Are you looking to add a Welcome Gate on your WordPress site? Welcome Gates are one of the highest converting list building techniques in the market. Recently one of our users asked us for the best Welcome Gate plugins for WordPress. In this article, we will show you how to create a welcome gate in WordPress without affecting SEO.
您是否要在WordPress网站上添加欢迎门? Welcome Gates是市场上转换率最高的列表构建技术之一。 最近,我们的一位用户向我们询问了WordPress最佳的Welcome Gate插件。 在本文中,我们将向您展示如何在WordPress中创建欢迎门而不影响SEO。

什么是欢迎门? (What is a Welcome Gate?)
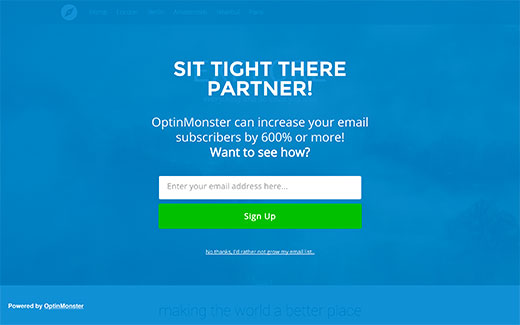
A welcome gate is a full screen call to action that appears before a user can see any content. Often website owners use it to quickly grab user’s attention and display a targeted offer to build their email list.
欢迎门是在用户看到任何内容之前出现的全屏号召性用语。 网站所有者通常使用它来快速吸引用户的注意力并显示针对性的报价以建立其电子邮件列表。
Traditional Welcome Gate techniques simply redirected users to a new page. Since the user does not see anything else on the screen except for a call to action or an advertisement, this ensures maximum conversion. Sounds great right? But here is the catch.
传统的Welcome Gate技术只是将用户重定向到新页面。 由于除了号召性文字或广告外,用户在屏幕上看不到其他任何内容,因此可以确保最大程度的转换。 听起来不错吧? 但是这里是要抓住的地方。
Redirecting users to a page they didn’t request is bad for your site’s SEO and user experience. Google is actively penalizing websites redirecting users instead of showing them the content they requested.
将用户重定向到他们未请求的页面对您网站的SEO和用户体验不利。 Google积极惩罚网站重定向用户,而不是向用户显示他们请求的内容。
However there are modern WordPress welcome gate plugins that allow you to maximize your conversions without affecting your site’s SEO.
但是,有现代的WordPress欢迎使用门插件,可让您在不影响网站SEO的情况下最大限度地提高转化率。
影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
在WordPress中添加欢迎门 (Adding a Welcome Gate in WordPress)
We will be using OptinMonster to create a welcome gate. It is the best WordPress popup plugin and lead generation solution in the market, and we use it on WPBeginner. It allows you to create high-converting optin forms such as welcome gates, exit-intent lightbox popups, scroll-triggered slide-ins, floating bars, etc along with doing A/B testing, page level targeting, and gathering conversion analytics.
我们将使用OptinMonster创建欢迎门。 它是市场上最好的WordPress弹出窗口插件和销售线索生成解决方案,我们在WPBeginner上使用它。 它使您可以创建高转换率的optin形式,例如欢迎门,出口意图灯箱弹出窗口,滚动触发的滑入式输入,浮动条等,以及进行A / B测试,页面级定位和收集转换分析。
OptinMonster is a paid service, but WPBeginner users get an exclusive 10% off with the OptinMonster Coupon code: WPB10.
OptinMonster是一项付费服务,但是WPBeginner用户可以使用OptinMonster优惠券代码WPB10独家享受10%的折扣 。
Once you have purchased OptinMonster, you need to install and activate the OptinMonster WordPress API plugin.
购买OptinMonster后,您需要安装并激活OptinMonster WordPress API插件 。
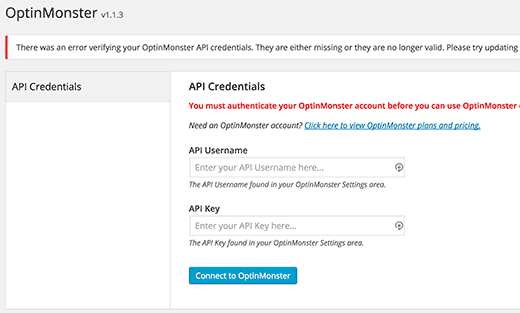
Upon activation, you will be asked to add your API credentials which can be found in your OptinMonster account.
激活后,将要求您添加您的OptinMonster帐户中可以找到的API凭据。

