Do you want to add a feature box with beautiful icons on the homepage of your WordPress site? These feature boxes show important selling points of your products and services. It has proven to be a highly engaging technique in presenting features to new customers. In this article, we will show you how to easily add feature boxes with icons in your WordPress site.
您是否要在WordPress网站的首页上添加带有漂亮图标的功能框? 这些功能框显示了产品和服务的重要卖点。 在向新客户展示功能时,它被证明是一种高度吸引人的技术。 在本文中,我们将向您展示如何在WordPress网站中轻松添加带有图标的功能框。

什么是带有图标的功能框? (What is Feature Boxes With Icons?)
Most people when they visit websites don’t actually read them. As humans, we’re becoming professional scanners.
大多数人在访问网站时实际上并未阅读它们。 作为人类,我们正在成为专业的扫描仪。
This means that as a business owner, you need to present important information in an easily scannable and highly engaging format.
这意味着作为企业主,您需要以易于扫描且高度参与的格式呈现重要信息。
That’s why most popular business websites usually have a large image or a slider on top with a call to action button.
这就是为什么大多数流行的商业网站通常在顶部都有大图像或顶部带有一个号召性用语按钮的滑块 。
Just below that, you can use a features box which allows you to showcase the important features of your product or service. Each feature box can have its own call to action which can lead users to learn more.
在其正下方,您可以使用功能框,让您展示产品或服务的重要功能。 每个功能框都有自己的号召性用语,可以使用户了解更多。
Here’s an example from our OptinMonster website:
这是来自OptinMonster网站的示例:
影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
在WordPress主页上添加带有图标的功能框 (Adding Feature Boxes with Icons on Your WordPress Homepage)
First thing you need to do is install and activate the Advanced WP Columns plugin. Upon activation you need to visit Settings » Advanced WP Columns to configure the plugin.
您需要做的第一件事是安装并激活Advanced WP Columns插件。 激活后,您需要访问设置»高级WP列以配置插件。
Simply scroll down to the option ‘Column class’ and enter mycolumns next to it. Don’t forget to click on the save changes button to store your settings.
只需向下滚动到“列类”选项,然后在其旁边输入mycolumns 。 不要忘记单击“保存更改”按钮来存储您的设置。

Next, you will need a plugin to insert beautiful SVG icons into your feature boxes. Install and activate WP SVG Icons plugin.
接下来,您将需要一个插件来将漂亮的SVG图标插入功能框。 安装并激活WP SVG Icons插件。
You are now ready to create your feature boxes.
现在您可以创建功能框了。
Start by editing the page where you want to add the feature boxes.
首先编辑要在其中添加功能框的页面。
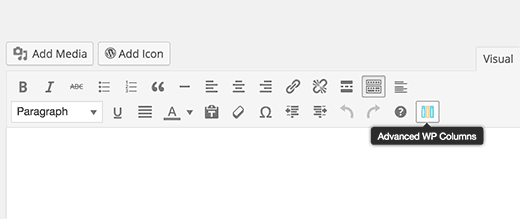
You will notice two new buttons on the post editor screen. The first one is the Add Icon button located just above the editor. The second button is located as the last item in the visual editor menu.
您会在帖子编辑器屏幕上注意到两个新按钮。 第一个是位于编辑器上方的“添加图标”按钮。 第二个按钮位于可视化编辑器菜单中的最后一项。
If your visual editor is only showing one row of buttons, then you need to click on the toggle toolbar button to expand it.
如果可视化编辑器仅显示一行按钮,则需要单击切换工具栏按钮以将其展开。

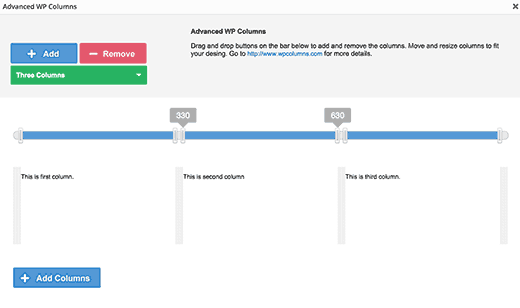
First, you need to click on the Advanced WP Columns button. This will bring up a popup where you need to click on Empty and then select the number of columns you want to add.
首先,您需要单击“高级WP列”按钮。 这将弹出一个弹出窗口,您需要单击“ 空白” ,然后选择要添加的列数。

