
wordpress简捷按钮
Do you want to add a click-to-call button in WordPress? As more people visit your website using their smart phones, adding a tap-to-call button makes it easy for them to contact you. In this article, we will show you how to easily add a click-to-call button in your WordPress website.
您是否要在WordPress中添加点击通话按钮? 随着越来越多的人使用智能手机访问您的网站,添加点按通话按钮可以使他们轻松与您联系。 在本文中,我们将向您展示如何轻松地在WordPress网站中添加点击通话按钮。

为什么要在WordPress中添加点击通话按钮 (Why Add Click-to-Call Button in WordPress)
Many small business websites rely on customers to contact them for quotes, pre-sale information, or support.
许多小型企业网站都依靠客户与他们联系以获取报价,售前信息或支持。
That’s why we recommend adding a contact form to all website owners.
However, depending on the industry some users may want to speak with a person right away.
但是,根据行业的不同,某些用户可能希望立即与他人交谈。
As mobile web traffic increases around the world, often users find it more convenient to just tap-to-call and get the information they need.
随着移动Web流量在世界范围内的增长,通常用户会发现,只需轻按一下即可获取所需信息,这更加方便。
If you’re just starting a business, then we recommend looking into a professional business phone service, so you can do call forwarding, share numbers with employees, and answer calls using your cell phones from anywhere (instead of a landline).
如果您只是开始创业,我们建议您寻求专业的商务电话服务 ,以便您可以在任何地方(而不是座机)使用手机进行呼叫转移,与员工共享号码并接听电话。
That being said, let’s take a look at how to easily add a click-to-call button in WordPress.
话虽如此,让我们看一下如何轻松地在WordPress中添加点击通话按钮。
影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法1.使用插件在WordPress中添加“立即点击通话”按钮 (Method 1. Adding a Click-to-Call Now Button in WordPress Using Plugin)
This method is easier and recommended for all users. It allows you to easily create a click to call button in Gutenberg, Classic editor, WordPress sidebar widget, and even a sticky floating call button.
此方法更简单,建议所有用户使用。 它使您可以轻松地在Gutenberg,Classic编辑器,WordPress侧边栏小部件中甚至是粘性浮动呼叫按钮中创建点击通话按钮。
First thing you need to do is install and activate the WP Call Button plugin on your site. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是在您的站点上安装并激活WP Call Button插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Upon activation, you need to visit Settings » WP Call Button page to configure plugin settings.
激活后,您需要访问设置»WP呼叫按钮页面来配置插件设置。

The first settings page is for the most commonly requested feature, Sticky Call Button, which scrolls with the user as they browse your website.
第一个设置页面用于最常用的功能,即“粘滞呼叫按钮”,该按钮在用户浏览您的网站时随用户滚动。
This highly conversion optimized feature helps you get more calls and close more deals faster.
这项经过高度转化优化的功能可帮助您更快地吸引更多来电并完成更多交易。
You need to start by entering your business phone number that you want people to call. WP Call Button plugin uses the smart phone field which means you can simply select your country, and it will automatically add the country code in the proper format.
首先,需要输入您希望人们拨打的公司电话号码。 WP呼叫按钮插件使用智能手机字段,这意味着您只需选择您的国家,它将自动以正确的格式添加国家/地区代码。
Note: If you don’t have a business phone number, then you can get one from Nextiva. This is the company we use for our business VoIP phone.
注意:如果您没有公司电话号码,则可以从Nextiva那里获得一个。 这是我们用于公司VoIP电话的公司 。
Next, you have the option to add the call button text, select the positioning, and choose the button color.
接下来,您可以选择添加呼叫按钮文本,选择位置并选择按钮颜色。
By default the plugin will add a click to call button on all pages and all devices. However you do have the option to show it only on certain pages or show only mobile devices.
默认情况下,插件将在所有页面和所有设备上添加一个点击通话按钮。 但是,您可以选择仅在某些页面上显示它,或仅显示移动设备。
Once you’re done, click on the activate toggle at the top and then click on the save changes button to store your settings.
完成后,单击顶部的激活开关,然后单击“保存更改”以存储您的设置。
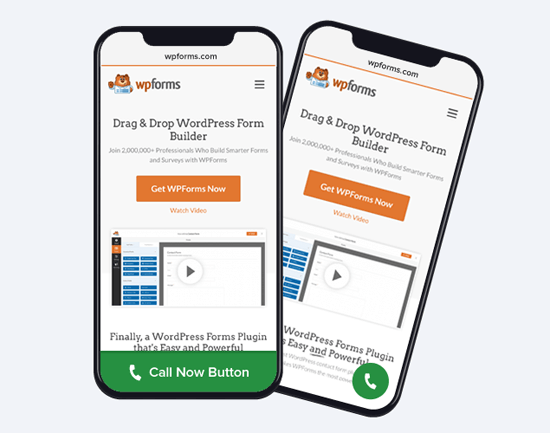
After that, you can visit your website to see the call button in action.
之后,您可以访问您的网站以查看通话按钮。