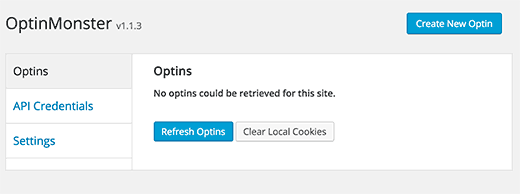
Once you have connected your account with your site, you need to click on create new optin button.
将帐户与网站建立连接后,需要单击“创建新的选择”按钮。

This will take you to OptinMonster app where you will select and design your fullscreen welcome gate.
这将带您进入OptinMonster应用程序,您将在其中选择和设计全屏欢迎界面。

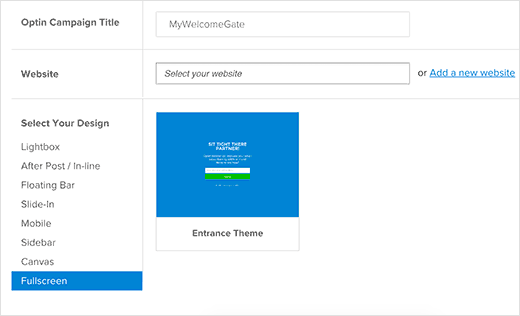
First you need to enter a title for your optin and select your website. If you have not added your website yet, then you can click on add a website to add it now.
首先,您需要输入optin的标题并选择您的网站。 如果尚未添加网站,则可以单击添加网站以立即添加它。
Click on fullscreen under ‘Select your design’ column. This will show you a welcome gate theme. Clicking on the theme will launch the OptinMonster design builder.
单击“选择设计”列下的全屏。 这将向您展示一个欢迎登机的主题。 单击主题将启动OptinMonster设计构建器。

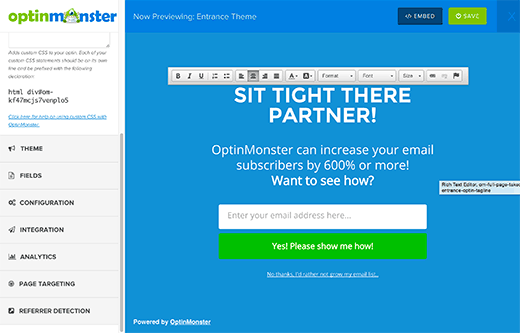
In the builder, you will see the live preview of the welcome gate. You can change colors, text, add buttons, and fully customize your welcome gate here.
在构建器中,您将看到欢迎门的实时预览。 您可以在此处更改颜色,文本,添加按钮并完全自定义您的欢迎门。
什么时候显示欢迎登机门? (When to Display Welcome Gate?)
Timing is crucial when you want to display a full screen welcome gate or interstitial. Unlike other solutions available in the market, OptinMonster provides you with a wide range of behavioral controls that helps you boost your conversion rates.
当您要显示全屏欢迎界面或插页式广告时,时间至关重要。 与市场上其他解决方案不同,OptinMonster为您提供了多种行为控制,可帮助您提高转化率。
While we’re using the OptinMonster Fullscreen as a welcome gate, you can actually turn it into an interstitial ad and even exit gate.
当我们使用OptinMonster Fullscreen作为欢迎界面时,您实际上可以将其变成插页式广告,甚至退出。
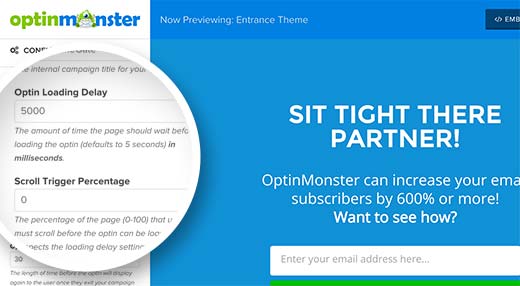
OptinMonster allows you to set time and scroll-based delays. You can choose to load the Fullscreen optin at 0 seconds which means it’s a Welcome Gate. You can delay it by XX seconds, and it becomes an interstitial. Or you can select exit-intent which triggers the full screen optin when the user is about to leave turning it into an exit gate.
OptinMonster允许您设置时间和基于滚动的延迟。 您可以选择在0秒时加载全屏optin,这意味着它是一个欢迎门。 您可以将它延迟XX秒,然后它就会变成插页式广告。 或者,您可以选择退出意图 ,当用户要离开时将其触发全屏选择。
All of this can be selected from the OptinMonster design builder.
所有这些都可以从OptinMonster设计构建器中选择。

