edited the text and made it a different color. As soon as you make your changes on the left-hand side, you’ll see those changes on your coupon popup on the right.
只需单击设计的任何元素即可进行更改。 在这里,我们已经编辑了文本并使其具有不同的颜色。 在左侧进行更改后,您将在右侧的优惠券弹出窗口中看到这些更改。

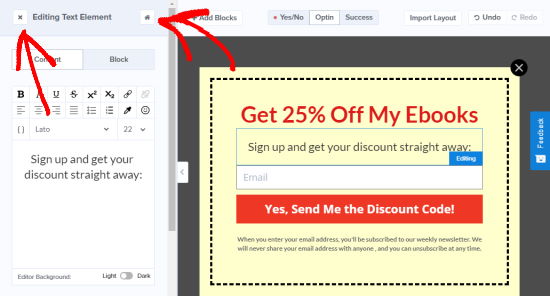
You can change any of the text in the same way. You might want to experiment with different fonts and colors.
您可以用相同的方式更改任何文本。 您可能要尝试使用不同的字体和颜色。
Outside of the text and elements within the popup, you can also change the background color and other settings.
在弹出窗口中的文本和元素之外,您还可以更改背景颜色和其他设置。
First, close the element you’re on by clicking the X or the Home button.
首先,通过单击X或“ 主页”按钮关闭您所在的元素。

After that, go to Optin Settings » Optin View Styles.
之后,转到“ 优化设置”»“优化视图样式” 。
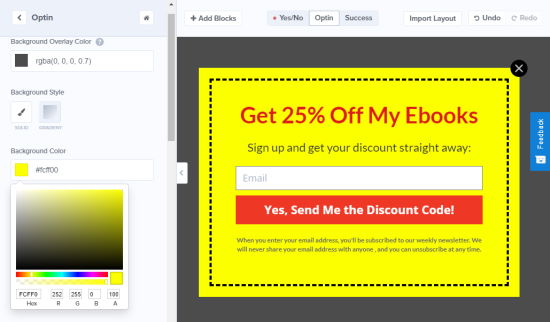
Here, you can change the Background Overlay which is the color around your popup that covers your content when the popup appears on a visitor’s screen. On this settings tab, you can also change the Background Style (solid or gradient) and the Background Color.
在这里,您可以更改背景叠加,即当弹出窗口显示在访问者的屏幕上时,弹出窗口周围的颜色会覆盖您的内容。 在此设置选项卡上,您还可以更改背景样式(纯色或渐变)和背景颜色。
We’ve used the color picker to change the background to a bright yellow.
我们已经使用颜色选择器将背景更改为亮黄色。

This is also where you can add an image to your coupon if you want to use one.
如果要使用优惠券,也可以在此处将图像添加到优惠券中。
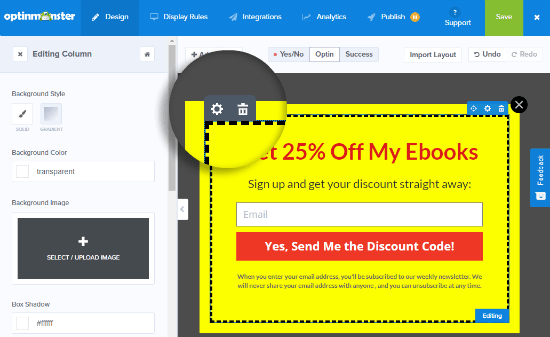
Finally, you may want to change the dashed border that appears near the edge of your coupon. To edit this, click on it, then click the Settings cog that appears on the left-hand side to edit the Column.
最后,您可能需要更改优惠券边缘附近的虚线边框。 要对其进行编辑,请单击它,然后单击出现在左侧的“设置”齿轮以编辑“ 列” 。

You can scroll down on the left to set the Border Color, Border Width or even the Border Style, though we think dashed looks good for a coupon!
您可以在左侧向下滚动以设置“边框颜色”,“边框宽度”甚至是“边框样式”,尽管我们认为虚线看起来很适合优惠券!
Here’s our new version, with a narrower border.
这是我们的新版本,边框较窄。

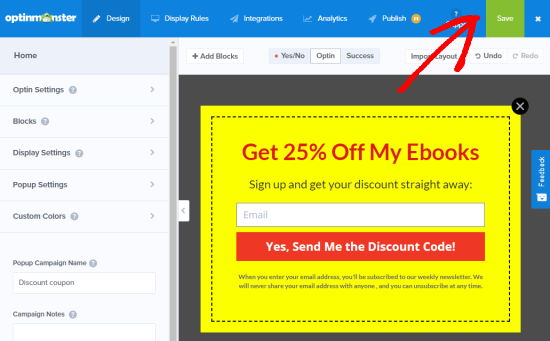
Once you’re done with the changes, please make sure you save your campaign by clicking the green Save button at the top of the screen.
完成更改后,请确保通过点击屏幕顶部绿色的“ 保存”按钮来保存广告系列。

