
dropbox
Do you want to create a Dropbox upload form in WordPress?
您是否要在WordPress中创建Dropbox上传表单?
A contact form with a file upload option could be hard to manage if you are getting too many attachments. You can connect your form to Dropbox and upload those files directly to the cloud.
如果附件过多,带有文件上载选项的联系表可能很难管理。 您可以将表单连接到Dropbox,然后将这些文件直接上传到云中。
In this article, we’ll show you how to easily create a Dropbox upload form in WordPress.
在本文中,我们将向您展示如何在WordPress中轻松创建Dropbox上传表单。

为什么使用Dropbox上传表单附件 (Why Use Dropbox to Upload Form Attachments)
Some times you may need users to upload a file attachment using a form on your website.
有时候,您可能需要用户使用您网站上的表格上传文件附件。
For example, a job board website may need a file upload option to upload CV or work samples.
例如, 工作委员会网站可能需要文件上传选项来上传简历或工作样本。
A customer feedback form may need a file upload option so users can send screenshots. A photo contest website may need it for users to upload their entries.
客户反馈表可能需要文件上传选项,以便用户可以发送屏幕截图。 摄影比赛网站可能需要用户上传照片 。
As you receive files, you can store those files on your WordPress website. They will be added to your website’s wp-content folder.
接收文件时,可以将这些文件存储在WordPress网站上。 它们将被添加到您网站的wp-content文件夹中。
However, if you are expecting to get a ton of entries, and they are not related to your actual website files, then it is a good idea to save them separately.
但是,如果您希望获得大量条目,并且它们与您的实际网站文件无关,那么最好单独保存它们。
Uploading form attachments to Dropbox has the following advantages:
将表单附件上传到Dropbox具有以下优点:
- Keeps form upload entries separate from your WordPress files 将表单上传条目与WordPress文件分开
- Dropbox makes it easier to share those files with anyone and you’ll not need to give them access to your website. Dropbox使与任何人共享这些文件更加容易,并且您无需授予他们访问您网站的权限。
- You can easily browse and manage form attachments from your Dropbox dashboard 您可以从Dropbox仪表板轻松浏览和管理表单附件
- If you no longer need those files, then you can download, archive, and delete them. 如果您不再需要这些文件,则可以下载,存档和删除它们。
That being said, let’s take a look at how to make a WordPress form with an option to upload files to Dropbox.
话虽这么说,让我们看一下如何制作WordPress表单,并可以选择将文件上传到Dropbox。
在WordPress中创建Dropbox上传表单 (Creating a Dropbox Upload Form in WordPress)
First you need to install and activate the WPForms plugin. For more details, you should check out our article on how to install a WordPress plugin.
首先,您需要安装并激活WPForms插件。 有关更多详细信息,您应该查看有关如何安装WordPress插件的文章 。
Note: WPForms is a paid plugin built by the same team as WPBeginner, and you’ll need at least their ‘Pro’ plan to access the Zapier addon which we’ll be using in this tutorial.
注意: WPForms是与WPBeginner相同的团队构建的付费插件,您至少需要他们的“ Pro”计划才能访问本教程中将使用的Zapier插件。
Upon activation, you need to visit WPForms » Add New page in your WordPress admin area.
激活后,您需要在WordPress管理区域中访问WPForms»添加新页面。

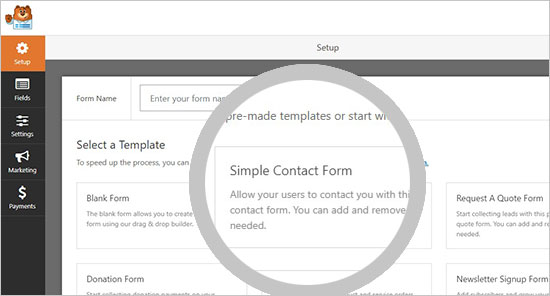
It’ll take you to the WPForms form builder page. Simply provide a name for your form and then select simple contact form template as a starting point.
它将带您到WPForms表单构建器页面。 只需为您的表单提供一个名称,然后选择简单的联系表单模板作为起点。

WPForms will load the form template with commonly used form fields. You can click on any fields to edit it, and you can also drag the fields to rearrange them or add new fields to the form.
WPForms将使用常用的表单字段加载表单模板。 您可以单击任何字段进行编辑,也可以拖动字段以重新排列它们或将新字段添加到表单。
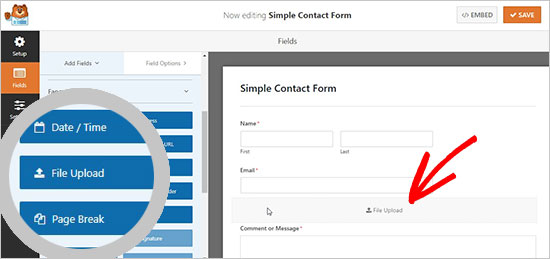
Next, you need to click on the ‘File Upload’ field located under the ‘Fancy fields’ section in the left column.
接下来,您需要点击左侧列“花哨字段”部分下方的“文件上传”字段。