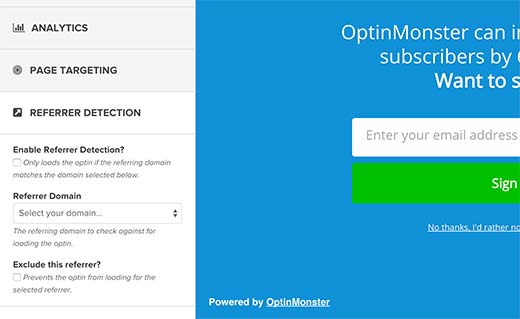
OptinMonster also comes with referrer detection. This allows you to show or hide welcome gate for users coming from a certain domain. You can explicitly show your full screen welcome gate to users coming through search or social media.
OptinMonster还带有引荐来源网址检测。 这使您可以显示或隐藏来自特定域的用户的欢迎门。 您可以向搜索或社交媒体用户明确显示全屏欢迎界面。

Once you are done configuring your optin, you can simply click on the save button and exit the customizer.
一旦完成了对optin的配置,您只需单击“保存”按钮并退出定制器。
全屏欢迎界面上线 (Going Live With Your Full Screen Welcome Gate)
After designing your welcome gate, there is just one more step to make it live on your WordPress website. Simply click on the OptinMonster icon in your WordPress admin area and then click on refresh optins button.
在设计好欢迎门之后,仅需一步就可以在您的WordPress网站上启用它。 只需单击WordPress管理区域中的OptinMonster图标,然后单击刷新选项按钮。
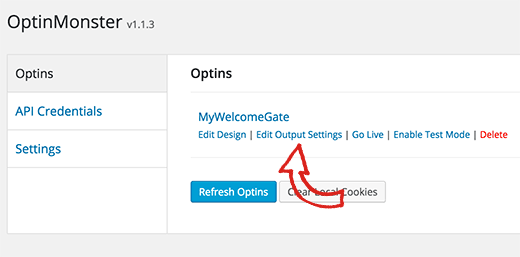
You will see the optin you just created in the list. Click on edit output settings link below your optin.
您将在列表中看到刚创建的optin。 单击您选择下方的编辑输出设置链接。

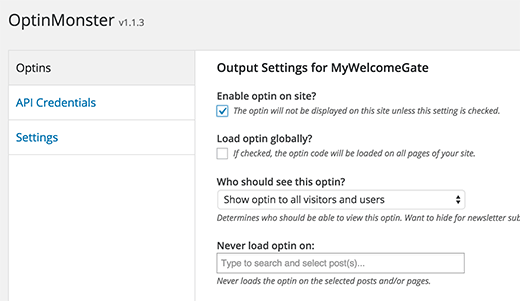
This will show you the output settings for your welcome gate. Simply check enable this optin option and choose one of the display settings (such as load globally, load on specific posts, load on specific categories, etc).
这将显示欢迎门的输出设置。 只需选中启用此optin选项并选择一种显示设置(例如全局加载,特定帖子加载,特定类别加载等)。

Once you are done, click on save settings button.
完成后,单击“保存设置”按钮。
Your full screen welcome gate is now live on your website. You can check it by opening a new window under incognito mode and visit your website.
全屏欢迎界面现已在您的网站上发布。 您可以通过在隐身模式下打开新窗口来检查它并访问您的网站。
We hope this article helped you create a welcome gate in WordPress. You may also want to take a look at our guide on how to add a YouTube video as fullscreen background in WordPress.
我们希望本文能帮助您在WordPress中创建欢迎之门。 您可能还需要看一下有关如何在WordPress中将YouTube视频添加为全屏背景的指南 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
Full disclosure: WPBeginner’s founder, Syed Balkhi, is the co-founder of OptinMonster.
全面披露: WPBeginner的创始人Syed Balkhi是OptinMonster的联合创始人。
翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-welcome-gate-in-wordpress/





















 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