确定如何传递您的优惠券代码 (Decide How to Deliver Your Coupon Code)
Now that you’ve set up your coupon popup, you need to decide how you’ll actually deliver the coupon code to your visitor.
现在,您已经设置了优惠券弹出窗口,您需要确定如何将优惠券代码实际交付给访问者。
There are several ways to do this in OptinMonster, but the best way is to deliver the coupon code straight away through OptinMonster’s Success view and to send it by an email newsletter too.
在OptinMonster中有多种方法可以执行此操作,但是最好的方法是立即通过OptinMonster的“ 成功”视图传递优惠券代码, 并通过电子邮件通讯将其发送 。
That way, if the visitor isn’t ready to buy straight away, they’ve got the coupon code for easy reference later.
这样,如果访客不准备立即购买,他们就会获得优惠券代码,以便以后参考。
By default, your coupon popup is already designed to use the Success view as soon as the button is clicked. You can check this by clicking on the button and then clicking Button and Action on the right-hand side of your screen.
默认情况下,一旦单击该按钮,优惠券弹出窗口就已经设计为可以使用“成功”视图。 您可以通过单击按钮,然后单击屏幕右侧的“ 按钮和操作”来进行检查。

If you want a different button action, you can change that here. For your first coupon, though, we recommend sticking with the default.
如果您想要其他按钮操作,则可以在此处进行更改。 不过,对于您的第一张优惠券,我们建议您使用默认优惠券。
将OptinMonster与您的电子邮件列表集成 (Integrating OptinMonster With Your Email List)
To send your coupon code out by email automatically and for the visitor to be added to your email list, you’ll need to integrate OptinMonster with your email marketing service.
要通过电子邮件自动发送优惠券代码并将访问者添加到您的电子邮件列表中,您需要将OptinMonster与您的电子邮件营销服务集成。
OptinMonster integrates with pretty much every major email marketing service provider.
OptinMonster与几乎所有主要的电子邮件营销服务提供商集成。
Once you’ve done that, you can set up an automated email to go out whenever someone signs up for the list through your coupon popup.
完成此操作后,您可以设置自动电子邮件,以在有人通过优惠券弹出窗口注册列表时自动发送出去。
Simply use the Integrations tab of your campaign to connect OptinMonster to your email marketing service. Depending on which service you use, you’ll likely have the option to add a tag or other identifier so that visitors signing up through your popup can be identified.
只需使用广告系列的“集成”标签,即可将OptinMonster连接到您的电子邮件营销服务。 根据您使用的服务,您可能会选择添加标签或其他标识符,以便可以识别通过您的弹出窗口进行注册的访问者。
If you get stuck, take a look at the full instructions from OptinMonster.
如果遇到困难,请查看OptinMonster的完整说明 。
提示:编辑成功视图模板 (Bonus Tip: Edit the Success View Template)
You can view and change the Success View template by going back to the Design tab of your campaign and clicking the Sucess option.
您可以查看和通过返回到您的广告系列的设计选项卡并单击的研制成功选项更改成功视图模板。
The default looks like this, but you can edit it in any way you want, just like you edited your coupon popup.
默认值看起来像这样,但是您可以按照需要的任何方式对其进行编辑,就像您编辑了优惠券弹出窗口一样。

检查或更改优惠券弹出窗口的显示规则 (Check or Change Your Coupon Popup’s Display Rules)
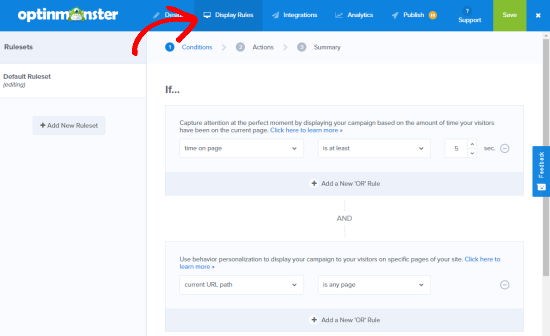
By default, your coupon popup will appear to visitors after they’ve been on any page of your site for 5 seconds. If you want to change this, go to Display Rules.
默认情况下,访问者进入您网站的任何页面5秒钟后,其优惠券弹出窗口就会显示给访问者。 如果要更改此设置,请转到显示规则 。