This will add the file upload field to your form.
这会将文件上传字段添加到您的表单。
Click on the ‘Save’ button to save your form, and your file upload form is ready.
单击“保存”按钮以保存您的表单,并且文件上传表单已准备就绪。
将Zapier与WPForms集成 (Integrating Zapier with WPForms)
Next, you need to connect your form to your Dropbox account.
接下来,您需要将表单连接到您的Dropbox帐户。
We’ll be using a service called Zapier to do that. Zapier allows you to connect different apps to your website without writing any code. In this case, we’ll use it to build a connection between WPForms and Dropbox.
我们将使用名为Zapier的服务来做到这一点。 Zapier允许您将不同的应用程序连接到您的网站,而无需编写任何代码。 在这种情况下,我们将使用它在WPForms和Dropbox之间建立连接。
WPForms comes with a ‘Zapier Addon’ that you can use to integrate with over 1500 popular apps, including Dropbox.
WPForms带有一个“ Zapier插件”,可用于与1500多个流行应用程序(包括Dropbox)集成。
To access this addon, you need to go to WPForms » Addons page. From there, you need to look for the Zapier addon and click on the ‘Install Addon’ button. It will activate the addon automatically.
要访问此插件,您需要转到WPForms»插件页面。 在这里,您需要查找Zapier插件,然后单击“安装插件”按钮。 它将自动激活插件。

Next, you need to go to WPForms » Settings » Integrations page in your WordPress admin area. From there, you need to copy the ‘Zapier API key’ that you will need to connect your WordPress website with Zapier.
接下来,您需要转到WordPress管理区域中的WPForms»设置»集成页面。 从那里,您需要复制将WordPress网站与Zapier连接所需的“ Zapier API密钥”。

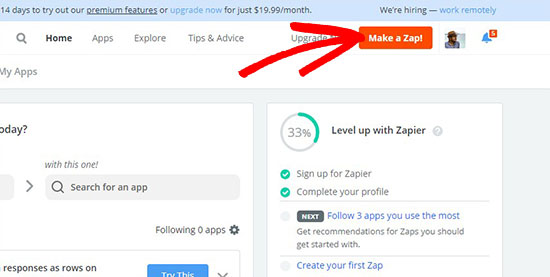
Once copied, you should go to the Zapier website and login to your Zapier account. Then, click on the ‘Make a Zap’ button to continue.
复制后,您应该访问Zapier网站并登录到您的Zapier帐户。 然后,点击“制作”按钮继续。

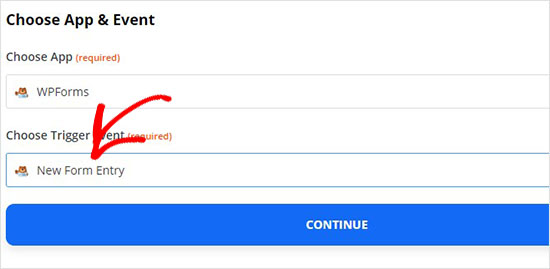
There will be many apps available. Search for ‘WPForms’ and select it as a trigger app.
将有许多应用程序可用。 搜索“ WPForms”并将其选择为触发应用程序。

After that, you need to select ‘New Form Entry’ as a trigger event for the WPForms app. It will create a trigger on every form submission.
之后,您需要选择“新建表单条目”作为WPForms应用程序的触发事件。 它将在每个表单提交时创建一个触发器。

Now, you can go ahead and click on the ‘Sign in to WPForms’ button to connect your Zapier account with WPForms plugin on your site.
现在,您可以继续并单击“登录WPForms”按钮,以将您的Zapier帐户与站点上的WPForms插件关联。
To connect Zapier with your website, you need to add your website URL and Zapier API key that you copied earlier.
要将Zapier与您的网站连接,您需要添加您先前复制的网站URL和Zapier API密钥。
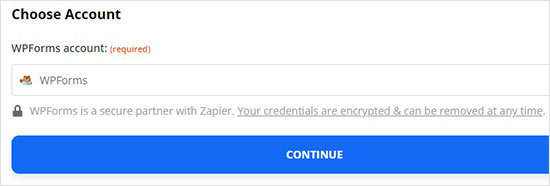
It will display the WPForms account. Click on the ‘Continue’ button.
它将显示WPForms帐户。 点击“继续”按钮。