If you want to add a static call button in your WordPress contact page, about page, or any other post / page, then you have two options.
如果要在WordPress 联系人页面 , 关于页面或任何其他帖子/页面中添加静态呼叫按钮,则有两个选择。
If you’re using the new WordPress block editor, then simply create or edit an existing page. Next, you need to add the WP Call Button block by clicking the “+” icon.
如果您使用的是新的WordPress区块编辑器 ,则只需创建或编辑现有页面即可。 接下来,您需要通过单击“ +”图标来添加WP呼叫按钮块。

WordPress Call Button block comes many customization options such as the ability to customize button color, button text, font size, and the ability to show or hide the phone icon.
WordPress呼叫按钮块带有许多自定义选项,例如自定义按钮颜色,按钮文本,字体大小以及显示或隐藏电话图标的功能。
Once you add the button, it will allow users to click and call your phone number that you specified in the WP Call Button settings page.
添加按钮后,它将允许用户单击并拨打您在WP呼叫按钮设置页面中指定的电话号码。
Now, if you’re using the WordPress classic editor, then you need to use the Static Call Button generator to get a shortcode.
现在,如果您使用的是WordPress经典编辑器 ,则需要使用“静态呼叫按钮”生成器来获取简码。
Simply go to Settings » WP Call Button and click on the Static Call Button menu on the top.
只需转到设置»WP呼叫按钮 ,然后单击顶部的“静态呼叫按钮”菜单。

Next, you can customize the call button text, color, and choose whether you want to show or hide the phone icon. After that simply copy the shortcode below and paste it inside the post or page where you want to add it.
接下来,您可以自定义呼叫按钮的文本,颜色,并选择要显示还是隐藏电话图标。 之后,只需复制下面的简码,然后将其粘贴到要添加它的帖子或页面中。
WP Call Button plugin also allows you to add the call button in your website sidebar using the sidebar widget.
WP呼叫按钮插件还允许您使用侧边栏小部件在网站侧边栏中添加呼叫按钮。
To do this, you need to go Appearance » Widgets and drag the WP Call Button widget to your widget-ready area.
为此,您需要转到外观»小部件,然后将WP呼叫按钮小部件拖动到可用于小部件的区域。