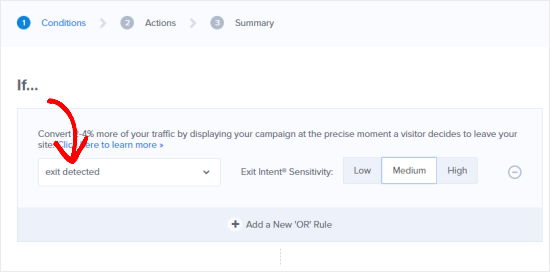
You can set whatever display rules you like, but a great one to try out is Exit-Intent®. This special OptinMonster technology can tell when a visitor is about to leave your site and show them your coupon popup at just the right moment.
您可以设置任何喜欢的显示规则,但是尝试使用Exit-Intent®是一个很好的选择 。 这种特殊的OptinMonster技术可以告诉访问者何时将要离开您的网站,并在适当的时候向他们显示优惠券弹出窗口。

发布您的优惠券弹出窗口 (Publish Your Coupon Popup)
Once you’re happy with your coupon popup, save it and click Publish in the menu at the top of the screen. You’ll need to make your campaign Live using the toggle at the top of the page in order to run it. You can come back and pause it at any time.
对优惠券弹出窗口满意后,将其保存,然后在屏幕顶部的菜单中单击发布 。 您需要使用页面顶部的切换按钮将广告系列设为“ 实时” ,然后才能运行它。 您可以随时回来暂停它。
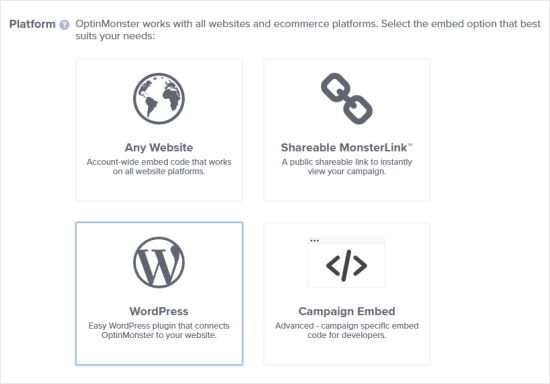
Scroll down to Platform and select WordPress. You’ll then see instructions on how to put your campaign live on your site.
向下滚动到Platform并选择WordPress 。 然后,您会看到有关如何在网站上投放广告系列的说明。

创建旋转赢奖券轮 (Creating a Spin-to-Win Coupon Wheel)
A spin to win coupon wheel is a great way to make your coupons more interesting and fun to your site’s visitors. It’s like a mini game that visitors can play to win a discount or another bonus.
旋转赢取优惠券轮是使您的优惠券对您网站的访问者来说更有趣,更有趣的好方法。 就像迷你游戏一样,访客可以玩以赢得折扣或其他奖励。
OptinMonster has three different spin to win templates built in, making it a convenient option, especially if you already have an account.
OptinMonster内置了三种不同的旋转赢赢模板,这使其成为一种方便的选择,尤其是如果您已经有一个帐户。
Your spin to win options could include things like 10% off, 20% off, free shipping, a free trial, or whatever you want to offer.
您的旋转取胜选项可能包括10%的折扣,20%的折扣,免费送货,免费试用或您想要提供的任何东西。
To create a spin-to-win coupon wheel, you’ll need to go back to your Campaign Dashboard in OptinMonster if you’re not already there.
要创建旋转赢得双赢的优惠券轮,您还需要回到OptinMonster中的Campaign Dashboard。
Next, click to Create a New Campaign.
接下来,点击创建新广告系列 。
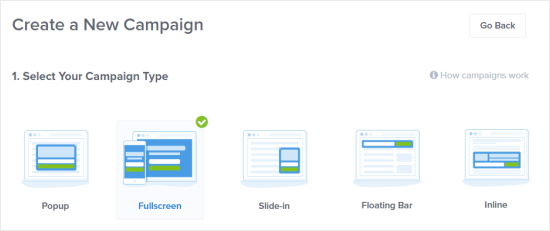
On the next step, you need to select Fullscreen for your Campaign Type.
下一步,您需要为广告系列类型选择全屏 。