After that you need to click on each column to add some text. If you don’t add some text now, then it will be difficult to see the columns in post editor. Once you are done click on the add columns button at the bottom.
之后,您需要单击每列以添加一些文本。 如果您现在不添加一些文本,那么将很难在帖子编辑器中看到这些列。 完成后,单击底部的“添加列”按钮。
You will see the columns in your post editor now. The next step is to add icons above the text.
您现在将在帖子编辑器中看到这些列。 下一步是在文本上方添加图标。
Take your mouse to the beginning of the text area in the first column and click on the enter button. This will move the text down and give space to insert your icons.
将鼠标移到第一栏中文本区域的开头,然后单击Enter按钮。 这将向下移动文本并留出空间来插入图标。
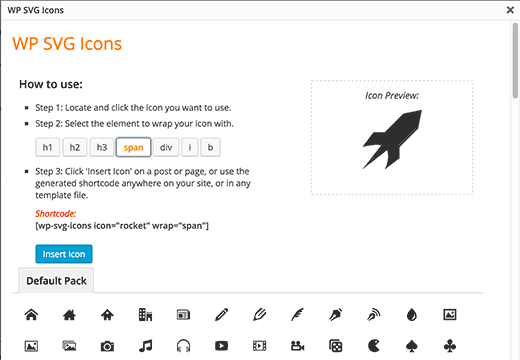
Now you need to click on the Add icon button, which will bring up a nice popup like this:
现在,您需要单击“添加”图标按钮,这将弹出一个漂亮的弹出窗口,如下所示:

From there, you can select the icon you want to use by clicking on it. Next, you need to click on the span button, so your icon is wrapped inside <span> element.
从那里,您可以通过单击选择要使用的图标。 接下来,您需要单击span按钮,因此您的图标将包裹在<span>元素内。
Finally, click on the insert button. You will now see the shortcode for the SVG icon in your post editor. Depending on the name of the icon you selected, it will look something like this:
最后,单击插入按钮。 现在,您将在帖子编辑器中看到SVG图标的简码 。 根据您选择的图标的名称,它看起来像这样:
[wp-svg-icons icon="rocket" wrap="span"]
[wp-svg-icons icon="rocket" wrap="span"]
Repeat the process to add icons in other feature boxes as well.
重复此过程以在其他功能框中添加图标。
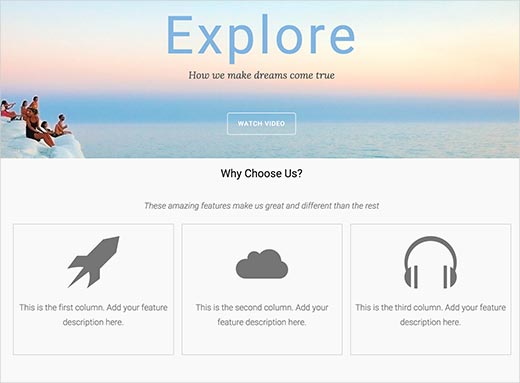
Once you are finished, simply click on the Update button to save your page.
完成后,只需单击“更新”按钮即可保存页面。
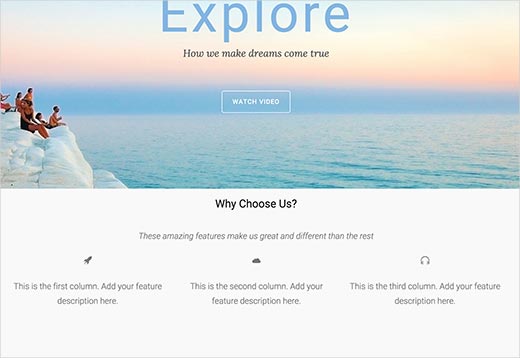
You are nearly done, but if you preview your page, then you will notice that icons are too small and your feature boxes are barely noticeable.
您已经快完成了,但是如果预览页面,则会发现图标太小,功能框几乎看不到。

You will need to add a little CSS to solve this problem. Simply add this CSS snippet into your theme or child theme‘s stylesheet.
您将需要添加一些CSS来解决此问题。 只需将此CSS代码段添加到主题或子主题的样式表中即可。
span.wp-svg-rocket.rocket {
font-size:100px;
}
span.wp-svg-cloud.cloud {
font-size:100px;
}
span.wp-svg-headphones.headphones {
font-size:100px;
}
.mycolumns {
border:1px solid #eee;
min-height:250px;
padding-top:20px !important;
}
Don’t forget to adjust the CSS to match the names of the icons you are using.
不要忘记调整CSS使其与您使用的图标名称匹配。

We hope this article helped you add a beautiful features boxes section on your homepage. You may also want to see our guide on 5 best drag and drop WordPress page builders because a lot of those page builders have this feature box functionality built into them.
我们希望本文能帮助您在首页上添加漂亮的功能框部分。 您可能还想查看有关5种最佳拖放WordPress页面构建器的指南,因为其中很多页面构建器都内置了此功能框功能。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-add-feature-boxes-with-icons-in-wordpress/
























 756
756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