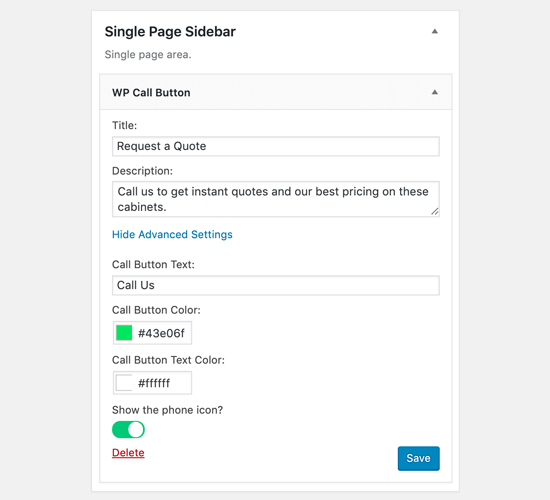
This widget lets you add the Widget title and description. You can click on the Advanced Settings link to customize call button text and call button text.
该小部件可让您添加小部件标题和描述。 您可以单击“高级设置”链接来自定义呼叫按钮文本和呼叫按钮文本。
After reading this, you can probably see why WP Call button is by far the easiest and most comprehensive WordPress click to call button plugin the market.
读完这篇文章后,您可能会明白为什么WP Call按钮是迄今为止市场上最简单,最全面的WordPress Click to Call按钮插件。
The best part is that it’s 100% free, and it has a seamless integration with Google Analytics.
最好的部分是它是100%免费的,并且与Google Analytics(分析)无缝集成。
All you need to do is use the MonsterInsights plugin, and it will automatically track how many people click on your call button and which pages are getting you the most leads, so you can focus on what’s working to grow your business, faster!
您需要做的就是使用MonsterInsights插件,它将自动跟踪有多少人点击您的通话按钮,以及哪些页面为您带来了最多的潜在客户,因此您可以专注于哪些方面可以更快地发展您的业务!
方法2。在WordPress中手动添加单击以致电按钮 (Method 2. Manually Add Click to Call Button in WordPress)
This method allows you to manually add click to call buttons and links anywhere on your WordPress website.
这种方法使您可以在WordPress网站上的任意位置手动添加点击通话按钮和链接。
The easiest way to add a clickable phone number to your website is by adding them like this:
将可点击的电话号码添加到您的网站的最简单方法是像这样添加它们:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
<a href="tel:+15555551212">+1 (555) 555-1212</a>
<a href="tel:15555551212">Call Me</a>
These links will open the phone app on mobile devices. On desktop computers, Mac users will see an option to open the link in Facetime, whereas Windows 10 users will see the option to open it in Skype.
这些链接将在移动设备上打开电话应用程序。 在台式计算机上,Mac用户将看到在Facetime中打开链接的选项,而Windows 10用户将看到在Skype中打开链接的选项。
You can also use HTML to add an image or an icon next to the click-to-call text link.
您还可以使用HTML在点击通话文字链接旁边添加图片或图标。
Let’s take a look at how to do this.
让我们看看如何执行此操作。
First, you need to visit the Media » Add New page and upload the image you want to use. After uploading the image, you need to click on the ‘Edit’ link to proceed.
首先,您需要访问媒体»添加新页面,然后上传要使用的图像。 上传图像后,您需要单击“编辑”链接以继续。

This will bring you to edit media screen where you need to copy the file URL. You will need it in the next step.
这将带您进入需要复制文件URL的编辑媒体屏幕。 您将在下一步中使用它。
You can now edit the post, page, or custom HTML widget where you want to display the click-to-call phone icon. In the edit area, you can now add the phone icon image wrapped inside the tel: link.
现在,您可以在要显示点击通话电话图标的位置编辑帖子,页面或自定义HTML小部件。 现在,在编辑区域中,您可以添加包裹在tel:链接中的电话图标图像。
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Once done, you can visit your website to see the click-to-call link with the image you uploaded.
完成后,您可以访问您的网站以查看带有您上传的图片的点击通话链接。

You can further customize this by adding more text before or after the link, and use custom CSS to style it.
您可以通过在链接之前或之后添加更多文本来进一步自定义此样式,并使用自定义CSS设置样式。

将点击通话链接添加到WordPress导航菜单 (Adding a Click-to-Call Link to WordPress Navigation Menus)
You can also add the click-to-call link to your WordPress navigation menu.
您还可以将点击通话链接添加到WordPress导航菜单 。
Simply go to Appearance » Menus page and click on the custom links tab from the right column. Now you can add the phone number in the link field in the following format:
只需转到外观»菜单页面,然后单击右列中的自定义链接标签。 现在,您可以按以下格式在链接字段中添加电话号码:
tel:+155555555
tel:+155555555
After that, add the text you want to display and then click on ‘Add to menu’ button.
之后,添加您要显示的文本,然后单击“添加到菜单”按钮。

Next, visit your website to see your click to call link in action.
接下来,访问您的网站以查看点击通话链接的运行情况。

Want to add an image icon next to your click-to-call link in the navigation menu? See our article on how to add image icons with navigation menus in WordPress.
是否要在导航菜单中的点击通话链接旁边添加图片图标? 请参阅有关如何在WordPress中使用导航菜单添加图像图标的文章。
We hope this article helped you learn how to add a click-to-call button in WordPress. You may also want to see our guide on how to create a free business email address.
我们希望本文能帮助您学习如何在WordPress中添加点击通话按钮。 您可能还想查看有关如何创建免费公司电子邮件地址的指南 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
wordpress简捷按钮





















 1078
1078

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