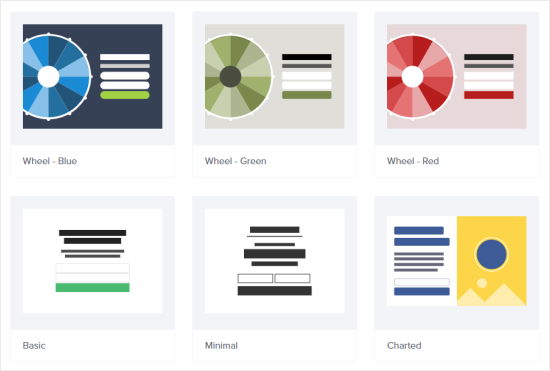
After that scroll down and select one of the Wheel templates. You can change the colors later, so don’t worry if none of them are quite right for you: just pick one to start off with.
之后,向下滚动并选择Wheel模板之一。 您可以稍后更改颜色,所以不用担心它们是否都不适合您:只需选择一种即可。

You’ll then need to give your campaign a name and choose which website to use it on.
然后,您需要给广告系列起一个名称,然后选择要在哪个网站上使用它。
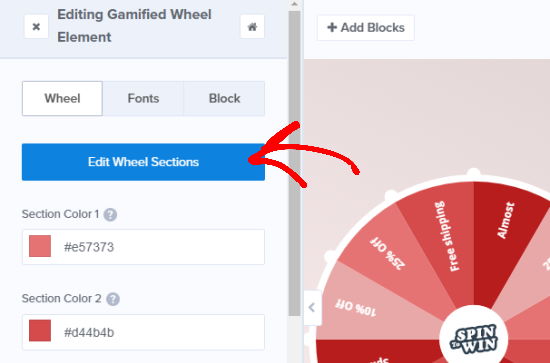
Next, go ahead and edit any aspect of your coupon wheel. To edit the options on the coupon wheel itself, you’ll need to click on it then click Edit Wheel Sections button on the left hand side
接下来,继续并编辑优惠券轮的任何方面。 要编辑优惠券轮本身的选项,您需要单击它,然后单击左侧的“ 编辑轮节”按钮

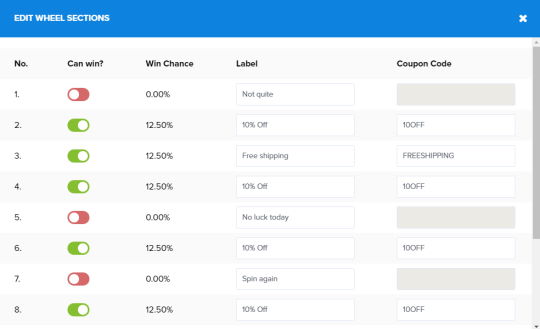
You can then type in any text as the Label for each option, and you can add in the Coupon Code for each winning option.
然后,您可以输入任何文本作为每个选项的标签 ,并且可以为每个获胜选项添加优惠券代码 。

Note that the Win Chance is automatically determined. If you change the toggle on one or more of the Can win? options, you’ll see the percentage chance of winning change.
请注意, 获胜机会是自动确定的。 如果您更改一个或多个“ 可以赢?”上的切换 选项,您将看到获胜的机会百分比。
By default, all the options that don’t offer a prize are switched off so the user will always land on a prize. You can change this if you want to.
默认情况下,所有不提供奖品的选项都将关闭,因此用户将始终获得奖品。 您可以根据需要更改此设置。
Once you’re happy with your coupon wheel, you can set the Display Rules and Publish it. If you’re not sure what to do here, then take a look at the steps earlier in this post for coupon popups.
对优惠券轮满意后,您可以设置显示规则并发布 。 如果您不确定在这里做什么,请查看本文前面的步骤以获取优惠券弹出窗口。
If you need more help creating your coupon wheel and adding it to your site, check out our post How to add spin to win optins in WordPress and WooCommerce, which goes through the process in more detail.
如果您需要更多帮助来创建优惠券轮并将其添加到您的网站,请查看我们的文章如何在WordPress和WooCommerce中添加自旋以赢得选择 ,这将详细介绍该过程。
That’s all. We hope this article helped you learn how to create a coupon popup in WordPress. You might also want to take a look at our guide on the best WooCommerce plugins to grow your online store sales.
就这样。 我们希望本文能帮助您学习如何在WordPress中创建优惠券弹出窗口。 您可能还想看一下有关最佳WooCommerce插件的指南,以提高在线商店的销售量。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-coupon-popup-in-wordpress/







 本文介绍如何在WordPress或WooCommerce网站上创建优惠券弹窗,以吸引访客成为客户。通过使用OptinMonster插件,您可以设计弹窗、集成邮件列表、设定显示规则并发布优惠券活动。
本文介绍如何在WordPress或WooCommerce网站上创建优惠券弹窗,以吸引访客成为客户。通过使用OptinMonster插件,您可以设计弹窗、集成邮件列表、设定显示规则并发布优惠券活动。
















 1419
1419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