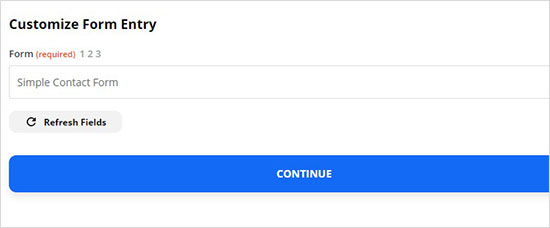
In the ‘Form’ dropdown, you need to select the file upload form that you created previously.
在“表单”下拉列表中,您需要选择之前创建的文件上传表单。

After that, click on the ‘Continue’ button.
之后,点击“继续”按钮。
Before going to the next step, Zapier will ask you to test the new file upload form to see if all the settings are working properly.
在进行下一步之前,Zapier会要求您测试新的文件上传表单,以查看所有设置是否正常运行。
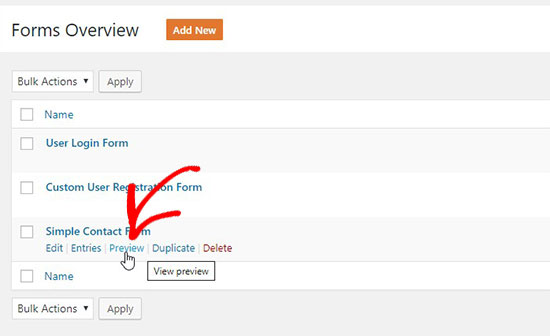
You can visit WPForms » All Forms page in the WordPress admin area and click on the ‘Preview’ link below the file upload form.
您可以访问WordPress管理区域中的WPForms»所有表单页面,然后单击文件上传表单下方的“预览”链接。

To make this test smooth, you should upload a file and also add dummy text in the message section. Submit the test entry and go to your Zapier account. Click on the ‘Test & Continue’ button.
为了使测试顺利进行,您应该上传文件,并在消息部分添加伪文本。 提交测试条目并转到您的Zapier帐户。 点击“测试并继续”按钮。

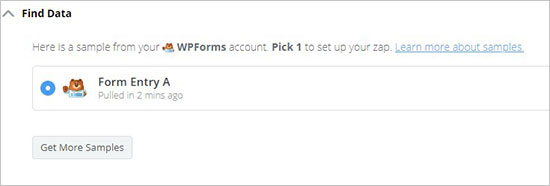
Note: You can check the test entry in the ‘Find Data’ section.
注意:您可以在“查找数据”部分中检查测试条目。
If the test is successful, it will jump to the next step where you can integrate your form with Dropbox.
如果测试成功,它将跳到下一步,您可以在其中将表单与Dropbox集成。
将WPForms与Dropbox连接 (Connecting WPForms with Dropbox)
First you need to visit your Dropbox account and create a new Dropbox upload folder. You can rename this folder as ‘WPForms Uploads’ or give it any name. All your file attachments will upload in this folder automatically.
首先,您需要访问您的Dropbox帐户并创建一个新的Dropbox上传文件夹。 您可以将此文件夹重命名为“ WPForms Uploads”或为其指定任何名称。 您的所有文件附件将自动上传到此文件夹中。
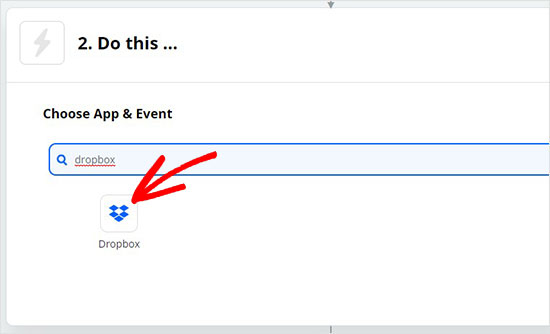
Next, you need to go back to your Zapier account. In the ‘Do this’ section, you need to choose ‘Dropbox’.
接下来,您需要返回您的Zapier帐户。 在“执行此操作”部分中,您需要选择“ Dropbox”。

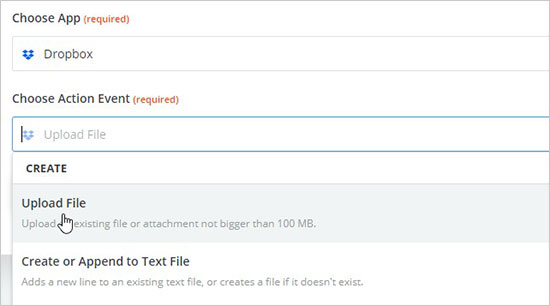
It will ask you to create an action for Dropbox. Select the ‘Upload File’ option and click on the ‘Continue’ button.
它将要求您为Dropbox创建一个动作。 选择“上传文件”选项,然后单击“继续”按钮。

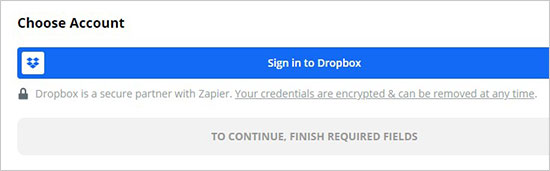
After that, you need to click on the ‘Sign in to Dropbox’ button to select your Dropbox account and connect it with Zapier.
之后,您需要单击“登录到Dropbox”按钮以选择您的Dropbox帐户并将其与Zapier连接。

Upon connecting the account, click on the ‘Continue’ button.
连接帐户后,单击“继续”按钮。
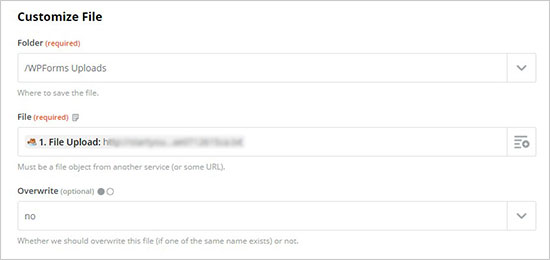
Now, you need to configure the Dropbox file settings. It will ask you for 2 options:
现在,您需要配置Dropbox文件设置。 它将要求您选择2个选项:
- The Dropbox folder where you want to save the file attachments 您要保存文件附件的Dropbox文件夹
- The WPForms file upload field WPForms文件上传字段

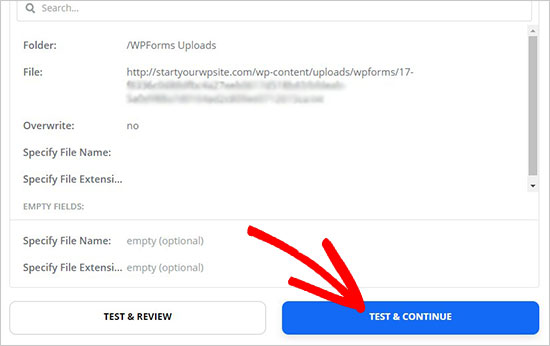
After setting up, you can go ahead and test your configurations. Click on the ‘Test & Continue’ button to continue.
设置完成后,您可以继续测试您的配置。 单击“测试并继续”按钮继续。

Lastly, click on the ‘Turn Zap On’ button to store these settings. It will take a few seconds, and you will see the Zap status on the top rights corner of the screen.
最后,单击“打开Zap”按钮以存储这些设置。 这将需要几秒钟,您将在屏幕的右上角看到Zap状态。

Your online form with file upload option is ready to be added on your website.
您可以将带有文件上传选项的在线表单添加到您的网站上。
在WordPress中添加Dropbox上传表单 (Adding the Dropbox Upload Form in WordPress)
To add the Dropbox upload form in WordPress, you can edit any page or post where you want to display it.
要在WordPress中添加Dropbox上载表单,您可以编辑任何页面或张贴您想要显示它的位置。
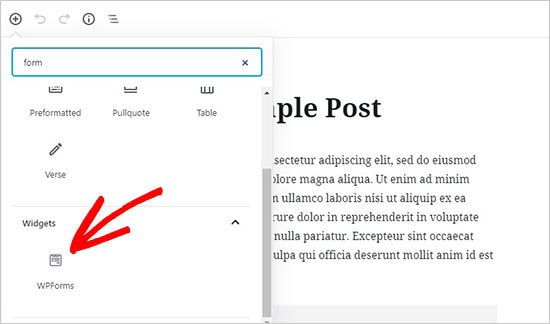
Simply add the WPForms block to the content editor and select the form you created earlier.
只需将WPForms块添加到内容编辑器中,然后选择您之前创建的表单即可。

WPForms will load the live preview of your form inside the content editor.
WPForms将在内容编辑器中加载表单的实时预览。

You can now visit your website to the form in action. You can also test out the form by uploading a file and filling out the form.
现在,您可以访问正在使用的表单的网站。 您还可以通过上传文件并填写表格来测试表格。

That’s all.
就这样。
We hope this article helped you learn how to create a Dropbox upload form in WordPress. You may also want to see our guide on how to run a giveaway contest in WordPress to boost user engagement.
我们希望本文能帮助您学习如何在WordPress中创建Dropbox上传表单。 您可能还希望查看我们的指南, 了解如何在WordPress中进行赠品竞赛以提高用户参与度。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/create-a-dropbox-upload-form-in-wordpress/
dropbox





















 1479
1479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








